¿Qué es la prueba de compatibilidad con dispositivos móviles?
La prueba de compatibilidad con dispositivos móviles de Sitechecker evalúa el rendimiento de una página web o de un sitio web completo en dispositivos móviles. Ofrece una auditoría completa de todas las páginas para verificar los datos de la ventana gráfica, detectar complementos de navegador no compatibles, identificar problemas de compatibilidad con dispositivos móviles y brindar un monitoreo continuo o un informe instantáneo para una sola página, analizando los datos de la ventana gráfica.
Cómo puede ayudarlo la herramienta
Compatibilidad con dispositivos móviles de todas las páginas del sitio web: identifica problemas de la ventana gráfica, complementos de navegador no compatibles y otros problemas de usabilidad con un monitoreo continuo (requiere una cuenta gratuita).
Prueba móvil de una sola página: analiza una página web específica para la configuración de la ventana gráfica y la compatibilidad básica con dispositivos móviles.
Informe detallado de usabilidad móvil: ofrece información clara y recomendaciones para mejorar el rendimiento móvil, la experiencia del usuario y las clasificaciones SEO.
Características clave de la herramienta
Panel unificado: ofrece una vista centralizada del rendimiento del sitio web, los problemas de SEO y los análisis, lo que facilita el seguimiento y la gestión de todas las auditorías del sitio web en un solo lugar.
