This issue notifications mean that a URL contains at least one external anchor link with an empty href attribute.
What Does “Link With an Empty Href Attribute” Mean?
The href attribute is an attribute of the anchor tag used to identify sections in a document. Href contains two components (and hashtag):
- A URL, which represents the actual link,
- interactive text that appears on the page (anchor text).
An empty attribute, or attribute containing only spaces, is a mistake if we optimize the site for search engines.
What Triggers This Issue?
This issue notification happens for any internal indexed URL containing at least one external link with no href attribute or only spaces.
This attribute must contain a value. Otherwise, an issue report will appear. The cause of the issue could be a technical glitch or human inattention.
How to Check the Issue?
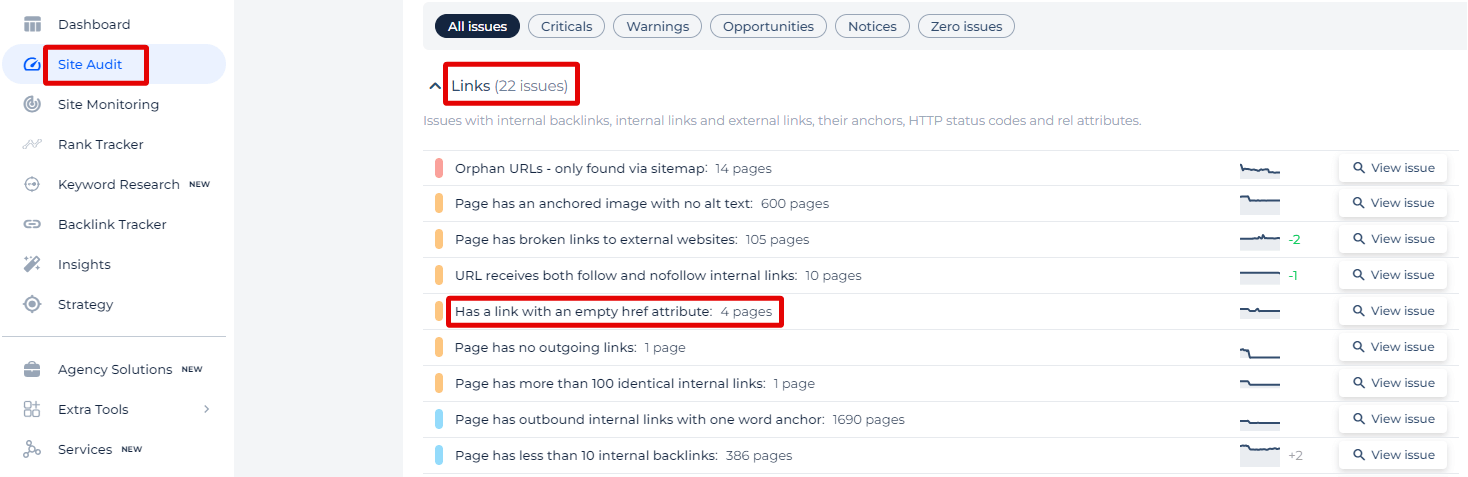
You can use SEO site analysis tools to see if your site has anchor links with an empty href attribute. Wait for the scan to finish, and you’ll see all the highlighted links with a blank href in the report.
In the context of the Sitechecker SEO tool, when we zero in on the “Link with an Empty href Attribute” issue, we’re pinpointing hyperlinks on your website that are essentially incomplete. These are placeholders or anchors without a destination, which can lead to a dead-end for users and search engines, potentially harming the user experience and your site’s SEO performance.

