Fixing the image’s size on your website can significantly improve its performance and make it more attractive to users. Optimizing the visuals enhances the load speed of the whole page, making users stay on the page and not waste time waiting for the image to show up. Apart from improved user experience and page performance, images can enhance on-page SEO too.
We’ll share insights on improving and optimizing the images on your website so they can bring additional value to your page and enhance its performance. Plus, we’ll tell you more about our file size checker tool that you can use for fast, efficient analysis.
What is a Website Image File Size Checker?
Our image sile cize checker is a minimalistic yet helpful tool. It shows whether all the pictures on your website align with the size requirements and do not affect the website’s performance. It’s easy to use and doesn’t require any extra skills to set up and launch the analysis.
The tool crawls every page on your website and processes all the uploaded images. Once the report is done, you’ll see whether any of them have issues with their size and, therefore, require optimizing.
How to Use an Image File Size Checker?
Our tool is quite fast and easy to use. That’s why the analysis won’t take longer than a few minutes. We prepared a brief step-by-step guide to handle your first website image size check easily.
Step 1. Enter the URL and start a free trial
Copy your website’s URL and enter it on the starting page of the image file size calculator. You’ll see a search field where you could paste it. The analysis will begin shortly. You’ll be able to run this scan for free. Click on the Free Trial button next to the search bar. You don’t need to add your credit card details to work with it.

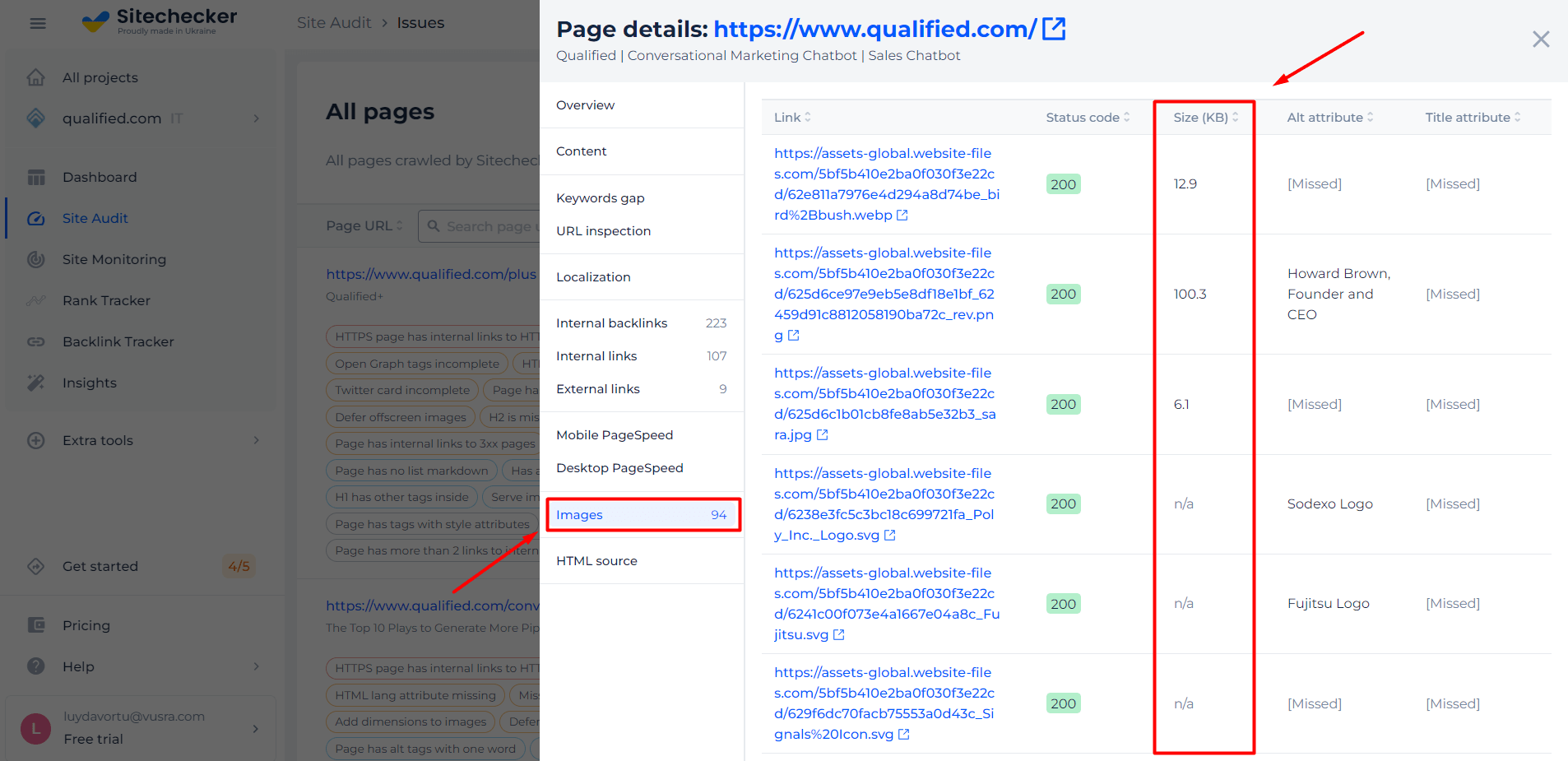
Step 2. Receive a report
In a few minutes, you’ll get the detailed on-page audit report. In the Images block, you’ll see if any pictures exceeds the recommended file size and the exact amount of such problems. The tool shows the image’s status code, alt, and title attributes.

