¿Qué es el texto alternativo?
El atributo alt es una descripción de imagen que consta de varias palabras, leída por el rastreador web cuando se indexa la página. Si el usuario ha deshabilitado la función de soporte de gráficos en el navegador, se mostrará el contenido de la etiqueta en lugar de la imagen. El texto de este atributo no debe ser excesivamente largo.
El atributo de título es una descripción para el visitante. Si el usuario coloca el cursor del mouse sobre la imagen durante un par de segundos, aparecerá el atributo de título. Por lo general, para completar esta etiqueta se utiliza una descripción detallada de 1 o 2 propuestas.
¿Por qué necesitamos etiquetas alt?
Sin duda, la imagen gráfica se cargará correctamente incluso si las etiquetas de la imagen no tienen img alt y title. Pero en este caso, las posibilidades de SEO de imágenes permanecerán desactivadas. Después de dedicar un poco de tiempo a crear una descripción alternativa, el webmaster podrá:
- transmitir los datos necesarios al robot de búsqueda;
- atraer nuevos visitantes;
- aumentar la lealtad de los lectores.
Los motores de búsqueda examinan la singularidad de las imágenes gráficas, pero no pueden analizar su identidad temática. Por lo tanto, si un webmaster quiere que un robot categorice una imagen, debe crear un texto para la etiqueta alt.
Además de la búsqueda principal, Google y Yandex tienen servicio de “imágenes”. Mediante la creación de descripciones optimizadas de etiquetas de imagen, el webmaster aumenta las posibilidades de que los usuarios de Internet puedan encontrar su sitio web utilizando este servicio. Como resultado, el crecimiento del tráfico estará asegurado.
¡Comprobar las etiquetas alt es importante pero no suficiente para obtener buenas posiciones SERP!
Cómo usar el Comprobador de etiquetas alternativas
- Ingrese su URL.
[imagen url=”https://sitechecker.pro/wp-content/uploads/2022/01/alt-tags-checker-1-1.jpg” alt=”Imagen alt tags checker”]
- Presione el botón “Comprobar”.
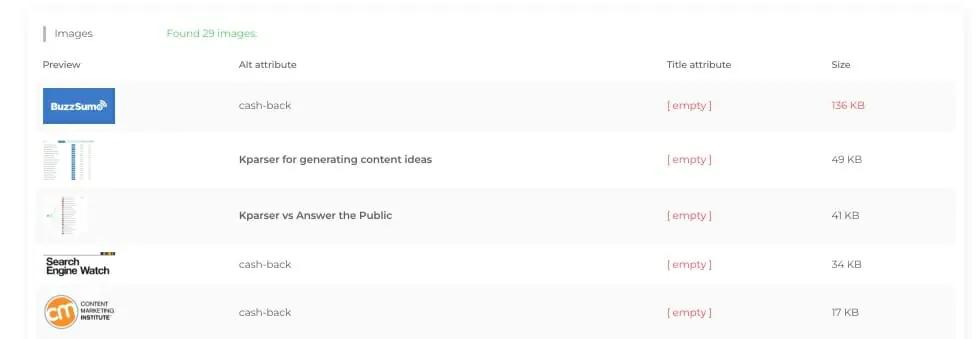
- Obtenga un informe con atributos de título vacíos para todas las imágenes de esta página.

¿Cómo usar etiquetas en la promoción SEO?
Para atraer clientes potenciales a las solicitudes promocionadas, el webmaster debe inventar descripciones utilizando frases clave para alt y título. El texto creado para la etiqueta alt puede verse así: “adjetivo + frase clave”. Para el atributo de título, se recomienda crear una oración compleja “adjetivo + clave + adición”.
Por ejemplo, tomemos una clave ” Bienes raíces de Nueva York “. Para dicha clave, puede dibujar una descripción alt “Lujo inmobiliario de Nueva York”, así como el título “Inmuebles inmobiliarios de lujo en Manhattan, Nueva York”. Una descripción optimizada de la imagen debe contener palabras como “foto”, “imagen”.
Mejores prácticas de texto alternativo:
Eventualmente, la imagen alternativa debe ser distinta pero también descriptiva del punto de la página web.
- Sea específico al describir la imagen. Represente la imagen y sea explícito. Utilice tanto el sujeto de la imagen como el escenario para dirigirlo.
- Mantenga su texto alternativo de menos de 125 caracteres. Las herramientas de lectura de pantalla regularmente dejan de examinar el atributo alt en este punto, cortando el texto alternativo prolijo en momentos incómodos.
- Trate de no comenzar el texto alternativo con “imagen de…” o “Imagen de…” Pase directamente a la descripción de la imagen. Las herramientas de lectura de pantalla (y Google, en lo que respecta a eso) lo reconocerán como una imagen del código fuente HTML del artículo.
- Utilice sus palabras clave, pero con moderación. Posiblemente incorpore la palabra clave objetivo de su artículo si se recuerda efectivamente para su texto alternativo. De lo contrario, piense en palabras clave semánticas o simplemente en los términos más significativos dentro de una palabra clave de cola larga.
- Trate de no incluir su palabra clave en el atributo alt de todas y cada una de las imágenes. En caso de que que su entrada de blog contiene una serie de imágenes corporales, use su palabra clave una vez. Identifique la imagen que cree que es generalmente ilustrativa de su tema y asígnela a su palabra clave.
Además, puede consultar la guía completa de Tomm Griffith, cofundador de ClickMinded.







