L’ottimizzazione delle prestazioni di un sito Web è fondamentale e include l’ottimizzazione delle prestazioni del sito su qualsiasi dispositivo mobile. I moderni approcci SEO e web design si concentrano su telefoni cellulari e tablet, poiché il traffico mobile è ora dominante. La facilità di utilizzo delle versioni dei siti web per dispositivi mobili garantisce un posizionamento elevato nei motori di ricerca e un tasso di conversione migliore.
Mobile-Friendly Test è uno degli strumenti che aiuta a verificare la compatibilità del tuo sito su dispositivi diversi. Ma cosa significa essere un sito mobile friendly? Passiamo al cuore di questa domanda e analizziamo passo dopo passo la compatibilità con i dispositivi mobili.
Laversione mobile del sito Web è una versione duplicata del sito principale. La versione mobile utilizza un layout speciale. Ti consente di visualizzare e navigare comodamente tra le pagine delle risorse da telefoni cellulari e tablet.
Mobile-Friendly Test è uno strumento speciale che ti aiuta a vedere quale punteggio ha il tuo sito web in base ai parametri di calcolo della ricerca di Google. Questo è un insieme di fattori forniti da Google che aiutano a determinare quanto sia conveniente per gli utenti la versione mobile del tuo sito.
Utilizzo dello strumento di test ottimizzato per dispositivi mobili: una guida passo passo
Utilizza lo strumento di test di ottimizzazione mobile per capire quanto è amichevole il tuo sito web per i cellulari e come appare su diversi dispositivi.
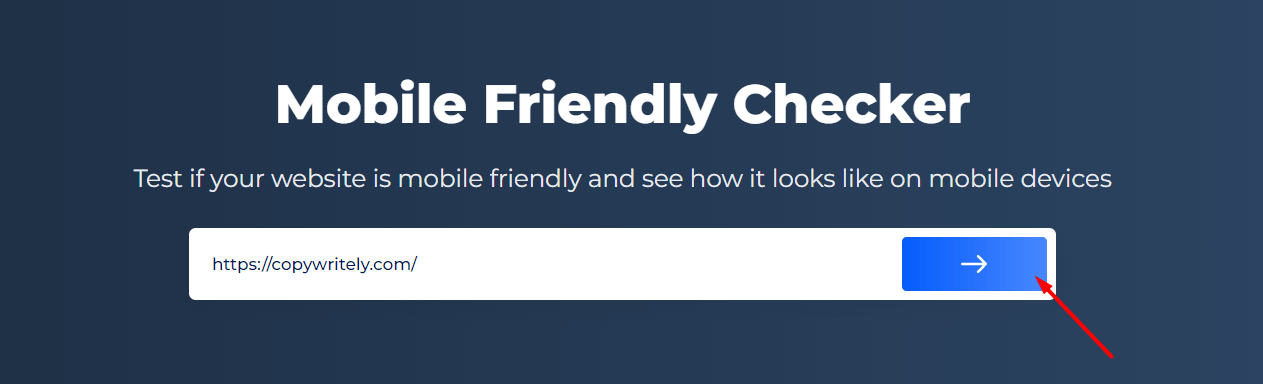
Passaggio 1: inserisci il tuo URL
Inserisci l’URL del sito web che desideri testare in un campo di ricerca dello Strumento di test ottimizzato per dispositivi mobili. Premi Invio per vedere i risultati.

