Każda strona w Twojej witrynie ma określoną strukturę. Pierwszy nagłówek każdej strony musi zawierać tag H1 w kodzie HTML. Bez tego tagu H1 Google będzie miał trudności z ustaleniem priorytetu treści w Twojej witrynie. Możemy więc wywnioskować, że H1 jest głównym tagiem nagłówka na każdej stronie internetowej znajdującej się w nagłówku artykułu. Stworzyliśmy unikalne, bezpłatne narzędzie do wyszukiwania H1, które bez rejestracji pozwoli Ci sprawdzić, czy na danej stronie jest ustawiony nagłówek pierwszego poziomu lub czy pusty problem h1 jest tam i czym jest wypełniony ten tag.
Unikalny tag tytułowy H1 dla każdej strony jest wymogiem wyszukiwarek w wielu witrynach. Utwórz tag, który dokładnie opisuje zawartość Twojej strony. Pamiętaj, że dobry tytuł H1 zawiera ukierunkowane słowa kluczowe. Dzieje się tak, aby roboty wyszukiwarek zrozumiały zawartość strony i aby Twoi czytelnicy od razu wiedzieli, o czym jest Twoja treść. Wyszukiwarki zwracają uwagę na to, ile czasu użytkownicy spędzają na Twoich stronach. Im wyższa jest ta liczba, tym wyższa pozycja w rankingach wyszukiwarek.
Uporządkowane znaki tekstowe przyciągną większą uwagę użytkowników, a tym samym pomogą utrzymać ich na Twoim blogu lub stronie sklepu internetowego na dłużej. Ważne jest, aby używać tylko jednego nagłówka pierwszego poziomu. Skanując swoją witrynę w narzędziach rozszerzeń SEO, możesz natknąć się na brakujący H1 – problem z duplikatem h1. Wyeliminuj ten błąd, aby wprowadzić w błąd użytkowników i roboty wyszukiwarek za pomocą testera H1.
Roboty wyszukiwarek analizują tag H1, aby poznać tematykę Twojej strony i obecność słowa kluczowego. Skorzystaj z naszego bezpłatnego testu H1 Checker, aby sprawdzić obecność znacznika. Z tego artykułu dowiesz się, jak korzystać z naszego narzędzia i dlaczego warto sprawdzać nagłówki h1 na swoich stronach internetowych.
Zastosowanie kontrolera H1: przewodnik krok po kroku
H1 Checker to narzędzie online do sprawdzania obecności znacznika H1, które również analizuje i oblicza jego długość. Możesz również przekazać informacje o słowach kluczowych, aby uszeregować stronę.
Krok 1: Wstaw swój adres URL
Pamiętaj, że dodanie tagu H1 na każdej stronie jest zalecane do optymalizacji. Na przykład postanowiliśmy pokazać, jak narzędzie działa na stronie głównej w porównaniu z naszą witryną sitechecker.pro. Wpisz więc stronę, którą chcesz sprawdzić w pustym polu i kliknij przycisk strzałki. Poniżej znajdziesz zrzuty ekranu.

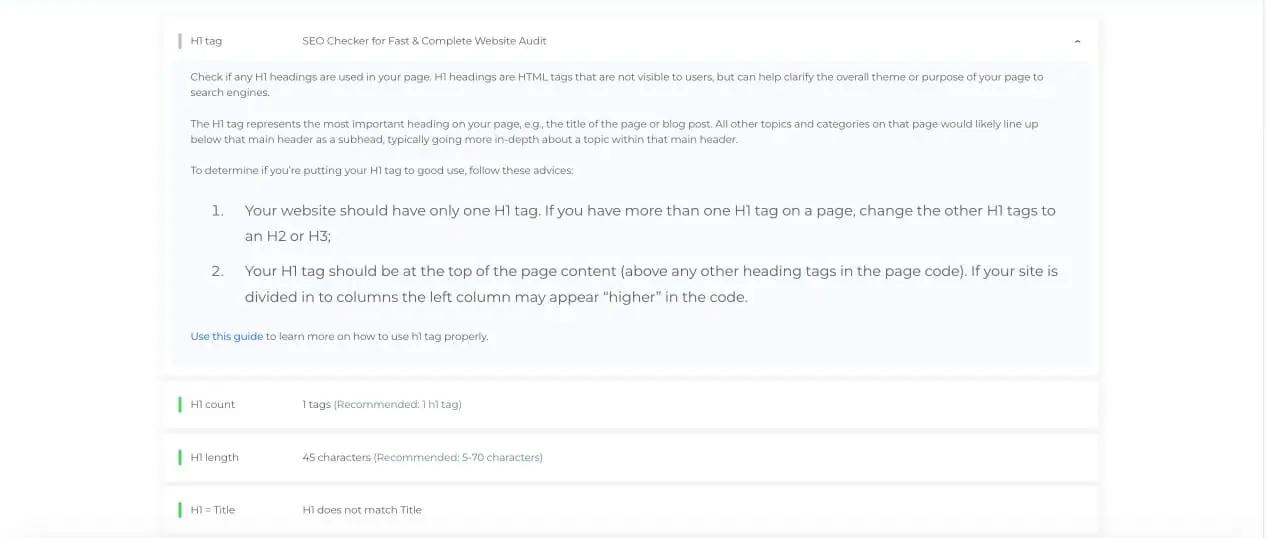
Krok 2: Interpretacja wyników sprawdzania tagów H1
Po zakończeniu skanowania w analizatorze otrzymasz pełną informację o tagu H1 na konkretnej stronie skanowanej witryny. Ponadto należy pamiętać, że podczas skanowania można sprawdzić tylko jedną stronę, a nie wszystkie strony domeny naraz.
Otóż na stronie wyników po zakończeniu skanowania zobaczysz nie tylko tag H1, ale także ich liczbę, długość, limit oraz czy tag pasuje do tytułu Twojej strony.

Przypadki, w których potrzebny jest kontroler H1
Przyjrzyjmy się, kiedy należy sprawdzić strony witryny pod kątem tagu H1.
- Chcesz zoptymalizować zawartość swojej witryny.
- Chcesz przeanalizować zawartość stron konkurencji.
- Ponadto chcesz sprawdzić, czy tag H1 jest obecny na stronach Twojej witryny.
Jak widzisz, możesz użyć naszego narzędzia, aby sprawdzić strony swojej witryny i sprawdzić strony witryn konkurencji.
Dowiedz się nie tylko tagu H1, ale także obecności na nim błędów technicznych!
Przeprowadź pełny audyt, aby znaleźć i naprawić wszystkie problemy na poziomie witryny i strony w Twojej witrynie.


