What is the Image Alt Tag Checker?
The Image Alt Tag Checker by Sitechecker is a tool for finding all alt tags, and detecting missing ones on the website. The tool audits all images on a domain or a specific page, identifying issues with alternative attributes such as missing or improper use and providing solutions for each identified problem.
How the tool can help you?
Alt Tag Audit: The tool audits image descriptions for issues like missing tags, improper use, or insufficient descriptions.
Detailed Reporting: It provides detailed reports on the alt tags of each image and issues.
Accessibility Improvement: Identifying improvements for image descriptions, helps make websites more accessible for users with visual impairments.
The key features of the Tool
Unified Dashboard: It provides a central dashboard that integrates various SEO tools and analytics, offering a comprehensive overview of your website’s SEO performance.
User-friendly Interface: The tool is designed with a user-friendly interface, making it accessible and easy to navigate for users of all skill levels.
Complete SEO Toolset: Sitechecker offers a complete set of SEO tools, covering aspects like site auditing, rank tracking, backlink checking, and more, to help you optimize your websites effectively for search engines.
How to Use the Tool
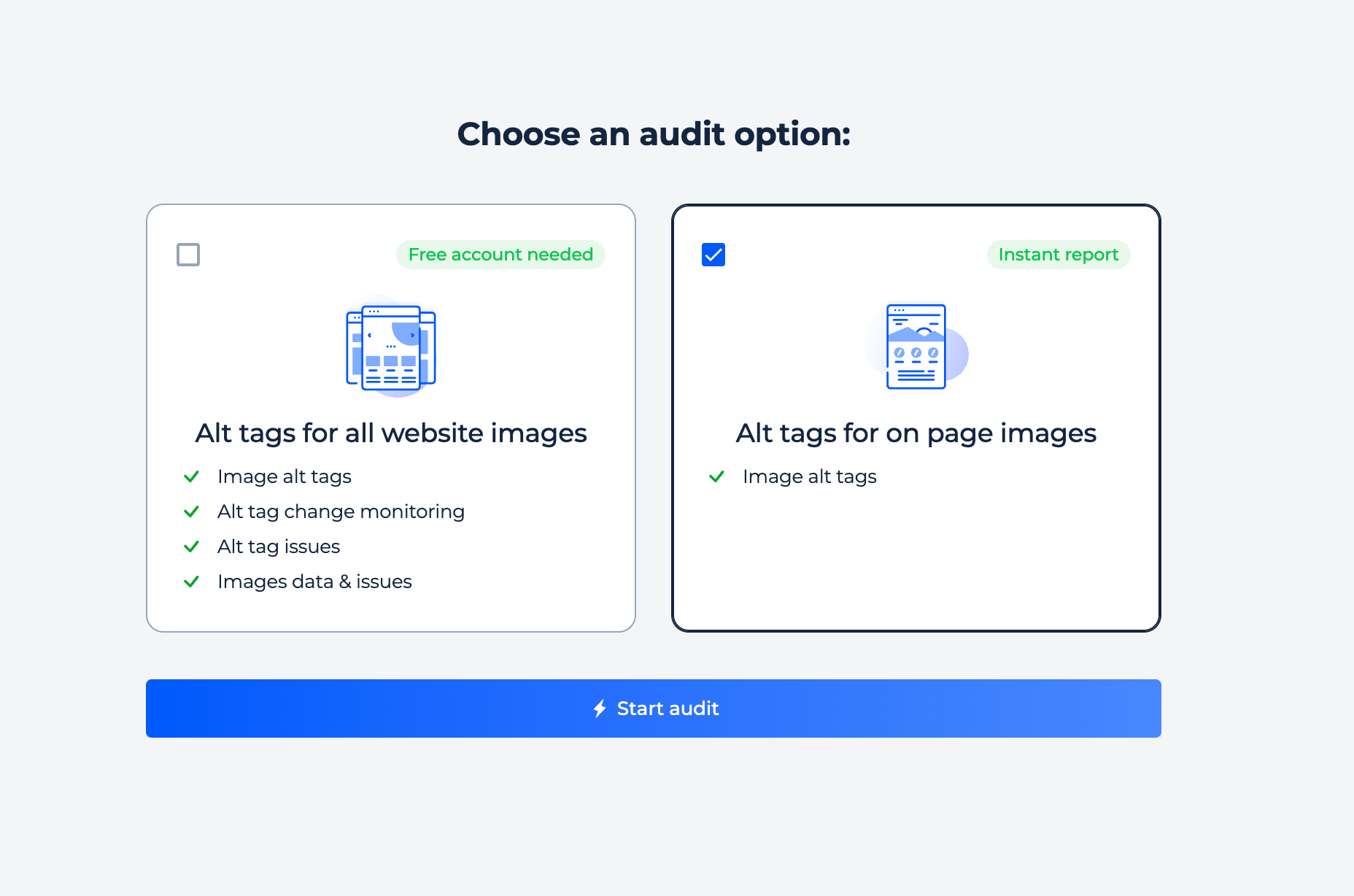
There are two ways to use the Image Alt Checker – either by checking a specific domain or page. Simply choose the variant you need, paste in a URL, and push “Check alt tags”. After a few moments, the scan will begin, and you will be able to see the results. Below, you can see how to start the scanning process.

How to Check Alt Tags on a Website
Step 1: Insert your domain

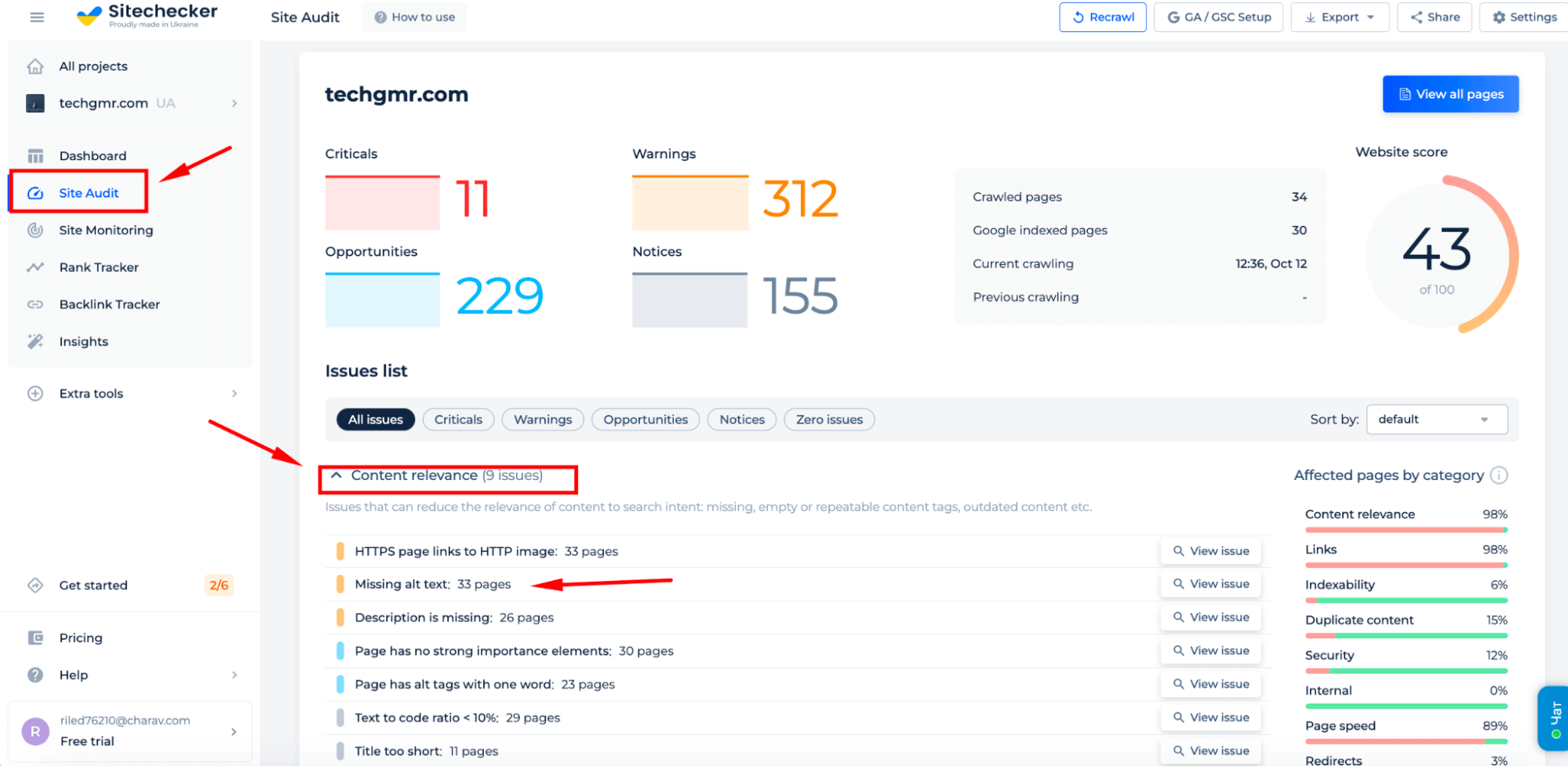
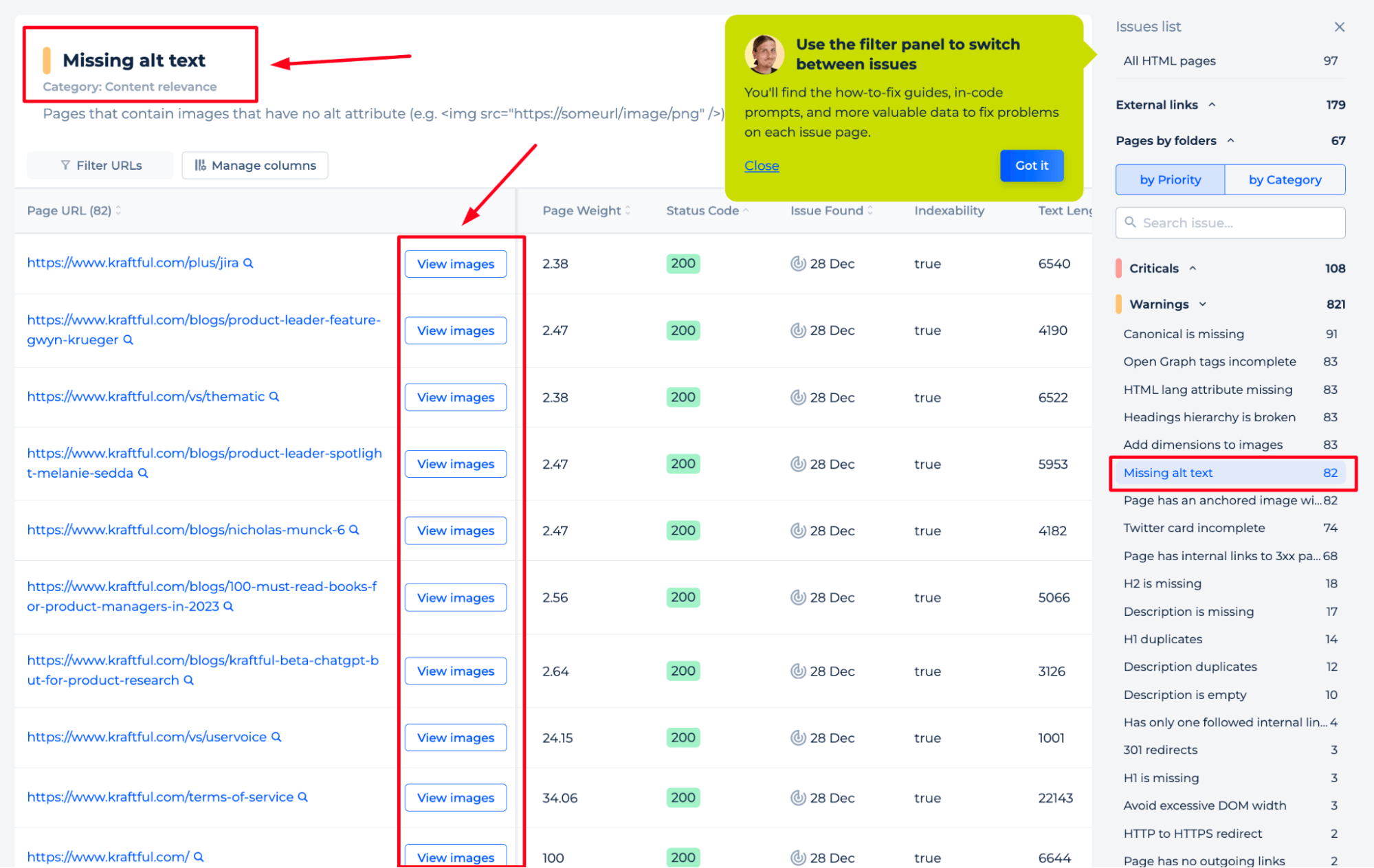
Step 2: Interpreting the Alt tags checker results via domain check
