Qu’est-ce que le vérificateur de balises Alt d’image ?
Le vérificateur de balises Alt d’image de Sitechecker est un outil permettant de trouver toutes les balises Alt et de détecter celles qui manquent sur le site Web. L’outil vérifie toutes les images d’un domaine ou d’une page spécifique, identifie les problèmes liés aux attributs alternatifs tels que l’absence ou l’utilisation incorrecte et fournit des solutions pour chaque problème identifié.
Comment l’outil peut-il vous aider ?
Audit des balises Alt :L’outil vérifie les descriptions d’image pour détecter des problèmes tels que des balises manquantes, une utilisation incorrecte ou des descriptions insuffisantes.
Rapports détaillés :Il fournit des rapports détaillés sur les balises Alt de chaque image et les problèmes.
Amélioration de l’accessibilité :L’identification des améliorations pour les descriptions d’images permet de rendre les sites Web plus accessibles aux utilisateurs malvoyants.
Les principales fonctionnalités de l’outil
Tableau de bord unifié :Il fournit un tableau de bord central qui intègre divers outils et analyses de référencement, offrant un aperçu complet des performances de référencement de votre site Web.
Interface conviviale :L’outil est conçu avec une interface conviviale, ce qui le rend accessible et facile à parcourir pour les utilisateurs de tous niveaux de compétence.
Ensemble complet d’outils de référencement :Sitechecker propose un ensemble complet d’outils de référencement, couvrant des aspects tels que l’audit de site, le suivi des classements, la vérification des backlinks, etc., pour vous aider à optimiser efficacement vos sites Web pour les moteurs de recherche.
Comment utiliser l’outil
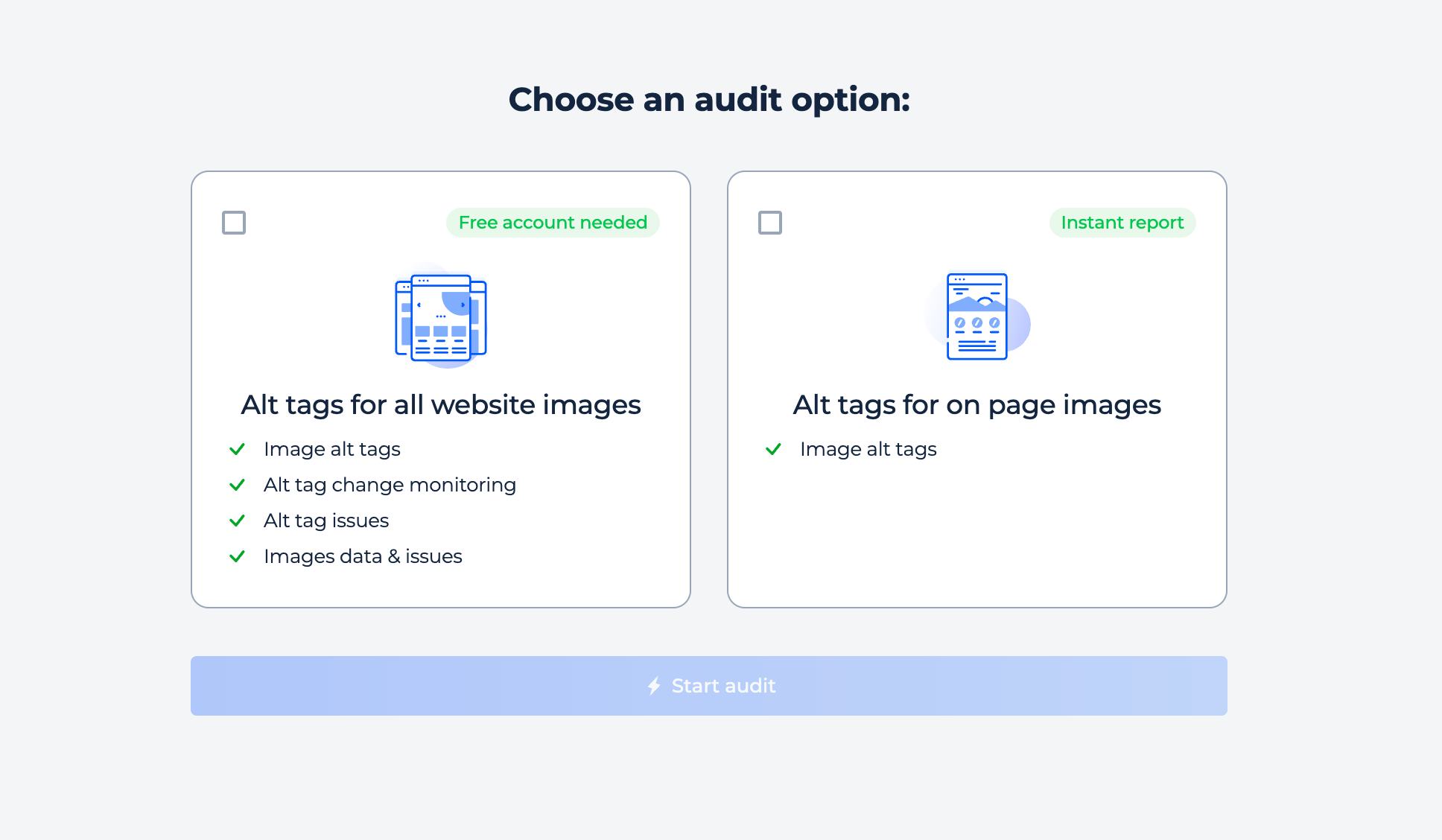
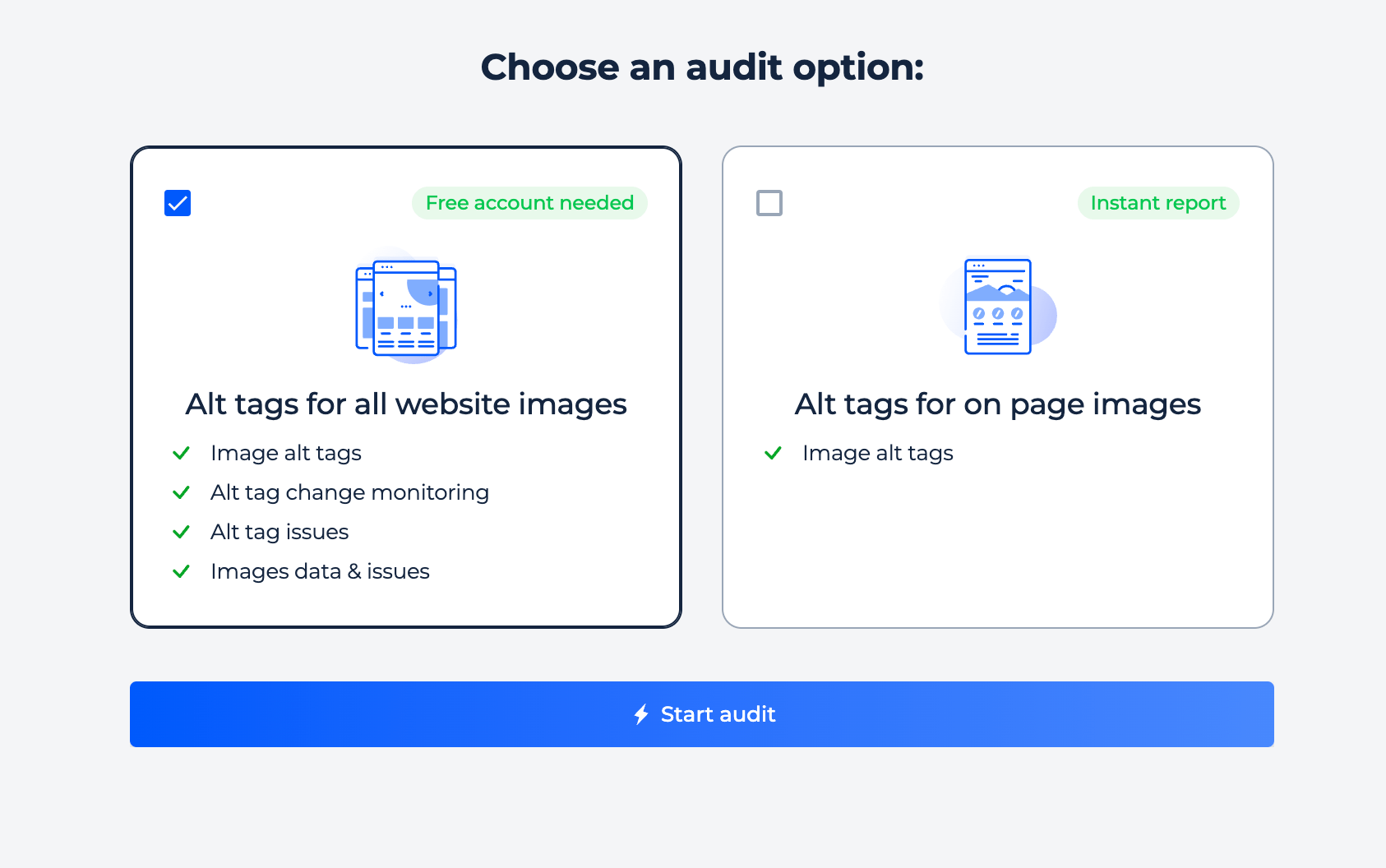
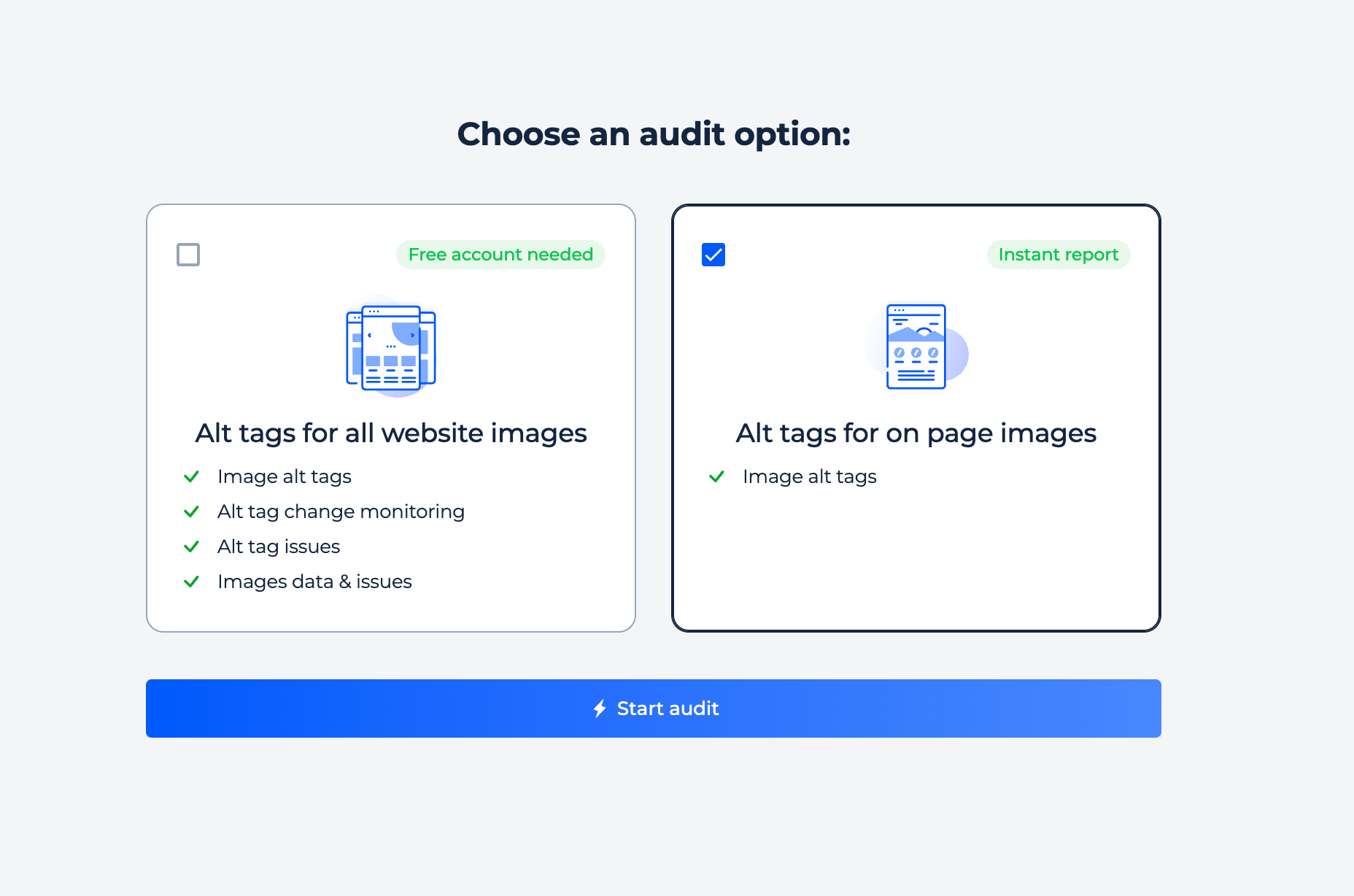
