What is H1 Tag
Every web page has multiple headings, but it is the only one of them is the main heading tag. We can compare it with the book’s or newspaper’s title. Each page should have one H1 tag. So we can determinate H1 as an HTML tag that considers a heading (title) on a web page.
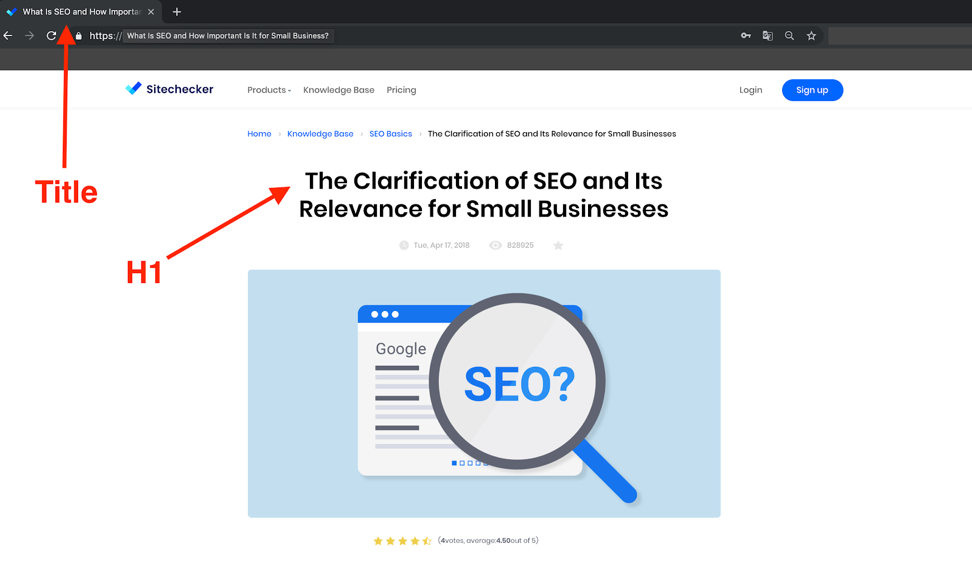
An example of H1 tag and title tag in HTML
<html>
<head>
<title>What is H1 Tag & How Important Is This For SEO?</title>
</head>
<body>
<h1>Explore an Importance of H1 Tag and the Requirements of Its Writing</h1>
</body>
</html>
H1 tags have a huge impact on SEO. As it is all about attractiveness for the user, search engines bots pay enough attention to H1 tag. It helps to describe the meaning of the web page, provide users with information regarding the content.
In 2018 Google admitted on Mobile-First Indexing. As H1 tag is about users’, it primarily declares on usability. It became a really important factor for mobile screen readers, as it provides the capability to skip to the H1 tag on the page to tell visitors what the page is about.
The Difference Between H1 and Title Tags
It’s pretty important to understand that H1 and Title are different headings. It is the issue when page title is same as h1. And they must be skillfully combined. So what are the main points?
1. The Title tag is a browser title
It is not shown to the user on a web page. But H1 tag is the first thing users see while browsing a web page.

