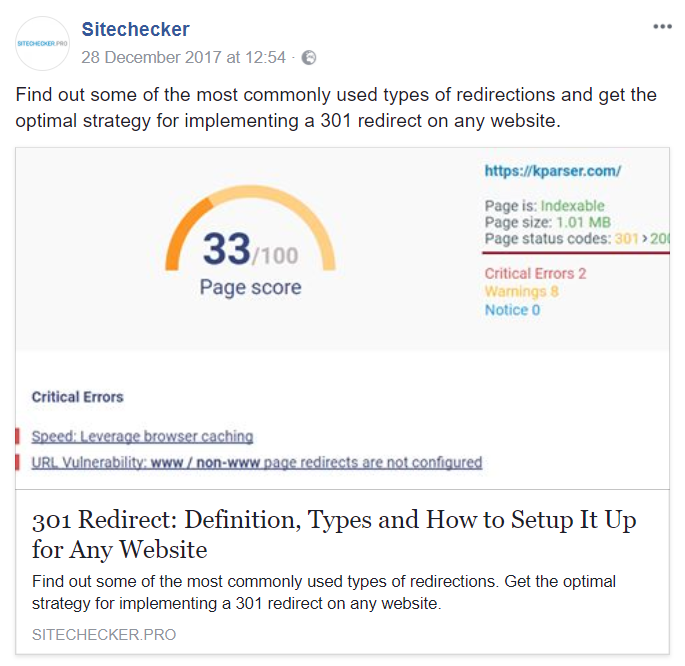
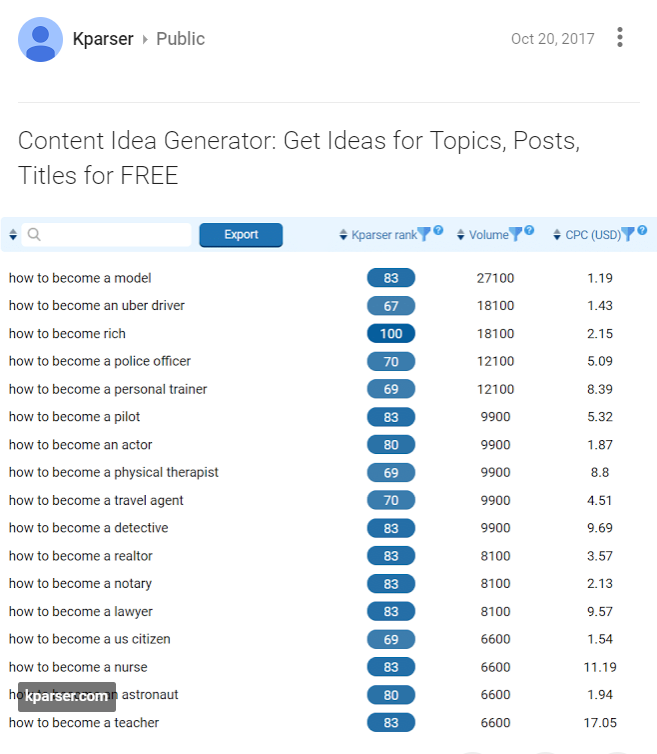
Aquí un ejemplo de cómo luce la información estructurada en un enlace de un artículo dentro de una red social.
Facebook open graph

