What Does the Issue Mean?
The “remove unused CSS” issue in a site audit indicates that your website includes CSS code that is not being used by any of the pages being loaded. This unused style sheets can increase the size of the style files, which in turn can slow down the page loading times and negatively impact the site’s performance, including its speed and user experience.
Page Load Speed
Unused CSS adds unnecessary weight to your stylesheets. When a browser loads a page, it downloads and processes all cascading files linked to the page. Larger files take more time to download, leading to slower page load times.
Rendering Performance
Browsers need to parse and apply all CSS rules. Even if some of those rules are not used, the browser still has to go through them, which can slow down rendering.
Bandwidth and Data Usage
Unused style sheets increases the amount of data that needs to be transferred. This can be particularly important for users on mobile devices or slower connections, where every kilobyte matters.
SEO and User Experience
Google and other search engines consider page load speed as a factor in their ranking algorithms. Faster loading pages are often ranked higher. Additionally, a slow website can lead to a poor user experience, resulting in higher bounce rates.
What Triggers This Issue?
The “remove unused CSS” issue can be triggered by several factors during the development and maintenance of a website. Here are the main reasons why this issue might occur:
Over-Reliance on CSS Frameworks
Using CSS frameworks like Bootstrap, Foundation, or Tailwind often means importing large style sheets files that include styles for many components you might not use. This results in a lot of unused CSS being included in your project.
Legacy Code
As websites evolve, certain elements, classes, and styles may become obsolete. If style sheets is not regularly cleaned up, these unused styles accumulate over time.
Copy-Pasting Code
Developers often copy and paste code from different sources, which can introduce CSS rules that are not needed or used in the final design.
Templating Systems
Using templating systems or CMS themes can sometimes lead to importing entire style libraries, where only a small portion of the styles are actually used.
Dynamic and Single Page Applications
In dynamic or single-page applications (SPAs), styles for different views or components may be loaded all at once, even though only a subset is needed at any given time.
Unused Classes and IDs
When HTML structure changes or components are removed from the page, their associated styles might not be deleted from the CSS files, leading to unused style sheets rules.
Development Tools and Preprocessors
Tools like Sass, LESS, and PostCSS generate style sheets files from source files. If not managed properly, these tools can produce CSS that includes unused styles, especially when working with mixins, variables, and nesting.
Default Styles
Some styles might be included by default in certain libraries or tools, and if these defaults are not overridden or used, they contribute to unused CSS.
To mitigate this issue, developers should employ practices like regular code reviews, CSS auditing, and the use of tools designed to identify and remove unused styles. This ensures that the CSS remains lean and efficient, improving overall site performance.
How to Check the Issue
There are tools or trackers you can use to find unused CSS. However, it’s best if you know how to do it manually. To check the issue, you can follow these steps using the free Chrome Developer Tool:
- Go to the page you want to inspect.
- Open the tool by pressing Ctrl + Shift + I or by pressing F12.
- Go to the Sources tab and run a command by pressing Ctrl + Shift + P.
- Enter “Coverage” in the search bar and select “Show Coverage.”
- Click on the reload button to show all scripts on a new window or page.
