What is the H1 Tag Checker?
The H1 Tag Checker by Sitechecker is an online tool designed to analyze specific pages and whole site for the presence of page header atribute. It helps verify if your web pages have a set H1 tag and issues related to content relevance.
How the tool can assist you?
Page-specific H1 Tag Check: analyzes individual web pages to detect the presence and attributes of main heading, helping users ensure their primary headers are properly set for SEO optimization.
Insights on Tag Attributes: provides detailed information about the primary headers found, including their count and length, and highlights any potential issues that could impact SEO performance.
Whole Domain Analysis: scan an entire website to identify H1 tag use across all pages, facilitating a comprehensive SEO audit.
Key features of the tool
Unified Dashboard: provides a comprehensive overview of SEO performance, including site health, traffic stats, and backlink analysis, allowing for easy monitoring and decision-making.
User-friendly Interface: designed for intuitive navigation, making it accessible for both beginners and experts to effectively manage and implement SEO strategies.
Complete SEO Toolset: offers an extensive array of tools covering keyword research, site audits, backlink analysis, and performance tracking to address every aspect of SEO optimization comprehensively.
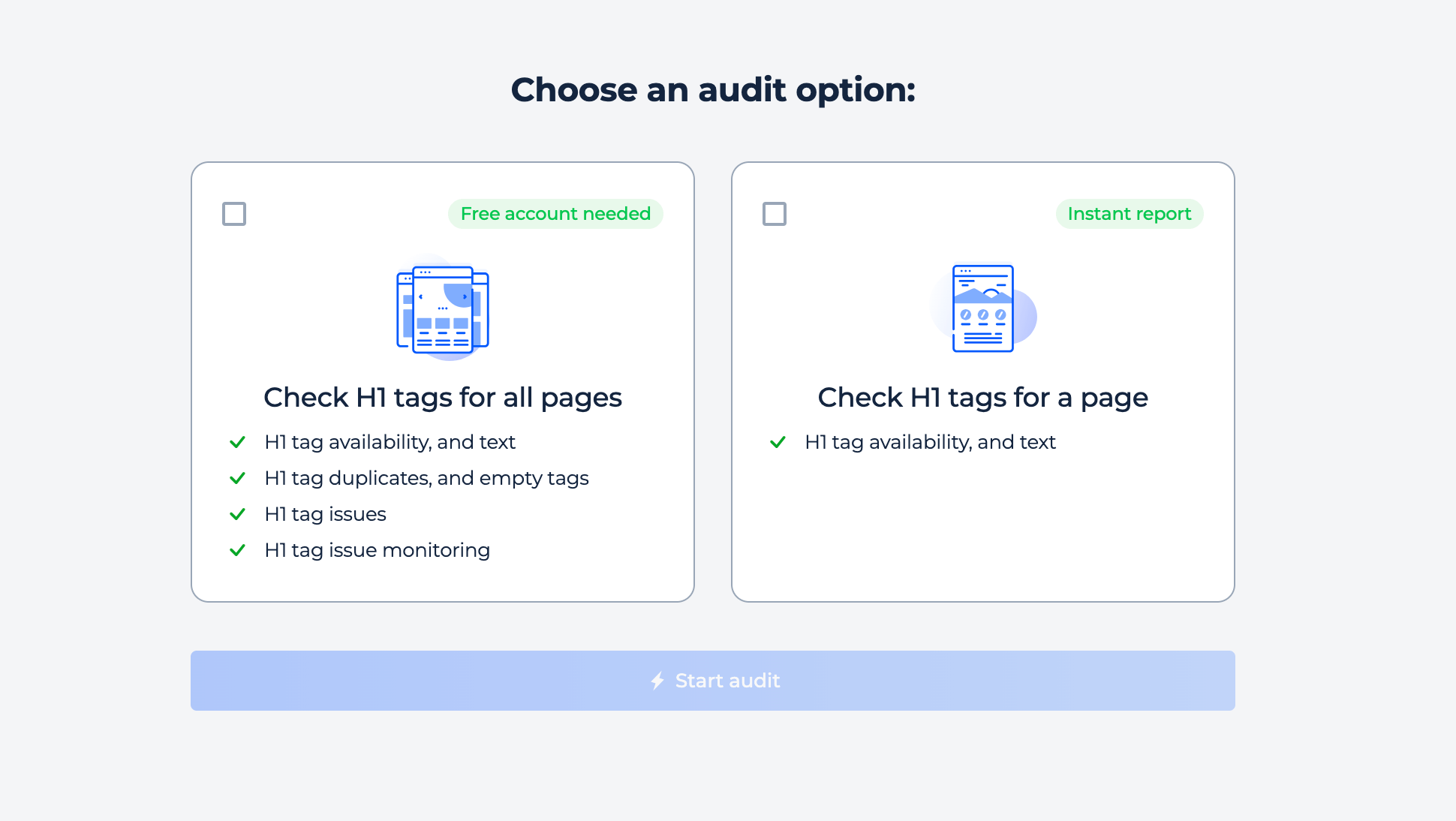
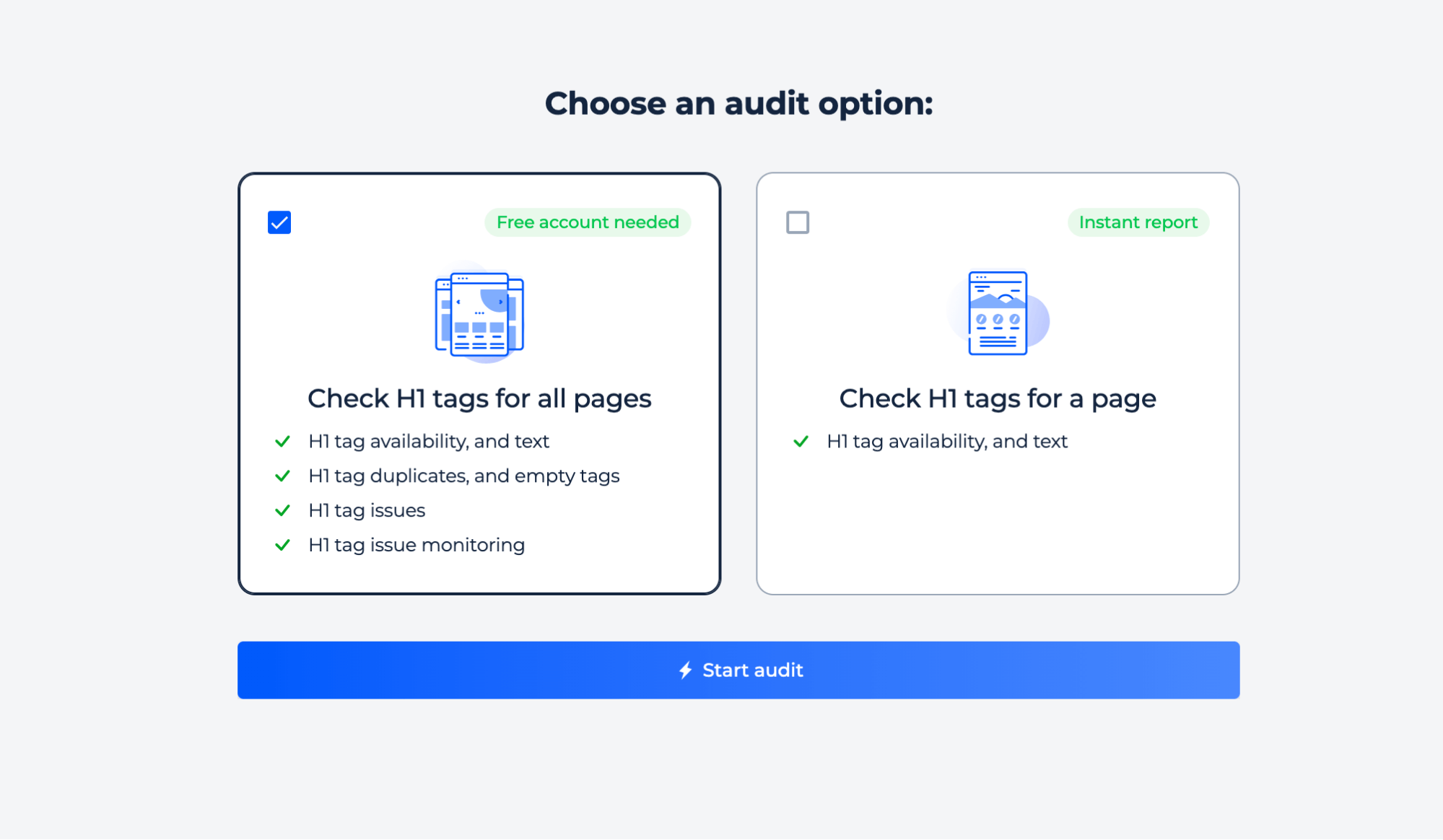
How to Use H1 Finder
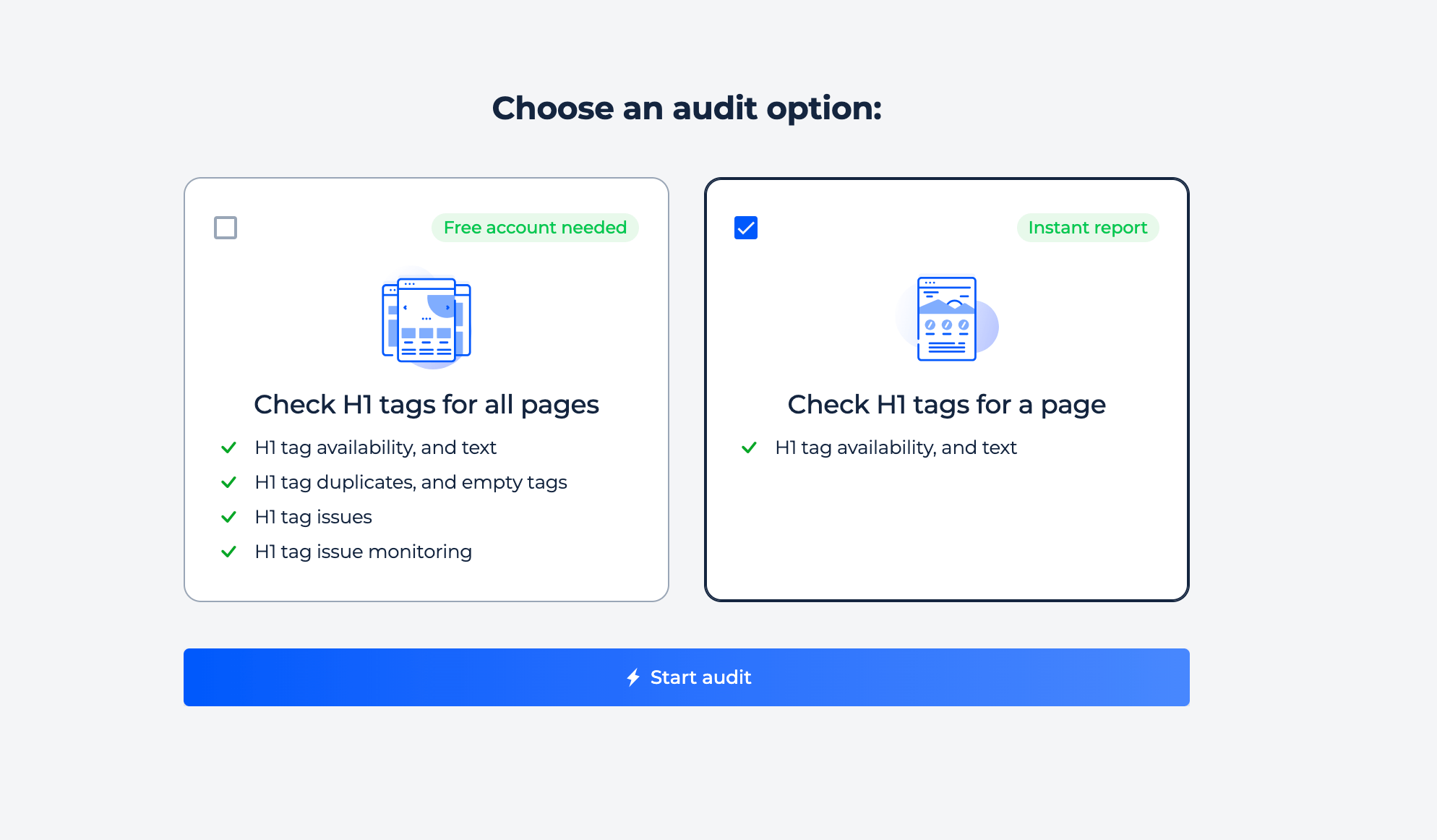
The tool provides two types of checks: one for individual pages and another for the entire domain. It delivers insights on the presence, count, and length of main headings, as well as other related issues. Select the desired option to get started.