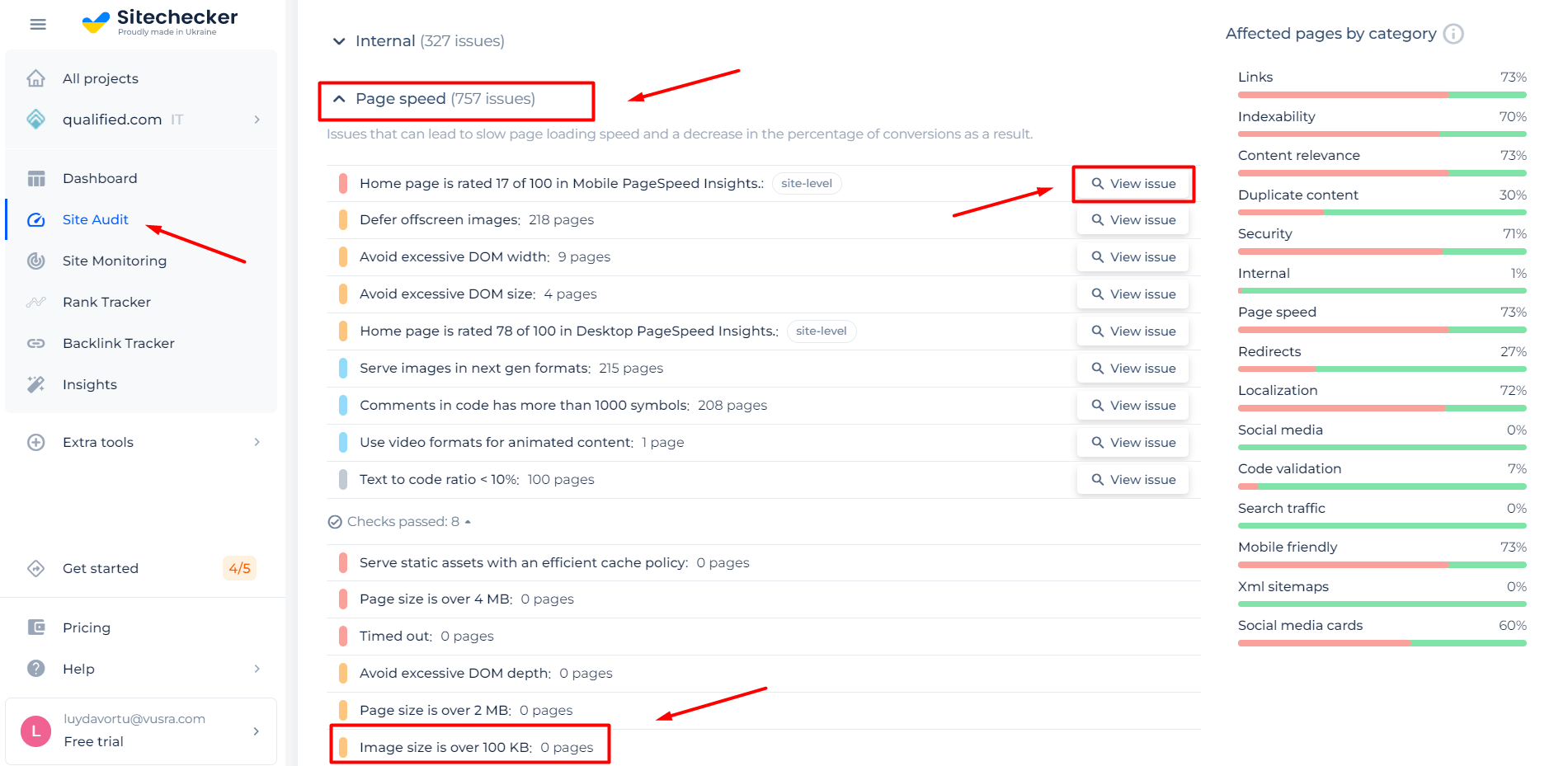
How to Find Pages with not Optimized Images that Weigh Over 100 KB?
If you want to quickly detect what pages of your website add to its weight the most and optimize them, image file size checker can help you out. After you start crawling, we run not just one URL crawling, we will scan all the website pages. In the end, we let you know how many and what pages contain unoptimized images. You will find out that information on the site audit summary page, in the category Page speed. By clicking on the “View issue” button, you can get the list of URLs.