Il existe deux façons d’utiliser Image Alt Checker : soit en vérifiant un domaine ou une page spécifique. Choisissez simplement la variante dont vous avez besoin, collez une URL et appuyez sur « Vérifier les balises alt ». Après quelques instants, l’analyse commencera et vous pourrez voir les résultats. Ci-dessous, vous pouvez voir comment démarrer le processus d’analyse.

Comment vérifier les balises Alt sur un site Web
Étape 1 : Insérez votre domaine

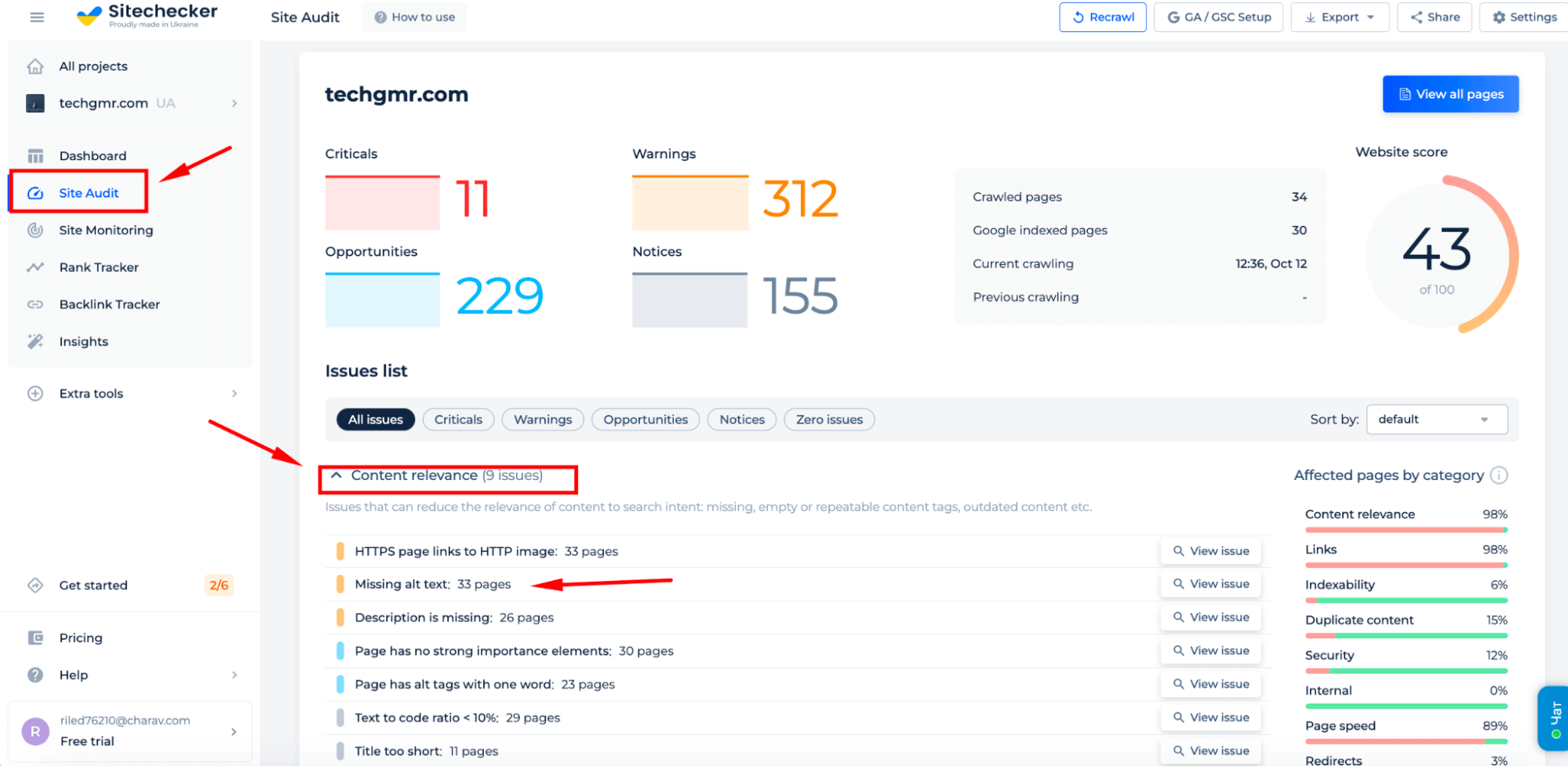
Étape 2 : Interpréter les résultats du vérificateur de balises Alt via la vérification du domaine
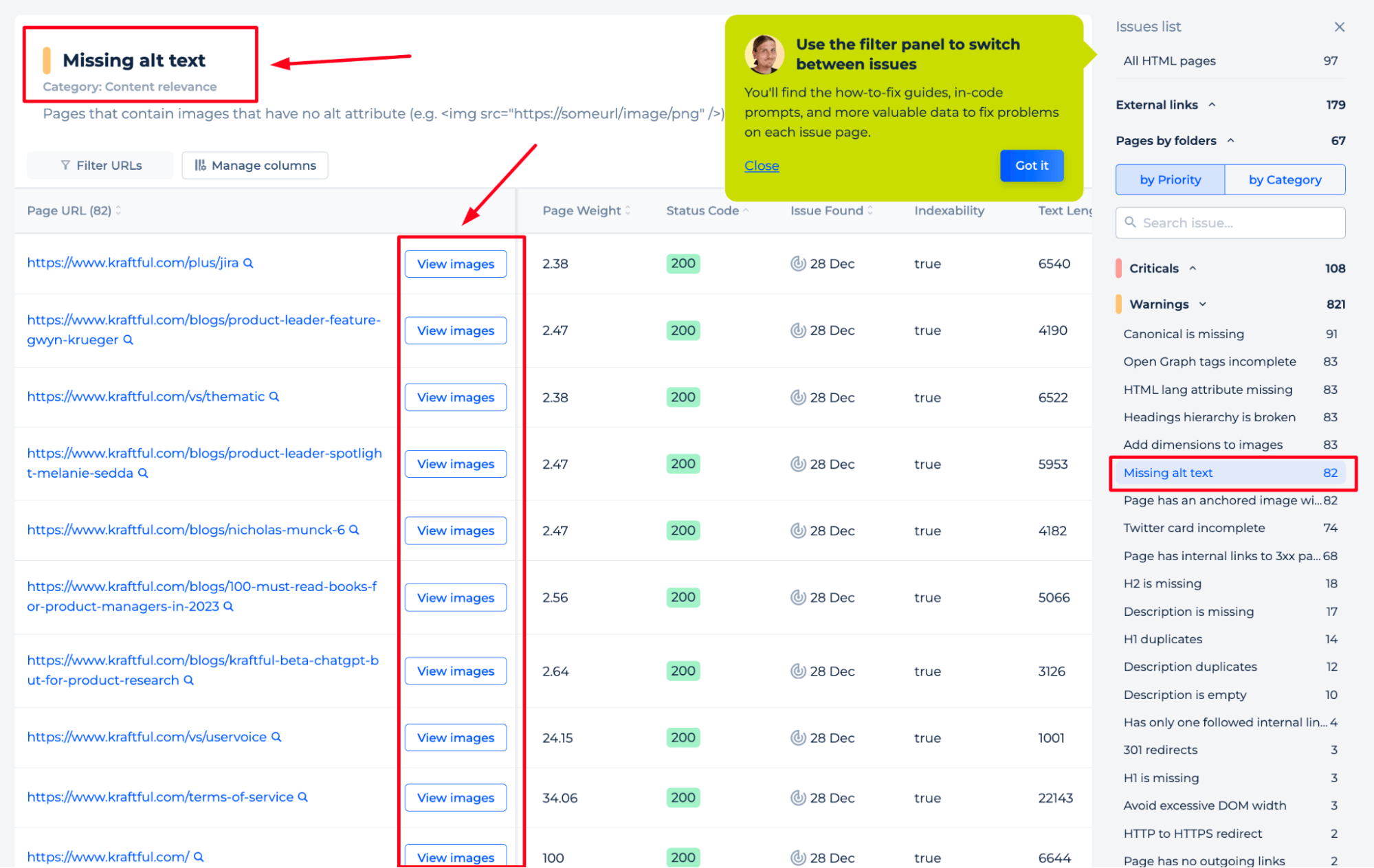