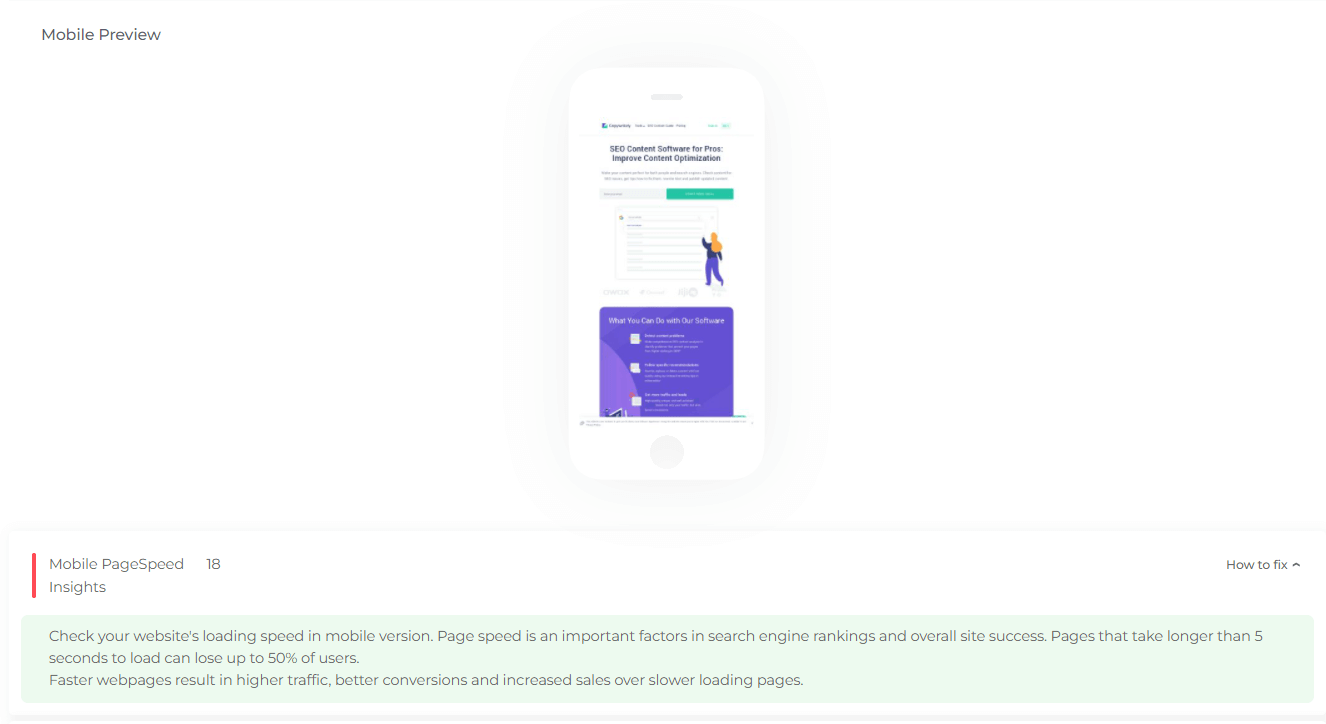
Passaggio 2: interpretazione dei risultati del Controllo ottimizzazione mobile
Subito dopo che l’analisi è terminata, ottieni i risultati direttamente sulla pagina Strumento di test ottimizzato per dispositivi mobili.

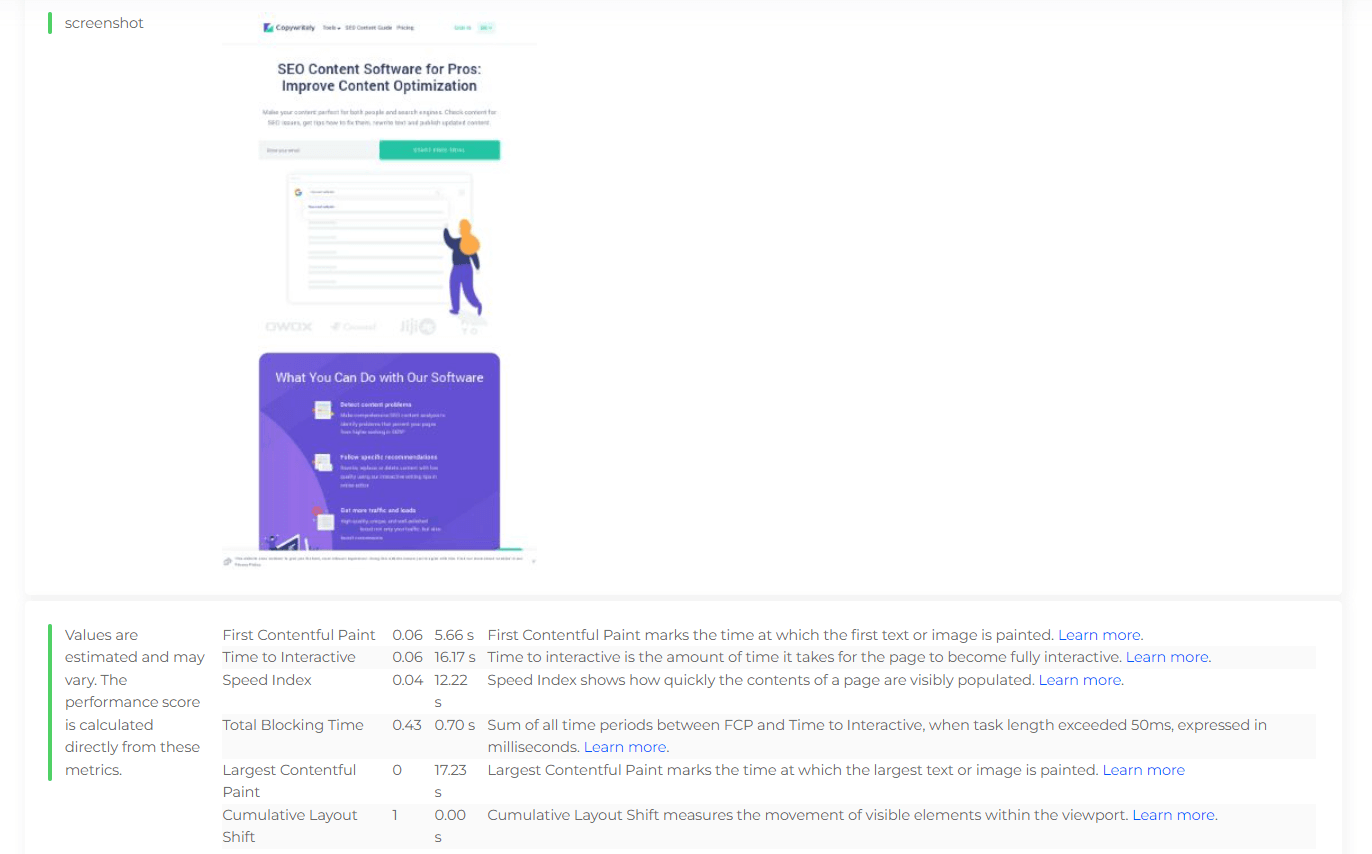
Lo strumento di test ottimizzato per dispositivi mobili ti mostrerà l’anteprima del tuo sito Web sui dispositivi mobili. Inoltre, raccoglierà feedback di Mobile Page Speed Insights sul tuo sito web. Mobile Page Speed Insights è un’estensione ufficiale di Google. Analizza i siti Web e fornisce suggerimenti sui miglioramenti delle prestazioni. Tutti questi suggerimenti verranno forniti anche nella pagina Strumento di test ottimizzato per dispositivi mobili. Pertanto, non è necessario visitare altri siti Web o utilizzare altri strumenti per verificare quanto sia amichevole il tuo sito Web.

È necessario un test ottimizzato per i dispositivi mobili
Fondamentalmente, ogni sito ha bisogno del Mobile-Friendly Test. Il problema è che gli utenti tendono a visitare i siti Web da dispositivi mobili diversi; pertanto, il tuo sito deve essere facilmente accessibile. Inoltre, Google SERP analizza anche le informazioni sulle versioni del sito mobile. Usa Mobile-Friendly Test se vuoi:
- Guadagna più traffico comparendo nelle posizioni più alte nei motori di ricerca
- Rispondere alle richieste di Google e migliorare SEP
- Aumenta il tempo medio sul sito da diversi dispositivi.
Scopri cosa dice Google sulla versione ottimizzata per dispositivi mobili & indicizzazione mobile-first.
Suggerimenti per rendere il tuo sito web ottimizzato per i dispositivi mobili
Lo strumento ottimizzato per dispositivi mobili mostrerà i problemi sul tuo sito Web e consigli su come risolverli. Inoltre, puoi seguire questi consigli. Con il loro aiuto, puoi facilmente ottenere un punteggio migliore.
