What Does “Excessive DOM Size” Mean?
“Excessive DOM Size” refers to a situation where a webpage has an overly large number of HTML elements (DOM nodes). This can lead to several performance issues and negatively affect user experience. Here’s a detailed explanation:
What is the DOM?
The Document Object Model (DOM) is a programming interface for HTML and XML documents. It represents the structure of a webpage as a tree of objects, with each element, attribute, and piece of text being a node in the tree.
Issues Caused by Excessive DOM Size
Slower Rendering
Browsers take longer to render and update the page when there are too many DOM elements. This can lead to slower initial load times and sluggish performance when the DOM is manipulated.
Increased Memory Usage
A large DOM consumes more memory, which can be particularly problematic on devices with limited resources, such as mobile phones.
Longer JavaScript Execution Times
Operations that involve traversing or manipulating the DOM (e.g., query selectors, event listeners) become slower as the DOM size increases. This can degrade the performance of scripts and reduce responsiveness.
Layout Thrashing
Excessive DOM elements can lead to frequent reflows and repaints, known as layout thrashing. This happens when the browser has to recalculate the positions and dimensions of elements repeatedly, causing janky scrolling and animations.
Accessibility Issues
Large DOM sizes can also complicate the experience for users relying on assistive technologies, making it harder for screen readers to navigate the page efficiently.
How Can I Check the Issue?
You can check this issue with online or offline crawlers that scan your site. They identify pages with over 1500 elements in the DOM. In addition, you will also learn such indicators as a DOM depth and a DOM width, which you also need to monitor so that they do not exceed the norm.
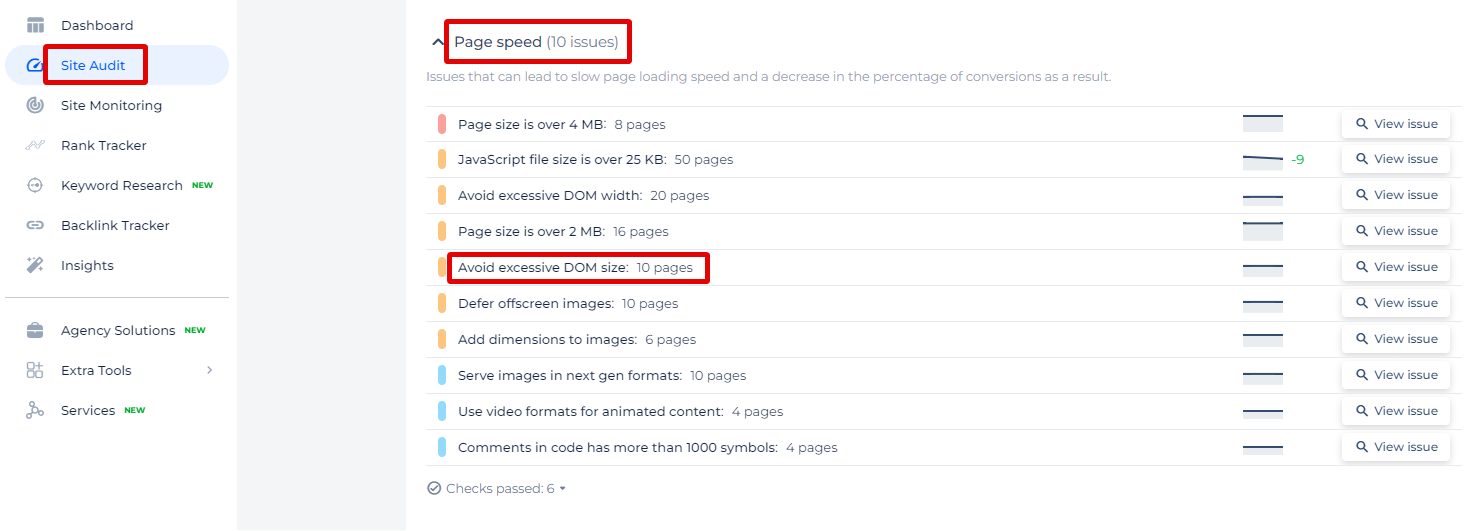
When navigating through the Site Audit section of the Sitechecker tool, users can quickly pinpoint potential bottlenecks that might be slowing down their website. A specific category to note is the “Avoid excessive DOM size” issue, which indicates pages that may have overly complex document object models (DOMs).

