Любая страница вашего сайта имеет определенную структуру. Первый заголовок каждой страницы должен иметь тег H1 в HTML-коде. Без этого тега H1 Google будет сложно определить приоритет контента на вашем сайте. Итак, можно сделать вывод, что H1 — это основной тег заголовка на любой веб-странице, расположенный в шапке статьи. Мы создали уникальный бесплатный инструмент поиска H1, который без регистрации позволит вам проверить, установлен ли заголовок первого уровня на конкретной странице или пустая проблема h1 есть и чем заполнен этот тег.
Уникальный тег заголовка H1 для каждой страницы является требованием поисковых систем для многих веб-сайтов. Создайте тег, который точно описывает содержание вашей страницы. Имейте в виду, что хороший заголовок H1 включает в себя целевые ключевые слова. Это делается для того, чтобы роботы поисковых систем понимали содержание страницы и чтобы ваши читатели сразу знали, о чем ваш контент. Поисковые системы обращают внимание на то, сколько времени пользователи проводят на ваших страницах. Чем выше это число, тем выше ваш рейтинг в поисковых системах.
Символы структурированного текста привлекут больше внимания пользователей и, таким образом, помогут им дольше оставаться на странице вашего блога или интернет-магазина. Важно использовать только один заголовок первого уровня. При сканировании вашего сайта в инструментах расширений SEO вы можете обнаружить отсутствие H1 — повторяющуюся проблему h1. Устраните эту ошибку, чтобы ввести пользователей и поисковых роботов в заблуждение с помощью тестера H1.
Сканеры поисковых систем анализируют тег H1, чтобы узнать тему вашей страницы и наличие ключевого слова. Используйте наш бесплатный тест H1 Checker, чтобы проверить наличие тега. В этой статье объясняется, как использовать наш инструмент и почему важно проверять заголовки H1 на страницах вашего сайта.
Использование программы проверки H1: пошаговое руководство
H1 Checker — это онлайн-инструмент для проверки наличия тега H1, который также будет анализировать и вычислять его длину. Вы также можете передать информацию о ключевом слове для ранжирования страницы.
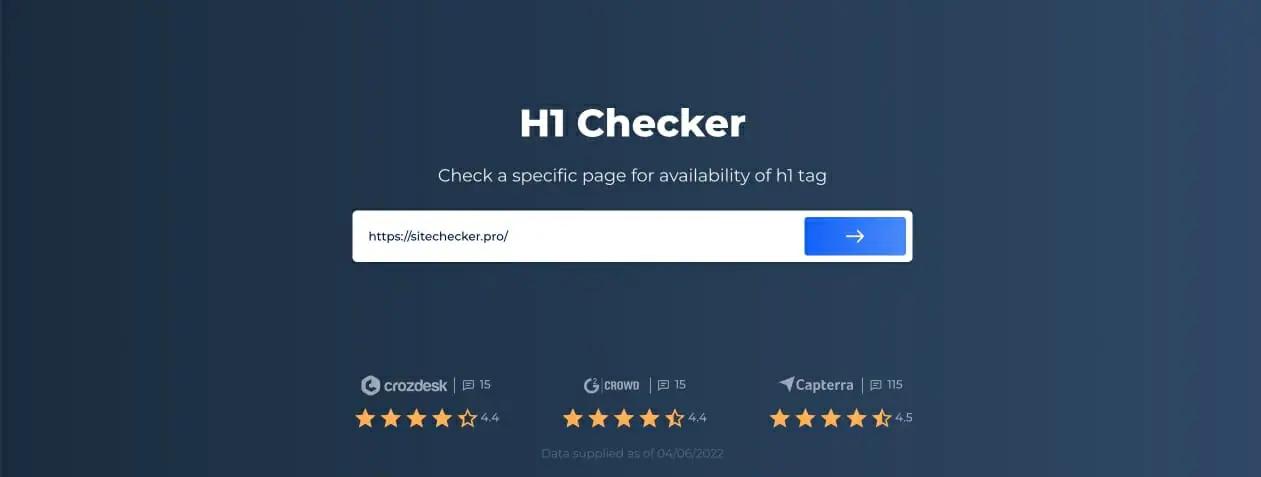
Шаг 1. Вставьте URL-адрес
Помните, что добавление тега H1 на каждой странице рекомендуется для оптимизации. Например, мы решили показать, как работает инструмент на главной странице, а не на нашем сайте sitechecker.pro. Итак, введите страницу, которую хотите проверить, в пустое поле и нажмите на кнопку со стрелкой. Вы найдете скриншоты ниже.