Interfaz fácil de usar: diseñada para principiantes y expertos, ofrece una navegación intuitiva, informes claros y conocimientos prácticos sin necesidad de conocimientos técnicos profundos.
Conjunto completo de herramientas SEO: incluye auditorías de sitios web, seguimiento de palabras clave, pruebas de compatibilidad con dispositivos móviles y otras herramientas esenciales para optimizar el rendimiento del sitio web y las clasificaciones en los motores de búsqueda.
Cómo utilizar la herramienta
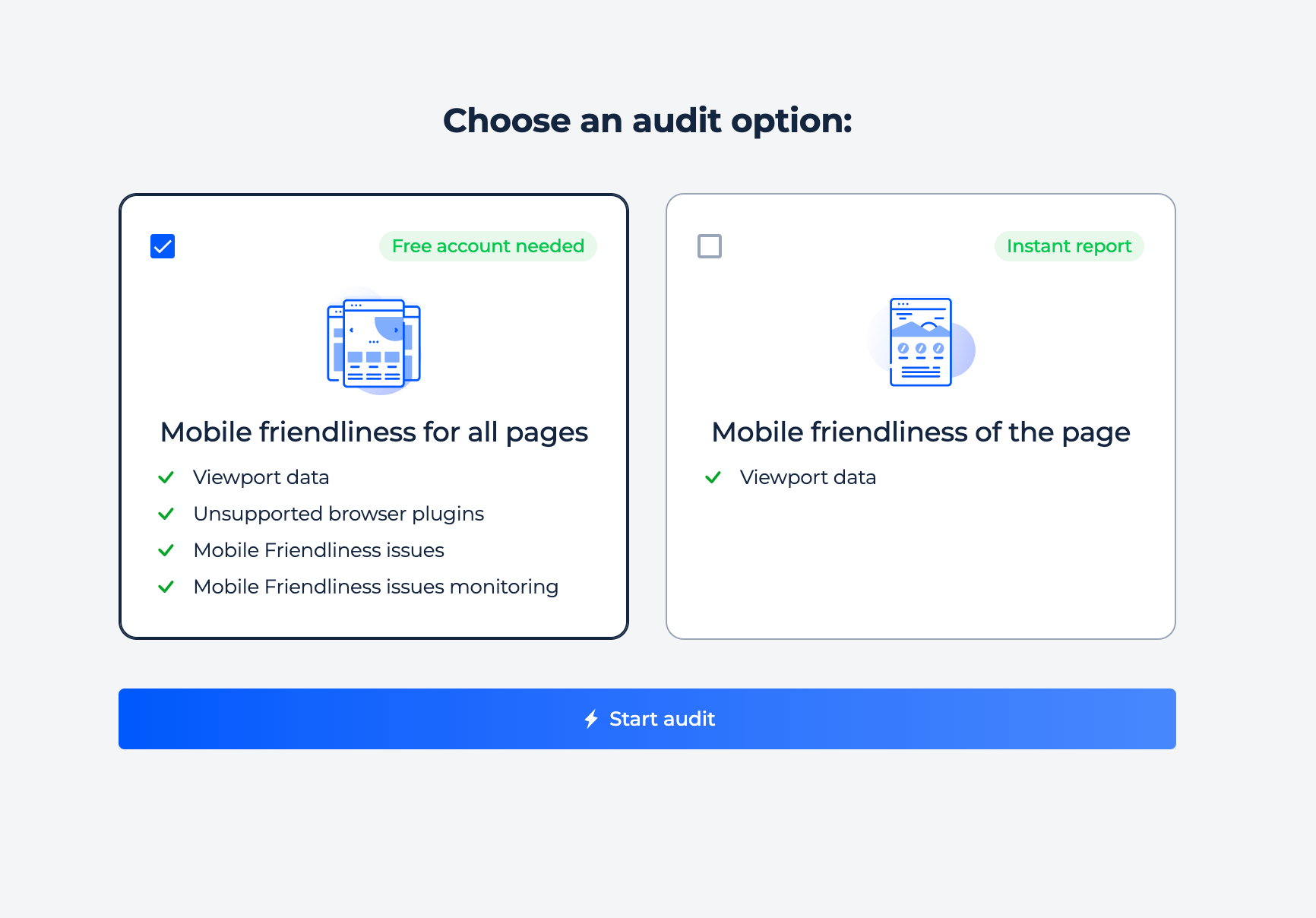
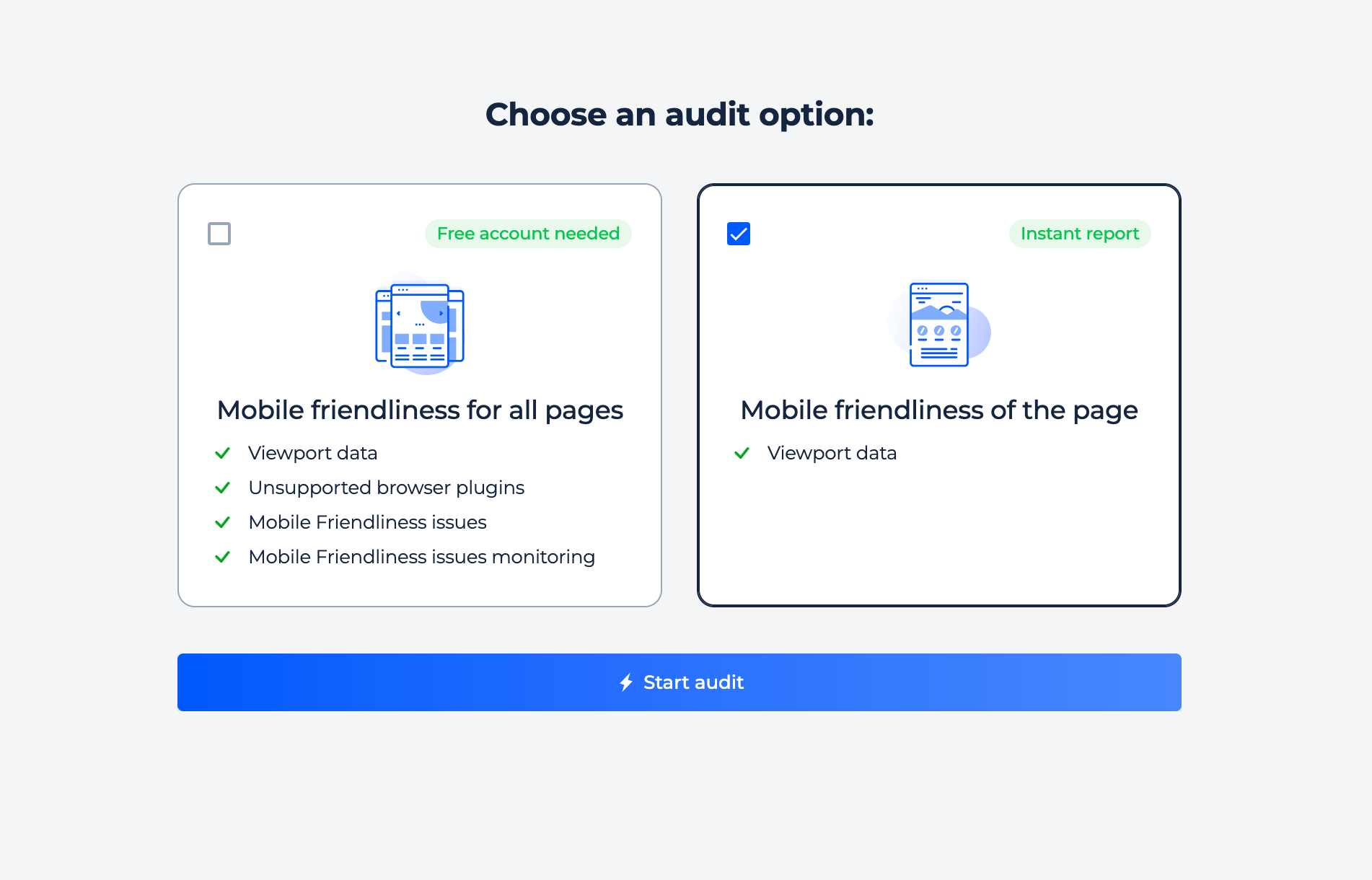