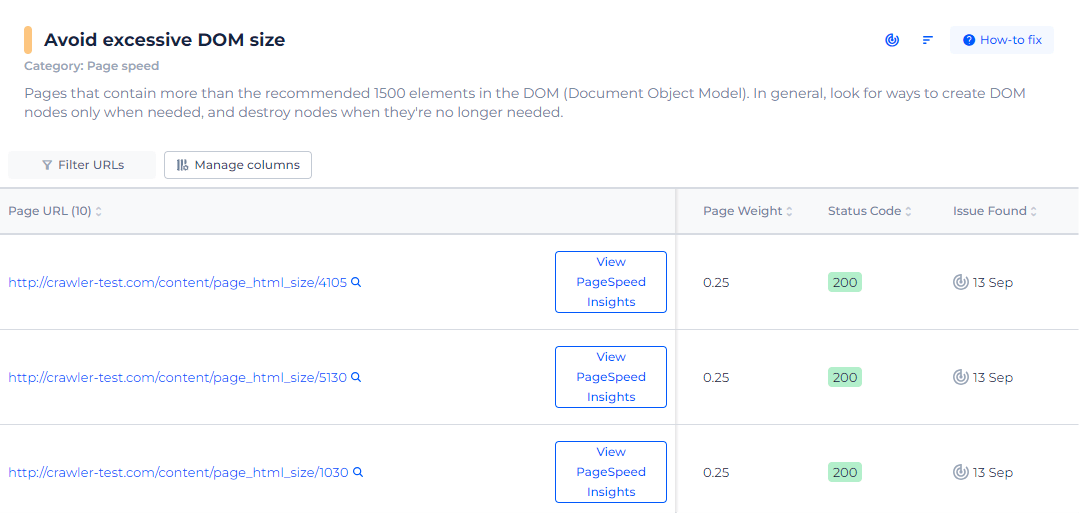
When you click on the “View issue” link for the “Excessive DOM Size” category, you will be directed to a detailed page listing each affected URL. For each listed page, additional details such as the Page Weight, Status Code, and specific insights from Google’s PageSpeed Insights are provided to help you understand the severity and specific aspects of the issue.

Optimize Your Site's Loading Speed!
Detect and fix excessive DOM sizes to boost your website's performance.
How Can I Fix the Issue?
Fixing the issue of excessive DOM size involves several strategies aimed at optimizing the HTML structure, reducing the number of DOM elements, and improving overall page performance. Here are detailed steps and best practices to address this problem:
1. Audit and Simplify HTML Structure
Go through your HTML and remove any unnecessary elements. Simplify nested structures and avoid deeply nested elements where possible.
<!-- Before -->
<div>
<div>
<span class="wrapper">
<span class="content">Text</span>
</span>
</div>
</div>
<!-- After -->
<div class="wrapper">
<span class="content">Text</span>
</div>
2. Use Pagination or Infinite Scroll
Divide large datasets into smaller pages to reduce the number of DOM elements loaded at once.
<nav aria-label="Page navigation">
<ul class="pagination">
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<!-- More pages -->
</ul>
</nav>
Load more content as the user scrolls down the page.
let observer = new IntersectionObserver((entries, observer) => {
entries.forEach(entry => {
if (entry.isIntersecting) {
// Load more content here
loadMoreContent();
}
});
});
observer.observe(document.querySelector('#load-more-trigger'));
3. Lazy Load Images and Videos
Use lazy loading for images and videos to load them only when they are about to enter the viewport.
<img src="placeholder.jpg" data-src="actual-image.jpg" class="lazyload">
<script>
document.addEventListener("DOMContentLoaded", function() {
let lazyImages = [].slice.call(document.querySelectorAll("img.lazyload"));
if ("IntersectionObserver" in window) {
let lazyImageObserver = new IntersectionObserver(function(entries, observer) {
entries.forEach(function(entry) {
if (entry.isIntersecting) {
let lazyImage = entry.target;
lazyImage.src = lazyImage.dataset.src;
lazyImage.classList.remove("lazyload");
lazyImageObserver.unobserve(lazyImage);
}
});
});
lazyImages.forEach(function(lazyImage) {
lazyImageObserver.observe(lazyImage);
});
}
});
</script>
4. Reuse DOM Elements
Instead of creating new elements for dynamic content, reuse existing ones. This is particularly useful in single-page applications (SPAs).
function updateContent() {
setContent(prevContent => [...prevContent, newContent]);
}
5. Remove Hidden Elements
Regularly remove or clean up elements that are hidden and no longer needed.
function removeHiddenElements() {
document.querySelectorAll('.hidden').forEach(element => {
element.remove();
});
}
6. Batch DOM Updates
Group multiple DOM updates into a single operation to minimize reflows and repaints.
let fragment = document.createDocumentFragment();
for (let i = 0; i < 100; i++) {
let newElement = document.createElement('div');
newElement.textContent = `Item ${i}`;
fragment.appendChild(newElement);
}
document.body.appendChild(fragment);
7. Optimize CSS Selectors
Use efficient CSS selectors to minimize rendering time.
/* Inefficient */
div.container > ul > li > a { color: red; }
/* Efficient */
.nav-link { color: red; }
8. Defer Non-Critical JavaScript
Defer or asynchronously load non-critical JavaScript to prevent it from blocking the initial render.
<script src="script.js" defer></script>
9. Use a Content Delivery Network (CDN)
Serve your JavaScript files through a CDN to reduce the distance data has to travel and improve load times.
10. Monitor and Analyze
Use browser developer tools to analyze the size and complexity of your DOM. Tools like Sitechecker or Performance panel in Chrome DevTools can help identify and address issues.
By implementing these strategies, you can significantly reduce the size of your DOM, improve page performance, and provide a better user experience.