L’analyse que vous effectuez générera un audit du contenu de votre site pour le domaine saisi. Dans « Pertinence du contenu », des problèmes peuvent être détectés avec des attributs alternatifs : utilisation manquante ou incorrecte et/ou descriptions d’un seul mot, ce qui peut amener les visiteurs à s’attendre à plus d’informations sur ces pages lorsqu’ils cliquent dessus. En cliquant sur une zone problématique, les pages concernées et les instructions de correction si nécessaire s’affichent, ce qui facilite la résolution de tous les problèmes !


Fonctionnalités supplémentaires de Image Alt SEO Checker
Vous pouvez recevoir un rapport d’audit complet du site après avoir sélectionné l’option Vérifier le domaine. Les informations contenues dans ce document vous aideront à identifier différents types de problèmes sur votre site Web et à les résoudre !

Vérification de la page
Étape 1 : Insérez votre URL et appuyez sur « Vérifier les balises alt »

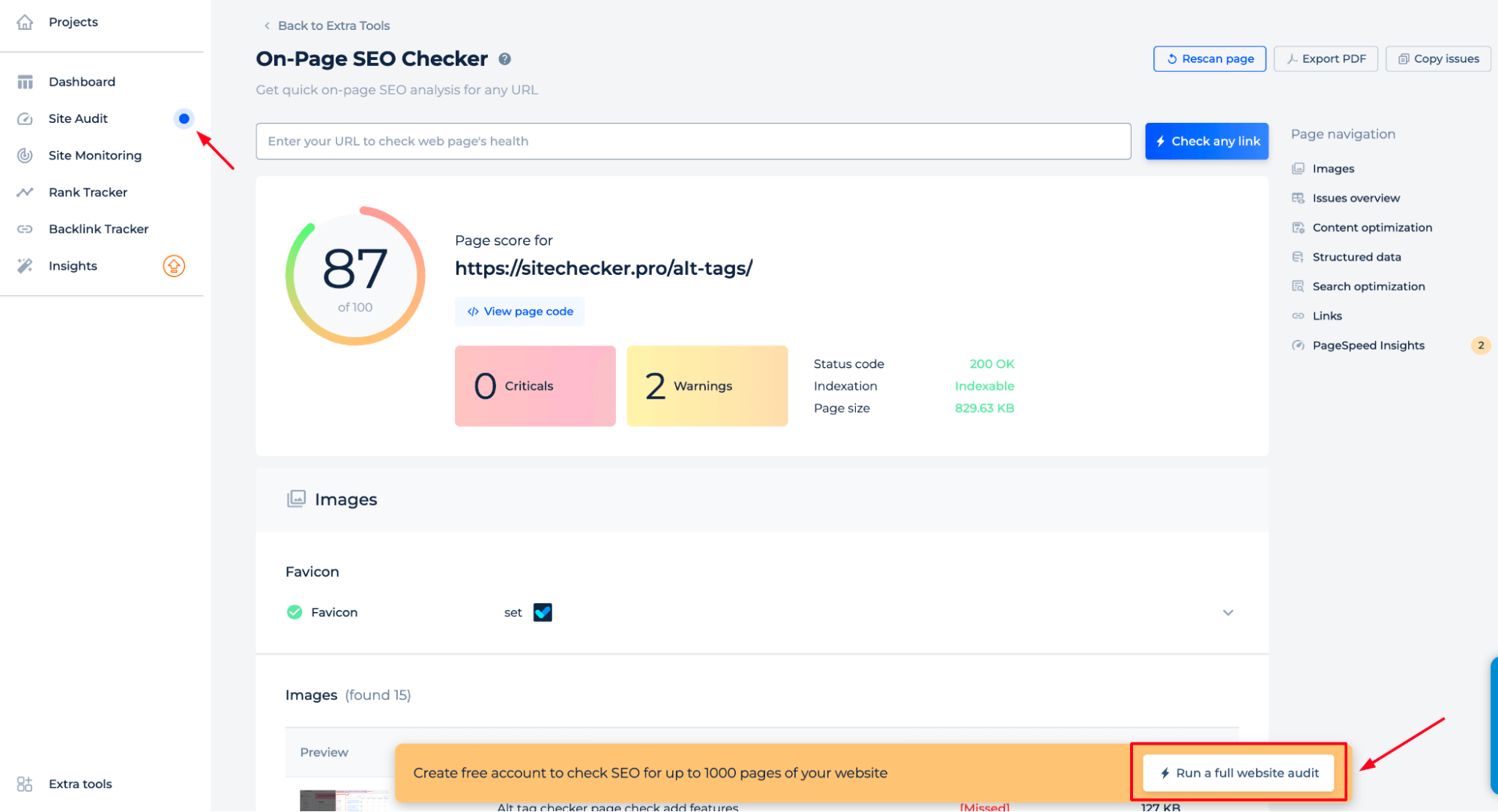
Étape 2 : Interprétation des résultats du testeur de balises Alt via la vérification de la page
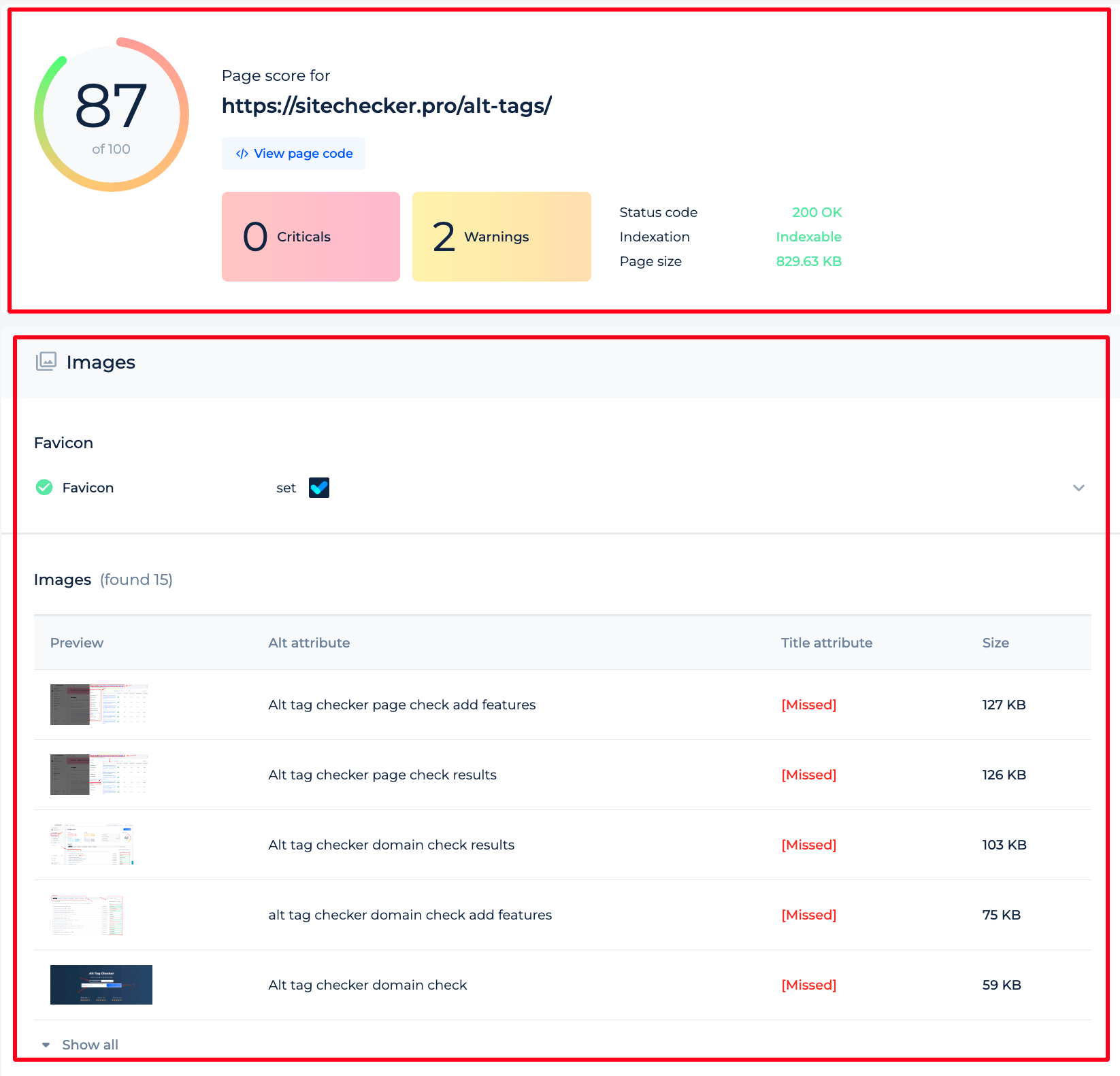
Alt Text Checker montre une analyse réussie d’une page Web. La partie supérieure de l’écran révèle un score de page avec quelques avertissements mineurs à traiter.