Domain Check
Step 1: Insert Your Domain
To check a domain, simply press the “check domain” button and enter your desired URL.

Step 2: Interpreting the H1 tag checker results via domain check
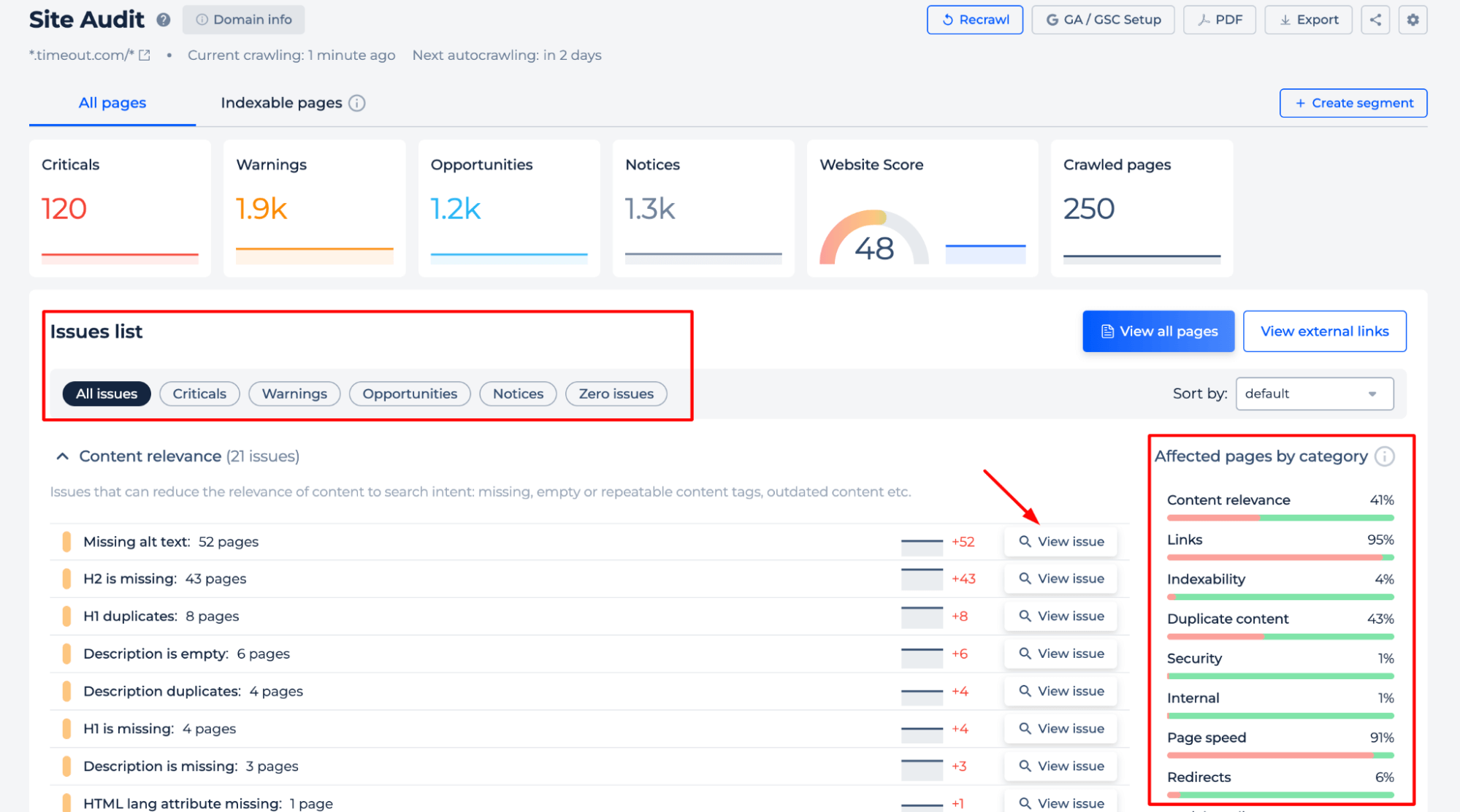
The scan you perform will generate an audit for the domain, revealing various issues with content such as H1, Title and Description. By clicking on any given problem area – for example a Heading 1 tag that is not properly formatted – you can see which pages are affected; this way we make it easy to identify errors without sifting through thousands of webpages!

