Qu’est-ce que le test de compatibilité mobile ?
Le test de compatibilité mobile de Sitechecker évalue les performances d’une page Web ou d’un site Web entier sur les appareils mobiles. Il propose un audit complet de toutes les pages, pour vérifier les données de la fenêtre d’affichage, détecter les plugins de navigateur non pris en charge, identifier les problèmes de compatibilité mobile et fournir une surveillance continue ou un rapport instantané pour une seule page, en analysant les données de la fenêtre d’affichage.
Comment l’outil peut vous aider
Commodité mobile de toutes les pages du site Web : identifie les problèmes de fenêtre d’affichage, les plugins de navigateur non pris en charge et d’autres problèmes d’utilisabilité avec une surveillance continue (nécessite un compte gratuit).
Test mobile d’une seule page : analyse une page Web spécifique pour la configuration de la fenêtre d’affichage et la compatibilité mobile de base.
Rapport détaillé sur l’utilisabilité mobile : fournit des informations et des recommandations claires pour améliorer les performances mobiles, l’expérience utilisateur et les classements SEO.
Principales fonctionnalités de l’outil
Tableau de bord unifié : fournit une vue centralisée des performances du site Web, des problèmes de référencement et des analyses, ce qui facilite la surveillance et la gestion de tous les audits de site Web en un seul endroit.
