What Does “user-scalable=no Not Working” Issue Mean?
The “user-scalable=no not working” issue refers to a situation where the user-scalable attribute in the viewport meta tag of an HTML document does not function as intended. The viewport meta tag is used to control the layout and scaling of web pages on mobile devices. The user-scalable attribute specifically dictates whether users can zoom in or out on a webpage.
The viewport meta tag with user-scalable set to no looks like this:
<meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=no">
Common Reasons Why it Might Not Work
Browser Support and Overrides
Some browsers or specific versions may not fully support the user-scalable attribute or may override it for accessibility reasons. For instance, iOS Safari has had issues in the past where it did not respect this attribute.
Browser Extensions or Settings
Browser extensions or custom settings can override the default behavior of the viewport meta tag, allowing users to zoom despite the user-scalable=no setting.
Conflicting Meta Tags
Multiple viewport meta tags with conflicting settings can cause issues. Ensure there is only one viewport meta tag present in your HTML.
Accessibility Concerns
Modern browsers and mobile operating systems are increasingly prioritizing accessibility. As a result, they might ignore the user-scalable=no setting to ensure users with visual impairments can zoom in to read content more easily.
HTML and CSS Validity
Errors in HTML or CSS could cause the viewport meta tag to be ignored. Ensure your HTML and CSS are valid and properly formatted.
How to Check the Issue?
You can go to your website page from your computer, press Ctrl+U, and then find “user-scalable=yes” (Ctrl+F). You can also find in the HTML document .additional parameters for zoom:
- Minimum-scale
- Initial-scale
- Maximum-scale
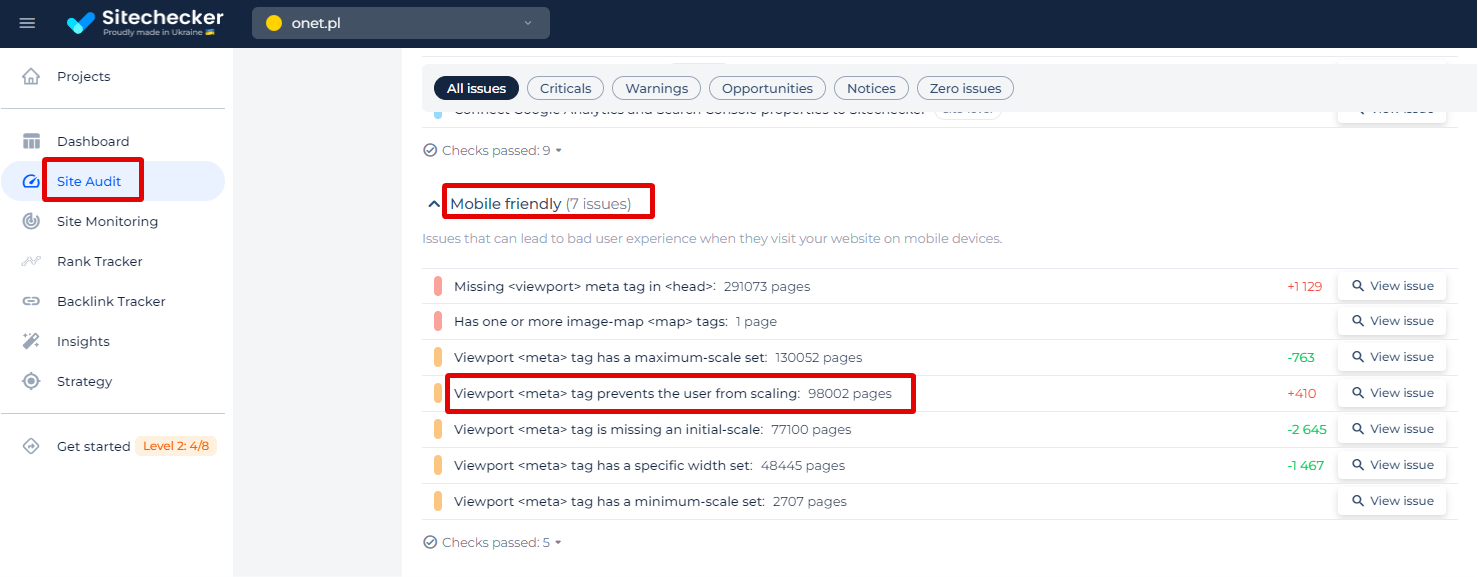
Our Site Audit tool detects mobile usability concerns. Specifically, it identifies and lists pages affected by the “viewport tag prevents user scaling” issue. This is crucial for enhancing user experience on mobile devices, as it allows users to zoom in and out for better readability.

