What is the Open Graph Validator?
The Open Graph Checker by Sitechecker analyzes open graph tags to ensure proper social media snippet generation. It offers a single-page check for instant tag verification and a site-wide audit to detect missing tags, and snippet issues, and provide ongoing monitoring.
How the tool can assist you
Verify open graph implementation: ensures that OG tags are correctly set up for optimal social media sharing.
Detect missing or incorrect tags: identify absent, incomplete, or improperly configured Open Graph tags affecting link previews.
Analyze social media snippet performance: tests how webpages appear on social media platforms and highlights issues that may impact engagement.
Key features of the tool
Unified Dashboard: provides a centralized view of website performance, SEO metrics, and issue tracking in one place.
User-Friendly Interface: designed for ease of use with intuitive navigation, clear reports, and actionable insights.
Complete SEO Toolset: offers a full suite of SEO tools, including website audits, rank tracking and website monitoring.
How to Use the Open Graph Tester
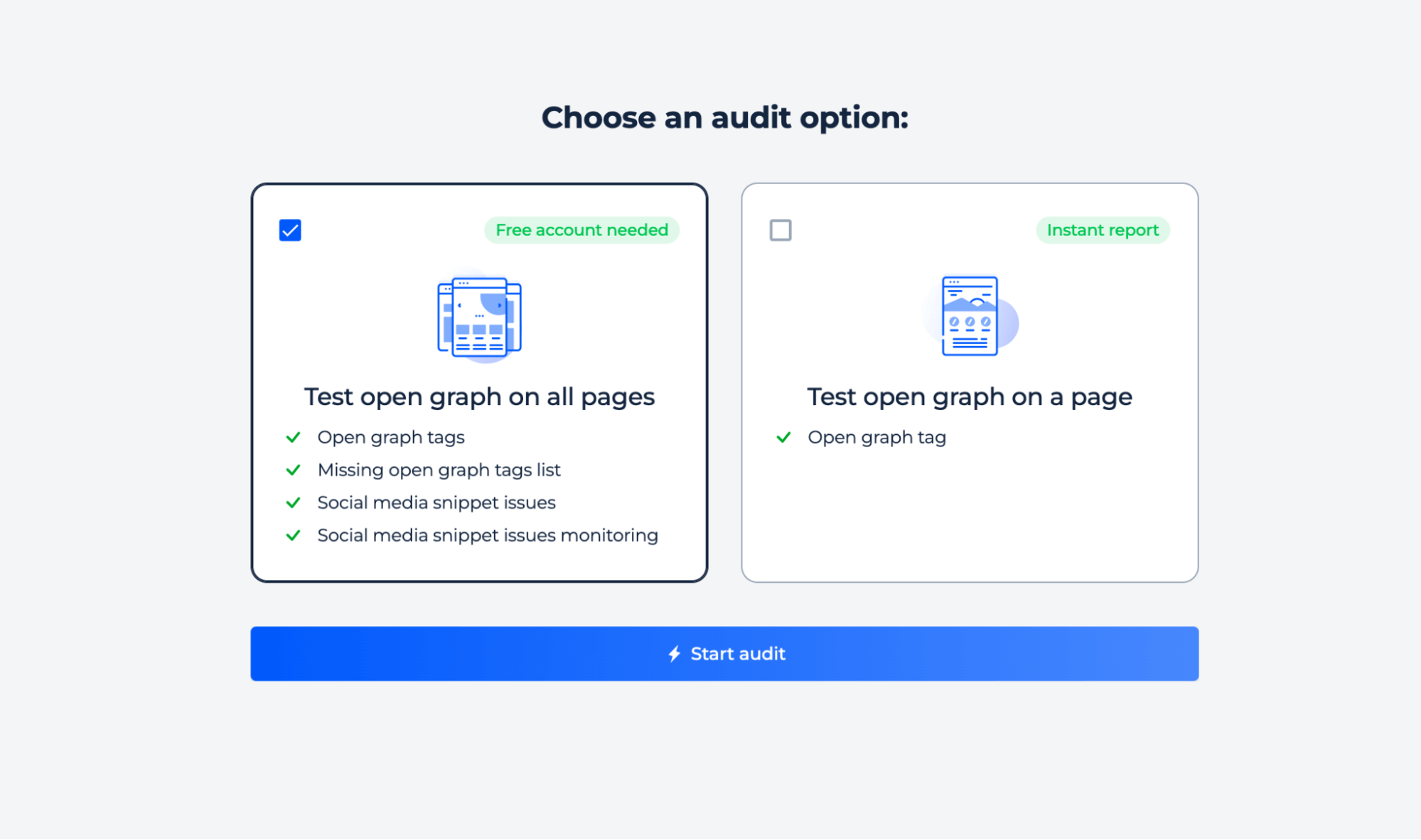
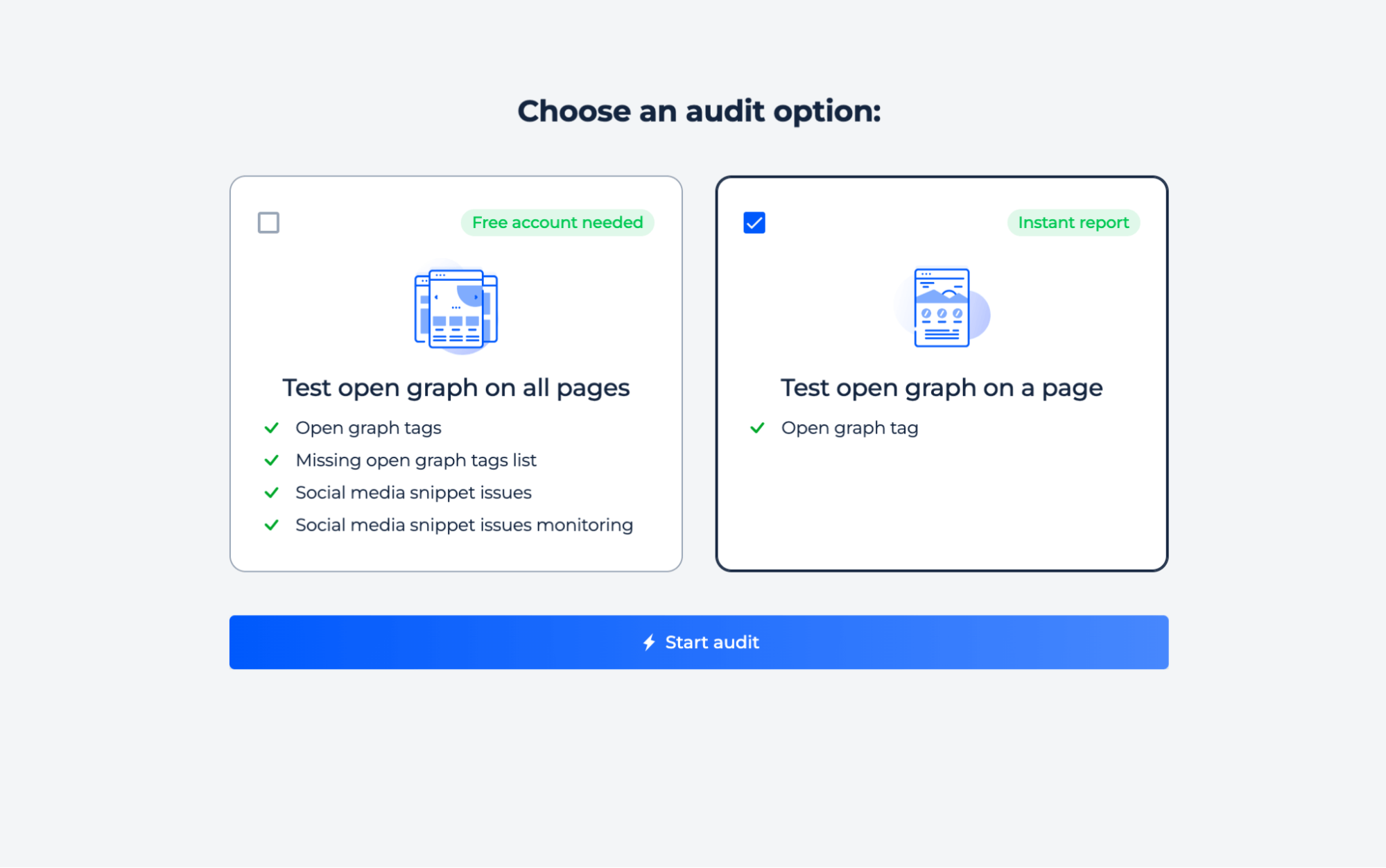
To use the tool, start by selecting an audit option. Choose “Test open graph on a page” for an instant check of a specific URL or “Test open graph on all pages” to scan your entire website. Once selected, click “Start audit” to analyze OG tags and detect any issues affecting social media previews.