Interface conviviale : conçue pour les débutants et les experts, offrant une navigation intuitive, des rapports clairs et des informations exploitables sans nécessiter de connaissances techniques approfondies.
Ensemble complet d’outils SEO : comprend des audits de sites Web, le suivi des mots clés, des tests de convivialité mobile et d’autres outils essentiels pour optimiser les performances du site Web et les classements des moteurs de recherche.
Comment utiliser l’outil
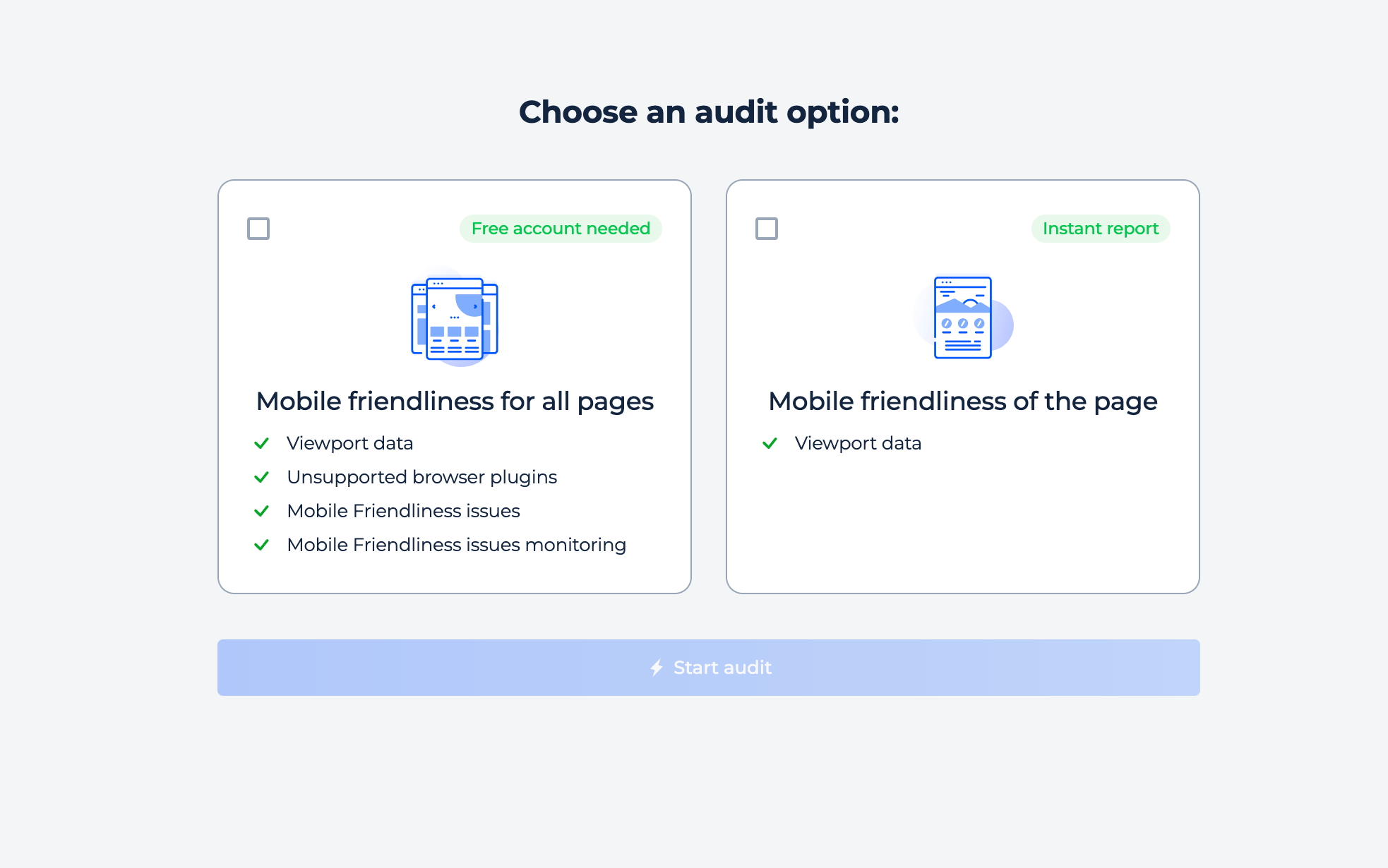
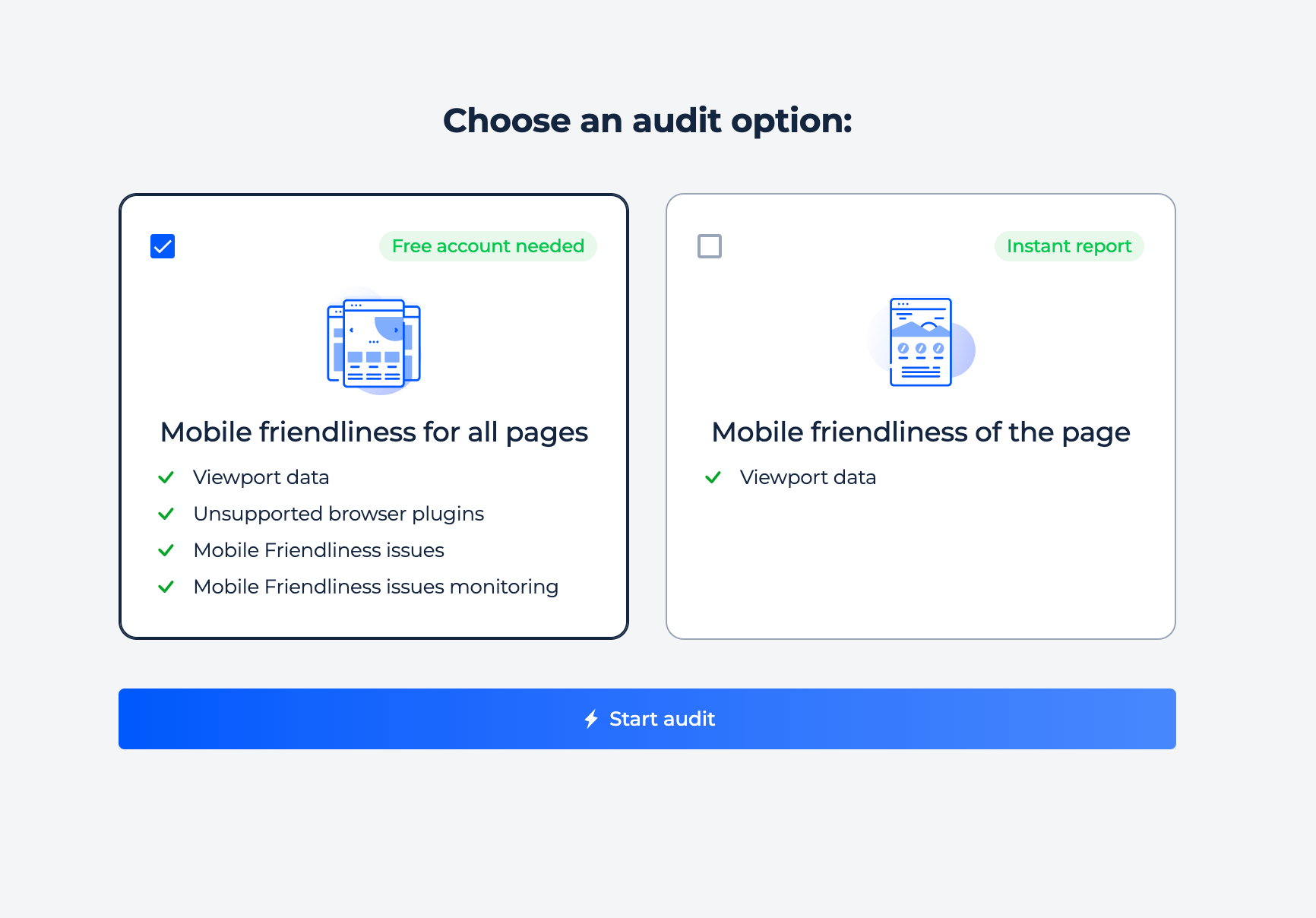
Pour utiliser le test de convivialité mobile, sélectionnez le type d’audit dont vous avez besoin. Choisissez « Adaptabilité mobile pour toutes les pages » pour une analyse