Не дизайн и не контент иногда задают тон веб-странице, а ее размер! В этой статье мы узнаем, почему средства проверки размера веб-страницы важны и в какой степени вы можете использовать этот замечательный инструмент.
Что такое средство проверки размера веб-страницы?
Посетителям Интернета не хватает терпения ждать загрузки веб-страницы. Короткая веб-страница должна иметь размер в среднем 12 КБ, что позволит быстро загрузить ее. Чем больше мультимедиа на странице, тем больше сайт и тем медленнее он загружается. Встроенные видео, изображения, аудио, графика и другие медиафайлы увеличивают размер страницы.
Знание размера веб-страницы жизненно важно для ее работоспособности и производительности. Но как можно оценить общий размер веб-сайта? Может помочь средство проверки размера страницы веб-сайта, также называемое инспектором размера страницы.
Веб-сайт Размер страницы Checker является одним из параметров Sitechecker. Pro много инструментов SEO. Этот замечательный инструмент представляет собой средство проверки размера страницы, которое может определить размер страницы любого URL-адреса. Затем вы можете внести соответствующие изменения в свой сайт: например, если ваш сайт загружается дольше, чем обычно, вы можете подумать о его сжатии.
Использование средства проверки размера веб-страницы Sitechecker
Чтобы проверить размер веб-сайта в Интернете, воспользуйтесь нашим инструментом проверки размера страницы веб-сайта.
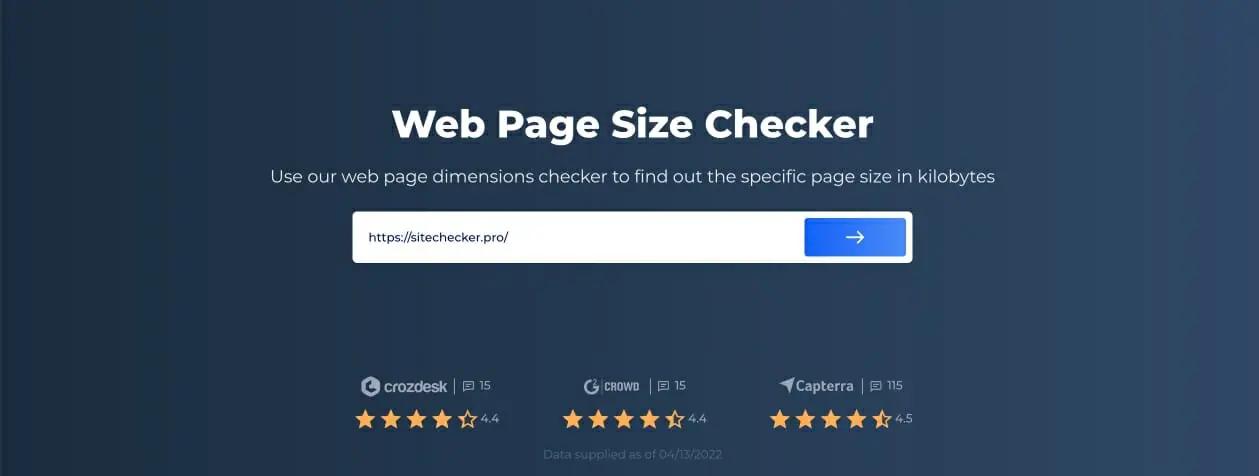
Шаг 1. Вставьте URL-адрес
Скопируйте URL-адрес своей веб-страницы, вставьте его в доступный блок на нашем веб-сайте и нажмите кнопку со стрелкой, чтобы начать процесс проверки.

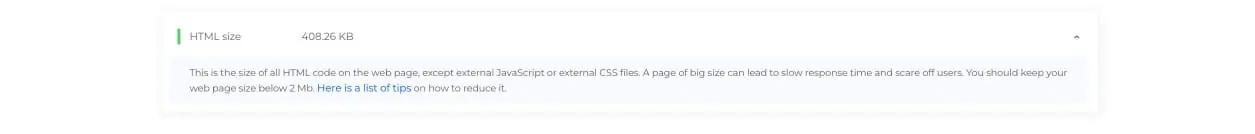
Шаг 2. Результаты
Страница приведет вас к результатам, как показано. Вы также можете проверить ссылку для получения дополнительных советов по увеличению размера веб-страницы.

Имеет ли значение размер страницы веб-сайта?
