What Does “Empty SRC Attributes” Mean?
“Empty SRC Attributes” refers to instances in HTML code where the source path of an element, usually an <img> (image) or <iframe> (inline frame), is left empty or unpopulated. The source path attribute is critical because it specifies the resource URL the element should display or embed.
Here’s an example of an empty media URL:
<img src="" alt="Example Image">
What Triggers This Issue?
The problem may occur because of a bug in the code or after some updates or changes. For example, it is often the CMS’ responsibility, such as when you download a new WordPress plugin or theme and haven’t ensured that all the image URL fields are filled and validated. Another case is when you decide to temporarily leave content source attributes with no URL while developing a website and then replace empty strings with images in the future.
How to Check the Issue
One of the ways to detect empty source attributes is to write a function that will find them within the code. Some may prefer to spot the issue on the server by checking a request’s referer: if your page links to itself, then there are empty content source elements.
Also, you can find some applications that will check files on your website and detect the issue.
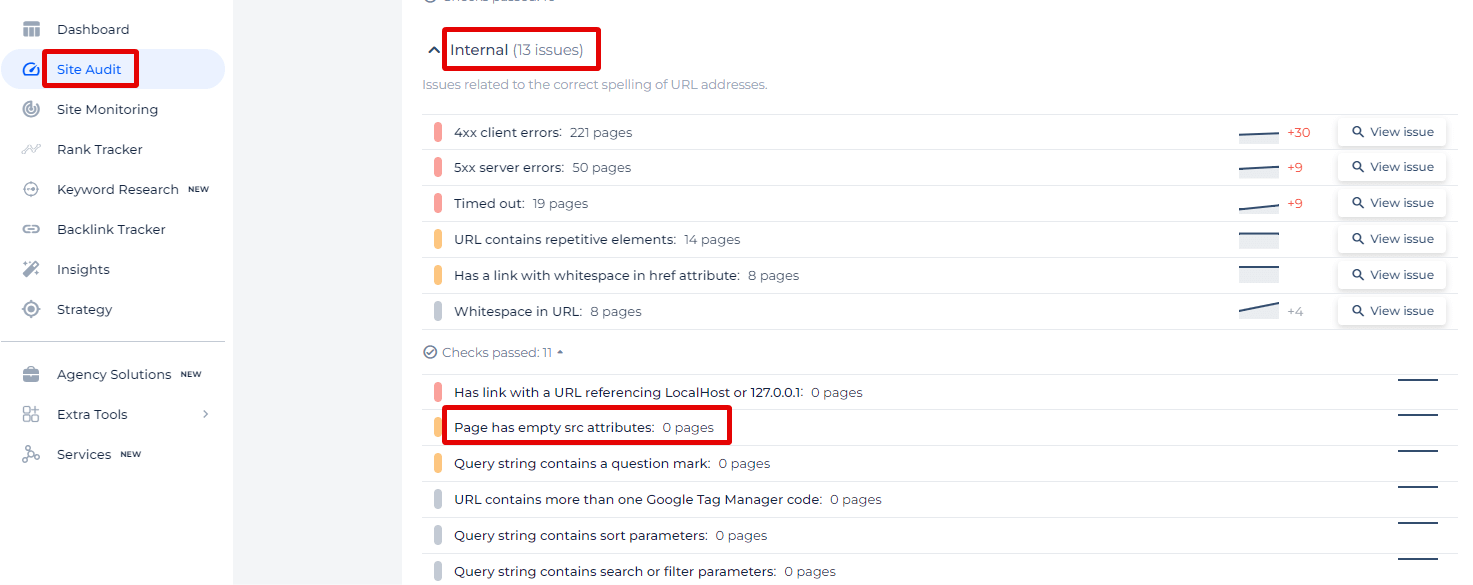
This part of the Site Audit tool is incredibly useful for pinpointing a common but often overlooked issue—empty ‘src’ attributes in your page elements. What this means is that you may have image or script tags on your pages that are missing the source URL, which can lead to loading errors, affect your site’s user experience, and potentially harm your SEO as search engines may interpret these as signs of an incomplete or poorly constructed site.