complète du site Web ou « Adaptabilité mobile de la page » pour un rapport instantané sur une seule page. Après avoir sélectionné une option, cliquez sur le bouton « Démarrer l’audit » pour commencer l’analyse.

Test d’adaptation mobile du site Web
Étape 1 : Insérez l’adresse URL du domaine

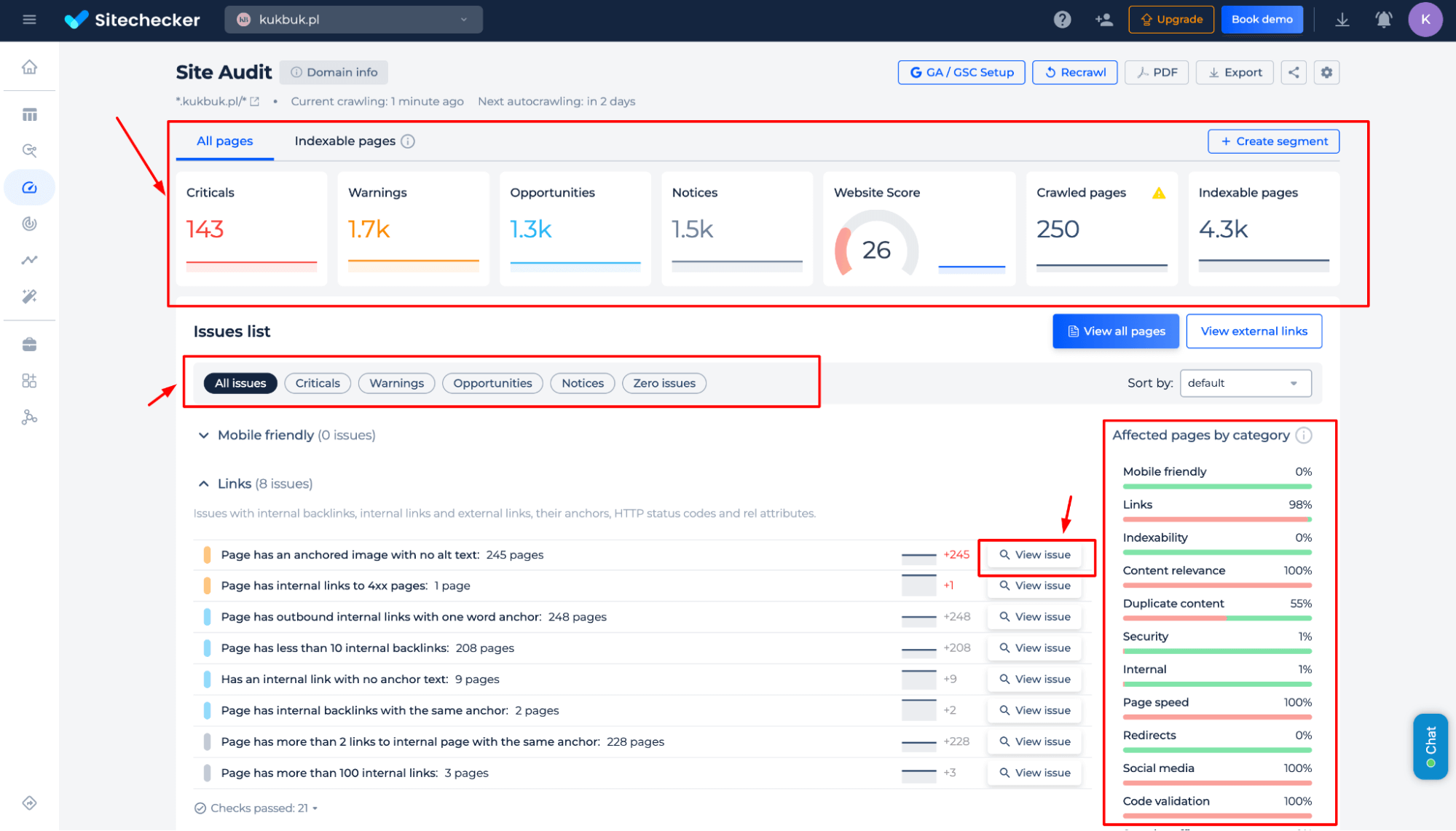
Étape 2 : Obtenez les résultats
Identifiez les problèmes affectant la convivialité mobile de votre site Web, notamment une mauvaise expérience utilisateur, des problèmes de navigation et des incohérences d’affichage. Obtenez des informations exploitables, les pages concernées et des correctifs étape par étape pour optimiser votre site pour des performances mobiles fluides.