Suggerimento 1: non creare un altro sito web ottimizzato per i dispositivi mobili
Alcuni sviluppatori hanno avuto l’idea di creare un sito separato per la versione mobile. Significa che devi ritagliare contenuti con informazioni importanti come foto, video, ecc., su un sito mobile.
Inoltre, creando due siti web con lo stesso contenuto, otterrai due link separati nei motori di ricerca. Pertanto, causerà problemi nel tentativo di visualizzare il contenuto.
Nota: ma se hai deciso di creare versioni separate del tuo sito web, non dimenticare di inserire rel=”alternate” mobile attribute. È un passo importante per prevenire problemi di duplicazione dei contenuti sul tuo sito web. Non dimenticare il tuo sito Web per verificare la presenza di contenuti duplicati. Quindi risolviamo come funziona l’attributo “rel=mobile”.
Aggiungi un tag speciale con l’attributo link rel=”alternate” su ogni pagina della tua versione desktop. Deve portare alla pagina corrispondente della versione mobile. Ciò aiuterà GoogleBot a trovare il contenuto ottimizzato per i dispositivi mobili. Dobbiamo indicare ai robot di ricerca che esiste un’altra versione della pagina del sito web.
Il tuo pezzo di codice sarà composto come:
link rel="alternate" media="only screen and (max-width: 640px)" href="https://sitechecker.pro/"In secondo luogo, ogni pagina web della versione mobile dovrebbe contenere il tag canonico, che porta alla versione della stessa pagina ma con la consueta formattazione:
link rel="canonical" href="https://sitechecker.pro/" Suggerimento 2: dovresti utilizzare solo il design reattivo
Il design reattivo è la soluzione migliore per un approccio “utente come amico” nella progettazione di siti Web. Come mai? Perché consente agli sviluppatori di rendere il sito visibile su diversi dispositivi e dimensioni dello schermo.