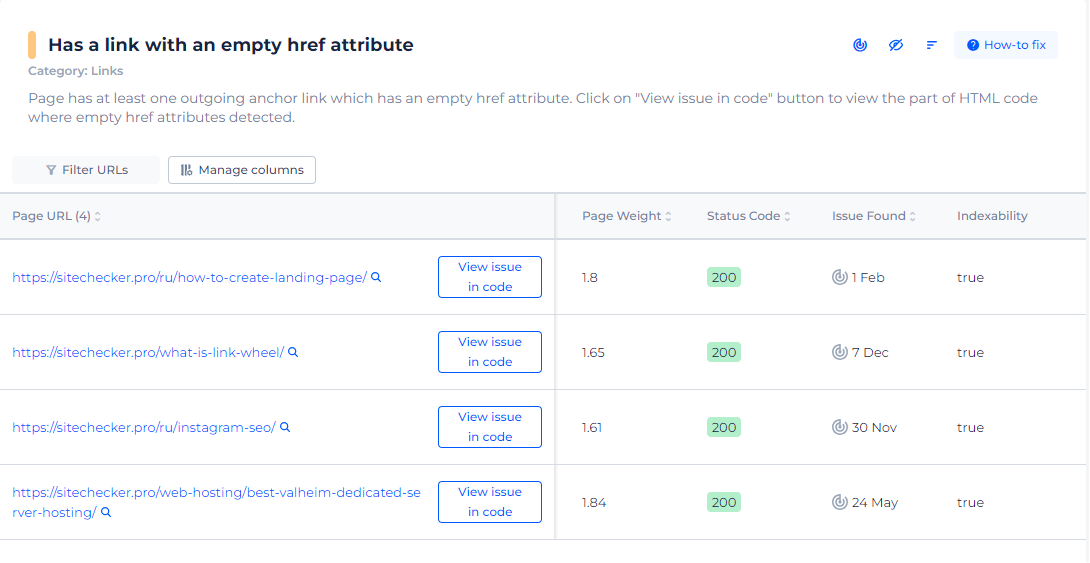
Upon selecting the ‘View issue’ option, the tool will provide a comprehensive list of every page that contains this particular issue. The list will detail the exact location of these empty href attributes, offering you the chance to rectify these issues promptly. The tool’s aim is to not just point out the quantity of such issues, but to provide clarity on their context and implications, equipping you with actionable insights for effective problem-solving.

Seal the Cracks in Your Site's Navigation!
Discover and fix those elusive empty href attributes that could be dropping your users into dead-ends.
Why is This Important?
Although it is not a critical issue for further promotion in search engines, it is better to find a solution and fix it before causing other problems. This issue likely happened due to human inattention when the link had to be added by a web admin, but he forgot to do that.
Another reason for this issue is a problem in the source code, which added extra valid tags in places where they should not be.
You need to evaluate each instance of an empty href attribute separately. It will give you a chance to avoid the error in the future and fix it on a basic level without much effort with a special plugin or alternate template.
How to Fix the Issue?
An empty hyperlink reference in HTML can cause accessibility issues and unexpected behavior in web pages. Here are steps to fix the empty hyperlink reference issue:
1. Identify Empty href Attributes
First, find all instances of empty hyperlink references in your HTML code. You can do this manually or use tools like HTML validators or linters.
2. Determine the Correct URL
For each empty href, determine what the intended link should be. This might involve linking to a different page, a section within the same page, or an external site.
3. Fix the hyperlink reference
Update each empty href attribute with the correct URL.
Examples:
1. Linking to another page
<!-- Before -->
<a href="">Click here</a>
<!-- After -->
<a href="/about.html">Click here</a>
2. Linking to a section within the same page
<!-- Before -->
<a href="">Go to top</a>
<!-- After -->
<a href="#top">Go to top</a>
3. Linking to an external site
<!-- Before -->
<a href="">Visit Google</a>
<!-- After -->
<a href="https://www.google.com">Visit Google</a>
4. Remove Unnecessary Links
If the link is not needed, you can remove the entire <a> tag or replace it with another HTML element like <span> or <div>.
Example:
<!-- Before -->
<a href="">Just some text</a>
<!-- After -->
<span>Just some text</span>
5. Use JavaScript (if applicable)
For links intended to trigger JavaScript functions, you can use an event listener instead of an empty href.
Example:
<!-- Before -->
<a href="" onclick="myFunction()">Click here</a>
<!-- After -->
<a href="javascript:void(0)" onclick="myFunction()">Click here</a>
6. Validation
After making these changes, validate your HTML to ensure there are no remaining empty hyperlink references and that your changes are correct.
7. Testing
Test your site thoroughly to ensure that all links work as expected and that there are no broken links or accessibility issues.