Para utilizar la prueba de compatibilidad con dispositivos móviles, seleccione el tipo de auditoría que necesita. Seleccione “Compatibilidad con dispositivos móviles para todas las páginas” para obtener un análisis completo del sitio web o “Compatibilidad con dispositivos móviles de la página” para obtener un informe instantáneo de una sola página. Después de seleccionar una opción, haga clic en el botón “Iniciar auditoría” para comenzar el análisis.

Prueba de compatibilidad con dispositivos móviles del sitio web
Paso 1: inserte la dirección URL del dominio

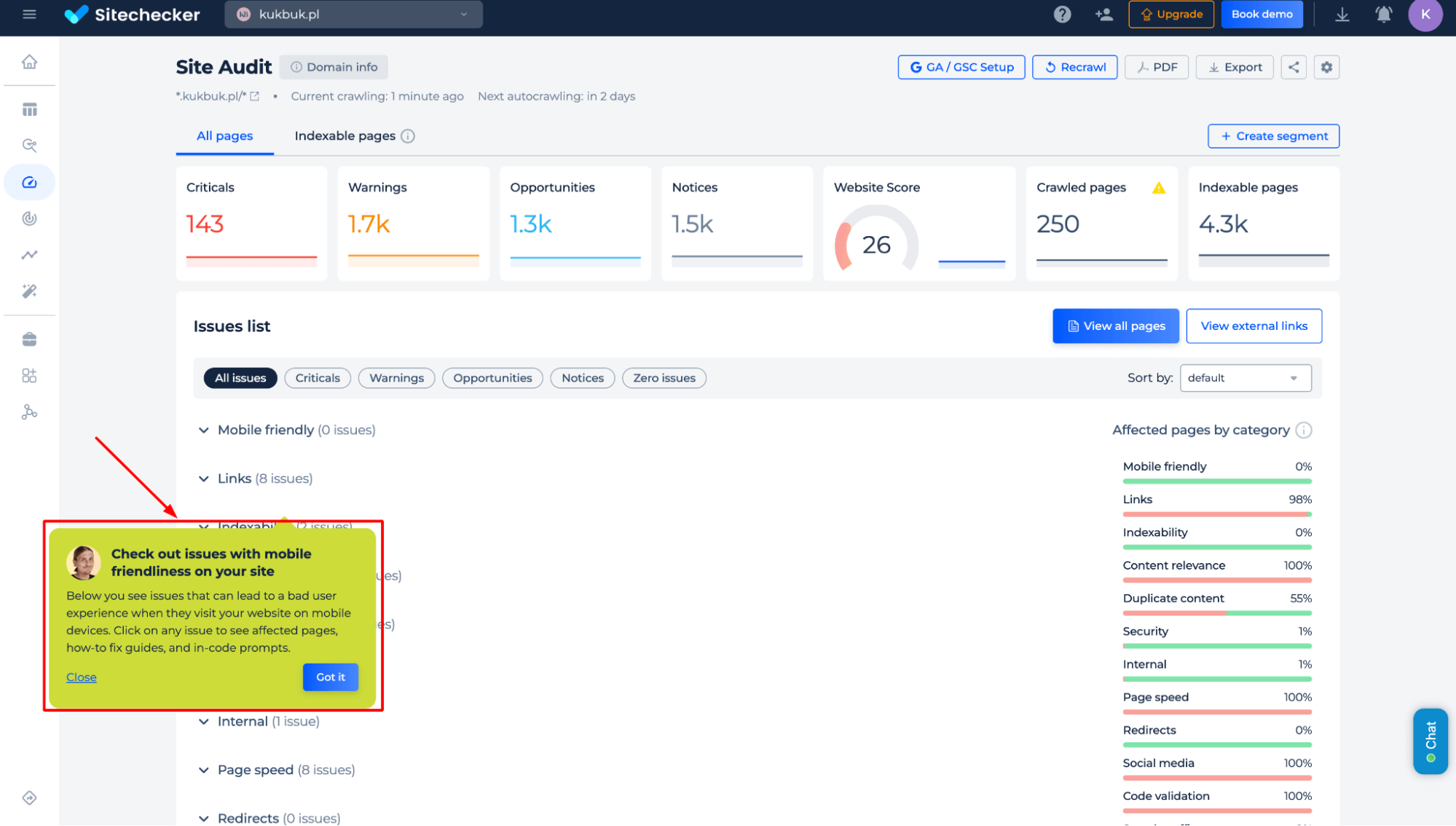
Paso 2: Obtenga los resultados
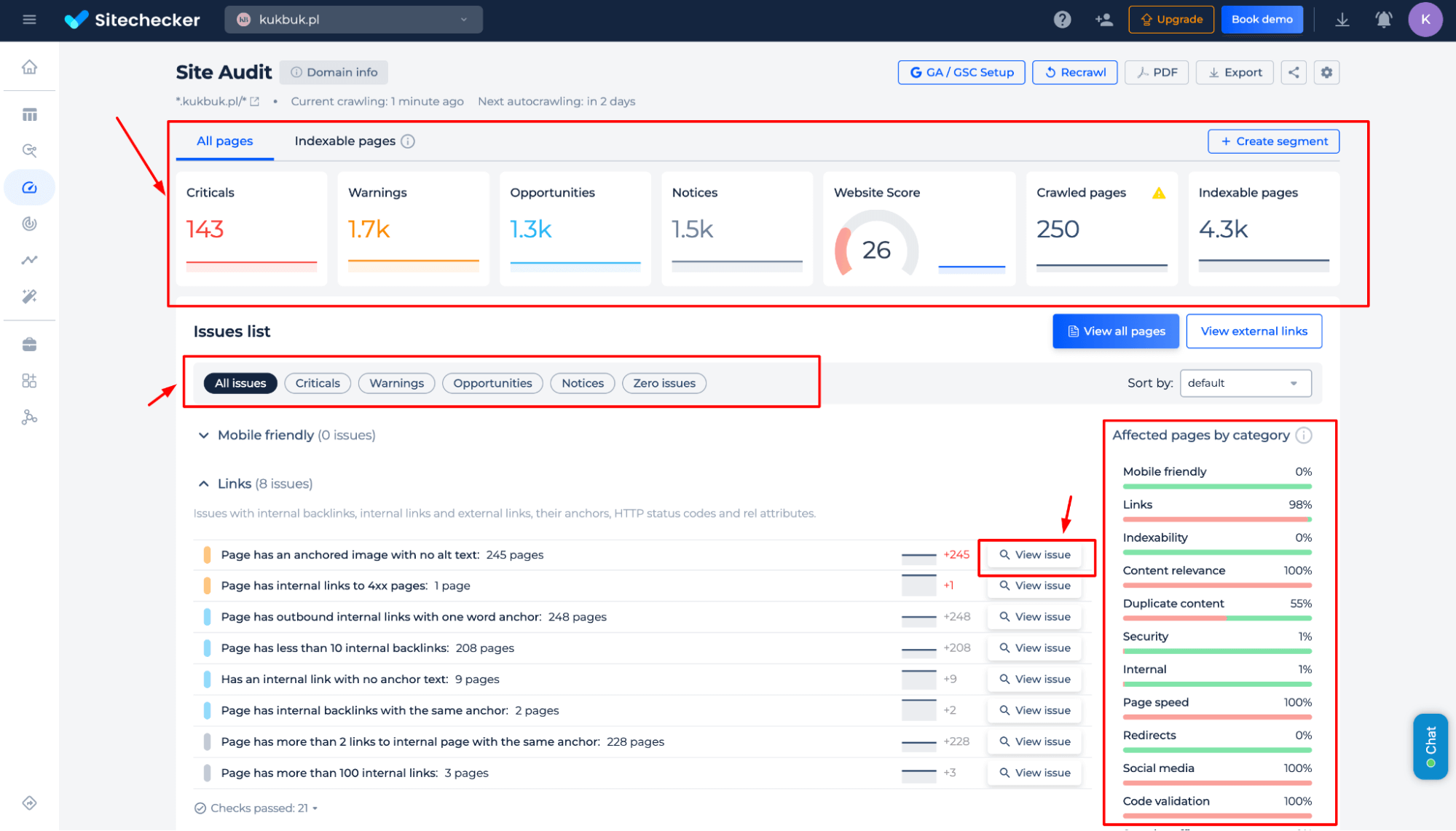
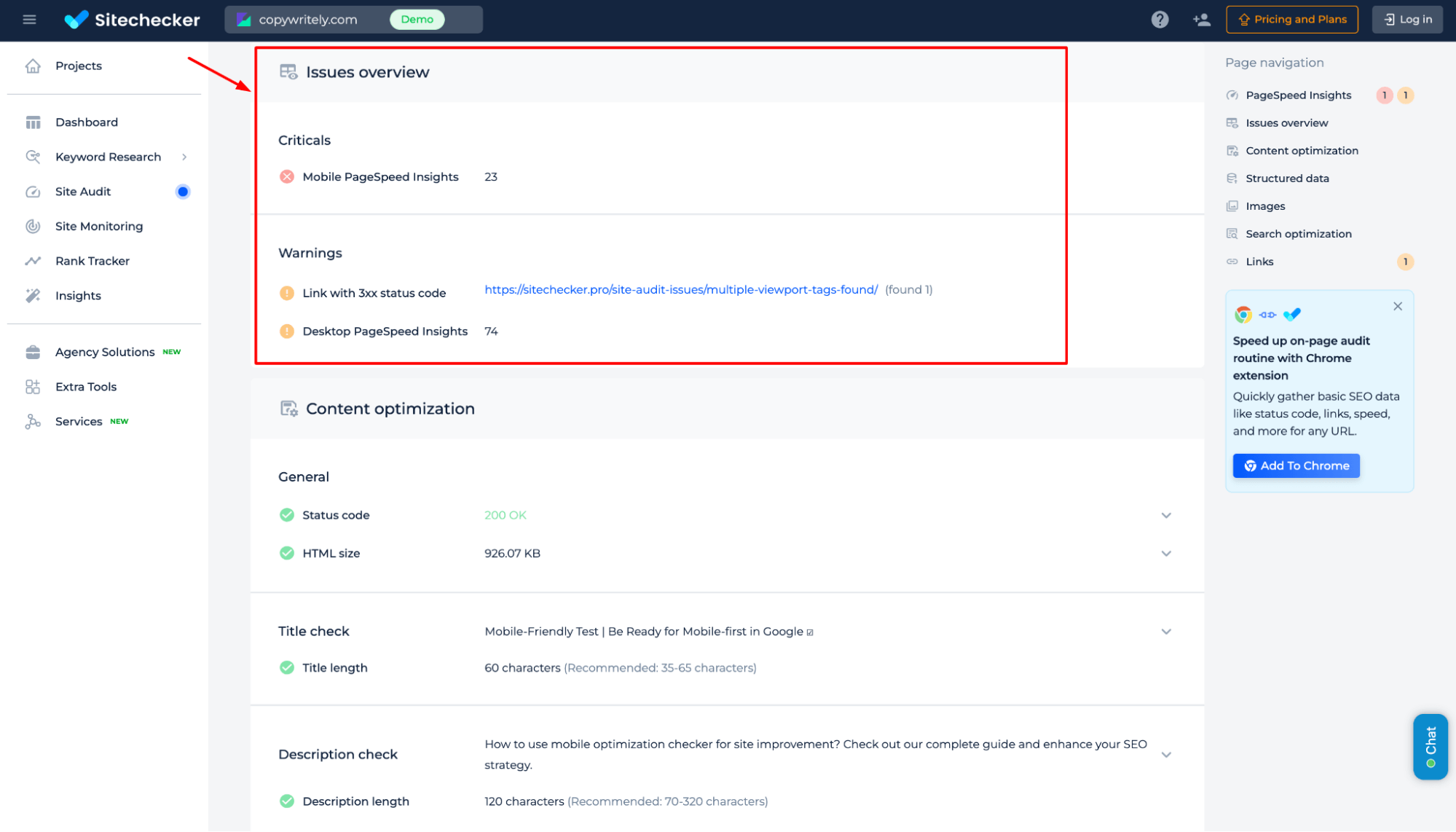
