What Does “H1 not Found” Issue Mean?
The “H1 not found” issue in a site audit typically indicates that there is a problem with the presence or usage of the H1 HTML tag on your web pages. The main heading is important for both SEO and accessibility because it is used to define the main heading of a page. Here are some possible interpretations of this issue:
- Missing H1 Tag: The most common interpretation is that the main heading is completely missing from the page. Every page should ideally have one H1 tag to denote its main heading.
- Multiple H1 Tags: Although less likely to be indicated by the specific “H1 not found” message, it’s worth noting that having multiple main headings on a single page can also cause issues. However, this would typically be flagged differently in a site audit.
- Empty H1 Tag: The primary header is present but does not contain any content, making it effectively useless for SEO and user navigation.
- Improper Placement: The H1 tag might be placed in a way that makes it inaccessible to search engines or screen readers. For instance, it might be within a section of the page that is not being indexed.
- Server or Rendering Issues: In some cases, the server might not be delivering the H1 tag properly due to issues with the server-side code or the way the page is rendered.
What Triggers the Empty H1 Issue?
The “Empty H1” issue can be triggered by several factors related to content management and rendering. Common triggers include:
CMS Issues
Incorrect setup can result in an unpopulated primary header.
Editors may fail to input content into the H1 field.
Dynamic Content Loading
JavaScript Issues: Errors in scripts can prevent H1 from populating.
AJAX Calls: Failed AJAX calls can leave the H1 tag empty.
Server-Side Rendering
Code bugs or data fetching issues can render an empty H1.
Issues like database errors can prevent content from loading.
CSS/HTML Mistakes
CSS might make the H1 tag invisible.
Accidental commenting can empty the main heading.
Content Updates
Content might be accidentally left out during updates.
Scripts may fail to properly update the H1 tag.
How to Check the Issue?
To check whether everything is fine with H1 tags, you need to look at the code of the web page. The first option for how to do this is to use a specialized online tool like this one: https://codebeautify.org/source-code-viewer
The second option is to check it manually. You can either right-click on a blank space of a page and choose the option “View page source” or press Ctrl+U simultaneously. In the code, find the field starting with <h1>. This is what you need.
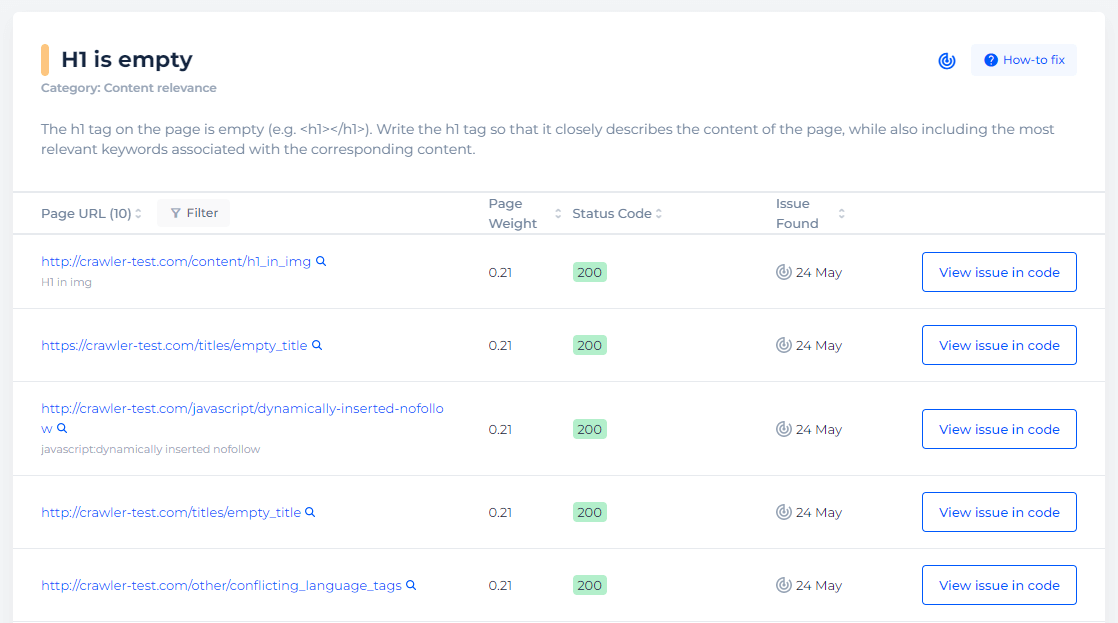
The simplest and most straightforward method to address this issue is by employing services like Sitechecker. Conduct an audit, and it will locate all pages with an empty H1 tag.

Subsequently, you’ll receive a list of all the pages that have an empty H1 issue.

Detect pages where H1 is empty
Crawl the website to collect all pages where H1 tag is empty
How to Fix the Empty H1 Tag?
To fix the “Empty H1” tag issue:
1. Identify the Problem
Use tools like Sitechecker to find pages with empty main headings.
2. CMS Templates
Ensure your CMS templates properly include and populate the primary header.
3. Content Management
Train editors to always fill the H1 field and implement checks during updates.

4. Dynamic Content
Verify that JavaScript and AJAX calls loading content into H1 tags are working correctly.
5. Server-Side Code
Inspect your server-side code for bugs and ensure data fetching processes are reliable.
6. CSS/HTML Review
Check for CSS rules that might hide the main heading and make sure content isn’t accidentally commented out in HTML.
7. Quality Assurance
Use scripts to regularly check for empty H1 tags and implement logging to catch and address errors.
By following these steps, you can effectively resolve and prevent empty H1 tag issues on your website.