The scan you perform will generate an audit of your site’s content for the domain entered. In “Content relevance,” issues can be found with alternative attributes: missing or improper use and/or one-word descriptions, which may lead visitors to expect more information from those pages when they click on them. Clicking on any problem area displays affected pages and the fixing instructions if needed, making resolving all problems easy!


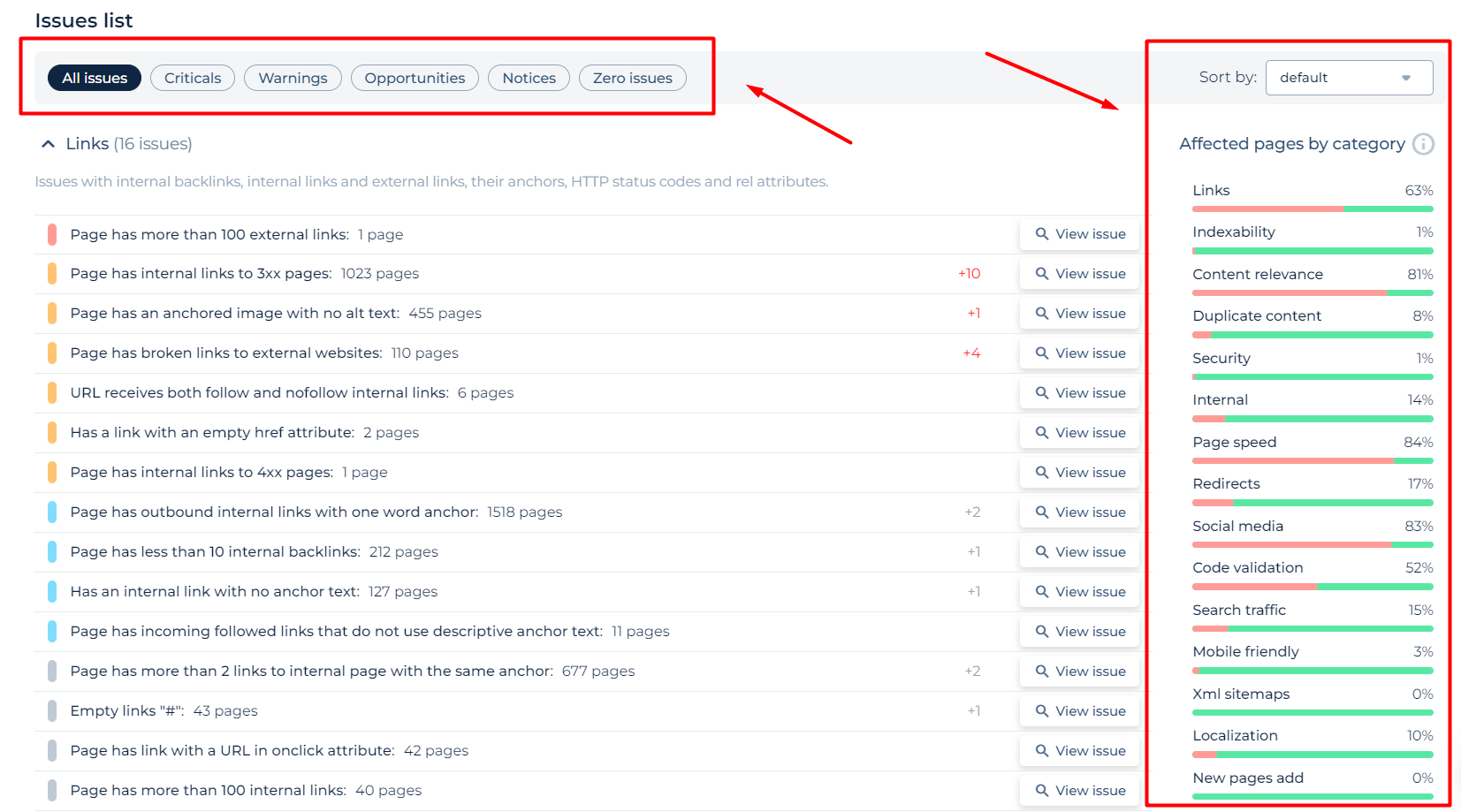
Additional features of Image Alt SEO Checker
You can receive a full site audit report after selecting the Check Domain option. The information in this document will help you identify different types of problems on your website and how to fix them!