Test Open Graphs on All Pages
Step 1: Choose the “Test open graph on all pages” audit option

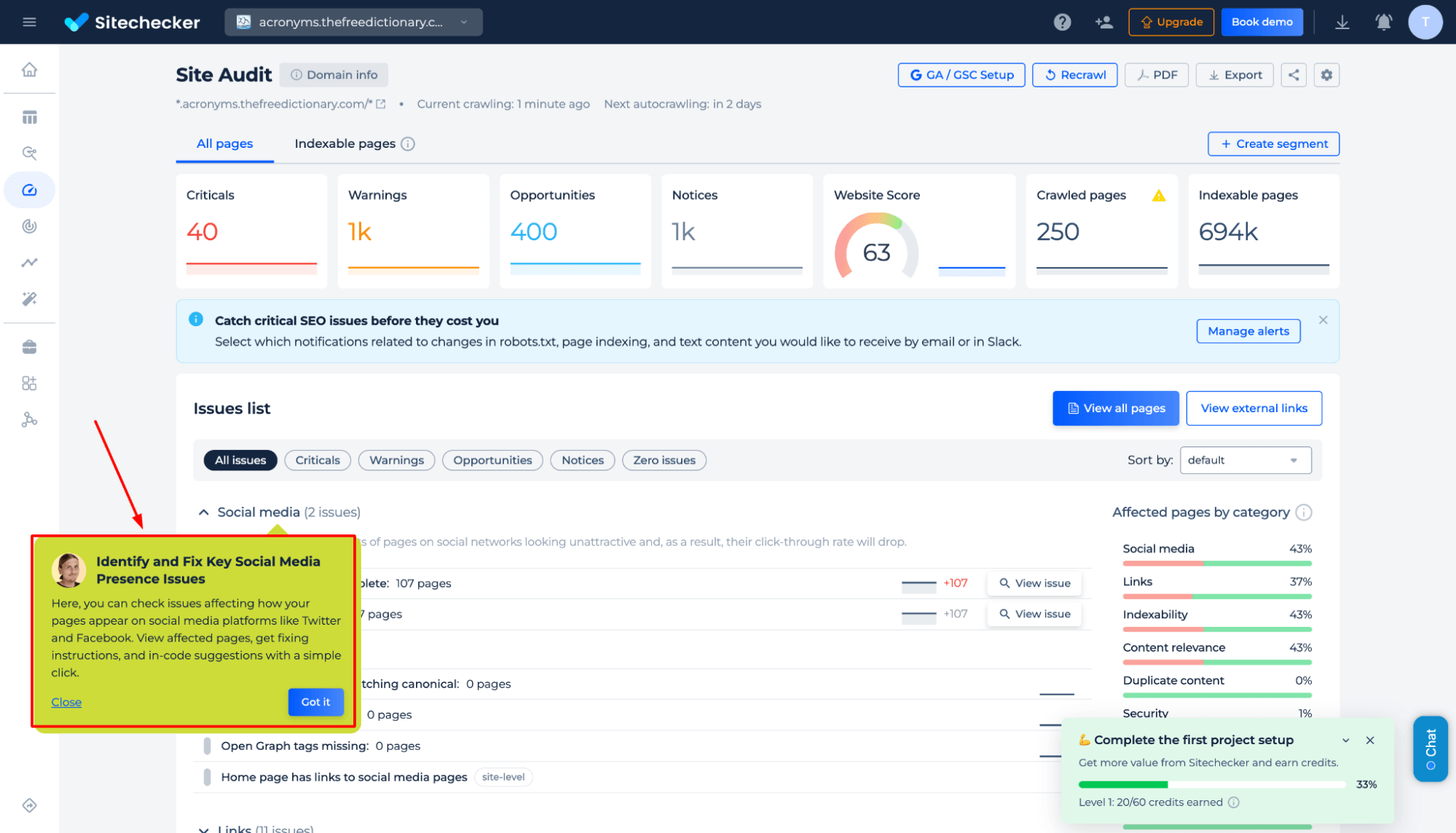
Step 2: Get the results
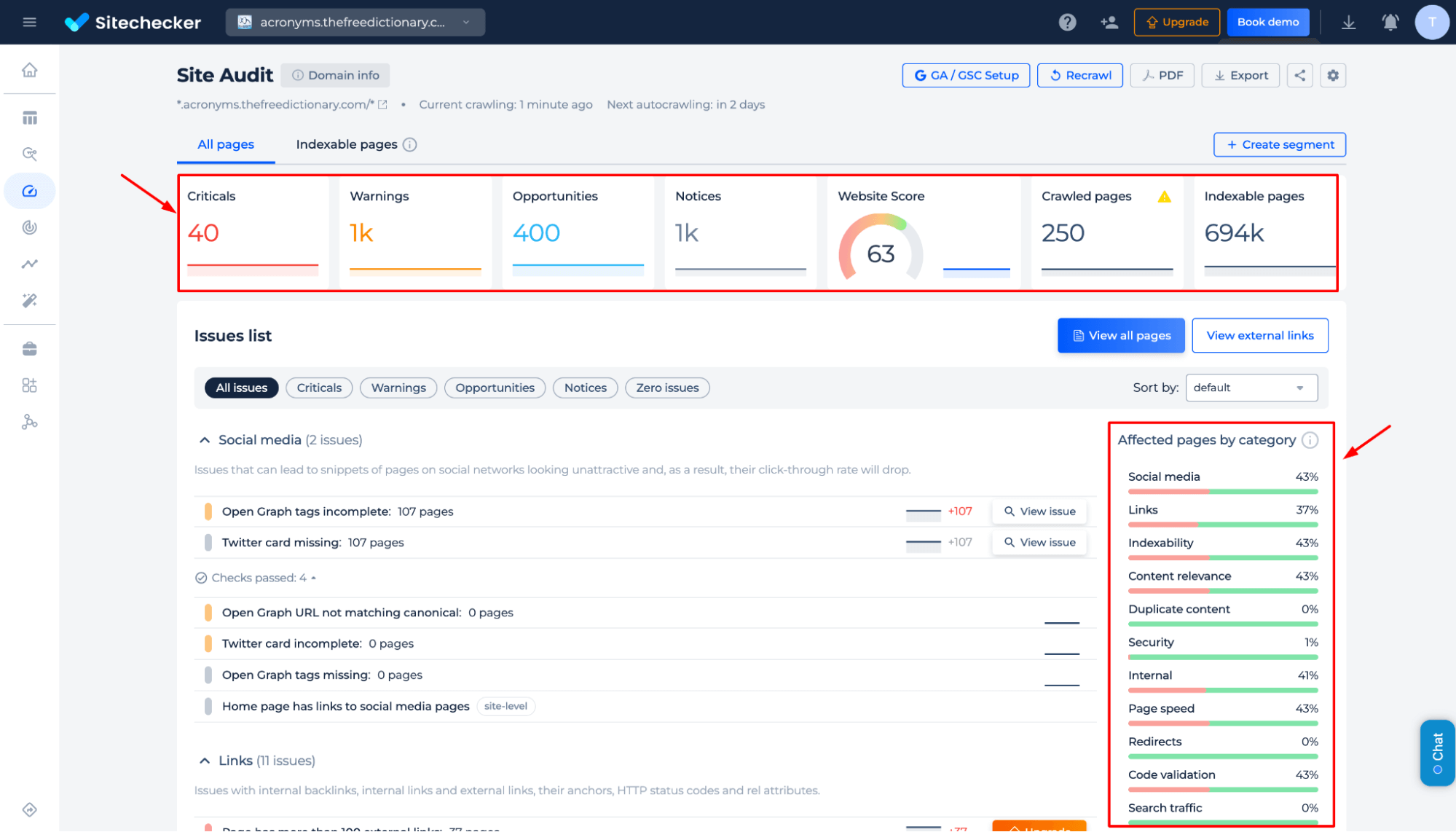
Get instant insights into how your pages appear on social media. Identify missing or incorrect Open Graph tags, preview how links will look when shared, and receive actionable recommendations to optimize engagement and click-through rates.