Fonctionnalités supplémentaires de l’outil
Allez au-delà de la convivialité mobile avec un audit complet du site Web. Obtenez des rapports détaillés sur les erreurs critiques, les avertissements et les opportunités d’optimisation. Analysez les problèmes d’indexation, la pertinence du contenu, les vulnérabilités de sécurité, le contenu dupliqué et la vitesse des pages. Filtrez, hiérarchisez et résolvez facilement les problèmes avec des recommandations exploitables pour un site entièrement optimisé.

Testez la compatibilité mobile de la page
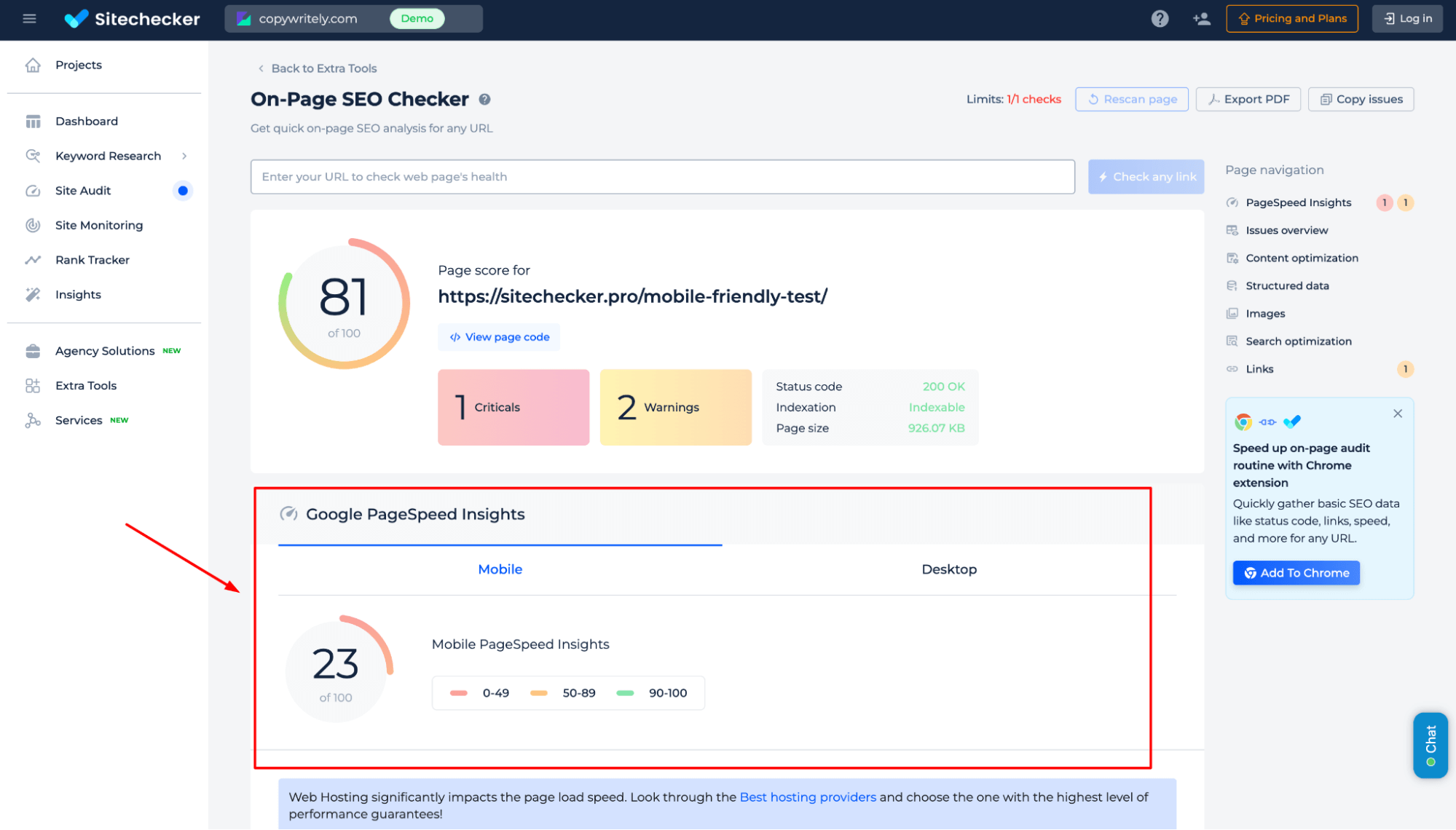
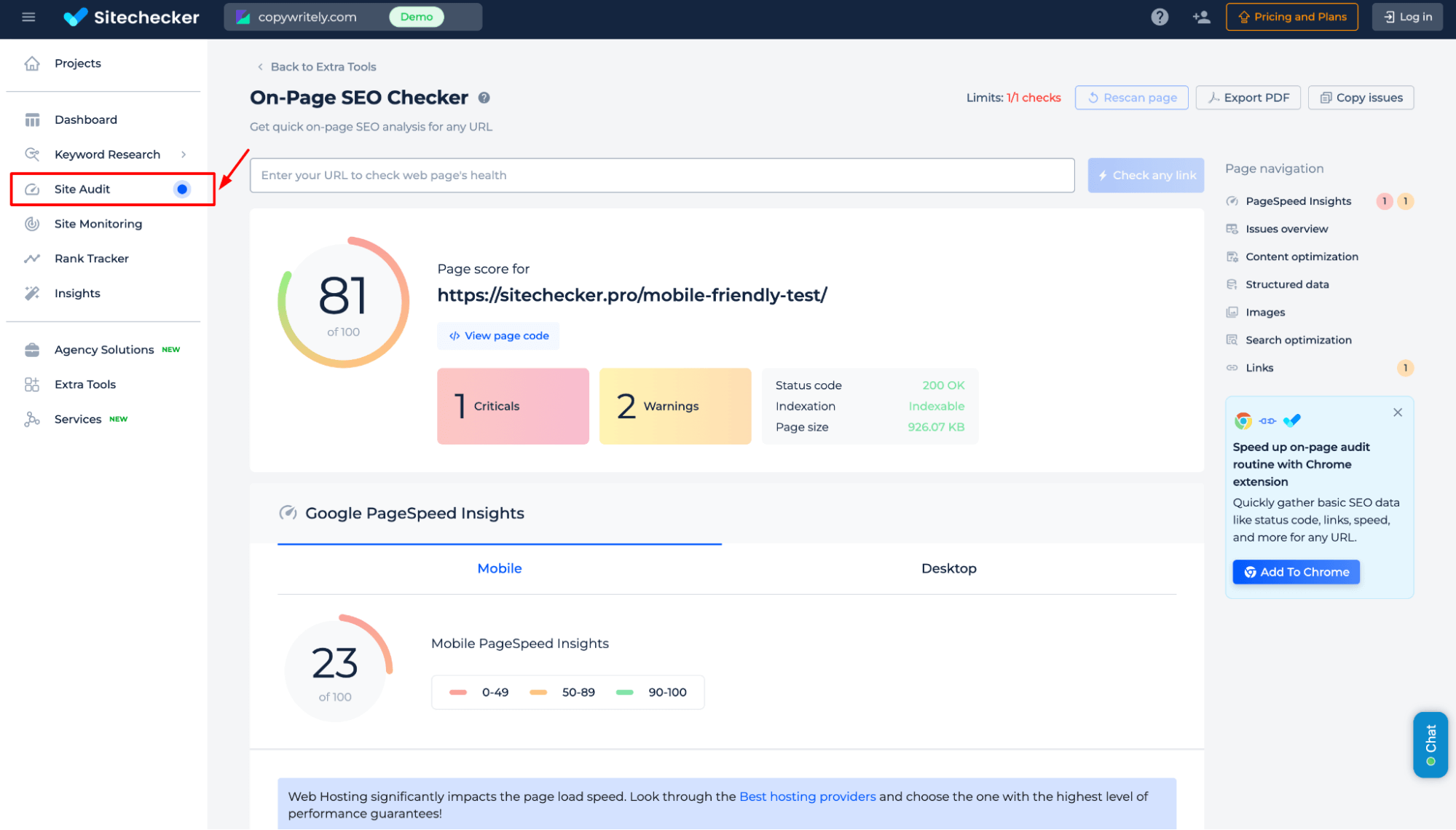
Étape 1 : choisissez l’inspection de compatibilité mobile de la page, démarrez l’audit

Étape 2 : obtenez les résultats
Analysez la compatibilité mobile et les performances de votre page Web avec Google PageSpeed Insights en temps réel. Identifiez les problèmes de chargement critiques, les goulots d’étranglement de la vitesse et les opportunités d’optimisation pour améliorer l’expérience utilisateur et les classements de recherche. Obtenez des recommandations exploitables pour améliorer la réactivité et les temps de chargement sur tous les appareils.

Découvrez toutes les fonctionnalités de l’outil dans la section Audit de site. Explorez la version de démonstration pour voir comment Sitechecker relève les principaux défis techniques du référencement et optimise les performances de votre site Web.

