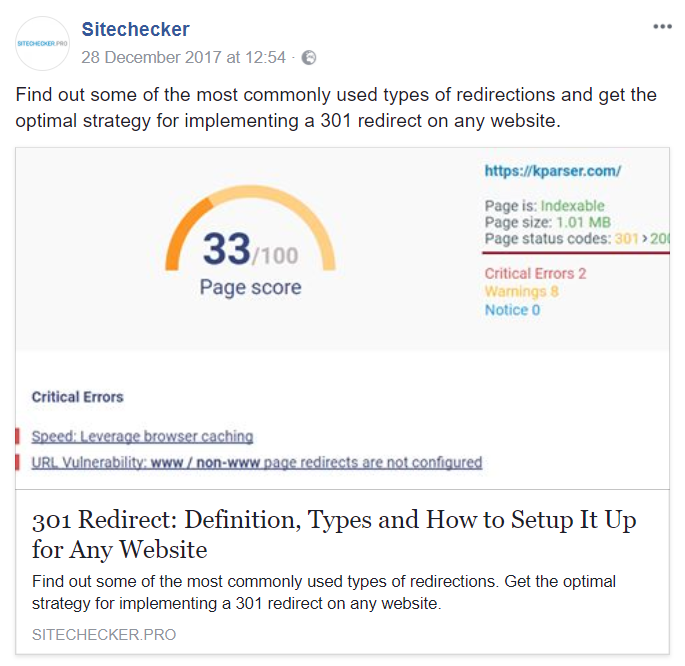
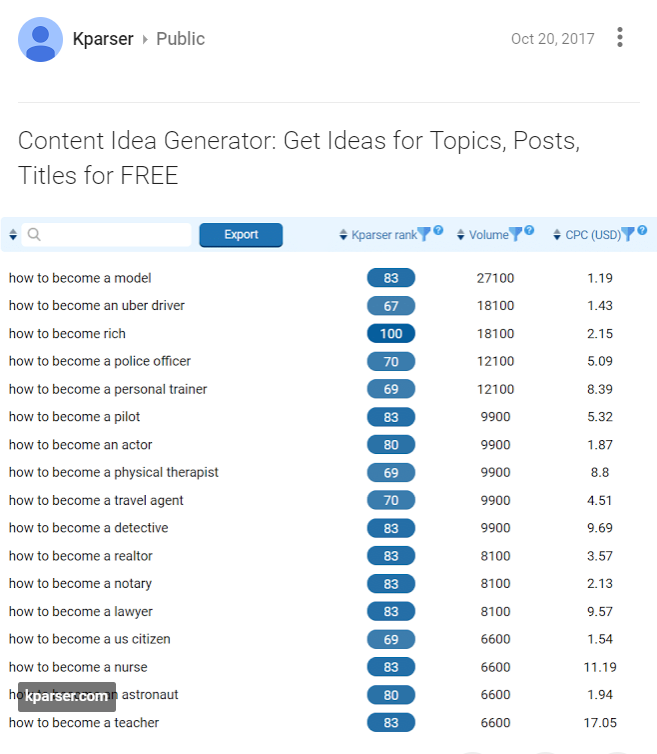
Hier ist ein Beispiel, wie strukturierte Information im Link zu einem Artikel in sozialen Netzwerken aussieht
Facebook Open Graph