Page Check
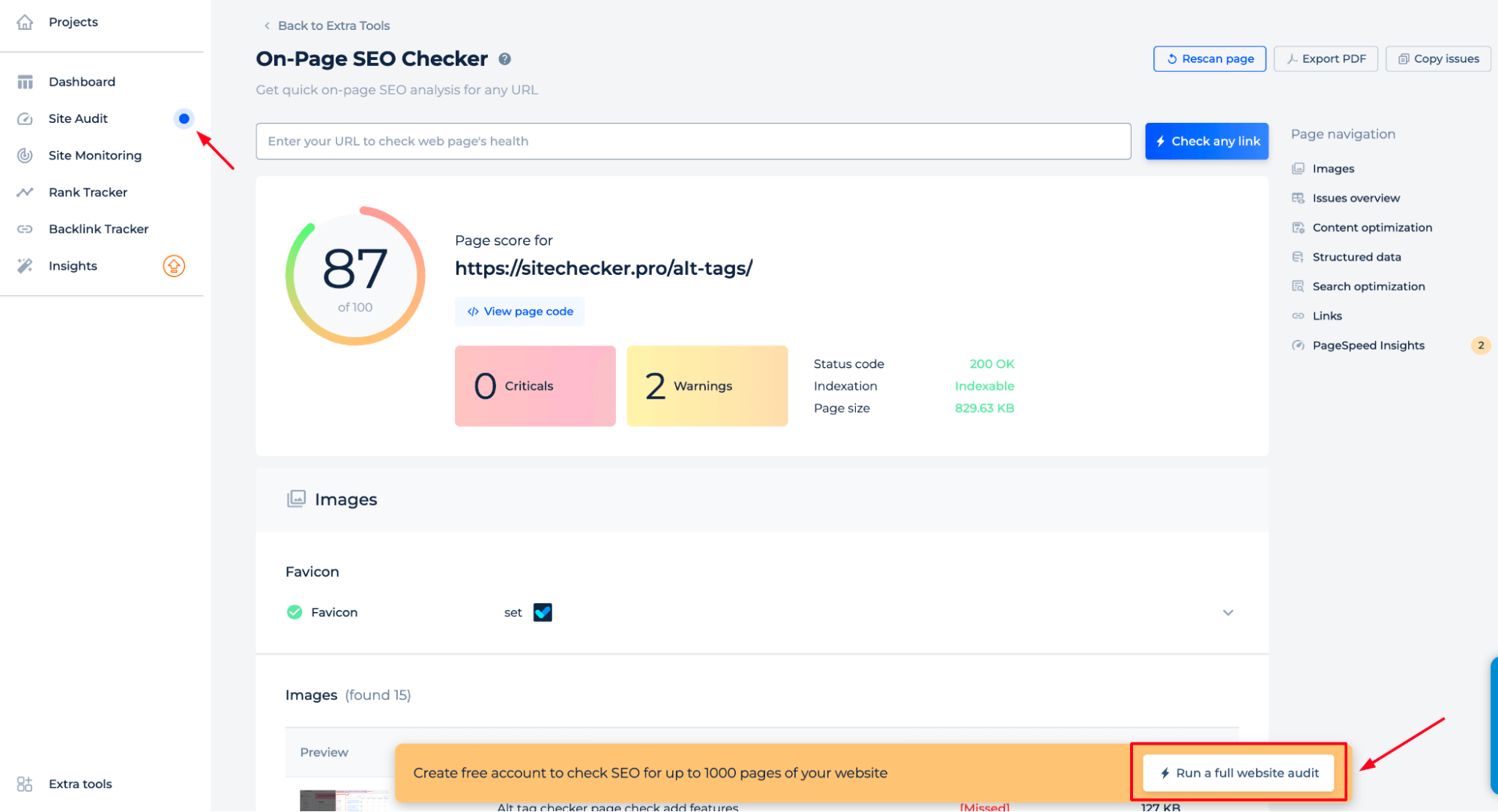
Step 1: Insert your URL and press “Check alt tags”

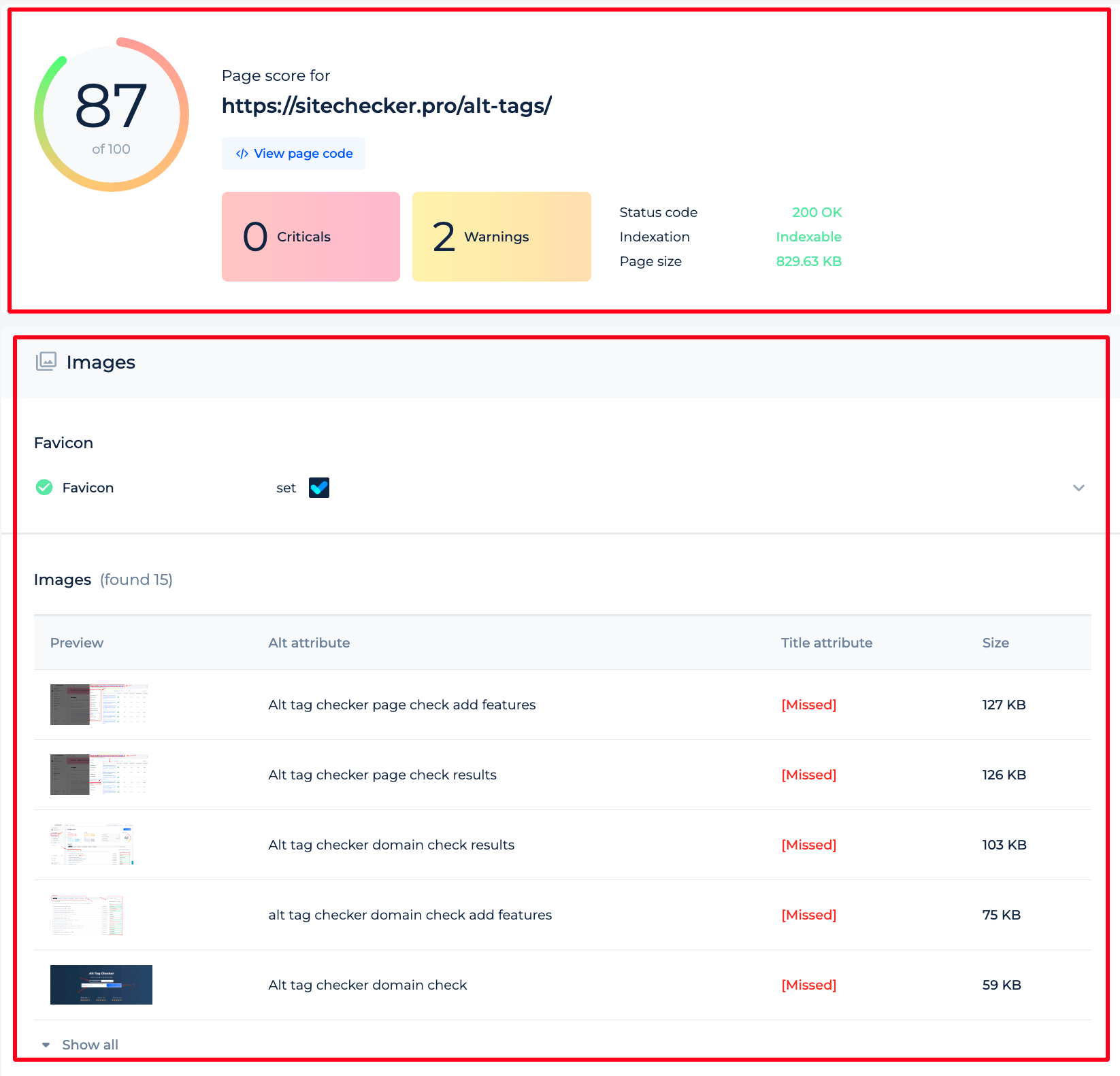
Step 2: Interpreting the Alt tag tester results via page check
Alt Text Checker shows a successful scan of a webpage. The top portion of the display reveals a page score with a few minor warnings to address.
The tool identifies a set of images, highlighting missing image descriptions. You’ll see the visual results, where actionable insights such as missing title attributes and image sizes are presented, enabling you to make informed decisions to optimize your webpage effectively.

