Most website owners know and use HTML meta tags to explain how to display the data that make up the tag to the browser. For example, the “Red Apples” content in the h2 tag explains to the browser that “Red Apples” is a format h2, but there is no information about what “Red Apples” is. It could be the name of a variety of apples, an image, or a story about apples, and the search engine can’t determine the content on its own.
With metadata, you can pass on information about your pages’ content to the search engine robots. Check if your website uses HTML microdata specifications or structured data markup. Search engine robots will recognize your site’s content and create enhanced snippets in search results. That will bring more traffic to your website.
This review aims to discuss how you can effectively use Schema Markup tester for your daily marketing tasks. Just enter your site URL and get your site’s metadata information in a suitable format.
Structured Data Testing Tool: A Step-by-Step Guide
All the content on your site is indexed and returned in search results. Nevertheless, if you use micro markup on the pages of your site, this process will be slightly different. It is because structured data markup explains what the data is about to search engine robots.
Schema.org is a website that contains a set of micro markup to tell search engine robots the meaning of content on your site. You don’t need to be a developer to use micro markup because even the HTML format can support this code. All you need to do is add the schema.org dictionary. Interesting fact: schema.org, which can help you with schema markup, was created by Yahoo, Google, and Bing. It is rare for rival companies to work together for a common goal, but this site is an interesting exception.
You can check the microdata on your site with our quality and free Schema Markup Checker tool. Below, using our website sitechecker.pro as an example, we’ll show you how to run a scan and interpret the results to make your search engine promotion more effective.
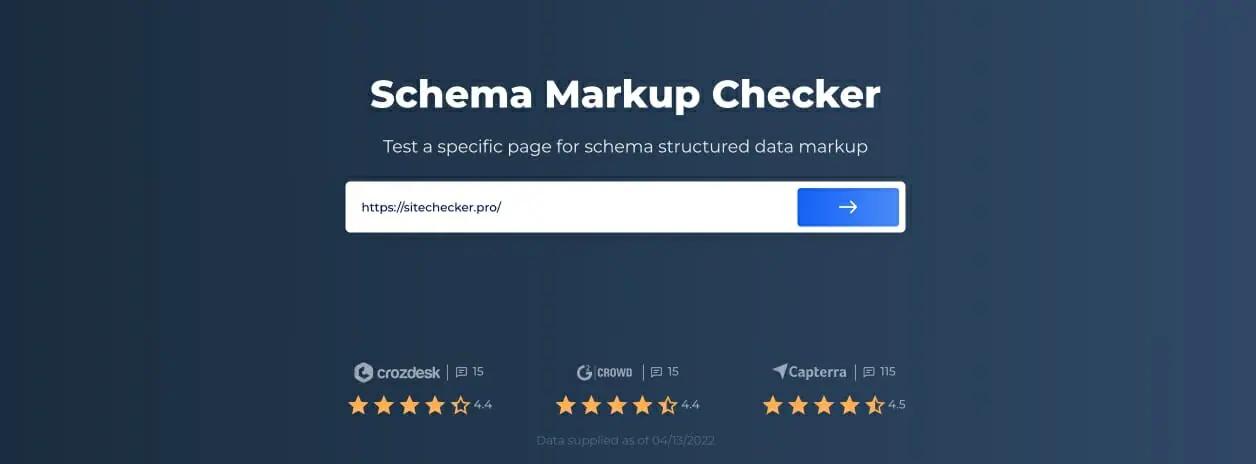
Step 1: Insert your URL
Well, you have opened our Schema Markup helper tool. In the line, you need to enter the URL of your site or another site whose microdata you want to check. Enter the site name and click on the blue arrow to start the scan of the website. When the scan finishes, you will see a section with the results. As you can see, we decided to show you our site’s, https://sitechecker.pro/, microdata as an example.

