Оптимизация производительности веб-сайта имеет решающее значение и включает в себя оптимизацию производительности сайта на любом мобильном устройстве. Современные подходы к SEO и веб-дизайну ориентированы на мобильные телефоны и планшеты, так как сейчас преобладает мобильный трафик. Удобство мобильных версий веб-сайта обеспечивает высокие позиции в поисковых системах и лучший коэффициент конверсии.
Mobile-Friendly Test — один из инструментов, который помогает проверить, насколько дружественно работает ваш сайт на разных устройствах. Но что значит быть удобным для мобильных устройств? Давайте перейдем к сути этого вопроса и шаг за шагом проанализируем удобство для мобильных устройств.
мобильная версия веб-сайта является дубликатом основного сайта. В мобильной версии используется специальный макет. Позволяет удобно просматривать и перемещаться по страницам ресурса с мобильных телефонов и планшетов.
Mobile-Friendly Test – это специальный инструмент, с помощью которого вы можете узнать, какую оценку получил ваш веб-сайт в соответствии с параметрами расчета поиска Google. Это набор факторов, предоставленных Google, которые помогают определить, насколько удобна мобильная версия вашего сайта для пользователей.
Использование удобного для мобильных устройств инструмента тестирования: пошаговое руководство
Используйте Инструмент тестирования для мобильных устройств, чтобы понять, насколько ваш веб-сайт удобен для мобильных устройств и как он выглядит на разных устройствах.
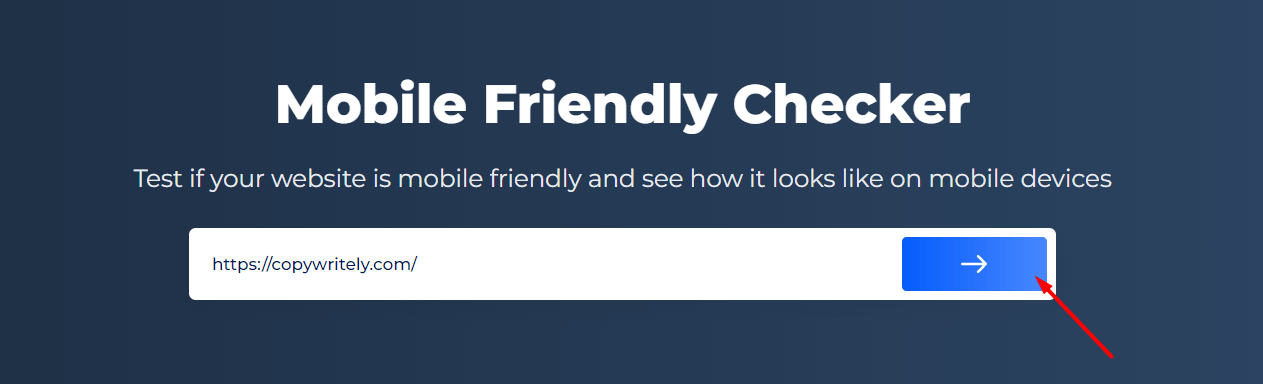
Шаг 1. Вставьте URL-адрес
Введите URL-адрес веб-сайта, который вы хотите протестировать, в поле поиска Mobile-Friendly Testing Tool. Нажмите Enter, чтобы увидеть результаты.