Additional features of domain/website H1 checker
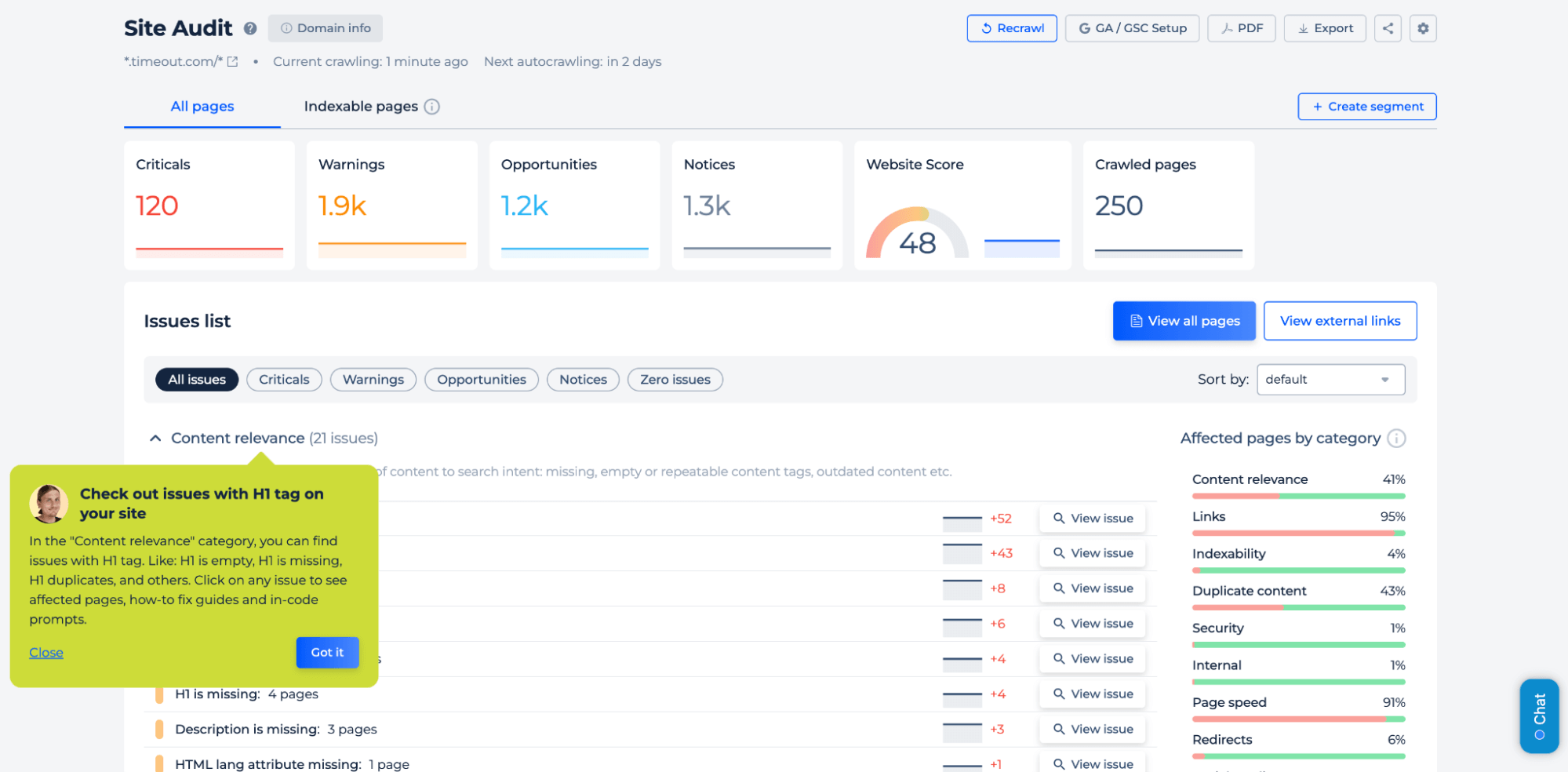
When you check your domain, you will receive a full-site audit report. This report will help you identify different types of problems on your website and provide instructions on how to fix them.
You can view the issues by issue type, such as Criticals, Warnings, Opportunities, or Notices. You can also view them by category, such as Links, Indexability, Content Relevance, etc. This allows you to quickly target and resolve the most important issues for your website’s success.