Additional features of the tool
Uncover critical SEO issues affecting your site’s visibility and user experience. Analyze categorized problem areas, including social media presence, indexability, page speed, security, and more. Gain insights into affected pages, prioritize fixes, and optimize your website for better performance and engagement.

Test the Open Graph on the Page
Step 1: Once you’ve selected the preferred option, click “Start audit” to proceed

Step 2: Get the results
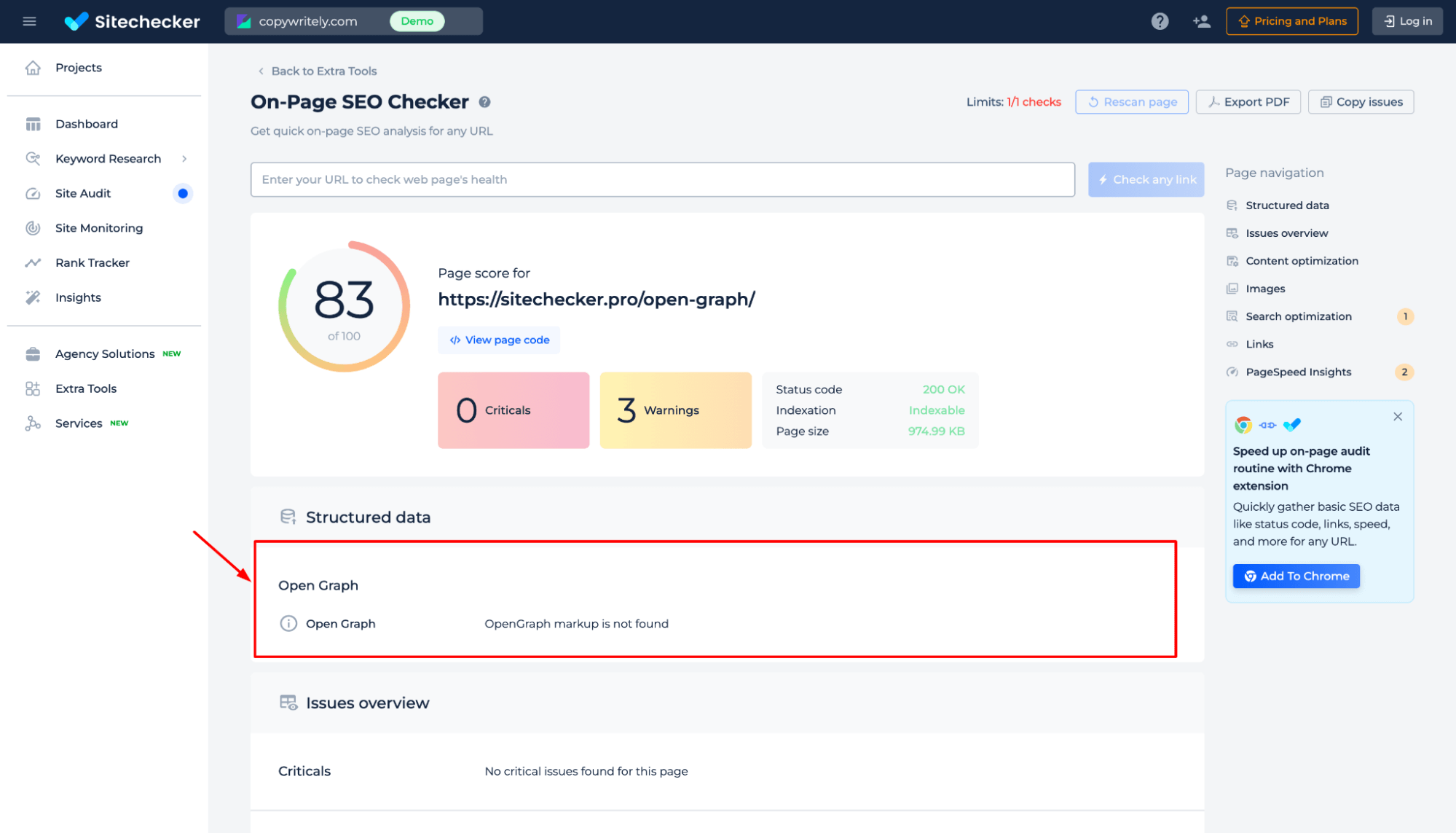
Instantly verify if OG markup is present on a page. Detect missing tags, ensure proper social media preview generation, and optimize content sharing for better platform engagement.

