Что такое инструмент для проверки скорости страницы сайта?
Скорость загрузки вашего сайта является важным параметром для ранжирования в поисковых системах. Мы создали тест скорости веб-сайта, чтобы вы могли проанализировать скорость загрузки вашего сайта. Вы можете использовать его, чтобы ускорить загрузку вашего ресурса и понять, что вызывает замедление работы вашего сайта.
Website Speed Test прост в использовании и подойдет как новичкам, так и более опытным пользователям. Получите возможность с помощью этого бесплатного средства проверки скорости узнать о слабых местах вашего сайта, которые мешают вам увеличить скорость загрузки страницы.
Мы намеревались создать идеальный инструмент для проверки скорости веб-сайта и помощи веб-мастерам и веб-разработчикам в проверке производительности веб-сайта.
И мы сделали это!
Давайте подробнее рассмотрим причины, по которым ваш сайт может загружаться медленно. Используйте наш инструмент, чтобы проверить ключевые показатели скорости вашего ресурса, потому что проблема, когда страницы имеют медленную скорость загрузки, должна быть исправлена.
Скорость веб-сайта влияет на ваш бизнес
- На 8% меньше просмотров страниц после трехсекундной задержки.
- На 16% снижение удовлетворенности клиентов после задержки всего в 1 секунду.
- 32%— вероятность отказов после 3-секундной задержки загрузки страницы.
- 40% ваших клиентов покинут сайт, если страница загружается дольше 3 секунд.
Почему важна скорость загрузки сайта?
Исследование Google показывает, что время загрузки страницы от 1 до 5 секунд увеличивает вероятность отказов на 107%. Давайте посмотрим, что влияет на скорость загрузки сайта и почему вы должны уменьшить время ответа сервера (TTFB). Но сначала нужно проверить скорость страницы.
- Получите больше клиентов — скорость также важна для загрузки сайта с мобильного устройства. Большинство современных пользователей заходят на сайты именно со смартфонов, и вам стоит позаботиться о том, чтобы охватить эту аудиторию потенциальных клиентов.
- Улучшите взаимодействие с пользователем — сложный код страницы приведет к более медленной загрузке. Оставьте громоздкие сайты в прошлом и займитесь оптимизацией кода вашего сайта. Поверьте, так вы сможете значительно ускорить работу своего сайта.
- Удержание пользователей — недостаточно привлечь внимание клиента, его еще нужно удержать. Учтите, что если страницы вашего сайта загружаются быстро, то шансы на уход пользователя с ресурса снижаются в разы. Обратите внимание, что вам тоже не нравятся медленные сайты!
- Получите больше конверсий – чем быстрее загружается ваш ресурс, тем больше конверсий вы сможете получить от покупателей, не покинувших ваш сайт после просмотра первой страницы.
- Важность для SEO. Скорость страницы действительно влияет на SEO. Это фактор ранжирования. Но это не самый важный фактор и влияет на ранжирование сайта только в комплексе с другими факторами. Посмотрите видеоотчет об исследовании влияния Page Speed на SEO, сделанном Брайаном Дином — Backlinko.
Хотите узнать, как бесплатно проверить скорость своего сайта?
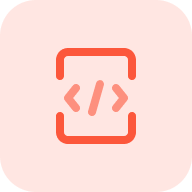
Получите подробную информацию о скорости загрузки и размере страницы с помощью теста скорости страницы. С нами вы можете экспортировать результаты в файл PDF, поделиться ссылкой на данные или скопировать информацию в буфер обмена.
Тест скорости веб-страницы — очень удобный способ получить результаты тестирования и сравнить их с показателями после исправления ошибок на вашем сайте.
Мы предлагаем вам веб-хостинг с лучшими гарантиями скорости сайта. Проверьте скорость загрузки сайта вместе с нами! Воспользуйтесь возможностью экспорта и проанализируйте, насколько быстрее загружается ваш сайт, с помощью нашего средства проверки скорости сайта.

Для вашего максимального удобства тест веб-сайта присвоит сайту балл на основе рекомендаций Google. Инструмент предоставляет вам полезные советы о том, как вы можете ускорить страницы вашего сайта и какие ошибки вам нужно сделать для этого. Проверьте скорость страницы и исправьте все ошибки.