Ensure you don’t miss the chance to download the Chrome browser extension that features tag checking capabilities. Add it to your extensions panel while your site undergoes scanning.
Page Check
Step 1: Insert your URL
If you want to check a specific page, you can use the check page option on the selector. Enter the URL of the page you want to analyze, and start scan.

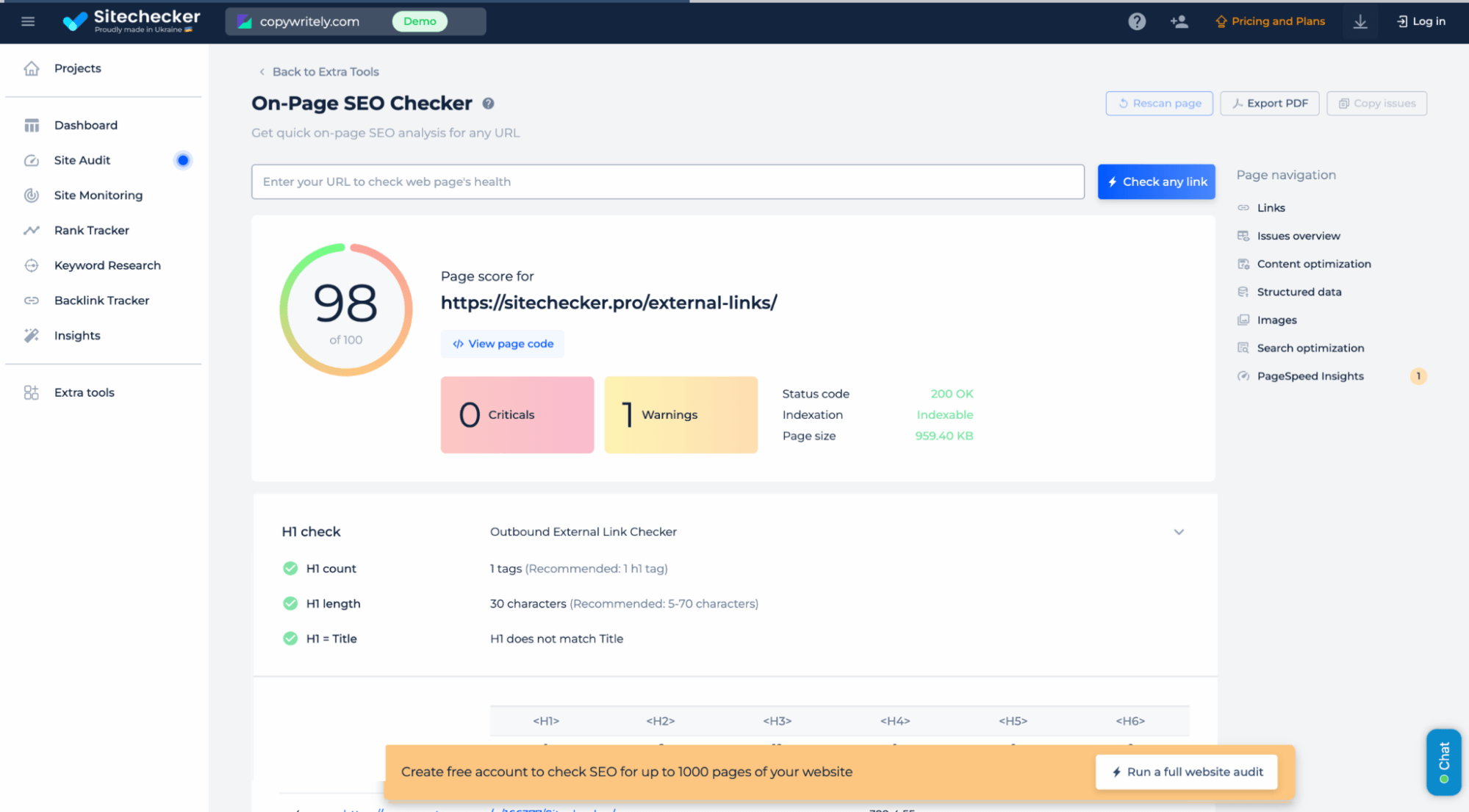
Step 2: Interpreting the H1 tag tester results via page check
The H1 Checker tool will give you an audit of the URL that you enter, with an open block of information about the content. There, you will be able to find out H1, it’s count, length and whether H1=Title.

Reviewing just one page doesn’t offer a complete picture of the primary header setup across your website. Refer to the initial section of this guide to learn how a domain check can help you identify all H1 tags on your site and pinpoint any content relevance errors.
You’re also invited to explore our demo project; simply navigate to the site audit tab to discover the tool’s capabilities. Begin a comprehensive site audit immediately by clicking the “Full Website Audit” button in the pop-up.