Il design reattivo contribuisce a rendere le immagini e i layout più flessibili. Mantiene anche le query multimediali dei fogli di stile a cascata dall’inizio. La pagina web scoprirà le dimensioni dello schermo dell’utente e di conseguenza cambierà il layout. Semplificherà notevolmente l’attività per gli sviluppatori durante la creazione di un sito e migliorerà l’usabilità del sito.
Suggerimento 3: usa sempre un meta tag viewport
Il motore di rendering del browser determina la scala delle dimensioni del sito Web tramite il viewport. Ecco perché è fondamentale codificare per risorse multi-dispositivo. Se non utilizzi il meta tag viewport, il tuo sito web non funzionerà correttamente sui dispositivi mobili. Dice letteralmente al browser come la pagina dovrebbe adattarsi allo schermo. Quindi, se la pagina non ha tag Viewport, è necessario risolvere il problema.
Inoltre, potrebbero esserci altri problemi con il tag, inclusa la scala iniziale del tag errata o quando più meta tag di viewport vengono trovati nell’head.
Suggerimento 4: importanza delle dimensioni dei pulsanti e dei caratteri
Le dimensioni dei pulsanti poiché le dimensioni dei caratteri sono molto importanti per i dispositivi mobili. Come mai? Con piccoli pulsanti del sito Web, gli utenti potrebbero perderli o colpire accidentalmente quello sbagliato. È sempre fastidioso quando le dita non riescono letteralmente a premere il pulsante giusto a causa delle sue dimensioni. Apple consiglia di utilizzare dimensioni dei pulsanti di 44px per 44px o superiori.
Il tuo sito web ottimizzato per i dispositivi mobili dovrebbe avere una dimensione del carattere di almeno 14px; non è così grande! Utilizzando una dimensione di 14px, ti assicuri che gli utenti non debbano utilizzare lo zoom per leggere il contenuto del tuo sito. È possibile utilizzare una dimensione di 12px solo per etichette e moduli. È importante risolvere il problema se la dimensione del carattere è troppo piccola per i dispositivi mobili.
Suggerimento 5: immagini ad alta risoluzione
Se consideri il tuo sito web con uno standard elevato, le immagini ad alta risoluzione sono obbligatorie. Gli ultimi dispositivi mobili IOS, Android e Windows hanno schermi ad alta definizione. Quindi, per evitare immagini sfocate o pixelate, consigliamo di utilizzare immagini ad altissima risoluzione.
Suggerimento 6: non utilizzare lo zoom predefinito
Non consigliamo assolutamente di utilizzare lo zoom automatico per il sito web ottimizzato per i dispositivi mobili. Può rovinare elementi di layout come contenuti di navigazione e immagini. L’uso del meta tag risolverà automaticamente i problemi di zoom. Ma per impostazione predefinita, le immagini ingrandite possono apparire troppo grandi o troppo piccole, il che infastidirà gli utenti a causa della necessità di perdere tempo nella regolazione.
Suggerimento 7: video di YouTube sul sito mobile
Non è così facile utilizzare i video sulla versione del sito web per dispositivi mobili. Il video di YouTube è la migliore risposta a questo problema. I video su YouTube combattono tutte le difficoltà nella visualizzazione di video su dispositivi mobili, infatti YouTube ha già creato tutto per te; tutto quello che devi fare è usarlo.
Suggerimento 8: ampia esperienza utente mobile
Cosa significa? Puoi creare un sito web perfetto, ma dovresti sempre offrire una scelta ai tuoi utenti. “Visualizza versione desktop” o “vai al sito completo” è un pulsante necessario perché ci sono ancora utenti che preferiscono l’interfaccia completa del sito, quindi dai loro questa opportunità.
Suggerimento 9: prova sempre
Non smettere mai di testare! Di solito è possibile fare una versione migliore. Dovresti sempre pensare come un utente e scoprire cosa può essere ulteriormente sviluppato, modificato o addirittura eliminato. Puoi provare lo strumento di test ottimizzato per dispositivi mobili di Google e verificare se il tuo sito è perfetto per la ricerca su Google.
- Esegui test con diversi dispositivi mobili di diversi sistemi operativi (Android, Windows e IOS)
- Esegui test su dispositivi di dimensioni dello schermo diverse (tablet, superfici e altri)
- Testa non solo la prima pagina, ma anche tutte, tutti i pulsanti e le azioni dell’utente
- Chiedi ai tuoi amici oa uno specialista di testarlo per te, perché dovrebbero avere un aspetto nuovo.
Questi suggerimenti dovrebbero aiutarti a rendere il tuo sito web ottimizzato per i dispositivi mobili. Crea il massimo comfort per gli utenti per trasformarli in un pubblico permanente.
Controllare l'ottimizzazione per dispositivi mobili è importante, ma non abbastanza per posizionarsi in alto!
Controlla non solo questo problema, ma effettua un audit completo per scoprire e correggere il tuo SEO tecnico.