Google+ open graph

De seguro estarás de acuerdo con que estos post lucen muy atractivos y son “clickeables” aunque tan sólo son un enlace a que un usuario compartió en una red social, en su timeline o en algún grupo.
Pero ¿qué deberías hacer si el código está escrito correctamente pero al compartirlo en Facebook se muestra información incorrecta y anticuada? Bienvenido a
Facebook para desarrolladores. Siguiendo este enlace puedes borrar la vieja información en la memoria caché que está almacenada en la red social de tú páginay darles un nuevo título y descripción. Y quizás ahora tienes la idea de personalizar el diseño del protocolo OG de tu sitio web y hacer spam (solo un poco) en grupos y comunidades dentro de la red social.
¿Cómo personalizar el diseño de OG?
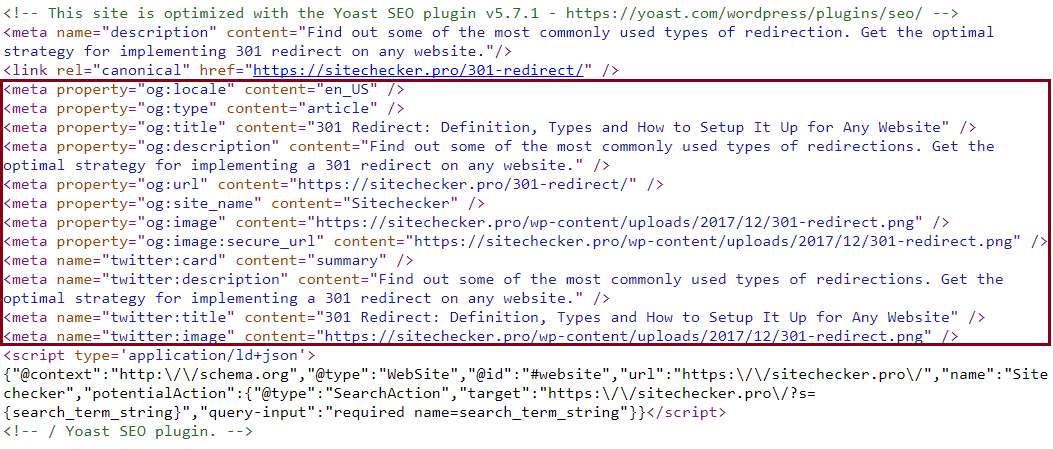
Ahora veamos cómo configurar el protocolo Open Graph para tu sitio web y hacer esta idea realidad. ¡Todo es muy fácil! Aquí esta cómo luce la estructura de ese protocolo:

Tiene lugar en la página de códigos, en la sección… </ head> pero puesto después de las meta etiquetas. Ahora veamos cada etiqueta Open Graph y su significado por separado:
- “og:locale” – Indica la localización (lenguaje del sitio web); puedes usar el valor “en_US” por defecto.
- “og:type” – Describe el tipo de página (articulo, noticia, video, categoría); puedes usar “article” por defecto.
- “og:title” – Indica el título del artículo.
- “og:description” – Contiene una pequeña descripción que se muestra cuando se provee una vista previa del enlace generado
- “og:url” – Un link o enlace a la página o sitio.
- “og:image” – Un enlace a una fotografía que será desplegada en el post.
- “og: site_name” – Nombre del sitio web
El significado de cada línea ha sido mostrado, sólo necesitas llenarlos y hacer embed del código de tu fuente favorita del internet.
Vale la pena señalar que tras la introducción del protocolo Open Graph recomendamos instalar el botón de “Comaprtir” en redes sociales dentro de las páginas del sitio. Esto hará mucho más fácil para el usuario el compartir contenido útil de tu sitio web con otros usuarios.
Ciertamente esto simplifica la implementación de tareas para tu optimizador de SEO cuando trabaje con el radio de intercambio de “megusta”, el cual, incluso cuando no tiene una repercusión tangible en el enlace, nos permite incrementar la velocidad con la que indexamos o re-indexamos al promover el sitio.
Open Graph para WordPress, OpenCart, Joomla
Para los sistemas más populares de CMS, hay plug-ins hechos a la medida que ayudan a realizar la implementación del marco Open Graph sin tener nada que ver con códigos.
Por ejemplo, para WordPress, ese plug-in que puede ser descargado aquí o puedes usar la extensión del plug-in Yoast SEO, el cual también resuelve este problema. Para Joomla encontrarás una extensión siguiente ente link, y para OpenCart aquí.