Additional Features
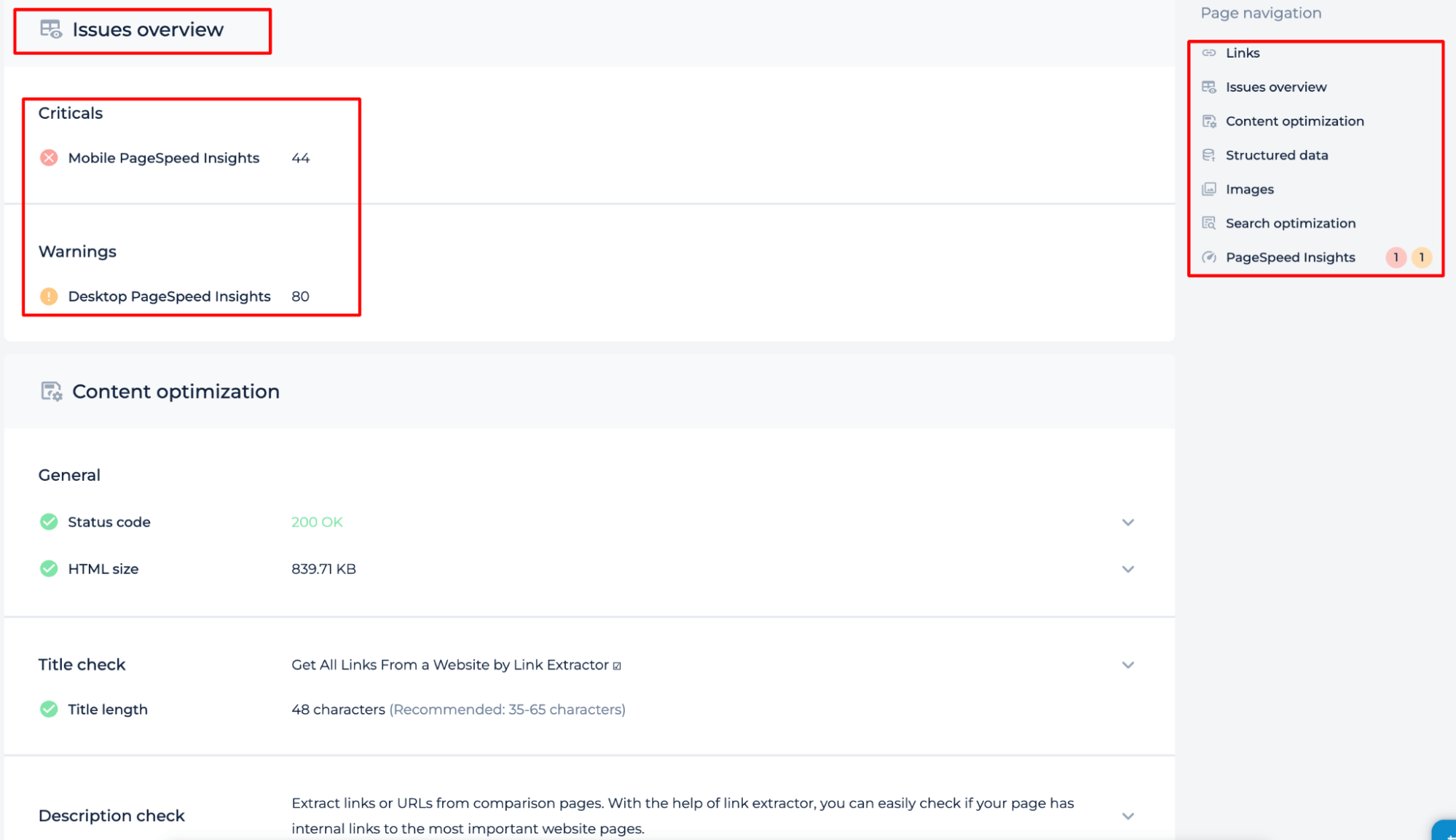
The tool navigation panel of an H1 Page Tag Checker with various features for enhancing a website’s search performance. The “Links” function examines the site’s internal and external link structure. An “Issues Overview” compiles a categorized list of problems affecting site optimization. “Content Optimization” offers strategies for refining web content to boost relevance and engagement.
The “Structured Data” section is managing data that helps search engines better understand and display content. “Images” may analyze visual elements to ensure they are optimized for search engines. “Search Optimization” encompasses a broader range of SEO tactics.
Lastly, “PageSpeed Insights” measures site performance metrics, essential for user experience and SEO ranking. This panel reflects a robust set of tools aimed at providing a detailed and actionable SEO audit.

Final Idea
The H1 Tag Checkeris a specialized online tool for analyzing H1 tags on web pages and across entire websites. It offers a straightforward process for checking if web pages have properly implemented H1 tags, which are crucial for SEO optimization. The tool provides insights on H1 tag presence, attributes, and potential issues affecting SEO. Additionally, it features a user-friendly interface and a unified dashboard for an all-encompassing SEO toolset. Users can perform a domain check for a broad SEO audit or a page check for targeted analysis, with the option to explore additional features for a thorough search performance enhancement.