What are Hreflang’s Mistakes?
These mistakes are errors made while implementing the hreflang attribute in the HTML of web pages, which can lead to issues with search engines understanding which language or regional version of a page to show users.
How to Check Hreflang Issues
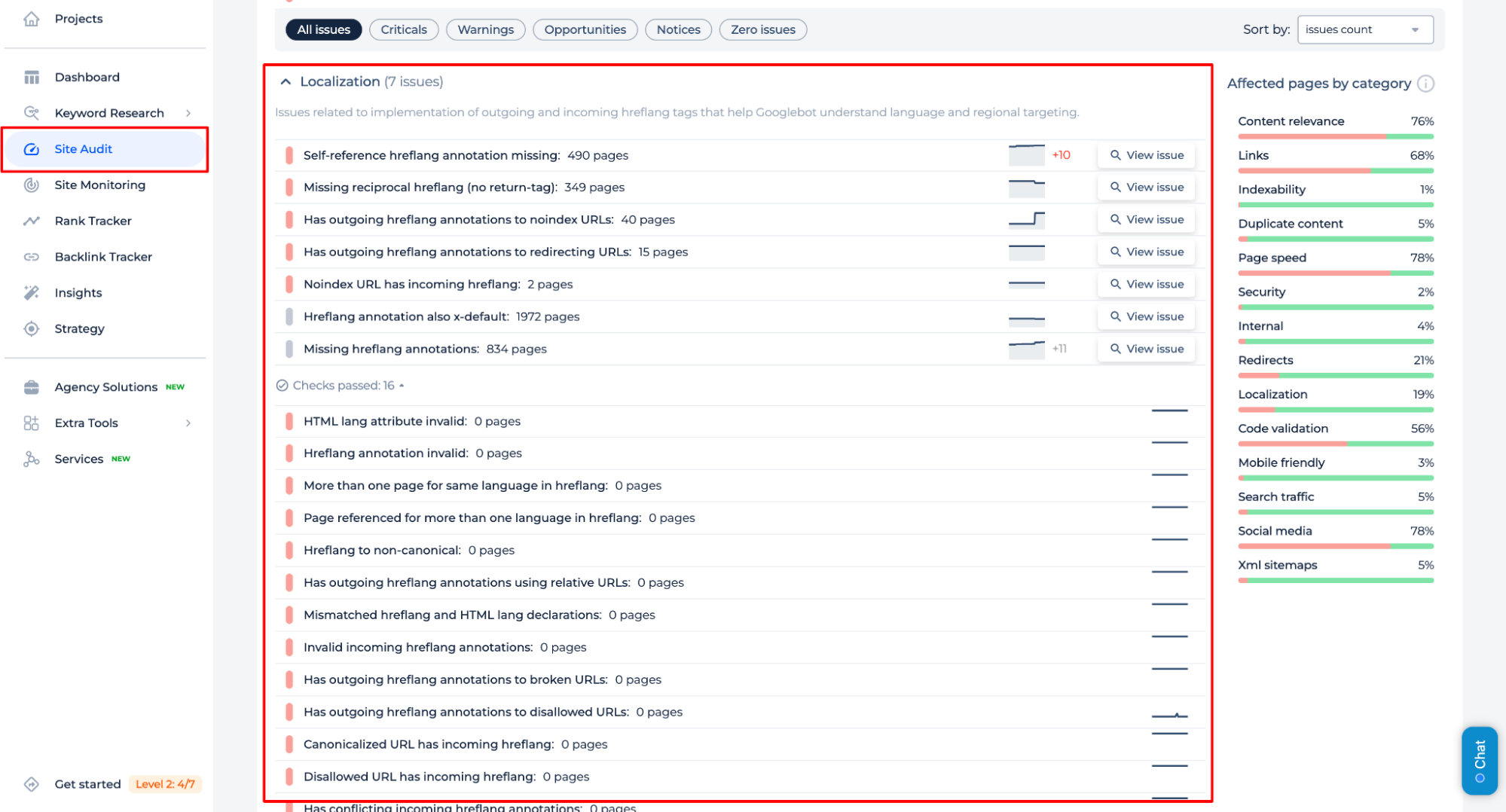
To check hreflang issues via Sitechecker, navigate to the “Site Audit” option from the left sidebar menu to start a comprehensive audit of your website. In the audit results, find the “Localization” section, which highlights issues related to hreflang implementation. This section will list various issues detected during the audit.

Find all pages with localization issues right now!
Make a full audit to find out and fix page localization issues in order to improve your technical SEO.
The 10 Common Mistakes
1. Incorrect Hreflang Values in Detail
Hreflang attributes need to follow specific standards to ensure they are correctly interpreted by search engines. Using invalid language or country codes means that these standards are not adhered to, resulting in the hreflang tags being ignored.
