What Does “No Self-Referencing Hreflang URLs” Mean?
The term “No Self-Referencing Hreflang URLs” refers to a guideline in SEO (Search Engine Optimization) practices related to the use of the hreflang attribute in HTML. This attribute is used to specify the language and regional targeting for a webpage, allowing search engines to understand which version of a site to show to users based on their language and location.
Understanding Self-Referencing Hreflang URLs
Hreflang Attribute
This attribute is used in the <link> tag within the <head> section of an HTML document. It indicates the relationship between different language versions of a webpage. For example, a page in English might have a language tag that links to a Spanish version of the site, and vice versa.
<link rel="alternate" hreflang="en" href="https://example.com/en/page.html">
<link rel="alternate" hreflang="es" href="https://example.com/es/page.html">
Self-Referencing Hreflang
A self-referencing language tag is when a page includes a language tag that points to itself. For example, the English page including a tag like:
<link rel="alternate" hreflang="en" href="https://example.com/en/page.html">
What Triggers This Issue?
This issue pertains to pages that have been designated as alternate language versions but do not have their language tag annotations listed. It means you’re also missing a piece of the annotation.
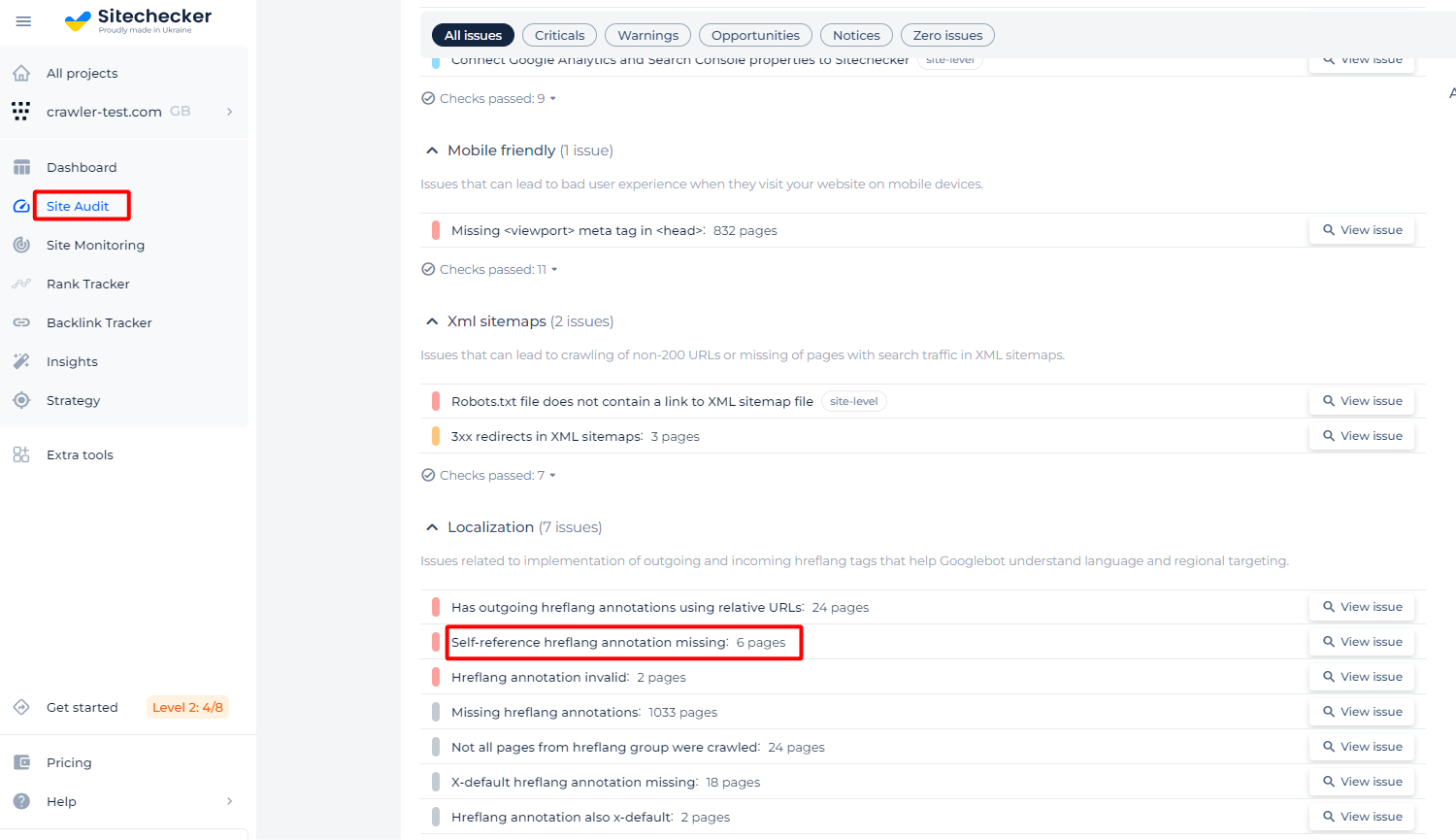
How to Check the Issue?