L’outil identifie un ensemble d’images, mettant en évidence les descriptions d’images manquantes. Vous verrez les résultats visuels, où des informations exploitables telles que les attributs de titre manquants et les tailles d’image sont présentées, vous permettant de prendre des décisions éclairées pour optimiser efficacement votre page Web.

Pour effectuer un audit de l’ensemble de votre site au lieu d’une seule page, sélectionnez « Exécuter un audit complet du site Web » ou reportez-vous à la première section de ce manuel pour la vérification du domaine.
L’outil propose un projet de démonstration qui présente ses capacités. En choisissant « Audit du site », vous pouvez explorer les fonctionnalités et comprendre comment l’outil peut améliorer le référencement de votre site Web.

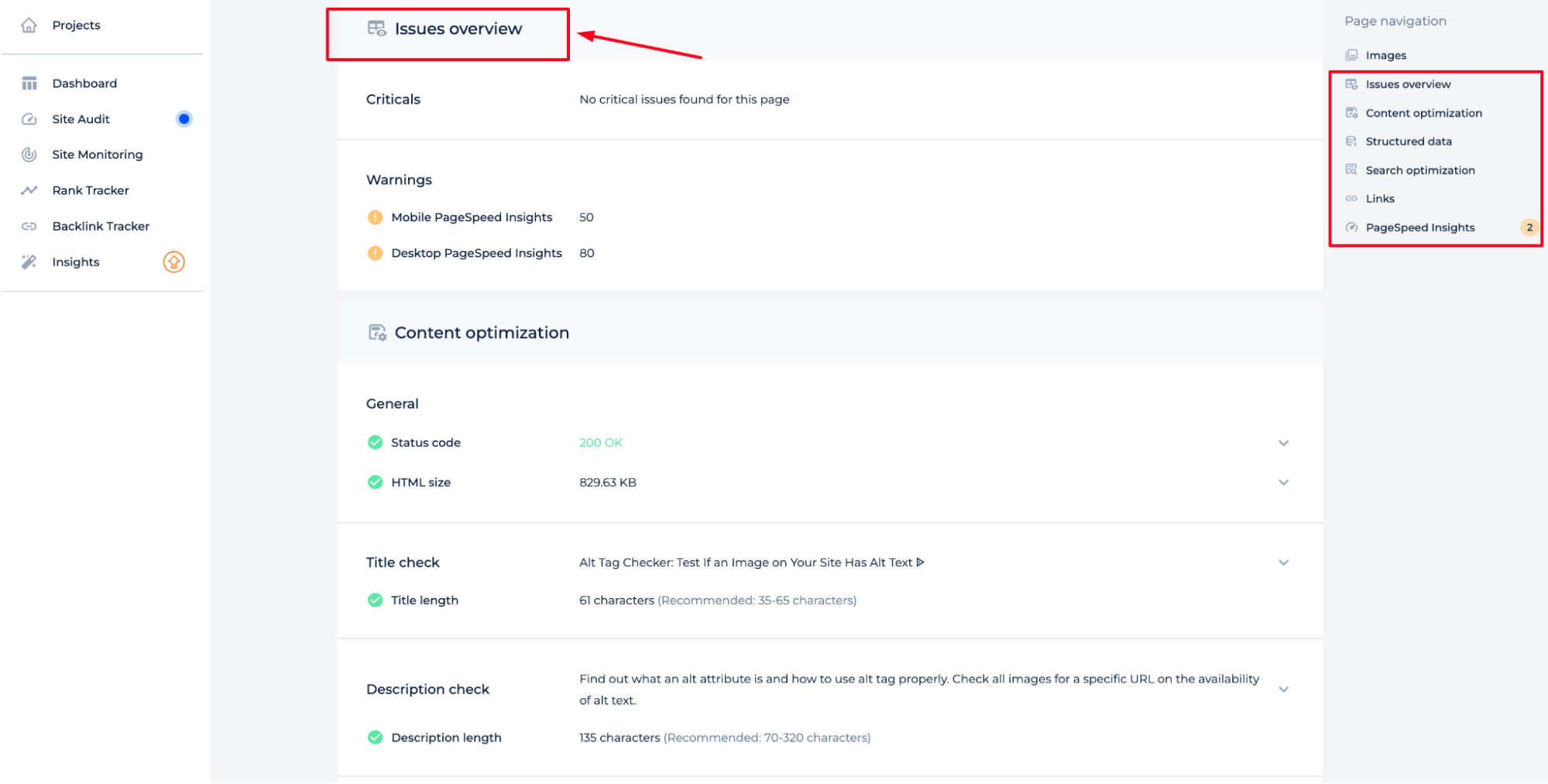
Fonctionnalités supplémentaires du vérificateur de balises alt de page
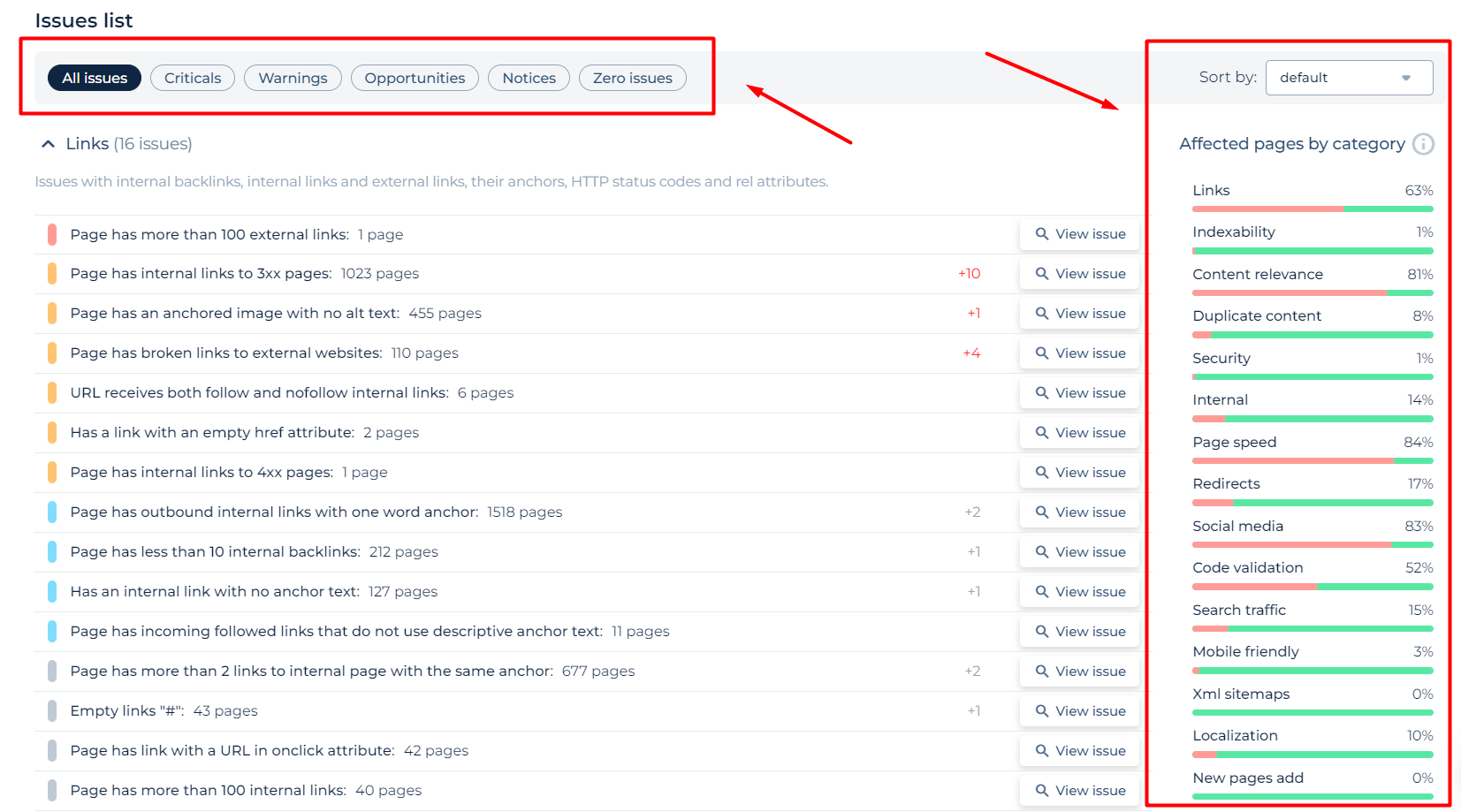
Le vérificateur de balises Alt d’image présente une interface étendue qui améliore l’analyse SEO de votre site Web. Dans la section « Présentation des problèmes », il décompose les problèmes critiques et les avertissements.
La section « Optimisation du contenu » améliore encore l’utilité de l’outil en évaluant les indicateurs généraux de santé des pages tels que le code d’état et la taille HTML. Il évalue également les longueurs de titre et de description pour des performances SEO optimales. Il présente