1. Invalid Language Codes
Language codes should follow the ISO 639-1 format, which consists of two lowercase letters.
- engl (invalid, should be en for English)
- sp (invalid, should be es for Spanish)
Search engines will not recognize the invalid language codes and may serve the wrong language version or ignore the tag completely.
2. Invalid Country Codes
Country codes should follow the ISO 3166-1 Alpha 2 format, which consists of two uppercase letters.
- USA (invalid, should be US for the United States)
- UKG (invalid, should be GB for the United Kingdom)
Incorrect country codes can lead to search engines not recognizing the intended regional targeting.
Mixing Up Language Codes (e.g., using en-uk instead of en-gb)
A common mistake is confusing the correct combination of language and country codes. This often happens due to assumptions or lack of familiarity with the standards.
Incorrect Combinations:
The combination of language and country codes needs to be accurate to reflect the intended audience.
- en-uk (incorrect, should be en-gb for British English)
- fr-ca (correct for French in Canada)
Incorrect combinations can lead to misinterpretation of the intended language and region, potentially harming user experience and SEO performance.
Ensuring the Hreflang Attribute Follows the Correct ISO Formats
For language tags to be effective, they must adhere strictly to the ISO 639-1 format for language codes and the ISO 3166-1 Alpha 2 format for country codes.
1. ISO 639-1 for Language Codes
These are two-letter codes that represent languages.
- en for English
- es for Spanish
- fr for French
2. ISO 3166-1 Alpha 2 for Country Codes
These are two-letter codes that represent countries.
- US for the United States
- GB for the United Kingdom
- FR for France
2. Missing Self-Referencing hreflang
A common mistake in implementing a language tag is the omission of a self-referencing hreflang tag. This can cause issues with how search engines interpret the relationships between different language and regional versions of your pages.
Importance of Self-Referencing hreflang Tags
1. Clarifies Language and Regional Targeting
Ensures search engines understand that the current page is the authoritative version for its language and region.
Helps prevent search engines from mistakenly treating the page as an alternate version of another page.
2. Prevents Crawling and Indexing Issues
Without a self-referencing tag, search engines might not fully understand the relationship between pages, leading to improper indexing.
Helps search engines recognize the canonical version for each language/region, avoiding duplicate content issues.
3. Improves User Experience
Ensures that users from the intended language and region are directed to the correct version of the page. Provides clear signals to search engines, improving the accuracy of language and regional targeting in search results.
Example:
Suppose you have a page for English-speaking users in the United States. The correct implementation of hreflang tags, including the self-referencing tag, would look like this:
<link rel="alternate" hreflang="en-us" href="http://example.com/en-us" />
<link rel="alternate" hreflang="en-gb" href="http://example.com/en-gb" />
<link rel="alternate" hreflang="fr-fr" href="http://example.com/fr-fr" />
<link rel="alternate" hreflang="x-default" href="http://example.com/" />
In this example, the en-us page includes a self-referencing hreflang tag:
<link rel="alternate" hreflang="en-us" href="http://example.com/en-us" />
3. Conflicting hreflang and Canonical Tags
Conflicts between hreflang and canonical tags can lead to issues with search engines understanding which version of a page to index and display.
Common Issue
Using canonical tags incorrectly with language tags can cause confusion. For example, a canonical tag pointing to a different version of the page than what the hreflang tag indicates can send mixed signals to search engines.
For a page targeting English-speaking users in the US, the correct setup should look like this:
<link rel="canonical" href="http://example.com/en-us" />
<link rel="alternate" hreflang="en-us" href="http://example.com/en-us" />
<link rel="alternate" hreflang="en-gb" href="http://example.com/en-gb" />
<link rel="alternate" hreflang="fr-fr" href="http://example.com/fr-fr" />
<link rel="alternate" hreflang="x-default" href="http://example.com/" />
4. Wrong hreflang Link Locations
Placing hreflang tags in the wrong part of the HTML document can prevent search engines from recognizing them.
Common Issue
Hreflang tags placed outside the <head> section of the HTML document can lead to search engines ignoring these tags.
Example of Correct Implementation
<head>
<title>Example Page</title>
<link rel="alternate" hreflang="en-us" href="http://example.com/en-us" />
<link rel="alternate" hreflang="en-gb" href="http://example.com/en-gb" />
<link rel="alternate" hreflang="fr-fr" href="http://example.com/fr-fr" />
<link rel="alternate" hreflang="x-default" href="http://example.com/" />
</head>
<body>
<!-- Page content -->
</body>
Proper placement of the tags within the <head> section ensures search engines can accurately interpret and use them to serve the correct language and regional versions of your pages.