- Check for the percentage of unused scripts.
- Click on any of the scripts
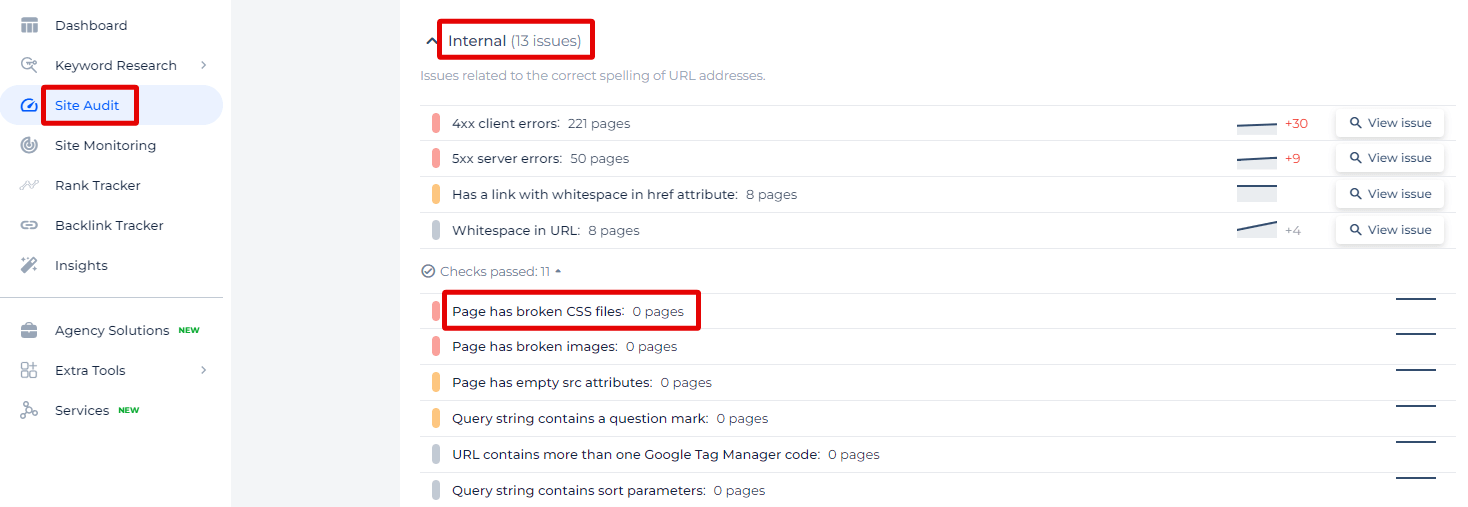
Also, you can check your website for broken style files. In the Sitechecker SEO tool’s “Site Audit” section, one crucial category you’ll find is the “Broken CSS files” issue. This tool is designed to help you quickly identify and address any CSS files that are not loading correctly on your website, which could affect both the appearance and functionality of your site.

When you select the “View issue” option for this category, the tool doesn’t just give you a count of how many pages are affected but also provides a detailed list of those specific pages, along with insights into what might be causing these issues.
Optimize Your Web Aesthetics with a CSS Check!
Identify problematic CSS and get actionable solutions with our easy-to-use Site Audit Tool.
How to Fix the Issue
Fixing the “remove unused CSS” issue involves several steps and the use of specific tools to identify and eliminate unused styles. Here’s a step-by-step guide to help you address this issue:
1. Audit Your CSS
Use tools to analyze your CSS and identify unused styles. Some popular tools include:
The Coverage tab in Chrome DevTools can show which CSS rules are unused. This tool scans your HTML and JavaScript files to determine which CSS styles are used and which are not. UnCSS removes unused CSS from your stylesheets by examining your HTML files.
2. Optimize CSS Frameworks
If you’re using a CSS framework, ensure you are only including the parts of the framework that you actually use:
- Customize your Bootstrap build to include only the components you need.
- Use the built-in purge functionality to remove unused styles from your final build.
3. Modular CSS
Adopt a modular approach to writing CSS:
- Break down your style sheets into smaller
- Tools like styled-components or emotion can help manage CSS in a modular way within JavaScript.
4. Critical CSS
Extract and inline critical CSS for above-the-fold content to improve initial page load times:
- A tool that extracts and inlines critical-path CSS.
- Use plugins like critters in your build process to automate the extraction of critical CSS.
5. Regular Cleanup
Regularly review and clean up your style sheets:
- Periodically review your stylesheets and remove any unused styles.
- Incorporate CSS reviews into your code review process to catch unused styles early.
6. Automated Tools in Build Process
Integrate tools into your build process to automate the removal of unused CSS:
Integrates with build tools like Webpack, Gulp, or PostCSS to remove unused CSS automatically.
1. Install PurgeCSS
npm install @fullhuman/postcss-purgecss --save-dev
2. Configure PurgeCSS in your PostCSS configuration
// postcss.config.js
const purgecss = require('@fullhuman/postcss-purgecss')({
content: [
'./src/**/*.html',
'./src/**/*.js',
],
defaultExtractor: content => content.match(/[\w-/:]+(?<!:)/g) || []
});
module.exports = {
plugins: [
require('tailwindcss'),
require('autoprefixer'),
...process.env.NODE_ENV === 'production'
? [purgecss]
: []
]
};
7. Optimize Delivery
Ensure efficient delivery of your CSS:
- Use tools like CSSNano to minify your style sheets files.
- Take advantage of HTTP/2 to load multiple CSS files in parallel.
- Consider lazy loading non-critical styles for parts of the site that are not immediately visible.
8. Monitor and Iterate
Continuously monitor your site for unused CSS and iteratively improve your approach as your site evolves:
Use tool Sitechecker to continuously audit your site’s performance. Track user interactions to understand which parts of your site are most frequently accessed and optimize accordingly.
By following these steps and using the right tools, you can effectively remove unused CSS, improving your site’s performance and user experience.