également des données sur le contenu structuré et le référencement, ainsi qu’une liste complète de liens de page. Cette intégration de fonctionnalités supplémentaires dans le vérificateur de balises Alt facilite une évaluation SEO sur page complète, transcendant les balises d’image pour fournir une évaluation complète de la page Web.

Pour compléter cette fonctionnalité, le Website Image Crawler peut analyser régulièrement votre site à la recherche d’images non optimisées et de balises alt manquantes, garantissant ainsi que tout le contenu visuel est correctement optimisé pour le référencement.
Remarques conclusives
Le vérificateur de texte alternatif d’image est un outil essentiel pour améliorer le référencement et l’accessibilité des sites Web grâce à des audits complets des balises alt. Il offre une interface conviviale avec un tableau de bord unifié, simplifiant le processus d’identification et de résolution des problèmes de balises alt sur l’ensemble d’un site Web ou sur des pages spécifiques. Ses rapports détaillés sur les balises alt, y compris les problèmes et les recommandations, contribuent à rendre le contenu Web accessible à tous les utilisateurs, y compris ceux souffrant de déficiences visuelles. Avec des fonctionnalités supplémentaires pour l’optimisation du référencement sur l’ensemble du site, l’outil est un atout précieux pour quiconque cherche à améliorer la présence en ligne et l’expérience utilisateur de son site Web.