Google+ Open Graph

Wir sind uns sicher, dass diese Posts sehr attraktiv aussehen und anklickbar wirken, wobei es nur Links sind, die Nutzer von sozialen Netzwerken mit deren Freunden geteilt haben, indem sie auf deren Timeline oder der Community gepostet wurden.
Aber, was sollen Sie tun, wenn der Code korrekt geschrieben ist, aber während andere es auf Facebook teilen, die ausgegebene Information plötzlich nicht mehr korrekt oder veraltet ist? Willkommen bei Facebook for developers. Folgen Sie dem Link und Sie löschen den alten Google Cache der Informationen, die nach immer auf dem sozialen Netzwerk gespeichert sind und flechten Sie einen neuen, schönen Titel und eine Beschreibung ein.
Vielleicht hatten Sie inzwischen eine neue Idee, wie sie das Layout des Auftritts für Ihre Seite verbessern, und Spam (nur ein klein wenig) in Ihren Gruppen und sozialen Netzwerken verbreitet?
Wie kann man das OG Layout verbessern
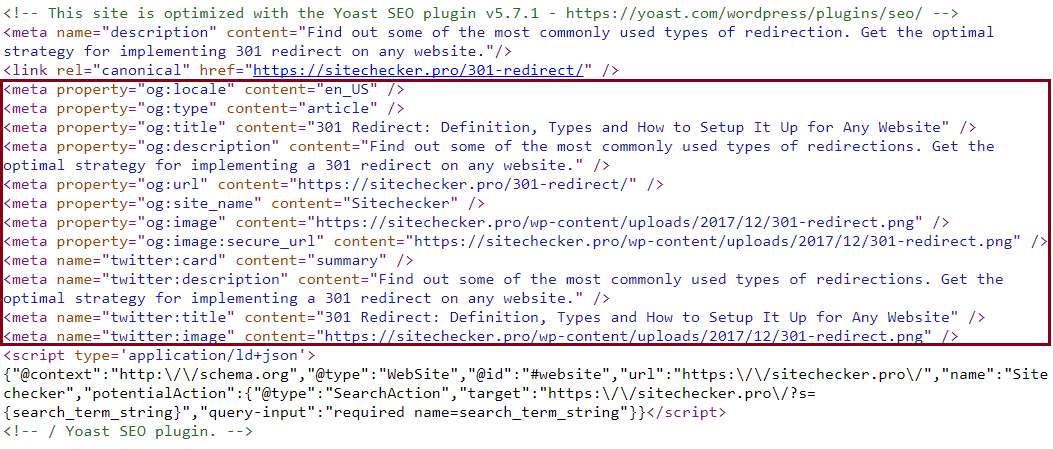
Lassen Sie uns herausfinden, wie man das Open Graph Protokoll für Ihre Seite in die Realität umsetzt. Alles ist extrem einfach! Hier folgt, wie der Quellcode des Protokolls aussieht:

Der Ausschnitt befindet sich im „Page-Code“, in der … Sektion, aber kann nach den „Main meta tags“ platziert werden.
Lassen Sie uns alle Open Graph Tags und die Bedeutungen der Reihe nach ansehen:
- “og:locale” – Zeigt die Lokalität (Sprache Ihrer Seite) an; Sie können den Wert „de_DE“ als Standard benutzen.
- “og:type” – beschreibt den Typ der Seite (Artikel, Nachrichten, Video, Kategorie, etc.); Sie können den Standard „Article“ verwenden.
- “og:title” – zeigt den Titel ihres Artikels an.
- “og:description” – zeigt eine Kurzbeschreibung an, wenn die Linkvorschau generiert wird.
- “og:url” – ein Link zu einer Seite der Website.
- “og:image” – ein Link zu einem Bild das in einem Post gezeigt wird.>
- “og: site_name” – Name der Seite.
Die Bedeutung jedes Tags ist darauf ausgelegt, dass Sie ihn nur ausfüllen und in der Codeseite Ihrer favorisierten Internetressource einbetten müssen. Wir möchten hinzufügen, dass es sich empfiehlt, bei der Einleitung des Open Graph Protokolls die Buttons „Share“ auf sozialen Netzwerken auf den Unterseiten der Website zu installieren. Das macht es einfacher für User, nützliche Informationen über die Seite mit anderen zu teilen. Zudem macht es die Implementierung von Tasks für SEO bewertung einfacher, wenn man mit „Likes“ arbeitet, die zwar keinen direkten Link-Effekt mit sich bringen aber erlauben, das Indizieren und Reindizieren zu verschnellern, während man die Seite bewirbt.
Open Graph für WordPress, Opencart, Joomla
Für die meisten populären CMS-Systeme (klicken Sie hier, um zu überprüfen, welche CMS Ihre Website wird verwendet), gibt es bereits Plug-Ins, die dabei helfen, Open Graphic markup einzupflegen ohne mitwirkende Programmierer zu beeinflussen.
Beispielsweise für WordPress kann dieses SEO Plugin hier herunter geladen werden, oder Sie können die Erweiterung von Yoast SEO Plugin verwenden, was auch diese Probleme löst. Für Joomla finden Sie das Plugin unter diesem Link, und für OpenCart finden Sie es hier.