When you select the “View issue” option, you’re taken to a detailed list of the specific pages where this problem has been detected. For each page, you’ll see additional valuable information such as the page’s URL, the weight of the page which can give you an idea of its importance in terms of SEO, the HTTP status code which should ideally be 200 OK, indicating the page is functioning properly, and the date the issue was found, helping you to prioritize fixes based on recency.
Find the Gaps in Your Website's Code!
Our Sitechecker tool highlights empty src attributes so you can patch up your HTML.
Why is This Important?
Every browser behaves differently when encountering a page with empty source attributes. Some of them won’t do anything at all, but in most cases, it will create unwanted problems. Empty content source attributes will cause unnecessary requests to the server, which will waste server resources. The server may crash due to a lot of excessive traffic. Besides, there is a risk of damaging user data.
How to Fix the Issue
Fixing empty src attributes involves identifying the root cause and ensuring that each src attribute is properly assigned a valid URL. Here are steps to address and fix empty src attributes:
1. Identify the Issue
First, locate all instances of empty src attributes. You can do this using Sitechecker or manually by inspecting your HTML code or by using browser developer tools to search for <img src=””> and similar patterns.
2. Check the Source of the Issue
Determine why the source path attribute is empty. Common causes include:
- Incorrect file paths
- Uninitialized variables
- Conditional rendering without defaults
- Issues in dynamic content generation
3. Fix Static HTML
For static HTML pages, manually update the content source with the correct URL.
<!-- Before Fix -->
<img src="" alt="Example Image">
<!-- After Fix -->
<img src="https://example.com/image.jpg" alt="Example Image">
4. Fix Dynamic Content
If the empty src attributes are generated dynamically (e.g., via JavaScript or server-side code), ensure that the variables or data sources providing the URLs are correctly populated.
JavaScript Example:
// Before Fix
let imgUrl = ""; // This should be populated dynamically
document.getElementById('exampleImage').src = imgUrl;
// After Fix
let imgUrl = "https://example.com/image.jpg"; // Correctly populated
document.getElementById('exampleImage').src = imgUrl;
5. Ensure Correct Paths
Verify that file paths are correct relative to the HTML file.
<!-- Before Fix -->
<img src="images/example.jpg" alt="Example Image"> <!-- Broken if 'images' directory is not found -->
<!-- After Fix -->
<img src="/assets/images/example.jpg" alt="Example Image"> <!-- Correct path to the image file -->
6. Handle Conditional Rendering
Ensure that all conditionally rendered elements have valid content source.
<!-- Before Fix -->
<img src="" alt="Example Image" id="exampleImage">
<script>
if (condition) {
document.getElementById('exampleImage').src = "https://example.com/image.jpg";
}
</script>
<!-- After Fix -->
<img src="https://example.com/default.jpg" alt="Example Image" id="exampleImage">
<script>
if (condition) {
document.getElementById('exampleImage').src = "https://example.com/image.jpg";
}
</script>
7. Use Browser Developer Tools
Use browser developer tools to inspect elements and ensure that all src attributes are properly populated. This can help in identifying any runtime issues that might cause empty src attributes.
8. Implement Error Handling
Add error handling to catch and fix instances where the src attribute might be empty due to unforeseen issues.
let imgUrl = getDynamicImageUrl();
if (!imgUrl) {
imgUrl = "https://example.com/default.jpg"; // Fallback URL
}
document.getElementById('exampleImage').src = imgUrl;
9. Testing
After making the fixes, thoroughly monitor your web pages to ensure all src attributes are correctly populated and that no broken images or iframes remain.
By systematically identifying and addressing the root causes of empty source path attributes, you can ensure your web pages function correctly and provide a better user experience.