Optymalizacja wydajności witryny ma kluczowe znaczenie i obejmuje optymalizację wydajności witryny na dowolnym urządzeniu mobilnym. Nowoczesne podejścia do SEO i projektowania stron internetowych koncentrują się na telefonach komórkowych i tabletach, ponieważ ruch mobilny jest teraz dominujący. Przyjazność mobilnych wersji witryn internetowych zapewnia wysoką pozycję w rankingu wyszukiwarek i lepszy współczynnik konwersji.
Test optymalizacji mobilnej to jedno z narzędzi, które pomaga sprawdzić, jak przyjazna jest Twoja witryna na różnych urządzeniach. Ale co to znaczy być witryną dostosowaną do komórek? Przejdźmy do sedna tego pytania i przeanalizujmy krok po kroku przyjazność dla urządzeń mobilnych.
Wersja mobilna witryny jest duplikatem witryny głównej. Wersja mobilna wykorzystuje specjalny układ. Umożliwia wygodne przeglądanie i poruszanie się po stronach zasobów z telefonów komórkowych i tabletów.
Test optymalizacji mobilnej to specjalne narzędzie, które pomaga sprawdzić, jaki wynik ma Twoja witryna na podstawie parametrów obliczania wyszukiwania Google. Jest to zestaw czynników dostarczanych przez Google, które pomagają określić, jak wygodna dla użytkowników jest wersja mobilna Twojej witryny.
Korzystanie z narzędzia do testowania przyjaznego dla urządzeń mobilnych: przewodnik krok po kroku
Użyj narzędzia do testowania optymalizacji mobilnej, aby dowiedzieć się, jak Twoja witryna jest przyjazna dla komórek i jak wygląda na różnych urządzeniach.
Krok 1: Wstaw swój adres URL
Wprowadź adres URL witryny, którą chcesz przetestować, w polu wyszukiwania narzędzia do testowania optymalizacji mobilnej. Naciśnij Enter, aby zobaczyć wyniki.

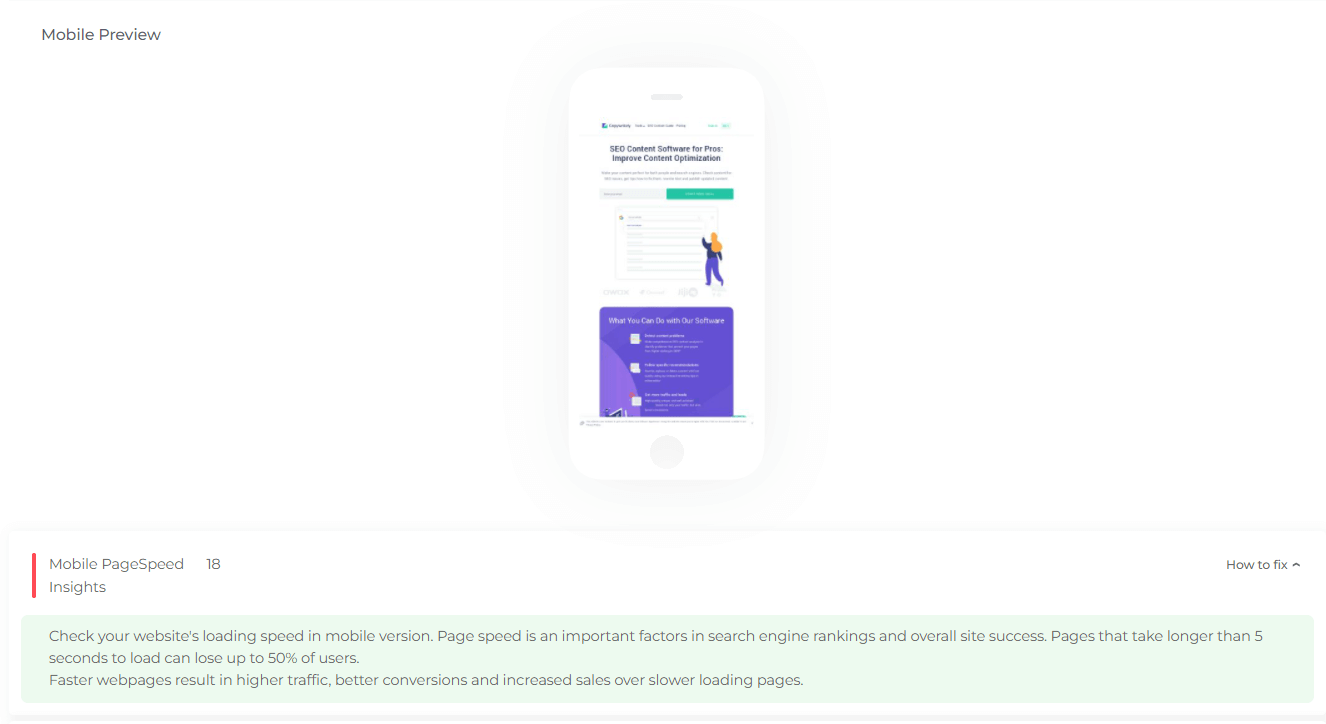
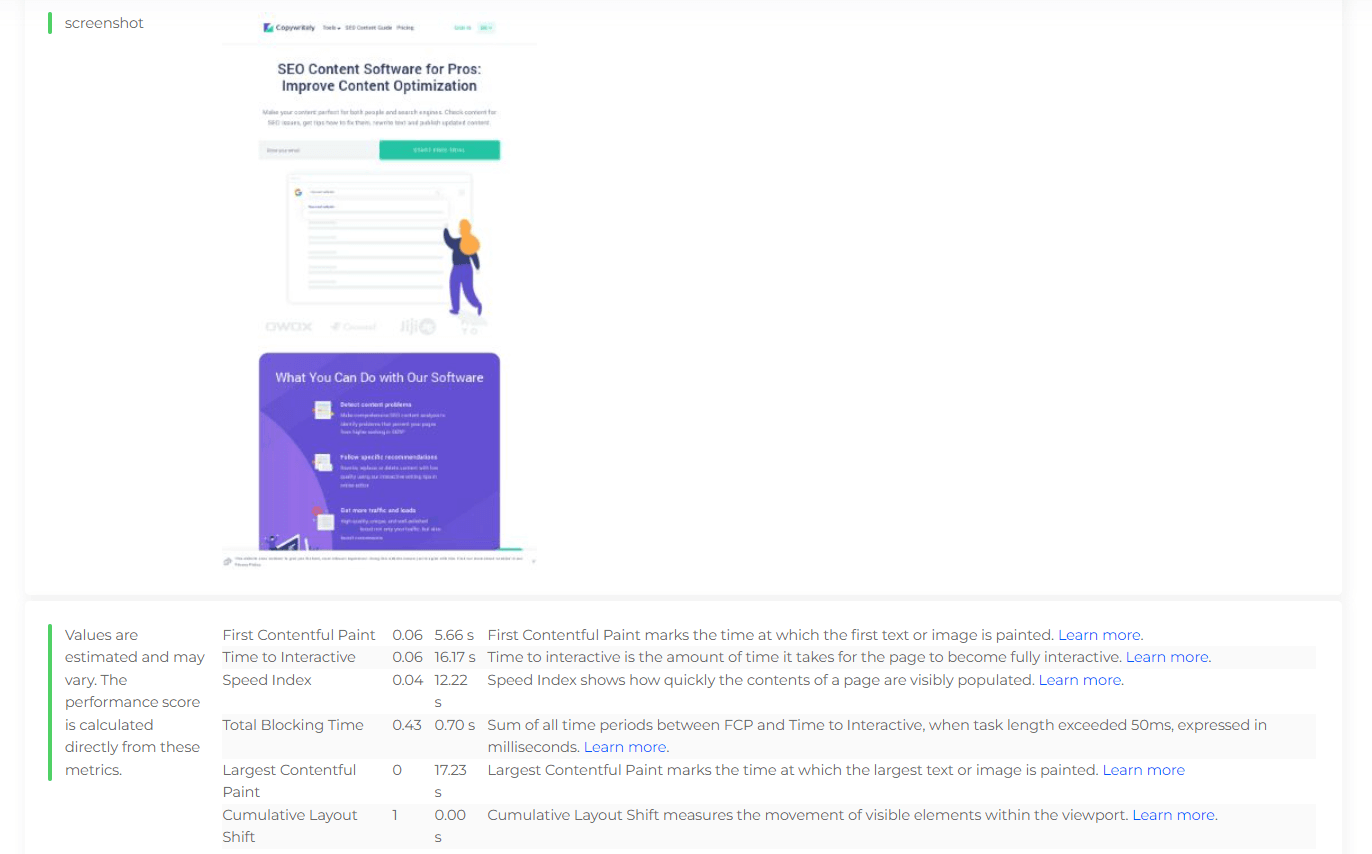
Krok 2: Interpretacja wyników narzędzia sprawdzania optymalizacji mobilnej
Zaraz po zakończeniu analizy wyniki są wyświetlane bezpośrednio na stronie narzędzia do testowania optymalizacji mobilnej.