Когда дело доходит до веб-сайтов, больше не значит лучше!
Небольшие веб-страницы обычно загружаются быстрее для тех, кто запрашивает их через Интернет. Физические размеры файлов, а не высота или длина страницы, отображаемой на экране, определяют размер веб-страницы.
Когда дело доходит до загрузки веб-страницы, каждая секунда на счету. Чтобы узнать больше о стилизации веб-страниц без увеличения размера страницы, посмотрите это видео:
Как размер влияет на производительность сайта?
Размер веб-страницы важен для производительности, тестирования и анализа веб-сайта. Размер исходного кода менее важен, чем содержимое текущих широкополосных подключений. Большие страницы замедляют время загрузки, вызывая задержку.
Как это влияет на пользователей?
Медленная загрузка сайта может привести к высокому показателю отказов. Когда они нажимают на ссылку, пользователи ожидают, что веб-страница появится мгновенно, и они перейдут к кнопке «Назад», если это займет слишком много времени.
В зависимости от вашего хостинг-провайдера и тарифных планов, меньший размер файла подкачки может привести к экономии средств. Уменьшенная пропускная способность (передача файлов) означает меньшую плату за хостинг, особенно для больших сайтов.
Как это влияет на поисковую оптимизацию?
По данным Google. , риск отказа пользователя мобильного сайта возрастает на 123 % по мере того, как время загрузки страницы увеличивается с одной секунды до десяти секунд.
Как видите, скорость страницы (которая зависит от размера страницы) имеет решающее значение — не только для взаимодействия с пользователем, но и для рейтинга в поисковых системах.
Почему увеличивается размер страницы?
Помимо кода HTML и таблицы стилей, размер загрузки других объектов зависит от того, как была разработана веб-страница.
<ул>
Подробнее о том, почему увеличивается размер страницы, можно узнать здесь.
Каков нормальный размер страницы?
Знакомство со стандартным размером веб-сайта — это первый шаг. Ваш сайт будет загружаться быстрее, если ваши фактические страницы менее 3 МБ. Размер страницы 3 МБ или больше увеличивает показатель отказов, снижая трафик. Чтобы оптимизировать скорость загрузки страницы вашего сайта, используйте нашу программу проверки размера страницы веб-сайта в качестве калькулятора для измерения размера вашего домена.
Как оптимизировать размер страницы?
Оптимизируйте свои фотографии
Чтобы создать наилучшие фотографии, подумайте:
<ул>
Измеряется плотность пикселей изображения. В этом случае не имеет значения, уменьшено ли изображение с 1600 на 1600 до 500 на 500 размеров.
Рассмотрите возможность использования более быстрых форматов изображений, таких как WebP, вместо расширения png.
Используйте сжатие фотографий без потерь, чтобы добиться эффективной оптимизации, которая устраняет все проблемы и не влияет на изображение. Вы можете научиться делать это здесь: https://sitechecker.pro/site-audit-issues. /размер-изображения-100-КБ/
Использование сжатия текста также поможет уменьшить размер! Узнайте, как это сделать быстро, просто нажав на эту ссылку: https://sitechecker.pro/site- аудит-вопросы/включить-сжатие-текста/
Уменьшить кеш Google
Кэш-память утяжеляет веб-сайт как для пользователя, так и для вас. Вы можете уменьшить его, чтобы страницы загружались быстрее.
Сократите количество HTML- и CSS-скриптов
Минимизация вашего HTML и файлы CSS могут значительно уменьшить размер страницы, удалив нежелательные и ненужные интервалы из кода. Если вы знаете, что ваши страницы раздуты ненужным кодом, их минимизация имеет смысл. Вы можете научиться уменьшать размеры HTML-страниц здесь: https://sitechecker.pro/site-audit. -issues/pages-large-html-size/
Та же логика применима к файлам JavaScript и CSS. Однако, поскольку языки разные, вам придется выучить необходимый синтаксис! Узнайте, как уменьшить размер JS здесь: https://sitechecker.pro/site-audit- Issues/javascript-file-size-25-kb/
И пока вы в курсе, научитесь делать то же самое для файлов CSS здесь: https://sitechecker.pro/site-audit-issues/css-file-size-15-kb/
Анализа размера страницы недостаточно для оптимизации вашего сайта для поисковых систем!
Проведите полный аудит, чтобы выяснить и исправить ваше техническое SEO, чтобы улучшить результаты поисковой выдачи.