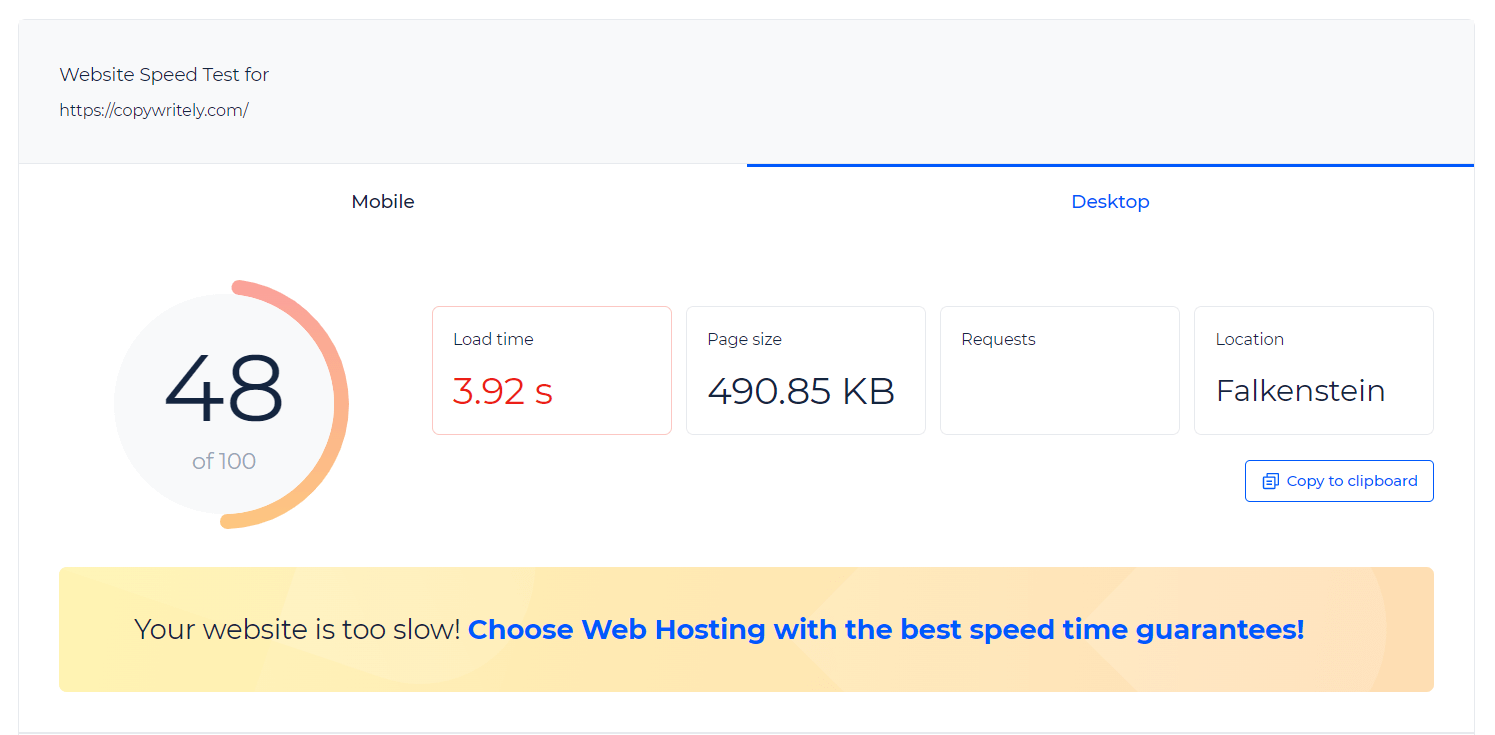
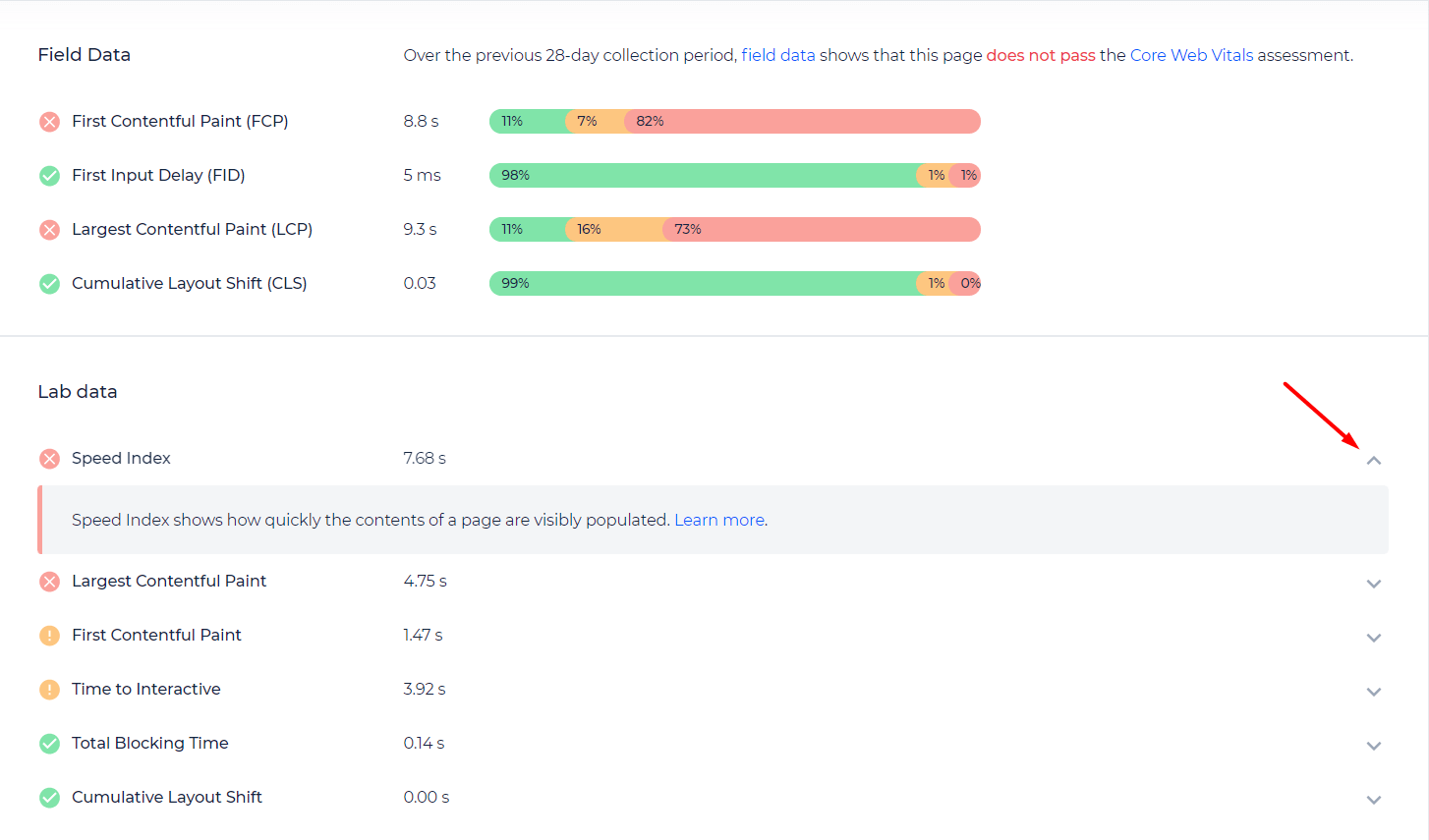
С подробными диаграммами состояния вашего сайта вы можете быстро узнать о проблемных областях и аспектах которые нуждаются в срочном вмешательстве. Инструмент покажет вам, на что обратить внимание и как исправить ошибки.

Проверьте скорость сайта и ускорьтесь с помощью нашего теста скорости сайта!
