What Does “CSS File Size too Large” Mean?
The message “CSS File Size too Large” typically indicates that a Cascading Style Sheets file used in a web project is larger than what is considered optimal or manageable. This can lead to various issues such as:
- Slower Load Times. Large files can increase the time it takes for a webpage to load, especially on slower internet connections. This can negatively affect user experience and search engine rankings.
- Performance Issues. When a browser loads a large file, it may take longer to render the page, causing delays in displaying the content to the user.
- Maintainability. Large files can be difficult to manage and maintain. Finding and fixing issues becomes harder, and making changes without unintended side effects can be challenging.
- Caching Problems. Browsers cache files to improve performance. However, large files might be updated frequently, and users may need to re-download them often, reducing the effectiveness of caching.
How to Check the Issue
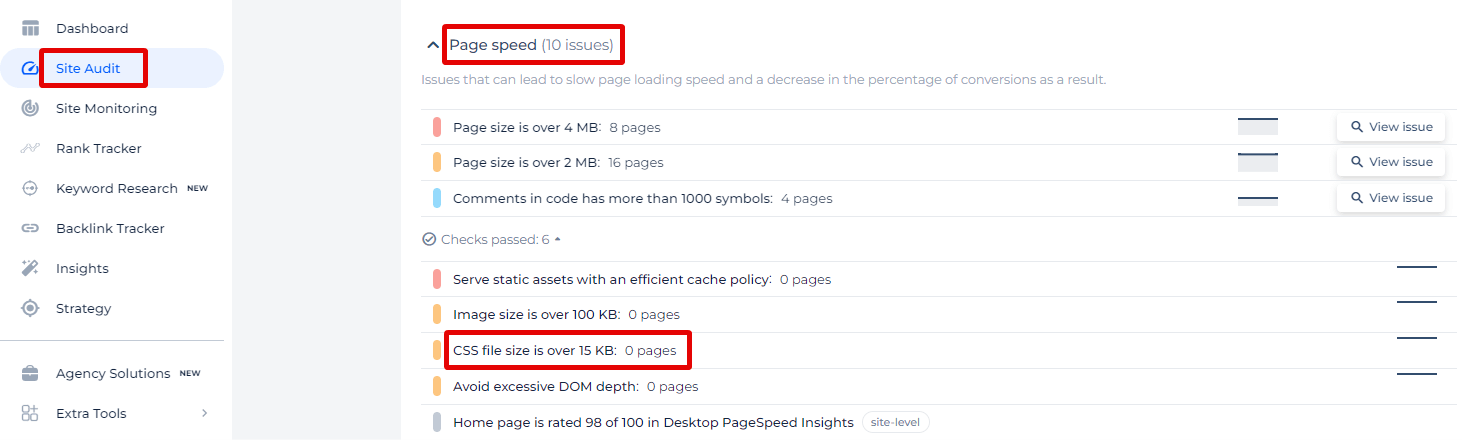
When using our Sitechecker tool, you’ll find an invaluable feature for optimizing your website’s load time. Specifically, the section highlighted in the screenshot, “CSS file size is over 15 KB”, is designed to help you identify and address efficiency issues related to the size of your documents.

When you click “View issue,” the tool will not only provide you with a list of the pages where the CSS file size exceeds 15 KB, but it will also offer a detailed view of each instance. You’ll see the exact size of the CSS file and receive actionable recommendations for reduction, ensuring your pages load quickly and smoothly.
Optimize Your CSS, Accelerate Your Site!
Use our tool to identify and minimize CSS files over 15 KB.
How to Fix This Issue
To fix the issue of a document being too large, you can follow these detailed steps:
1. Minification
Minification removes unnecessary characters (like whitespaces, comments, and newlines) from the file without affecting its functionality. Use tools such as:
- CSSNano: For PostCSS
- CleanCSS
- UglifyCSS
npm install cssnano
Then, create a build script in your package.json:
"scripts": {
"build:css": "postcss src/style.css -o dist/style.min.css --use cssnano"
}
Run the script:
npm run build:css
2. Modularization
Break your large file into smaller, modular files. This can make it easier to maintain and can improve load times by only loading the necessary styles for each part of your application.
Instead of one style:
/* style.css */
.header { ... }
.footer { ... }
.button { ... }
Create separate files:
/* header.css */
.header { ... }
/* footer.css */
.footer { ... }
/* button.css */
.button { ... }
Then, import these modular files where needed.
3. Compression
Enable GZIP or Brotli compression on your web server. This can significantly reduce the size of documents transmitted over the network.
For Apache
Add the following to your .htaccess file:
AddOutputFilterByType DEFLATE text/css
For NGINX
Add the following to your nginx.conf:
gzip on;
gzip_types text/css;
4. Remove Unused Stylesheet
Tools like PurgeCSS, UnCSS, or PurifyCSS can analyze your HTML files and remove unused rules.
PurgeCSS
npm install @fullhuman/postcss-purgecss
Configure PurgeCSS with PostCSS
// postcss.config.js
const purgecss = require('@fullhuman/postcss-purgecss')
module.exports = {
plugins: [
purgecss({
content: ['./src/**/*.html']
})
]
}
5. Use Preprocessors
CSS preprocessors like SASS or LESS help organize and optimize your code.
SASS
// main.scss
@import 'header';
@import 'footer';
@import 'button';
6. Lazy Loading
Load documents conditionally or asynchronously to ensure critical Stylesheet is loaded first, and less important styles are loaded later.
<link rel="stylesheet" href="critical.css">
<link rel="stylesheet" href="non-critical.css" media="print" onload="this.media='all'">
7. Optimize CSS Delivery
Inline critical style documents directly into your HTML to ensure it loads first, and load the rest of the stylesheet asynchronously.
<style>
/* Critical CSS */
body { margin: 0; font-family: Arial, sans-serif; }
.header { background: #fff; }
</style>
<link rel="stylesheet" href="style.css" media="print" onload="this.media='all'">
8. Use a Framework
If you’re using a framework like Bootstrap or TailwindCSS, only include the components you need.
Configure TailwindCSS to purge unused styles:
// tailwind.config.js
module.exports = {
purge: ['./src/**/*.html'],
// other configurations
}