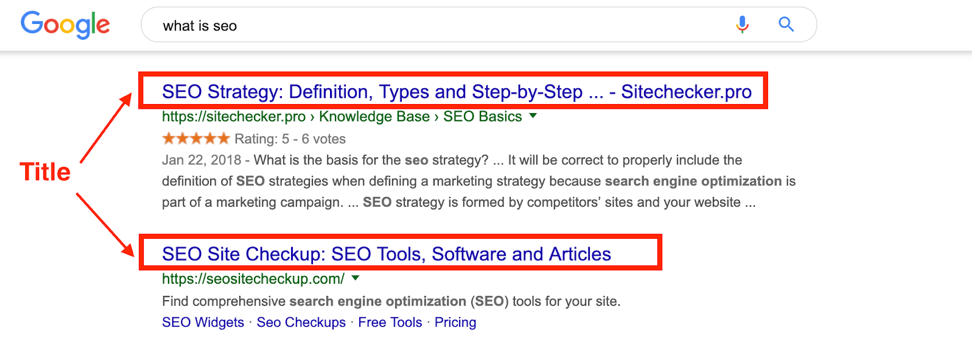
2. The Title tag is shown in SERP as a heading of the snippet
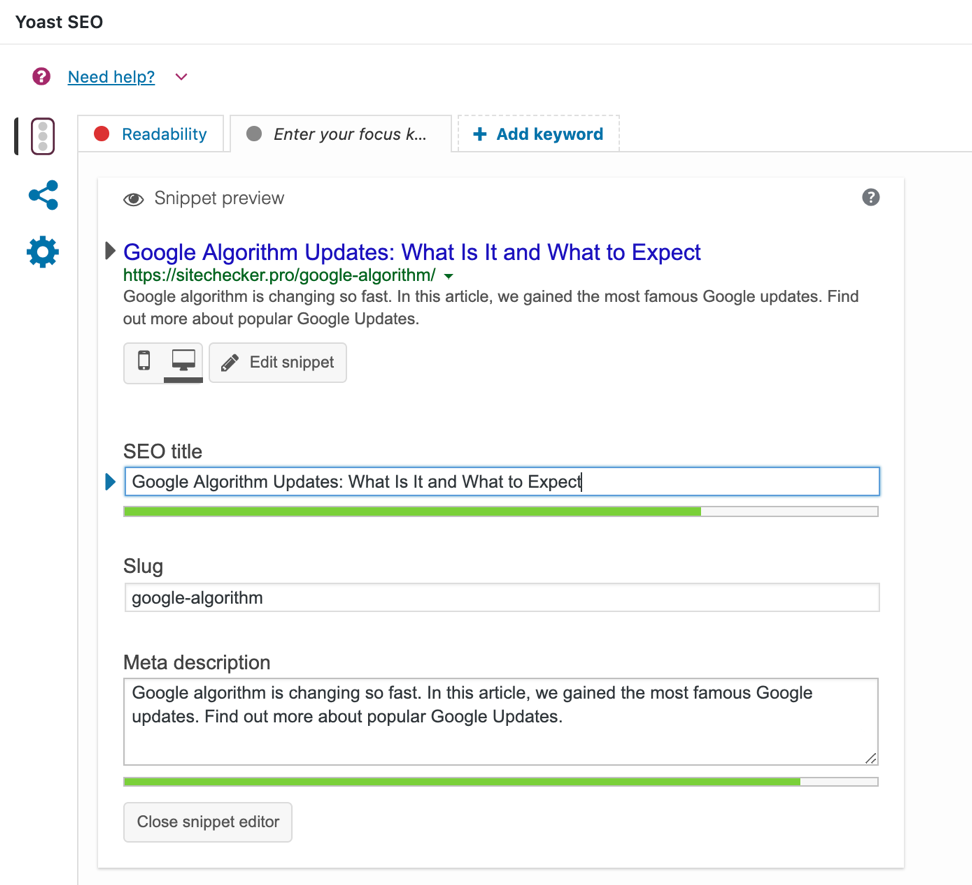
You won’t see H1 tag in a snippet. If you are unsure about your meta title, check what it will look like with the snippet checker.

3. Title tag serves to search engines crawlers, H1 tags – to users
As a rule, H1 and Title tags should be unique, keyword oriented and express the main intent of a web page. BUT the main point – they should not duplicate each other.
Neglecting the rules of headings’ uniqueness and relevance can lead to Google penalties. Recently, search engines began to pay attention to the quality of content and its SEO parameters. Duplicates, oversampling, chaotic distribution of headers, their inconsistency with content is punished.
Requirements for Writing H1 Tag
Rule 1. One page – one H1 tag
There is no iron rule “Don’t use more than one H1 tag on page”, but it is preferred. This is explained by using multiple h1 tags on page can blurry your target keyword phrase.
Let Matt Cutts explain in details about using multiple H1 heading tags.
Rule 2. H1 tag should be placed in the top of a page
As we discussed above, it is all about user and usability. The correct H1 tag has to give the reader a strong sense of what this web page is about.
Rule 3. Your H1 shouldn’t be greater than 70 and less than 20 characters
The golden H1 limit is 20-70 characters to create a positive user experience. Try to use a target keyword to cover the topic. Special plugins for cms WordPress allow you to analyze the correct filling of all meta directly in the editor. For more information read our articles about the issues when h1 tag length is too short or h1 is too long and how to fix it.