Identifique los problemas que afectan la usabilidad móvil de su sitio web, incluida la mala experiencia del usuario, los problemas de navegación y las inconsistencias en la visualización. Obtenga información útil, las páginas afectadas y las soluciones paso a paso para optimizar su sitio para un rendimiento móvil perfecto.

Características adicionales de la herramienta
Vaya más allá de la compatibilidad con dispositivos móviles con una auditoría completa del sitio web. Obtenga informes detallados sobre errores críticos, advertencias y oportunidades de optimización. Analice los problemas de indexación, la relevancia del contenido, las vulnerabilidades de seguridad, el contenido duplicado y la velocidad de la página. Filtre, priorice y resuelva fácilmente los problemas con recomendaciones prácticas para un sitio completamente optimizado.

Prueba la compatibilidad de la página con dispositivos móviles
Paso 1: Elige la inspección de compatibilidad de la página con dispositivos móviles y comienza la auditoría

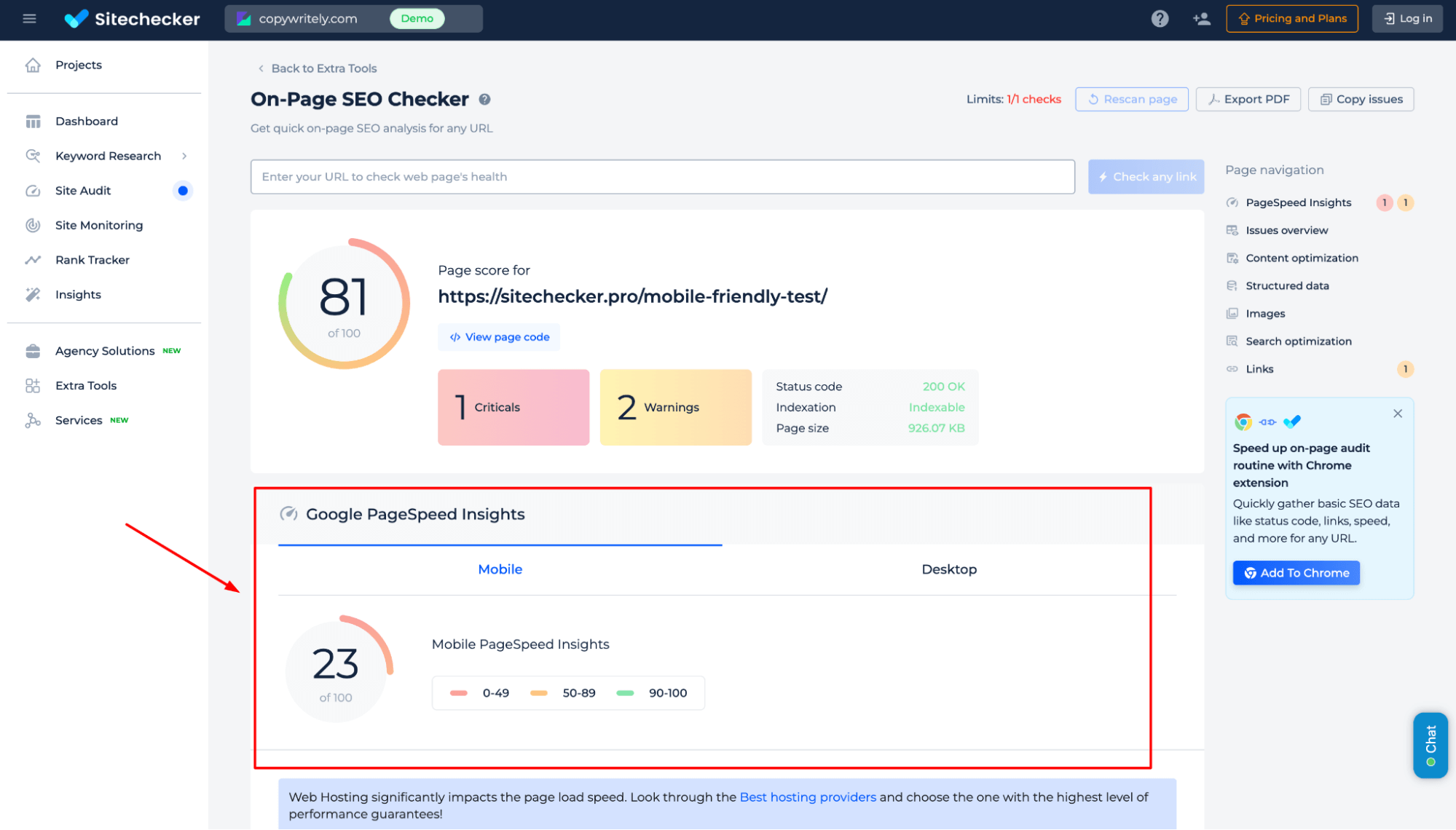
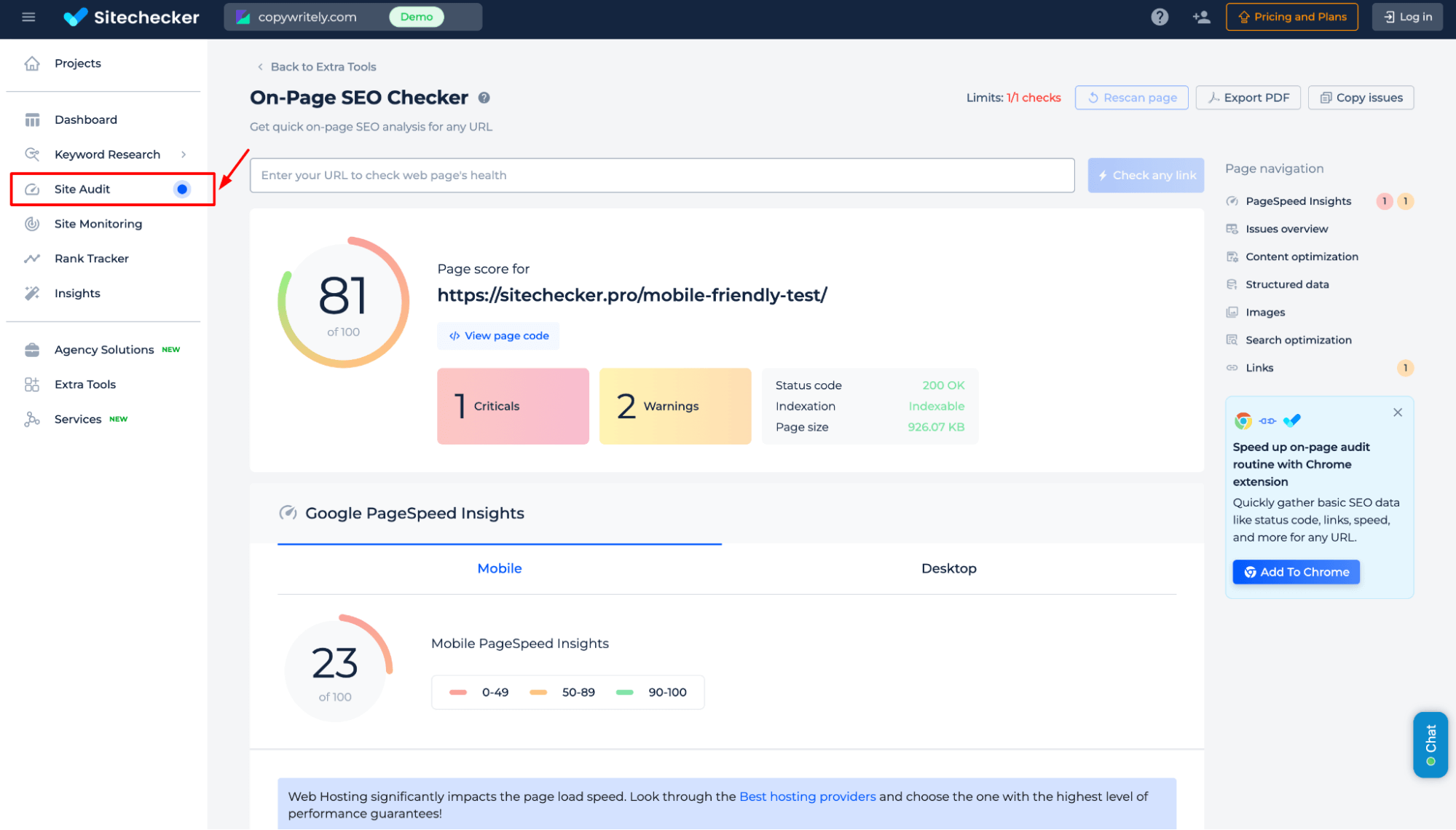
Paso 2: Obtén los resultados
Analiza la compatibilidad y el rendimiento de tu página web con Google PageSpeed Insights en tiempo real. Identifica problemas críticos de carga, cuellos de botella en la velocidad y oportunidades de optimización para mejorar la experiencia del usuario y las clasificaciones de búsqueda. Obtén recomendaciones prácticas para mejorar la capacidad de respuesta y los tiempos de carga en todos los dispositivos.

Descubre todas las capacidades de la herramienta en la sección Auditoría del sitio. Explora la versión demo para ver cómo Sitechecker aborda los desafíos técnicos clave de SEO y optimiza el rendimiento de tu sitio web.

Funciones adicionales de la prueba de compatibilidad con dispositivos móviles de Google
Obtén información más detallada más allá de la compatibilidad con dispositivos móviles con una descripción detallada de los problemas. Identifica errores críticos, advertencias y cuellos de botella en el rendimiento, como tiempos de carga lentos, enlaces rotos y problemas de indexación. El panel de Navegación de página agiliza las mejoras de SEO optimizando la velocidad, corrigiendo errores, refinando el contenido, validando el esquema, mejorando las imágenes, analizando palabras clave, etc.

Idea final
La prueba de compatibilidad con dispositivos móviles de sitios web evalúa el rendimiento de su sitio web en dispositivos móviles, detecta problemas de usabilidad y ofrece soluciones prácticas. Ofrece una auditoría completa del sitio o un análisis de una sola página, junto con una auditoría integral de SEO para identificar problemas de indexación, seguridad y velocidad. Con un panel de control fácil de usar, optimiza las mejoras de SEO para mejorar las clasificaciones y la experiencia del usuario.