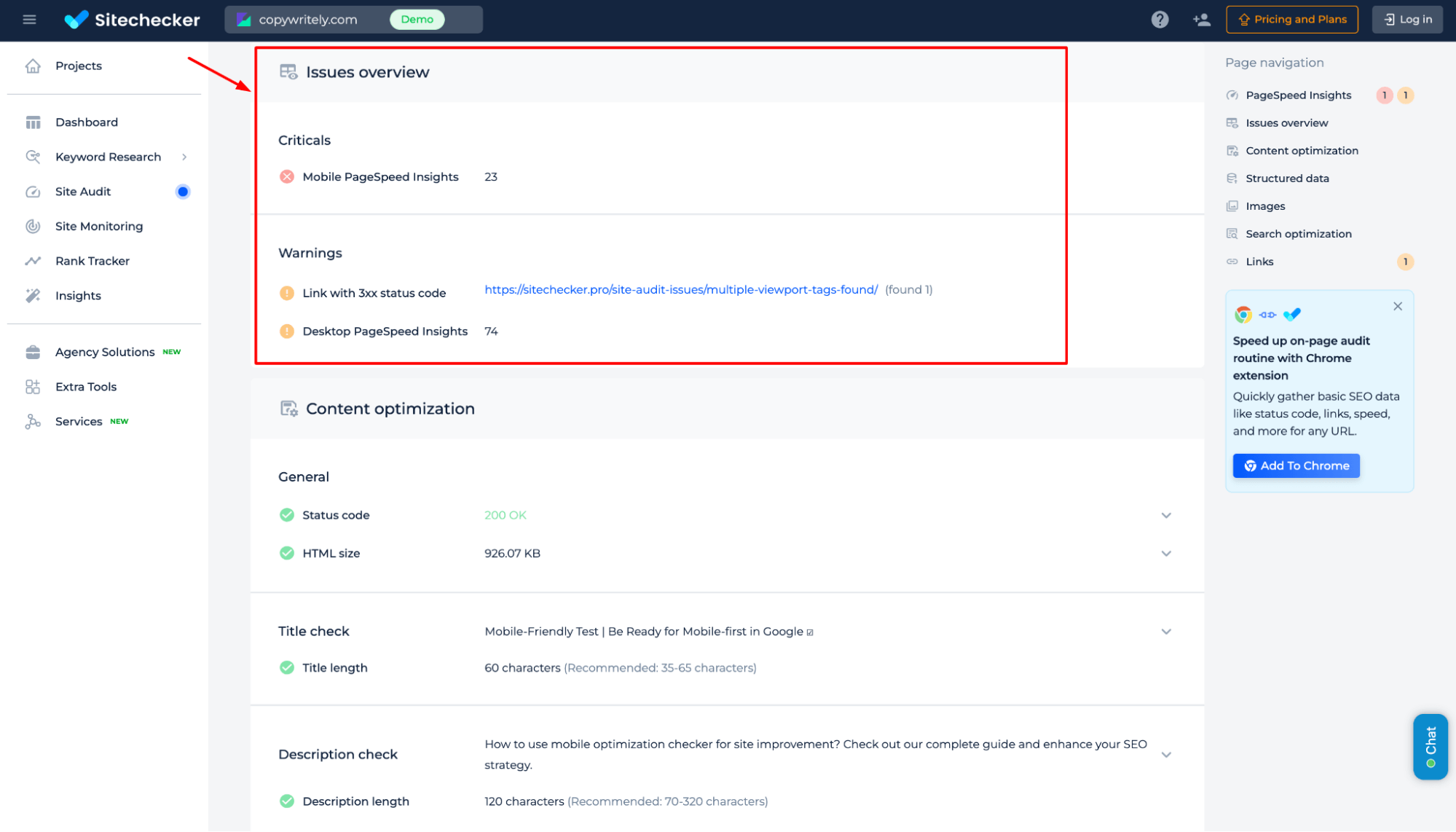
Fonctionnalités supplémentaires du test de compatibilité mobile de Google
Obtenez des informations plus approfondies au-delà de la compatibilité mobile avec un aperçu détaillé des problèmes. Identifiez les erreurs critiques, les avertissements et les goulots d’étranglement des performances tels que les temps de chargement lents, les liens rompus et les problèmes d’indexation. Le panneau de navigation des pages rationalise les améliorations du référencement en optimisant la vitesse, en corrigeant les erreurs, en affinant le contenu, en validant le schéma, en améliorant les images, en analysant les mots-clés, etc.

Idée finale
Le test de compatibilité mobile du site Web évalue les performances mobiles de votre site Web, détecte les problèmes d’utilisabilité et fournit des correctifs exploitables. Il propose un audit complet du site ou une analyse d’une seule page, ainsi qu’un audit SEO complet pour identifier les problèmes d’indexation, de sécurité et de vitesse. Avec un tableau de bord convivial, il rationalise les améliorations SEO pour améliorer les classements et l’expérience utilisateur.