Rule 4. Make your H1 visually strong
This rule is about H1 formalization. Remember, H1 tag must be visible for users. Also, it shouldn’t have any punctuation at the end, exception – signs “?” and “!”. In a few words, it should be strong, noticeable and centered on the top of the page. When modifying H1 tag, ask yourself:
- Does H1 tag unique, limited to 70 characters and don’t duplicate Title?
- Does H1 tag the most noticeable text on a page?
- Does H1 have a target keyword?
- Does H1 tag express the sense of web page content?
- Does your H1 tag interesting and attractive for user?
If you can answer these questions as YES, congratulations, you have perfect H1 tag.
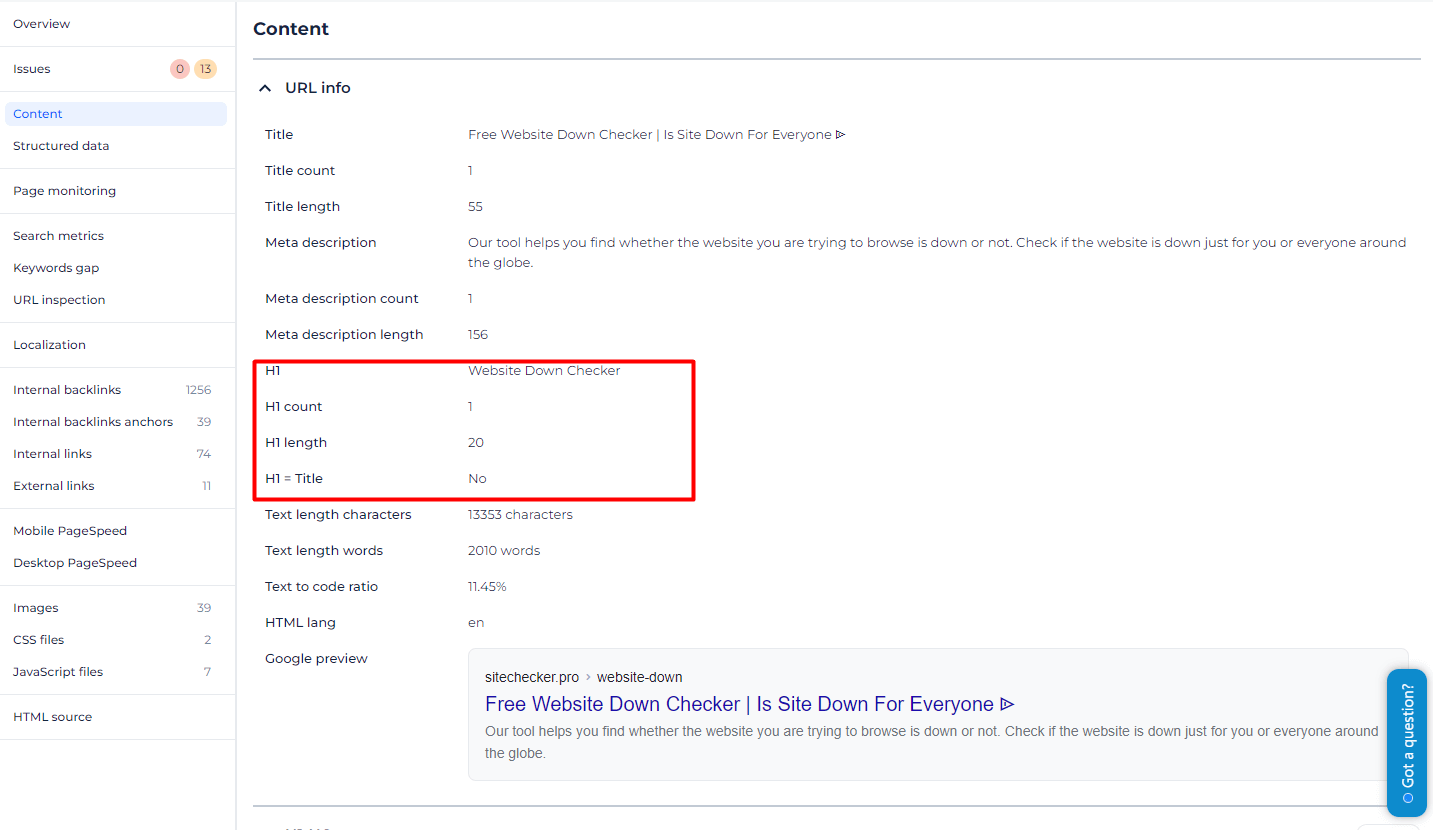
How to Check H1 Heading Tags for Issues Using Sitechecker
The H1 Tag Checker by SiteChecker is crucial for SEO experts and webmasters to optimize on-page elements. It analyzes web pages to ensure the H1 tag, key in conveying content to users and search engines, is used correctly.Not just for one page, but for the entire website.