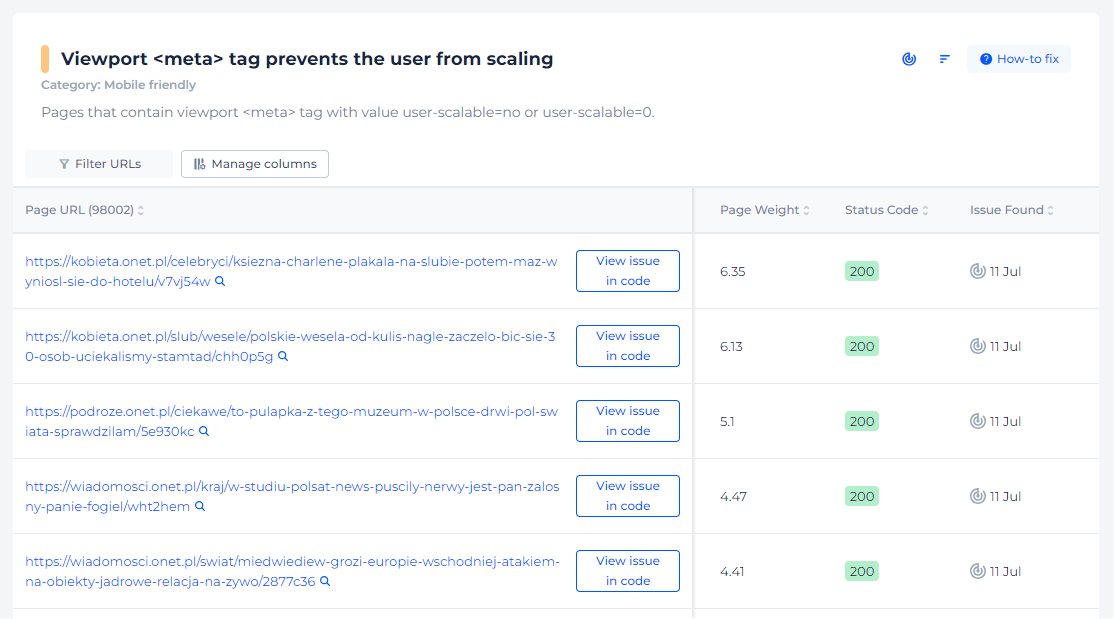
When you click on the ‘View issue’ link in the Mobile Friendly category, the tool provides a detailed list of pages where this viewport configuration is preventing user scaling.

Fix Viewport Scaling Issues Now!
Use our Sitechecker Audit to spot and resolve scaling restrictions on your site.
How to Fix the Issue?
To fix the “user-scalable=no not working” issue, you can follow these steps to ensure your viewport meta tag is correctly implemented and not being overridden by other factors:
1. Ensure Correct Syntax
Make sure your viewport meta tag is correctly formatted. Here’s the recommended way to write it:
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
2. Use Only One Viewport Meta Tag
Ensure that there is only one viewport meta tag in your HTML document. Multiple viewport tags can cause conflicts.
3. Check Browser Compatibility
Not all browsers treat the user-scalable attribute the same way. Make sure to test your webpage across multiple browsers and devices to see if the issue is browser-specific.
4. Validate HTML and CSS
Ensure your HTML and CSS are valid and do not contain errors that might cause the browser to ignore the viewport meta tag. You can use tools like the W3C Markup Validation Service to validate your code.
5. Disable Browser Extensions
Browser extensions can sometimes override default behaviors. Try disabling extensions to see if the issue persists.
6. Review Browser Settings
Check if the browser settings or accessibility features are overriding the user-scalable=no attribute. Some browsers might ignore this setting to allow users to zoom for better readability.
7. Consider Accessibility
Preventing zoom can be detrimental to accessibility. Evaluate if it is absolutely necessary to disable zoom. In many cases, allowing users to zoom can improve their experience, especially for users with visual impairments.
8. Use JavaScript as a Last Resort
If the meta tag is not working as intended, you can use JavaScript to control zoom behavior. However, this should be a last resort due to potential performance and user experience issues.
document.addEventListener('touchmove', function(event) {
if (event.scale !== 1) {
event.preventDefault();
}
}, { passive: false });
document.addEventListener('gesturestart', function(event) {
event.preventDefault();
}, { passive: false });
document.addEventListener('gesturechange', function(event) {
event.preventDefault();
}, { passive: false });
document.addEventListener('gestureend', function(event) {
event.preventDefault();
}, { passive: false });
9. Use CSS for Specific Elements
If the goal is to prevent zooming on specific elements rather than the entire page, consider using CSS to control how those elements are displayed:
.element {
touch-action: manipulation;
user-select: none;
}