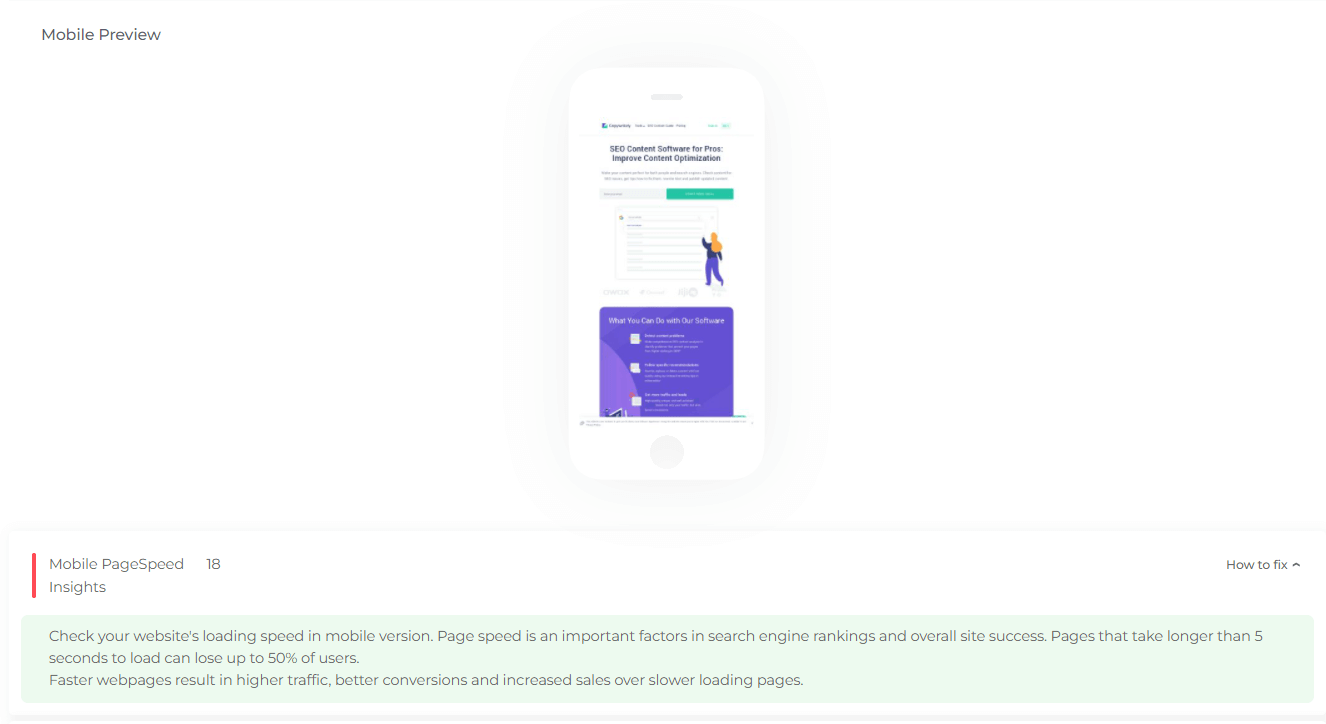
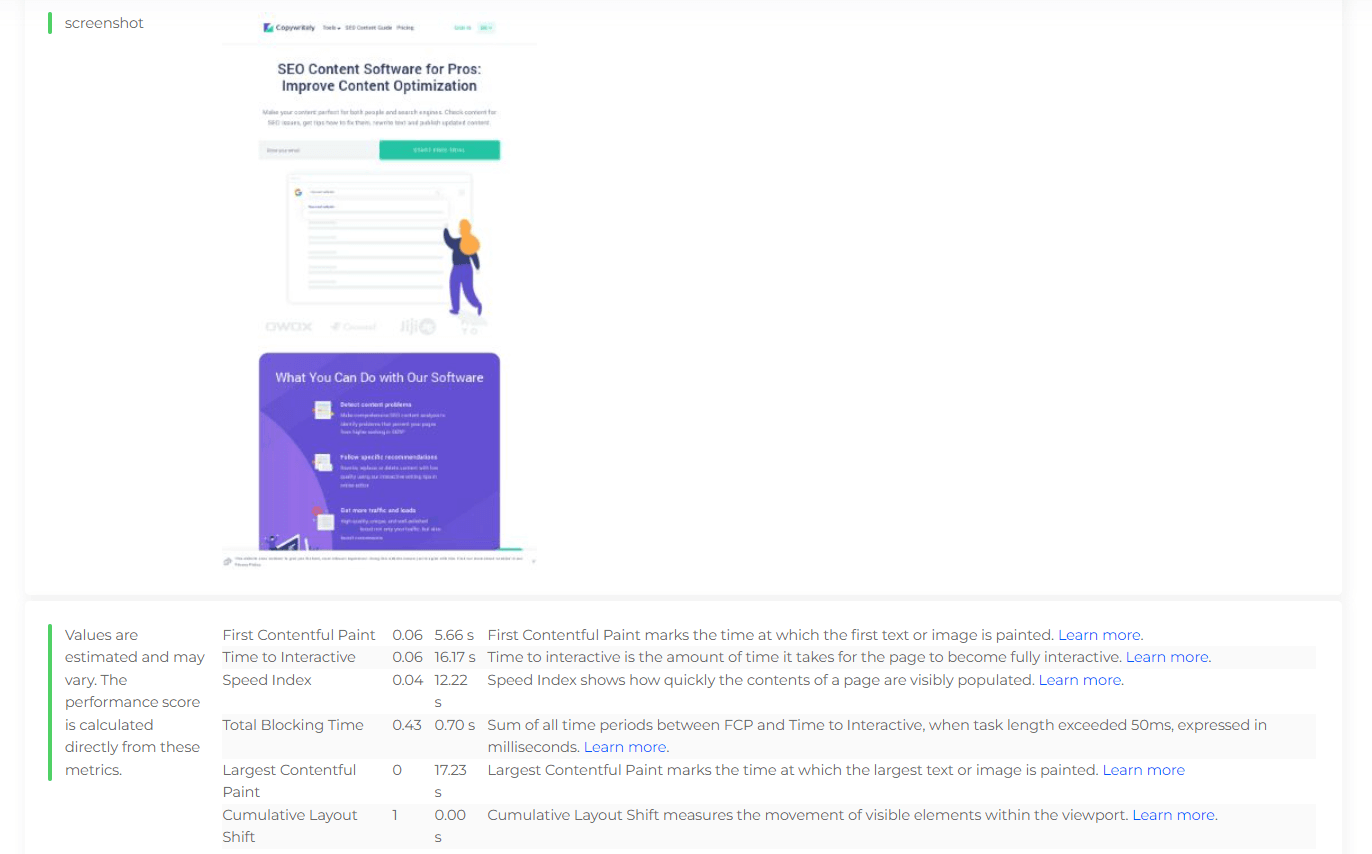
Шаг 2. Интерпретация результатов проверки мобильной оптимизации
Сразу после завершения анализа вы получаете результаты прямо на странице Mobile-Friendly Testing Tool.

Mobile-Friendly Testing Tool покажет вам предварительный просмотр вашего сайта на мобильных устройствах. Кроме того, он будет собирать отзывы Mobile Page Speed Insights о вашем веб-сайте. Mobile Page Speed Insights — это официальное расширение Google. Он анализирует веб-сайты и дает советы по улучшению производительности. Все эти советы также будут представлены на странице Инструмента тестирования для мобильных устройств. Таким образом, нет необходимости посещать другие веб-сайты или использовать другие инструменты, чтобы проверить, насколько дружественным является ваш веб-сайт.

Случаи, когда необходим тест для мобильных устройств
По сути, каждый сайт нуждается в Mobile-Friendly Test. Дело в том, что пользователи склонны заходить на сайты с разных мобильных устройств; поэтому ваш сайт должен быть легко доступен. Кроме того, Google SERP также анализирует информацию о мобильных версиях сайта. Используйте Mobile-Friendly Test, если хотите:
<ул>
Узнайте, что Google говорит о мобильной версии & мобильная индексация.
Советы по оптимизации сайта для мобильных устройств
Mobile-Friendly Tool покажет проблемы на вашем сайте, а также рекомендации по их устранению. Кроме того, вы можете следовать этим рекомендациям. С их помощью вы можете легко набрать более высокий рейтинг.
Совет 1. Не создавайте еще один отдельный сайт для мобильных устройств