Tool does more than detect tags; it assesses their quality by checking length, relevance, and uniqueness. It offers feedback for SEO improvement, such as using target keywords and optimal character limits. Providing detailed insights and recommendations, this tool serves as a guide for strategic on-page SEO enhancement.
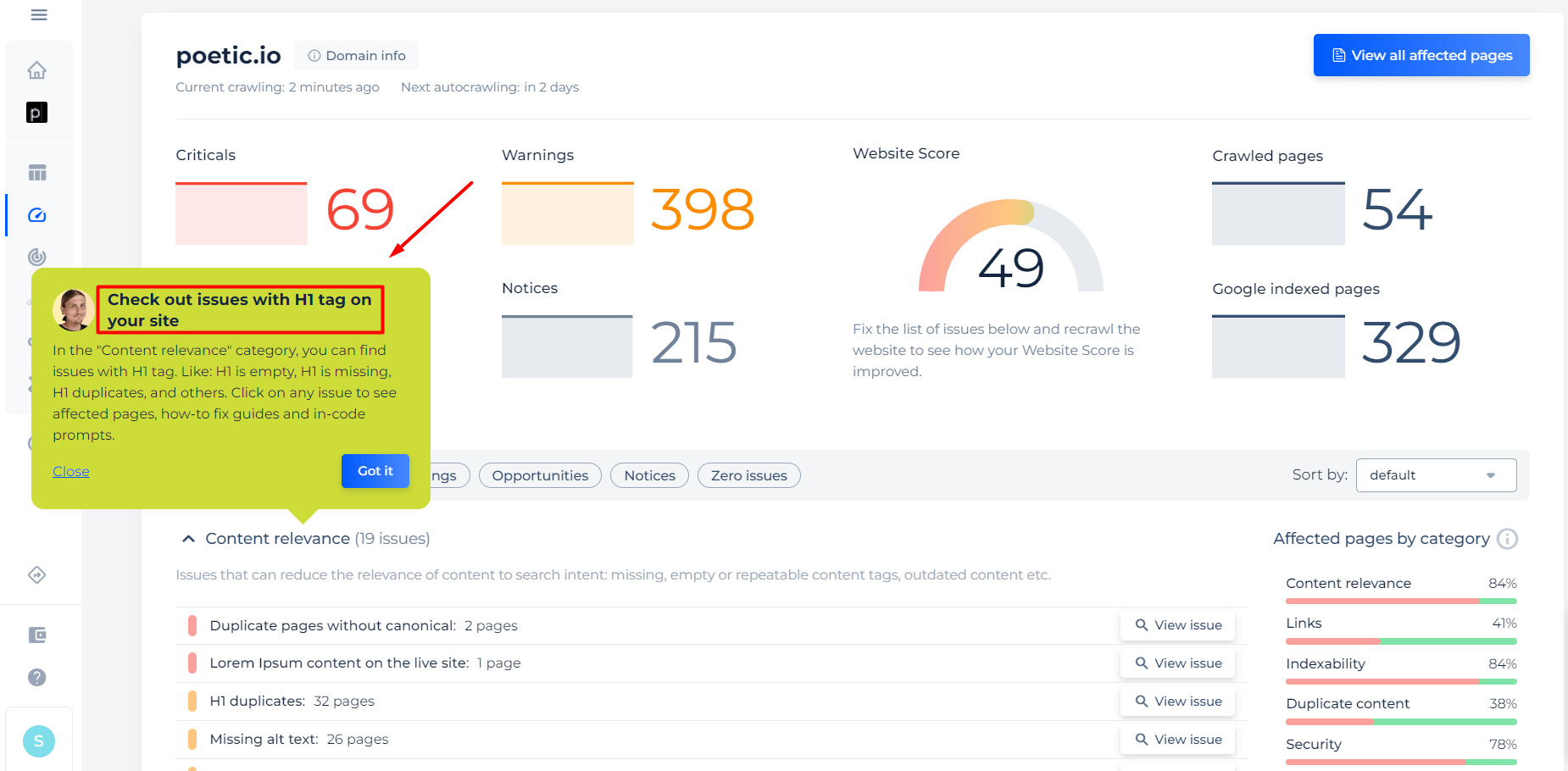
Detect H1 tag mistakes on your website
Crawl your website and find out what pages have h1 heading mistakes
H2-H6 Heading Tags
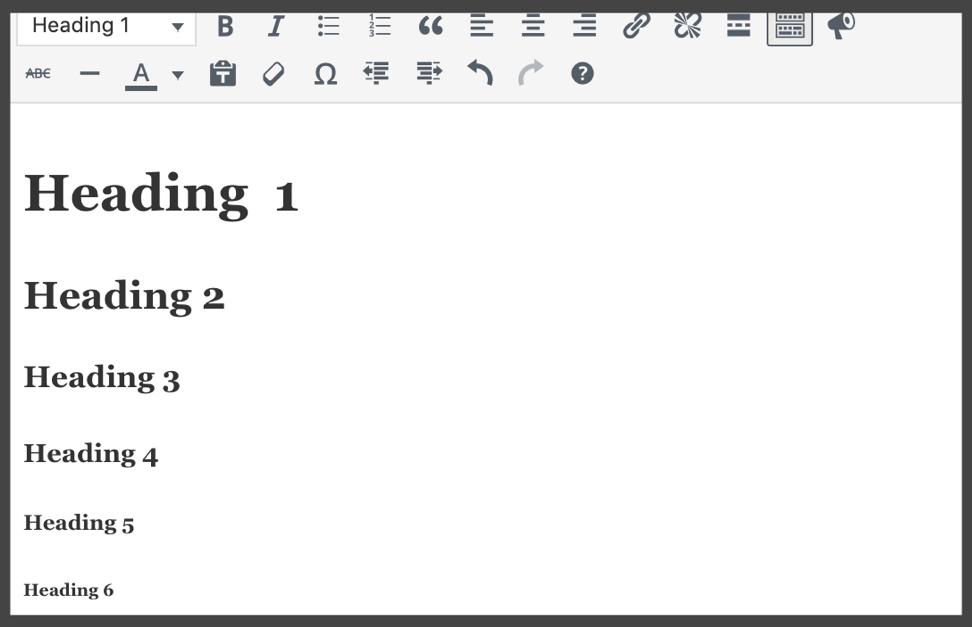
You have noticed that websites have more than just H1 heading. There are also exists H2, H3, H4, H5, H6 headings. In a visual part of the web page, they are different from each other only by font size. See the screenshot below.

But in the source code they differ from each other only using these tags:
<body>
<h1></h1>
<h2></h2>
<h3></h3>
<h4></h4>
<h5></h5>
<h6></h6>
</body>
The requirements for using these tags are quite similar to H1 tag. Let’s summarize:
- Use H2-H6 heading tags only when it’s necessary: website navigation, post or paragraph structure.
- Don’t use all heading tags on a web page. As usual, it’s enough to use h2-h3 headings.
- Don’t forget to format them properly: font, size, bold or italic (due to your website’s editing policy).
Read more about proper SEO writing in our article “SEO Writing and Its Importance for Website Optimization”
Conclusion
The H1 tag, akin to a book or newspaper title, is crucial for SEO as it clearly indicates the main topic of a web page to both users and search engines. It should be unique, concise, and ideally contain the target keyword, differentiating from the Title tag, which serves as the browser title and snippet heading in search results. While the Title tag is mainly for search engines, the H1 tag focuses on user experience, especially important in mobile-first indexing. Neglecting H1 tag rules, like uniqueness and relevance, can lead to penalties, as search engines prioritize content quality. Proper H1 tag placement, character limits, and visual strength enhance user engagement and SEO. Additionally, other heading tags (H2-H6) are used for structuring content and improving navigation, with each serving a specific role in a well-organized, SEO-optimized webpage.