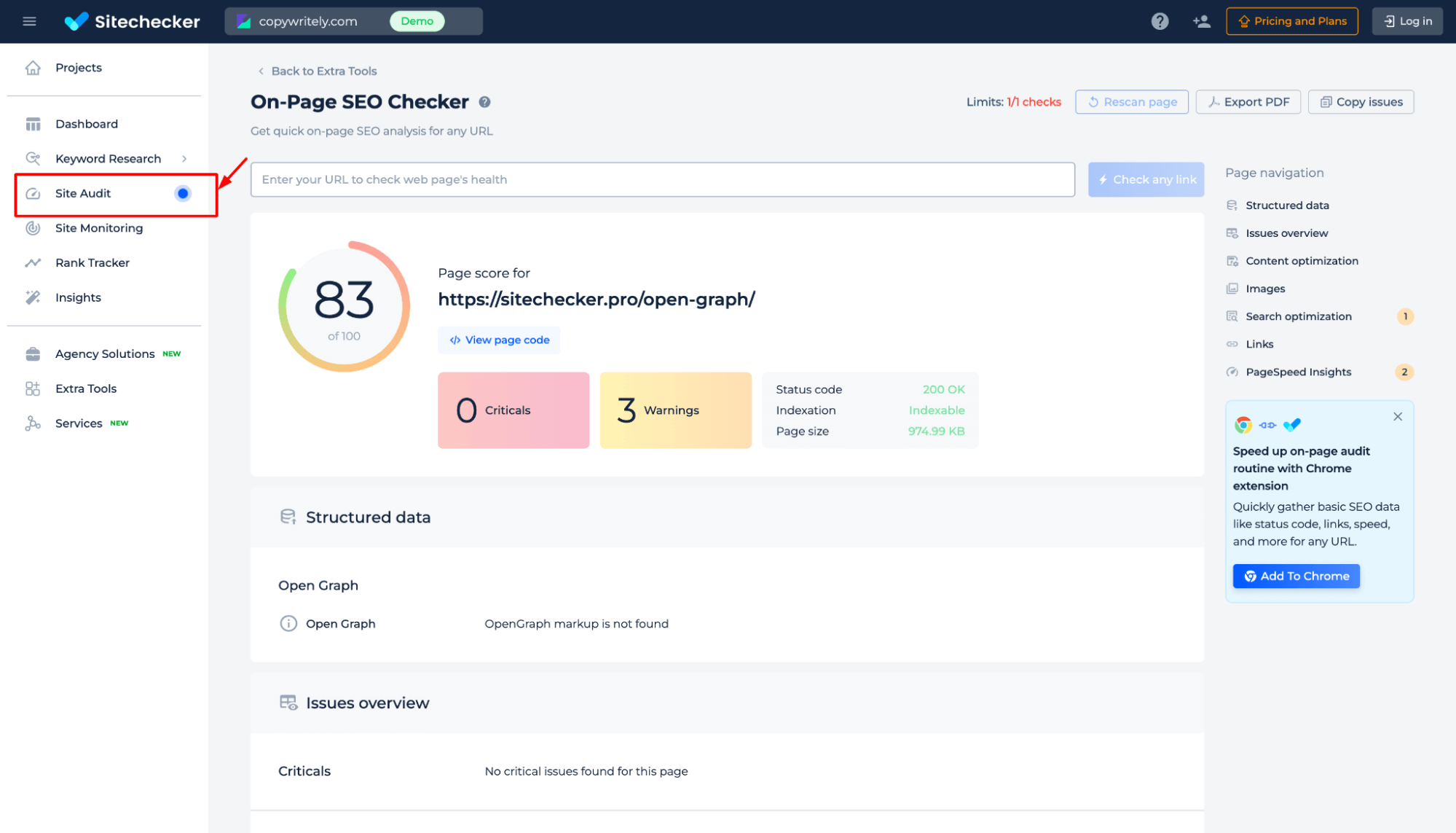
Unlock the full potential of Sitechecker by exploring the Site Audit section. Try the demo version to see how it detects and fixes critical technical SEO issues efficiently.