To conduct an audit of your entire site instead of just a single page, select “Run a full website audit” or refer to the first section of this manual for domain verification.
The tool features a demo project that showcases its capabilities. By choosing ‘Site Audit,’ you can explore the features and understand how the tool can enhance your website’s SEO.

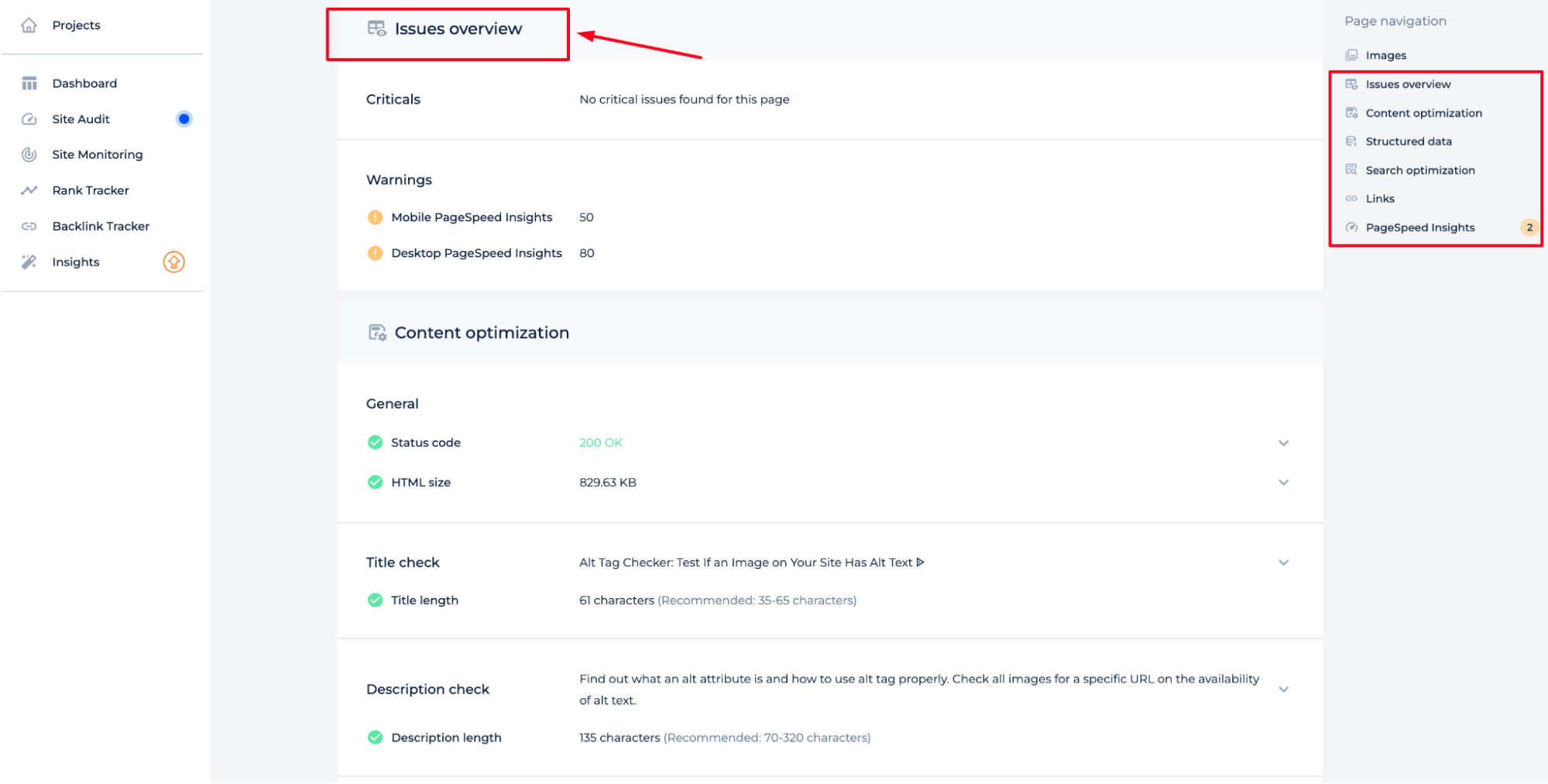
Additional features of page alt tag checker
The Image Alt Tag Checker features an expanded interface that boosts your website’s SEO analysis. Within the ‘Issues Overview’ section, it breaks down critical issues and warnings.
The ‘Content Optimization’ section further enhances the tool’s utility by evaluating general page health indicators such as status code and HTML size. It also assesses title and description lengths for peak SEO performance. It also presents data on structured content and SEO, along with a comprehensive list of page links. This integration of additional features into the Alt Tag Checker facilitates an extensive on-page SEO evaluation, transcending image tags to deliver an all-encompassing webpage assessment.

To complement this functionality, the Website Image Crawler can regularly scan your site for unoptimized images and missing alt tags, ensuring all visual content is properly optimized for SEO.
Conclusive Remarks
The Image Alt Text Checker is a vital tool for enhancing website SEO and accessibility through comprehensive alt-tag audits. It offers a user-friendly interface with a unified dashboard, simplifying the process of identifying and resolving alt tag issues across an entire website or specific pages. Its detailed reports on alt tags, including issues and recommendations, help make web content accessible to all users, including those with visual impairments. With additional features for site-wide SEO optimization, the tool is a valuable asset for anyone looking to improve their website’s online presence and user experience.