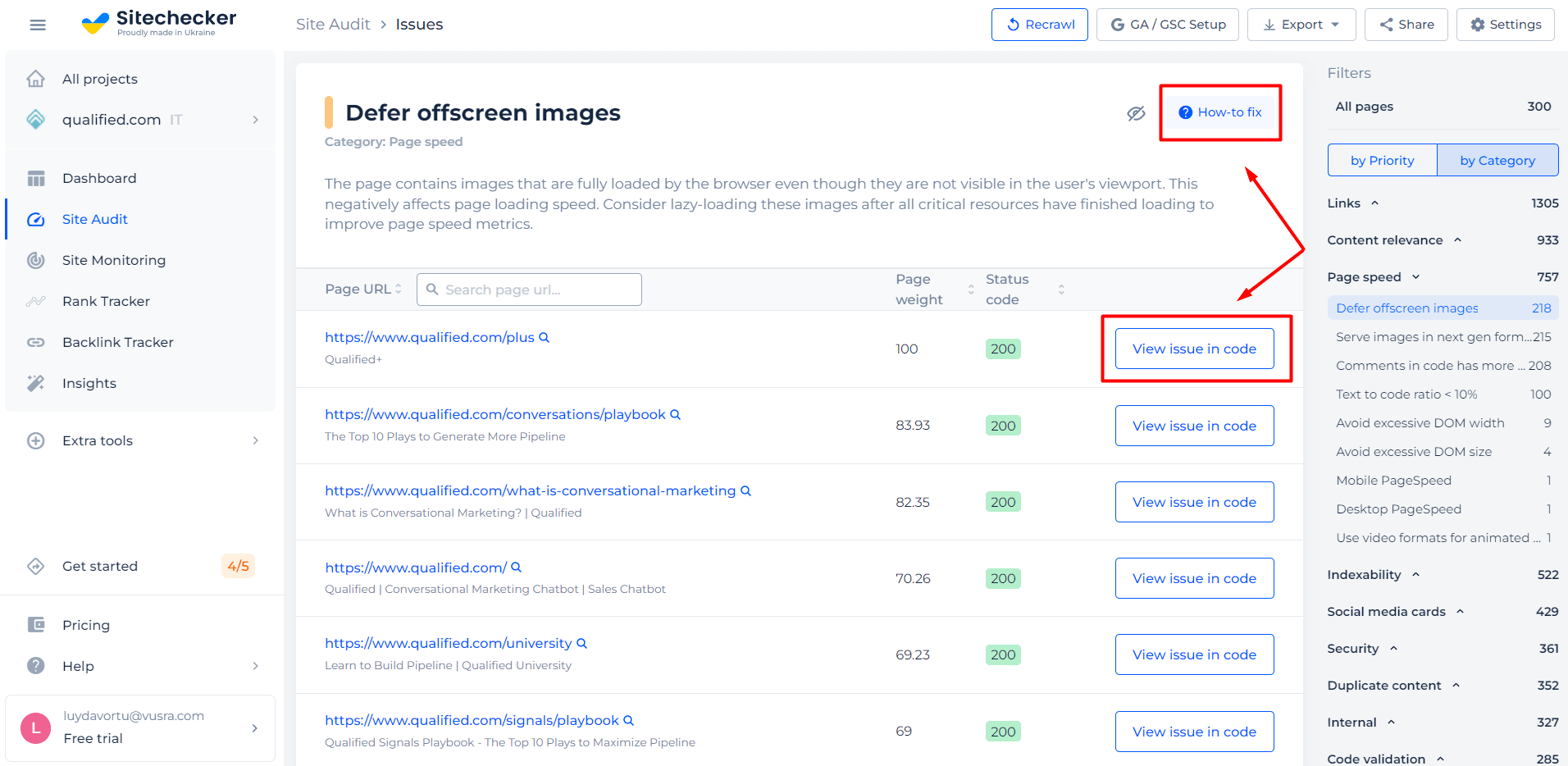
On the pages list, you will be able to “View issue in code” and read the instruction on how to fix it.

Analyze not only images size but the entire site!
Make a full audit to find out and fix your technical SEO.
Why is Image File Size Important for SEO & How it Impacts the Page Speed?
Since pictures encompass quite a large portion of the overall site weight, they impact the pages’ performance. The more those pictures weigh, the more time the pages take to load. Hence, if you want to improve the SEO metrics for your page, optimizing and compressing every image is the best thing to do. The most optimal size would be less than 100 KB.
JPEG is the most suitable format for uploading on a web page. One of the main reasons is that you can decrease the image size by over 50% without significant quality losses.
To ensure your website loads fast and well, try our Website Speed Test tool — you can run these quick checks every time you upload new images or pages to a site.
Additionally, using a Website Image Crawler can help you identify unoptimized images across your site, ensuring all visual content is properly compressed for better load times and SEO performance.
How to Fix an “Image Size is Over 100 KB” Issue?
There are several main ways to fix this problem. About all of them you can find out in the how to fix images with size over 100 KB guide, also you can search for the answers in this comprehensive video guide by Eldar Gezalov.