Советы по устранению неполадок при оптимизации скорости веб-сайта
Тест скорости загрузки сайта может улучшить скорость вашего сайта. Вот некоторые из наиболее распространенных проблем, которые мешают сайтам загружаться быстрее и приводят к потере потенциальных клиентов. Мы собрали эти советы, чтобы вы знали, с чего начать работу, чтобы повысить эффективность вашего ресурса. Это простые советы, с которыми справятся даже новички. Обратите внимание на советы по устранению неполадок и увеличивайте свой сайт без особых усилий.
Сравните скорость страницы в Chrome, Firefox и IE
Проверка скорости веб-сайта проверяет скорость загрузки вашего сайта в самых популярных браузерах. Стоит помнить, что, хотя большинство пользователей используют Chrome, многие потенциальные клиенты используют и другие браузеры. Так что стоит уделить особое внимание оптимизации под другие, менее популярные браузеры, чтобы не потерять возможную аудиторию и клиентов.
Проверьте скорость вашего сайта в разных городах мира
Получите уникальную возможность проверить скорость загрузки вашего сайта из разных точек земного шара. Наш инструмент дает вам несколько стран, чтобы проверить, насколько быстро ваш сайт будет загружаться для пользователей, живущих там. Это позволит вам выявить и предотвратить возможные проблемы, которые замедляют работу вашего сайта.
Проверьте скорость мобильного сайта
Имейте в виду, что большинство пользователей будут просматривать ваш ресурс с мобильных устройств. Именно поэтому наш инструмент дает возможность протестировать скорость платформы с разных устройств. Используйте быстро загружаемые форматы страниц, чтобы пользователи получали информацию с ваших страниц еще быстрее.
Оптимизация сервера
Во-первых, серверную часть легко контролировать и контролировать. Во-вторых, при серьезных проблемах со временем отклика сервера замедление заметно для всех. Вам следует серьезно позаботиться об этом параметре, чтобы ваш ресурс занимал еще более высокие позиции в поисковой выдаче.
Оптимизация клиентов
Вот несколько универсальных советов, которые помогут ускорить работу любого ресурса. Прежде всего, обратите внимание на эти факторы.
| Советы | |
|---|---|
| Оптимизация веб-шрифтов | стоит уменьшить размер трафика шрифтов на вашем сайте. Для этого используйте WOFF2 для современных браузеров. Используйте только популярные форматы, латиницу и кириллицу. Предварительная загрузка позволит вам уведомить браузер о загрузке файла шрифта. Функция отображения шрифтов обеспечивает гибкий способ управления поведением браузера, если файл задерживается; |
| Оптимизация изображений | загрузка тяжелых изображений приводит к значительному замедлению работы сайта. Можно использовать специальные программы, которые уменьшат размер картинки. Кроме того, такие сервисы приведут к сжатию без потери качества, поэтому ваши пользователи даже не заметят разницы. Используйте эти службы оптимизации, чтобы страницы вашего сайта загружались как можно быстрее за счет уменьшения размера изображений на страницах вашего сайта; |
| Сжатие данных | как мы упоминали ранее, код вашей веб-страницы должен быть максимально простым и оптимизированным. Уберите громоздкие конструкции, замените их более простыми версиями. Помните, что сжатие данных вашего сайта ускорит работу ресурса и не потеряет потенциальных клиентов. Используйте статическое сжатие, чтобы сервер предоставлял пользователям последнюю сжатую версию вашего сайта |
Использование CDN
Применение CDN — рекламируемая мера по ускорению вашего ресурса. Не упустите эту возможность улучшить производительность вашей платформы прямо сейчас!
Пользователь обычно подключается к ближайшему сетевому серверу. Поэтому создание соединения TCP и TLS происходит быстрее. В случае данных, расположенных на CDN, пользователь может получить их гораздо быстрее. Эта настройка значительно снижает нагрузку на ваш сервер.
CDN может предоставить данные ресурса в исходном виде и оптимизировать их. Дает возможность ускорить загрузку вашего сайта без особых усилий.
Найдите технические проблемы, которые могут снизить скорость вашего сайта!
Просканируйте свой веб-сайт и выясните всевозможные проблемы, которые могут повредить скорости вашего веб-сайта и вашему SEO в целом.