You don’t need to do anything special to check the issue. The source code itself will let you know that the self-referencing language tag is missing.
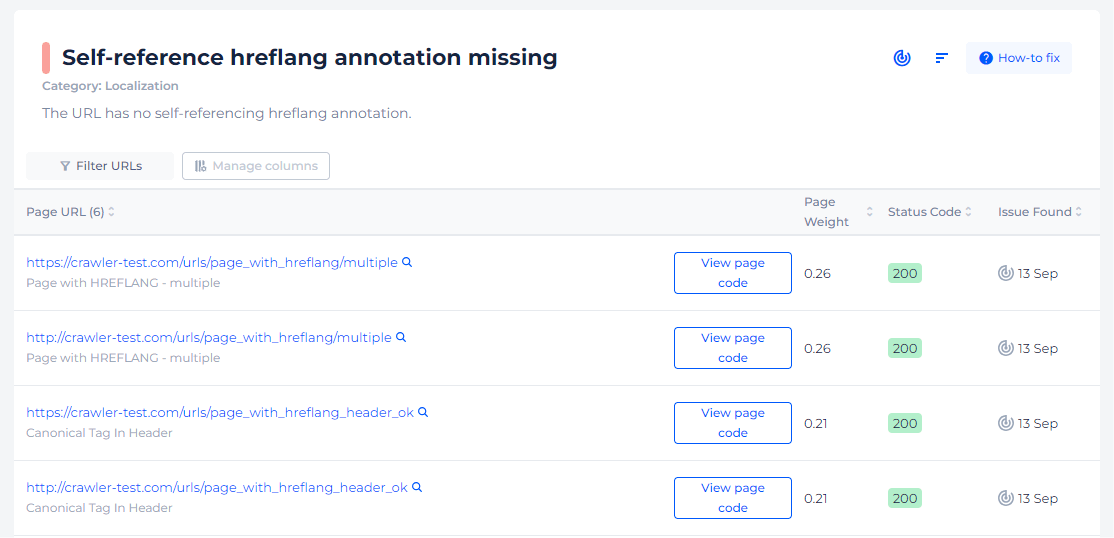
To make this process smoother, you can use Sitechecker. The tool can detect all pages with no self-referencing hreflang.

You will have a list with all affected URLs with ability to check the source code.

Resolve Hreflang Conflicts with Sitechecker Audit!
Discover and fix missing self-referencing Hreflang URLs on your website.
How to Fix the Issue?
To fix the issue of self-referencing language tag URLs, you need to remove the tags from your HTML documents. Here’s a step-by-step guide on how to identify and fix these issues:
1. Remove Self-Referencing Tags
For each identified self-referencing hreflang tag, remove it from the HTML document.
2. Verify Cross-Referencing Tags
Ensure that each language or regional version of a page correctly references the other versions, but not itself.
Before Fixing
Consider you have the following HTML for the English version of a page:
<head>
<link rel="alternate" hreflang="en" href="https://example.com/en/page.html">
<link rel="alternate" hreflang="es" href="https://example.com/es/page.html">
<link rel="alternate" hreflang="fr" href="https://example.com/fr/page.html">
</head>
Here, the self-referencing tag is:
<link rel="alternate" hreflang="en" href="https://example.com/en/page.html">
After Fixing
Remove the self-referencing tag:
<head>
<link rel="alternate" hreflang="es" href="https://example.com/es/page.html">
<link rel="alternate" hreflang="fr" href="https://example.com/fr/page.html">
</head>
3. Repeat for All Language Versions
Ensure that each language version of the page correctly references the other versions, without including a self-referencing language tag. For example:
Spanish Version (Before Fixing)
<head>
<link rel="alternate" hreflang="es" href="https://example.com/es/page.html">
<link rel="alternate" hreflang="en" href="https://example.com/en/page.html">
<link rel="alternate" hreflang="fr" href="https://example.com/fr/page.html">
</head>
Spanish Version (After Fixing)
<head>
<link rel="alternate" hreflang="en" href="https://example.com/en/page.html">
<link rel="alternate" hreflang="fr" href="https://example.com/fr/page.html">
</head>