Некоторым разработчикам пришла в голову идея сделать отдельный сайт для мобильной версии. Это означает, что вам нужно вырезать контент с важной информацией, такой как фотографии, видео и т. д., на мобильном сайте.
Более того, создав два сайта с одинаковым контентом, вы получите две отдельные ссылки в поисковых системах. Следовательно, это вызовет проблемы с попыткой отобразить контент.
Примечание. Но если вы решили сделать отдельные версии своего сайта, не забудьте разместить rel=”alternate” mobile attribute. Это важный шаг для предотвращения дублирования контента на вашем сайте. Не забудьте проверить свой сайт на дублированный контент. Итак, давайте разберемся, как работает атрибут «rel=mobile».
Добавьте специальный тег с атрибутом link rel=”alternate” на каждую страницу настольной версии. Он должен вести на соответствующую страницу мобильной версии. Это поможет GoogleBot найти контент, оптимизированный для мобильных устройств. Нам нужно указать поисковым ботам, что существует другая версия страницы сайта.
Ваш фрагмент кода будет составлен следующим образом:
link rel="alternate" media="only screen and (max-width: 640px)" href="https://sitechecker.pro/"Во-вторых, каждая веб-страница мобильной версии должна содержать канонический тег, который ведет к версии той же страницы, но с обычным форматированием:
ссылка rel="canonical" href="https://sitechecker.pro/" Совет 2. Используйте только адаптивный дизайн
Адаптивный дизайн — лучшее решение для подхода «пользователь как друг» в дизайне веб-сайтов. Почему? Потому что это позволяет разработчикам сделать сайт удобным для просмотра на разных устройствах и экранах разного размера.