Narzędzie do testowania optymalizacji mobilnej pokaże Ci podgląd Twojej witryny na urządzeniach mobilnych. Ponadto będzie zbierać informacje dotyczące szybkości strony mobilnej na temat Twojej witryny. Mobile Page Speed Insights to oficjalne rozszerzenie Google. Analizuje strony internetowe i dostarcza wskazówek dotyczących poprawy wydajności. Wszystkie te wskazówki będą również dostępne na stronie narzędzia do testowania optymalizacji mobilnej. Dzięki temu nie ma potrzeby odwiedzania innych witryn ani korzystania z innych narzędzi, aby sprawdzić, jak przyjazna jest Twoja witryna.

Przypadki Wymagany jest test optymalizacji mobilnej
Zasadniczo każda witryna potrzebuje testu optymalizacji mobilnej. Chodzi o to, że użytkownicy mają tendencję do odwiedzania witryn z różnych urządzeń mobilnych; dlatego Twoja witryna musi być łatwo dostępna. Poza tym Google SERP analizuje również informacje o wersjach witryn mobilnych. Użyj Testu optymalizacji mobilnej, jeśli chcesz:
- Zdobądź większy ruch, pojawiając się na wyższych pozycjach w wyszukiwarkach
- Odpowiadaj na wymagania Google i ulepszaj SEP
- Zwiększ średni czas w witrynie na różnych urządzeniach.
Sprawdź, co Google mówi o wersji dostosowanej do urządzeń mobilnych & indeksowanie zoptymalizowane pod kątem urządzeń mobilnych.
Wskazówki, jak dostosować witrynę do komórek
Mobile-Friendly Tool pokaże problemy w Twojej witrynie, a także zalecenia, jak je naprawić. Dodatkowo możesz postępować zgodnie z tymi zaleceniami. Z ich pomocą możesz łatwo zdobyć lepszą rangę.
Wskazówka 1: nie twórz jeszcze jednej oddzielnej witryny dostosowanej do komórek
Niektórzy programiści wpadli na pomysł stworzenia oddzielnej witryny dla wersji mobilnej. Oznacza to, że musisz wyciąć treści zawierające ważne informacje, takie jak zdjęcia, filmy itp., w witrynie mobilnej.
Co więcej, tworząc dwie strony internetowe o tej samej treści, otrzymasz dwa osobne linki w wyszukiwarkach. W związku z tym spowoduje to problemy z próbą wyświetlenia treści.
Uwaga: ale jeśli zdecydowałeś się na oddzielne wersje swojej witryny, nie zapomnij umieścić rel=”alternate” mobile atribute. Jest to ważny krok, aby zapobiec powielaniu problemów związanych z karą za treść w Twojej witrynie. Nie zapomnij o swojej witrynie, aby sprawdzić, czy nie ma duplikatów. Zastanówmy się więc, jak działa atrybut „rel=mobile”.
Dodaj specjalny tag z linkiem atrybutu rel=”alternate” na każdej stronie wersji na komputery. Musi prowadzić do odpowiedniej strony wersji mobilnej. Pomoże to GoogleBotowi znaleźć zawartość zoptymalizowaną pod kątem urządzeń przenośnych. Musimy wskazać botom wyszukiwania, że istnieje inna wersja strony internetowej.
Twój fragment kodu będzie składał się z:
link rel="alternate" media="tylko ekran i (max-width: 640px)" href="https://sitechecker.pro/"Po drugie, każda strona internetowa w wersji mobilnej powinna zawierać tag kanoniczny, który prowadzi do wersji tej samej strony, ale ze zwykłym formatowaniem:
link rel="canonical" href="https://sitechecker.pro/" Wskazówka 2: Używaj tylko projektowania responsywnego
Projektowanie responsywne to najlepsze rozwiązanie dla podejścia „użytkownika jako przyjaciela” w projektowaniu stron internetowych. Czemu? Ponieważ pozwala programistom na widoczność witryny na różnych urządzeniach i rozmiarach ekranu.
Elastyczny projekt pomaga uelastycznić obrazy i układy. Utrzymuje również kaskadowe zapytania o media arkusza stylów od samego początku. Strona internetowa określi rozmiar ekranu użytkownika i odpowiednio zmieni układ. Znacznie uprości to zadanie programistom podczas tworzenia witryny i poprawi użyteczność witryny.
Wskazówka 3: Zawsze używaj metatagu widocznego obszaru
Silnik renderujący w przeglądarce określa skalę rozmiaru witryny za pomocą widoku. Dlatego tak ważne jest, aby kodować zasoby na wielu urządzeniach. Jeśli nie użyjesz tagu meta viewport, Twoja witryna nie będzie działać poprawnie na urządzeniach mobilnych. Dosłownie mówi przeglądarce, jak strona powinna pasować do ekranu. Jeśli więc strona nie ma tagu rzutni, konieczne jest naprawienie problemu.