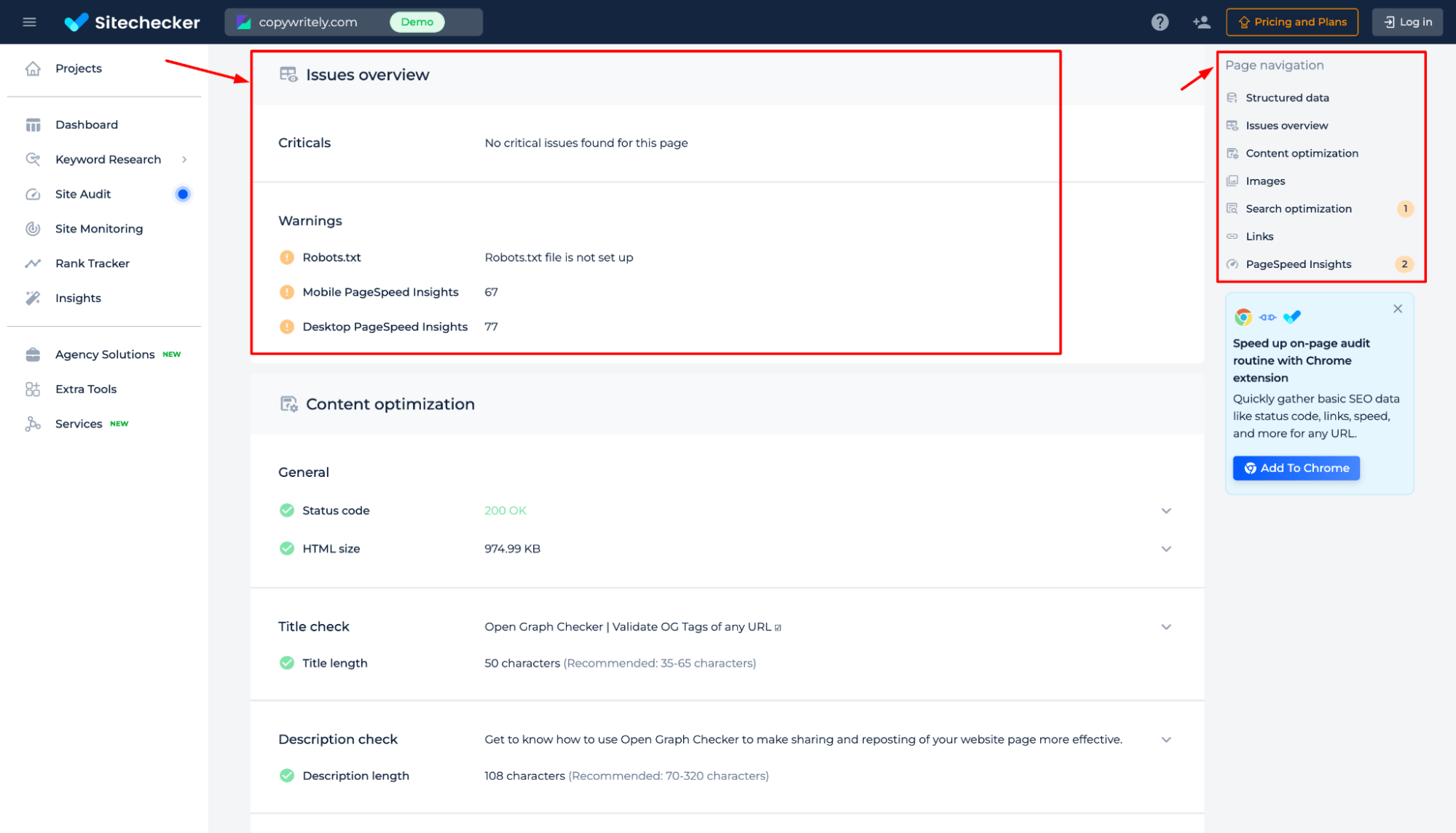
Additional features of the page audit
Get a comprehensive overview of your page’s SEO health, including warnings and critical issues. Identify problems like missing robots.txt, PageSpeed insights, and content optimization gaps. Easily navigate structured data, links, and search performance to enhance site visibility and user experience.

Final Idea
The Open Graph Checker is a powerful tool for ensuring your website’s social media snippets are correctly optimized. Whether performing a quick single-page check or a comprehensive site-wide audit, it helps identify missing or incorrect Open Graph tags, previews how links appear when shared, and provides actionable recommendations to improve engagement and click-through rates.