Адаптивный дизайн помогает сделать изображения и макеты более гибкими. Он также поддерживает каскадирование медиа-запросов таблицы стилей с самого начала. Веб-страница определит размер экрана пользователя и соответствующим образом изменит макет. Это значительно упростит задачу разработчикам при создании сайта и улучшит юзабилити сайта.
Совет 3. Всегда используйте метатег окна просмотра
Механизм рендеринга браузера определяет масштаб размера веб-сайта через область просмотра. Вот почему так важно кодировать ресурсы для нескольких устройств. Если вы не используете метатег области просмотра, ваш сайт не будет корректно работать на мобильных устройствах. Он буквально сообщает браузеру, как страница должна соответствовать экрану. Поэтому, если на странице нет тега области просмотра, необходимо решить эту проблему.
Более того, могут быть некоторые другие проблемы с тегом, включая неверный начальный масштаб тега или когда в заголовке найдено несколько метатегов области просмотра.
Совет 4. Важность размеров кнопок и размеров шрифта
Размеры кнопок, как и размеры шрифта, очень важны для мобильных устройств. Почему? С маленькими кнопками на сайте пользователи могут пропустить их или случайно нажать не на ту кнопку. Всегда раздражает, когда пальцы буквально не могут попасть на нужную кнопку из-за ее размера. Apple рекомендует использовать кнопки размером 44 на 44 пикселя или выше.
Ваш мобильный сайт должен иметь размер шрифта не менее 14 пикселей; это не так уж и много! Используя размер 14 пикселей, вы гарантируете, что пользователям не нужно будет использовать масштабирование для чтения контента на вашем сайте. Вы можете использовать размер 12 пикселей только для этикеток и форм. Важно устранить проблему, если размер шрифта слишком мал для мобильных устройств.
Совет 5. Изображения с высоким разрешением
Если вы считаете, что ваш веб-сайт соответствует высоким стандартам, изображения с высоким разрешением являются обязательными. Последние мобильные устройства IOS, Android и Windows имеют экраны высокой четкости. Таким образом, чтобы избежать размытых или пиксельных изображений, мы рекомендуем использовать изображения с очень высоким разрешением.
Совет 6. Не используйте масштабирование по умолчанию
Мы определенно не рекомендуем использовать автоматическое масштабирование для мобильных устройств. Это может испортить элементы макета, такие как содержимое навигации и изображения. Использование метатега автоматически решит проблемы масштабирования. Но по умолчанию увеличенные изображения могут казаться слишком большими или слишком маленькими, что будет раздражать пользователей из-за необходимости тратить время на настройку.
Совет 7. Видео YouTube на мобильном сайте
Не так просто использовать видео на мобильной версии веб-сайта. Видео на YouTube — лучший ответ на эту проблему. Видео на YouTube устраняют все трудности просмотра видео на мобильных устройствах — на самом деле YouTube уже сделал все за вас; все, что вам нужно сделать, это использовать его.
Совет 8. Широкие возможности мобильных пользователей
Что это означает? Вы можете создать идеальный веб-сайт, но вы всегда должны предоставлять пользователям выбор. «Посмотреть десктопную версию» или «перейти на полный сайт» — необходимая кнопка, потому что все еще есть пользователи, которые предпочитают полный интерфейс сайта, поэтому дайте им эту возможность.
Совет 9. Всегда тестируйте
Никогда не прекращайте тестирование! Обычно можно сделать лучшую версию. Вы всегда должны думать как пользователь и выяснять, что можно доработать, изменить или даже удалить. Вы можете попробовать удобный для мобильных устройств инструмент тестирования Google и проверить, подходит ли ваш сайт для поиска Google.
- Проведите тесты с разными мобильными устройствами с разными операционными системами (Android, Windows и IOS)
- Проведите тесты на устройствах с разными размерами экрана (планшеты и т.д.)
- Протестируйте не только главную страницу, но и все, все кнопки и действия пользователей.
- Попросите своих друзей или специалиста протестировать его для вас.
Эти советы должны помочь вам сделать ваш сайт удобным для мобильных устройств. Создайте максимальный комфорт для пользователей, чтобы превратить их в постоянную аудиторию.
Проверить удобство для мобильных устройств важно, но недостаточно для высокого рейтинга!
Проверьте не только эту проблему, но и проведите полную проверку, чтобы выяснить и исправить вашу техническую SEO-оптимизацию.