Co więcej, mogą wystąpić inne problemy z tagiem, w tym nieprawidłowa skala początkowa tagu lub znalezienie wielu meta tagów okna roboczego w głowie.
Wskazówka 4: Rozmiary przycisków i ważność rozmiarów czcionek
Rozmiary przycisków, ponieważ rozmiary czcionek są bardzo ważne w przypadku urządzeń mobilnych. Czemu? Dzięki małym przyciskom witryny użytkownicy mogą je przegapić lub przypadkowo trafić w niewłaściwą stronę. Zawsze denerwuje, gdy palce dosłownie nie mogą trafić we właściwy przycisk ze względu na jego rozmiar. Apple zaleca korzystanie z przycisków o rozmiarze 44 na 44 piksele lub więcej.
Twoja witryna przyjazna dla urządzeń mobilnych powinna mieć czcionkę o rozmiarze co najmniej 14 pikseli; nie jest tak duży! Używając rozmiaru 14px, masz pewność, że użytkownicy nie będą musieli używać powiększenia, aby przeczytać zawartość Twojej witryny. Możesz użyć rozmiaru 12px tylko dla etykiet i formularzy. Ważne jest, aby rozwiązać problem, jeśli rozmiar czcionki jest zbyt mały dla urządzeń mobilnych.
Wskazówka 5: Obrazy w wysokiej rozdzielczości
Jeśli uważasz, że Twoja witryna ma wysoki standard, obrazy w wysokiej rozdzielczości są obowiązkowe. Najnowsze urządzenia mobilne IOS, Android i Windows mają ekrany o wysokiej rozdzielczości. Dlatego, aby uniknąć rozmazanych lub rozpikselowanych obrazów, zalecamy używanie obrazów o bardzo wysokiej rozdzielczości.
Wskazówka 6: nie używaj domyślnego powiększenia
Zdecydowanie nie zalecamy używania automatycznego powiększania w przypadku witryny przyjaznej dla urządzeń mobilnych. Może zepsuć elementy układu, takie jak zawartość nawigacji i obrazy. Użycie metatagu automatycznie rozwiąże problemy z powiększeniem. Ale domyślnie powiększone obrazy mogą wydawać się zbyt duże lub zbyt małe, co będzie denerwować użytkowników z powodu konieczności marnowania czasu na dostosowywanie.
Wskazówka 7: filmy z YouTube w witrynie mobilnej
Nie jest łatwoużywać filmów w mobilnej wersji witryny. Film na YouTube jest najlepszą odpowiedzią na ten problem. Filmy na YouTube zwalczają wszelkie trudności podczas oglądania filmów na urządzeniach mobilnych — w rzeczywistości YouTube już wszystko dla Ciebie zrobił; wszystko, co musisz zrobić, to z niego skorzystać.
Wskazówka 8: Szerokie wrażenia użytkowników mobilnych
Co to znaczy? Możesz stworzyć idealną witrynę, ale zawsze powinieneś zapewnić wybór swoim użytkownikom. „Wyświetl wersję na komputer” lub „przejdź do pełnej witryny” to niezbędny przycisk, ponieważ wciąż są użytkownicy, którzy preferują pełny interfejs witryny, więc daj im taką możliwość.
Wskazówka 9: Zawsze testuj
Nigdy nie przestawaj testować! Zwykle możliwe jest wykonanie lepszej wersji. Zawsze powinieneś myśleć jak użytkownik i dowiedzieć się, co można dalej rozwijać, zmieniać, a nawet usuwać. Możesz wypróbować narzędzie Google do testowania przyjaznego dla urządzeń mobilnych i sprawdzić, czy Twoja witryna jest idealna do wyszukiwania w Google.
- Testuj różne urządzenia mobilne z różnymi systemami operacyjnymi (Android, Windows i IOS)
- Przeprowadzaj testy na urządzeniach o różnych rozmiarach ekranu (tabletach, powierzchniach i innych)
- Przetestuj nie tylko stronę główną, ale wszystkie, wszystkie przyciski i działania użytkownika
- Poproś znajomych lub specjalistę o przetestowanie go za Ciebie, ponieważ powinny mieć świeży wygląd.
Te wskazówki powinny pomóc w dostosowaniu witryny do urządzeń mobilnych. Stwórz maksymalny komfort dla użytkowników, aby zmienić ich w stałych odbiorców.
Sprawdzenie zgodności z urządzeniami mobilnymi jest ważne, ale nie wystarczy, aby uzyskać wysoką pozycję!
Sprawdź nie tylko ten problem, ale przeprowadź pełny audyt, aby znaleźć i naprawić swoje techniczne SEO.