Шаг 2. Интерпретация результатов проверки тегов H1
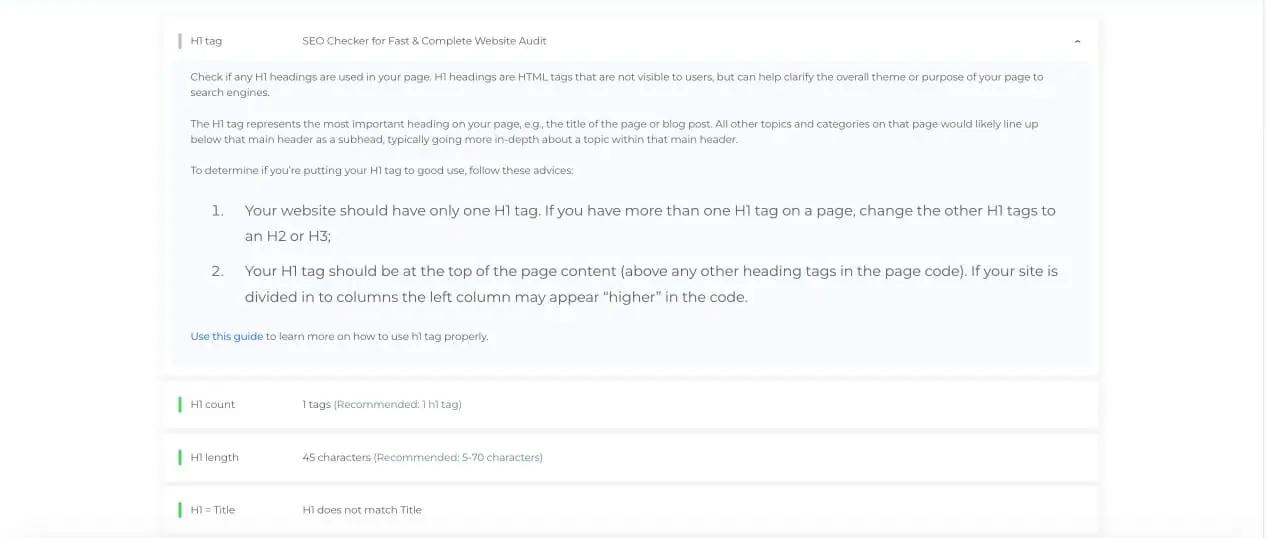
После завершения сканирования в анализаторе вы получите полную информацию о теге H1 на конкретной странице сайта, которая была просканирована. Кроме того, следует иметь в виду, что при проверке можно проверить только одну страницу, а не все страницы домена сразу.
Ну а на странице результата после окончания сканирования вы увидите не только тег H1, но и их количество, длину, лимит и соответствие тега заголовку вашей страницы.

Случаи, когда требуется средство проверки H1
Давайте посмотрим, когда вам следует проверять страницы вашего сайта на наличие тега H1.
<ул>
Как видите, вы можете использовать наш инструмент для проверки страниц вашего сайта и проверки страниц сайтов ваших конкурентов.
Узнай не только тег H1, но и наличие на нем технических ошибок!
Проведите полный аудит, чтобы выяснить и исправить все проблемы на уровне сайта и страницы на вашем сайте.