5. Inconsistent hreflang Tagging Across Pages
Inconsistent hreflang tagging across different pages can confuse search engines and hinder their ability to understand the relationship between language and regional versions.
Common Issue
Inconsistencies in hreflang tags across pages, such as missing references to some language versions or incorrect URLs, can disrupt the intended linking of multilingual and multi-regional content.
For a website with pages in English (US), English (UK), and French (France):
Page: en-us
For a website with pages in English (US), English (UK), and French (France):
Page: en-gb
<head>
<link rel="alternate" hreflang="en-gb" href="http://example.com/en-gb" />
<link rel="alternate" hreflang="en-us" href="http://example.com/en-us" />
<link rel="alternate" hreflang="fr-fr" href="http://example.com/fr-fr" />
<link rel="alternate" hreflang="x-default" href="http://example.com/" />
</head>
Page: fr-fr
<head>
<link rel="alternate" hreflang="fr-fr" href="http://example.com/fr-fr" />
<link rel="alternate" hreflang="en-us" href="http://example.com/en-us" />
<link rel="alternate" hreflang="en-gb" href="http://example.com/en-gb" />
<link rel="alternate" hreflang="x-default" href="http://example.com/" />
</head>
Ensuring consistent hreflang tagging across all pages in the cluster helps search engines understand and correctly serve the appropriate language and regional versions of your content.
6. Not Using X-Default
Common Issue
Forgetting to use the x-default attribute can result in search engines not knowing which page to serve to users whose language or region does not match any specified in the hreflang tags.
Best Practice
The x-default hreflang tag should be used to indicate the default page for users who do not match any of the specified languages. This helps search engines provide a fallback option that is most appropriate for users.
7. Duplicate Hreflang Tags
Common Issue
Including duplicate hreflang tags within a page can lead to confusion for search engines and reduce the effectiveness of the tag implementation.
Best Practice
Each hreflang value should be unique within the page’s HTML to provide clear and precise signals to search engines.
Example of Correct Implementation
Avoid duplicating hreflang tags by ensuring each language and regional version is referenced only once:
<head>
<link rel="alternate" hreflang="en-us" href="http://example.com/en-us" />
<link rel="alternate" hreflang="en-gb" href="http://example.com/en-gb" />
<link rel="alternate" hreflang="fr-fr" href="http://example.com/fr-fr" />
<link rel="alternate" hreflang="x-default" href="http://example.com/" />
</head>
8. Large Number of hreflang Tags
Common Issue
Using an excessively large number of language tags on a single page can overwhelm search engines, causing issues with crawling and indexing.
Best Practice
While using many hreflang tags is not inherently wrong, it is important to aim for a practical number to ensure efficient crawling and indexing by search engines.
Example of Balanced Implementation
Include only necessary hreflang tags that cover your primary language and regional versions:
<head>
<link rel="alternate" hreflang="en-us" href="http://example.com/en-us" />
<link rel="alternate" hreflang="en-gb" href="http://example.com/en-gb" />
<link rel="alternate" hreflang="fr-fr" href="http://example.com/fr-fr" />
<link rel="alternate" hreflang="de-de" href="http://example.com/de-de" />
<link rel="alternate" hreflang="es-es" href="http://example.com/es-es" />
<link rel="alternate" hreflang="x-default" href="http://example.com/" />
</head>
Best Practices for Managing hreflang Tags
To manage hreflang tags effectively, prioritize key languages and regions by focusing on the most important language and regional versions for your audience. Regular audits are essential; periodically review your tags to ensure they remain relevant and necessary. For websites with many language and regional versions, using hreflang in XML sitemaps instead of in the HTML head can reduce the load and improve efficiency.
9. Broken Links in hreflang Tags
Common Issue
Using URLs in hreflang tags that lead to 404 errors or redirects can cause search engines to ignore these tags, leading to poor indexing and user experience.
Best Practice
Ensure all URLs in hreflang tags are valid and direct to the correct pages without leading to 404 errors or unnecessary redirects.
Make sure each target URL points directly to a valid page:
<head>
<link rel="alternate" hreflang="en-us" href="http://example.com/en-us" />
<link rel="alternate" hreflang="en-gb" href="http://example.com/en-gb" />
<link rel="alternate" hreflang="fr-fr" href="http://example.com/fr-fr" />
<link rel="alternate" hreflang="x-default" href="http://example.com/" />
</head>
Regularly validate and update all URLs in hreflang tags to ensure they are accurate and lead directly to the intended pages. Use tools and automated checks to detect and fix any broken links promptly. By ensuring all URLs in hreflang tags are valid and correctly directed, you enhance the effectiveness of your international SEO strategy and improve user experience.