A viewport meta tag is an HTML element to adapt pages of the site to different devices and to define its visible area for smartphone browsers. For example, you have created a website with a unique design that displays well and correctly from your computer. But you also want it to be the same for smartphones and tablets. Then you add a viewport meta tag.
What Does “No Viewport Meta Tag on the Page” Mean?
This means that the page in question does not contain a viewport tag. Consequently, users who have entered your site from a smartphone will see a page not adapted for their devices. In this case, the text will be unreadable.
You can read more about using the viewport meta tag here.
Also, you can watch a video tutorial by Matt Cutts from Google to discover how much time you should spend on meta tags.
What Triggers This Issue?
This issue occurs when the developers have created your web-only site and have not added a viewport meta tag in an HTML document. In this case, users will not be able to experience your project’s benefits if they enter your site from smartphones. And as you know, every year more and more people use these devices every day. Therefore, you shouldn’t neglect this tag.
How to Check the Issue?
You can use two ways to check for the presence of a viewport meta tag:
- Go to your website page from your computer, press Ctrl+U, and then find “viewport” (Ctrl+F). If you did not find a viewport meta tag, then you need to add it
- Go to this page from your smartphone and see how it looks there in the browser. If the page scale is the same as on a computer, then there is a missing viewport meta tag
We recommend doing both of these steps.
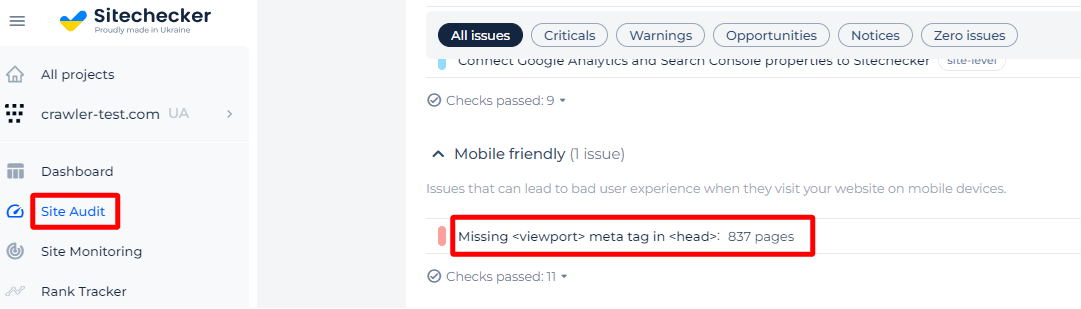
Or you can use the help of Sitechecker. It will scan your site and find all pages without viewport meta tag.

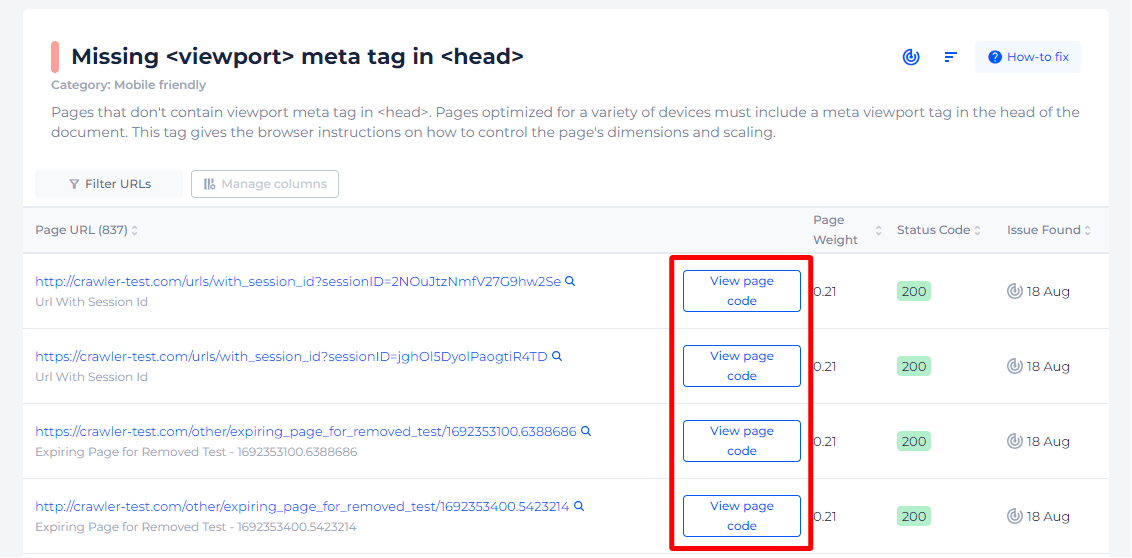
If you delve deeper, you can find a list of all affected pages with ability to view their source code.

Optimize your site for mobile users!
Ensure your site's pages have the viewport tag for the best viewing experience.
Why is This Important?
A viewport meta tag has a big influence on the number of users on the site. How? If you have not added it to the HTML document, then the scale of your pages will not be adapted for smartphones. Although you can fill the site with useful information, people will not find it out and go to your competitor’s site.
How to Fix the Issue?
You need to add a viewport meta tag in every page of your site that needs to be scaled. But where exactly? You may add this tag in the head tag of the HTML document:
<meta name=”viewport” content=”width=device-width, initial-scale=1″>