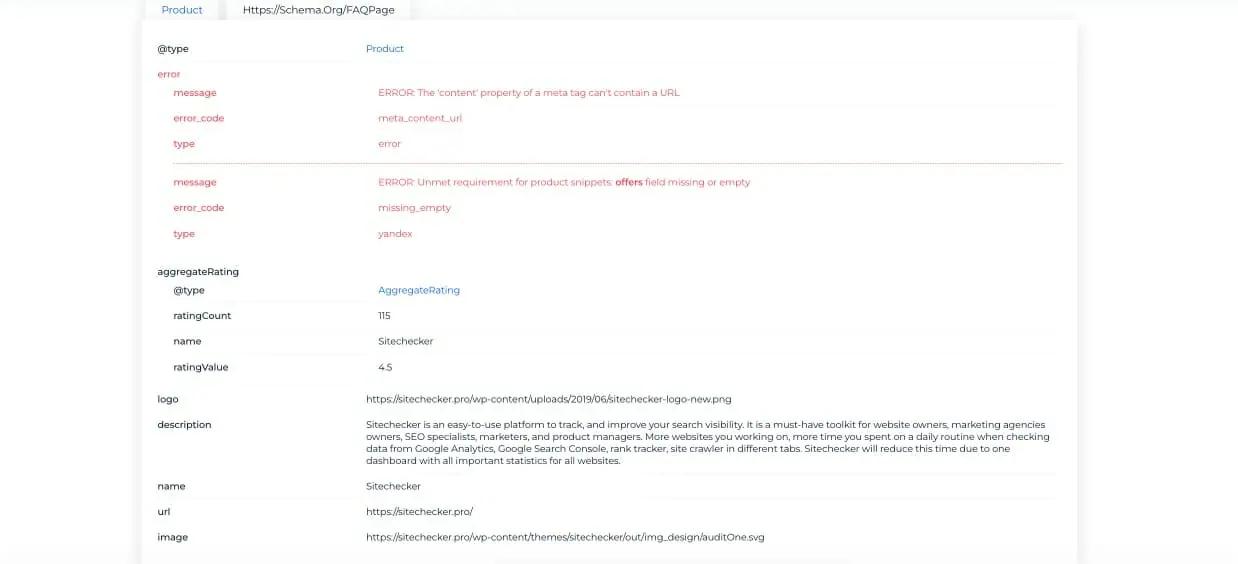
Step 2: Interpreting the Schema Markup Checker Results
On the page with the page analysis states, you can see all the metadata present on the page. There will be an error, logo, description, and other data.

Remember that Schema Markup Checker only checks schema.org types appropriate for advanced snippets. Only the markup checker will show the right results for those websites that have activated automatic metadata completion with JavaScript. Dynamic schema markup requires a testing tool to load HTML and handle JavaScript. All tools should work if you create schema markup using embedded HTML.
Importance of Free Structured Data Test Tool Usage
Don’t underestimate the significance of markup on your site. You can use it to tell search engine crawlers what’s on your site. Use Schema Markup Checker to check the microdata on your site.
If your site has a tagging schema organized, you can easily see what the site is about in various search results and some additional information. That is a very user-oriented tool that helps make the search process easier for users.
There are thousands of different types of markup available for sites. And if your site is thematic, you should look for the right type of markup. Companies that have used schema markup for their websites rank higher in search results. A third of Google SERP uses rich snippets and schema markup. Hundreds of websites are still undervaluing the SEO potential of microdata. So this can be another particular advantage while promoting your site in search engine rankings.
Google’s structured data testing tool was the easiest. Nevertheless, it became outdated, and Google replaced it with a schema markup validator. You can use the free modern Schema Markup Checker tool. Once you run the site scan, you will get information about all the microdata on your site or another site. You will be able to analyze the results and edit the markup according to the errors found on your website.
Detect and analyse not only Structured Data but also other kind of SEO issue on your site!
Make a full audit to find out and fix your website issues in order to improve your SERP results.
Few Tricks on Using Markups
We’ve put together some helpful tips to help you improve your site’s microdata interactions. Take advantage of these tricks!
More data, better results
The guide on Schema.org says that the more data you put in, the better the output will be. Once you understand the meaning of component types, you’ll know exactly which page elements you can mark up with markup. And there’s one thing to keep in mind. You can mark up only the content that users will see. Accordingly, do not waste time creating markups for hidden content.
An effective tool for promotion
Structured data mark-up is easy to use even by users with no experience. Many businesses still don’t understand how they can benefit from this tool. If you start using structured data mark-up today, you can provide more data about your site in search results. That will give you a greater advantage over your competitors.
Use the Schema Markup Checker
After making your schema markup, it’s worth checking the structured data. Our free, high-quality English language Schema Markup Checker will help you find inaccuracies and missing data. According to the instructions above, you just need to enter the URL and click the arrow button.