Haben Sie jemals eine Website geöffnet, die zu viele Seitenelemente hatte? Es gibt nichts Schlimmeres, als eine Seite zu öffnen, die lange zum Laden braucht, und wenn sie es endlich tut, kann man nichts mehr erkennen. Alle HTML-Seitenelemente blockieren Ihre Sicht auf die gesamte Seite.
Dies ist ein Fehler im Webseiten-Design, den Sie um jeden Preis vermeiden müssen. Sie müssen sicherstellen, dass Ihre Website mehr Inhalte als HTML-Elemente enthält. Wie machst du das? Durch die Verwendung eines Code-zu-Text-Verhältnisprüfers.
Was ist das Verhältnis von Code zu Text?
Das Text/HTML-Verhältnis sagt uns, wie viel Text auf einer Seite im Vergleich zum Code im Backend ist. Diese Metrik bewertet die Menge von Textinformationen, die auf Webseiten enthalten sind anstelle der Menge an HTML-Code, die zum Erstellen der Seite erforderlich ist. Je höher das Verhältnis, desto besser die Benutzererfahrung. Schließlich möchten Sie, dass die Leute tatsächlich lesen, welche Informationen Sie bereitgestellt haben.
Wie ermittle ich das Verhältnis mit dem Sitechecker-Tool?
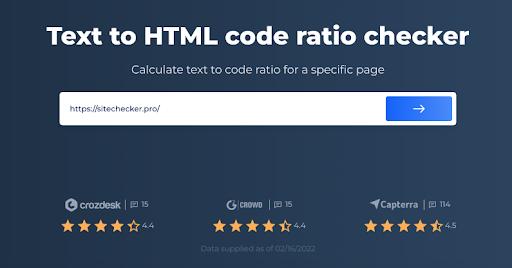
Das Verhältnis von Text zu Code zeigt an, wie erfolgreich Ihre Seite optimiert wurde. Es ist wirklich einfach, diese Informationen zu finden: Geben Sie einfach die URL oder den Domänennamen ein. Die folgenden Metriken werden berechnet:
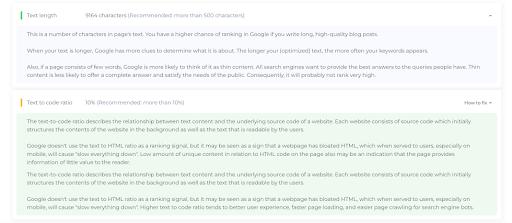
- Textgröße
- Text-zu-Code-Verhältnis
Darüber hinaus bietet das Tool alle Informationen, die Sie zu jeder gemessenen Statistik benötigen.
Schritt 1: Geben Sie Ihre URL ein
Zuerst müssen Sie die Adresse Ihrer Webseite kopieren und in die Leiste einfügen. Klicken Sie dann auf die Schaltfläche, die nach rechts zeigt.

Schritt 2: Ergebnisse
Warten Sie eine Weile, und die Website listet alle Ergebnisse für Sie auf.

Ist es wichtig für SEO?
Trotz der Tatsache, dass das Text/Code-Verhältnis einen minimalen Einfluss auf Ihr Google-Ranking hat, wird nicht empfohlen, HTML-Code anstelle des eigentlichen Textes auf der Seite zu „pumpen“. Dies könnte sich nachteilig auf die Leistung Ihrer Website auswirken. Übermäßiger HTML-Code kann dazu führen, dass eine Seite langsam geladen wird und es den Suchmaschinen-Robotern erschwert wird, ihre Aufgaben auszuführen.
Dies wird von der obersten Leitung von Google selbst bestätigt. John Mueller, Search Advocate von Google und führender Experte, stellte fest, dass das Text-zu-HTML-Verhältnis kein Ranking-Signal ist. Es kann jedoch als Hinweis darauf gewertet werden, dass eine Webseite aufgeblähtes HTML enthält. Wenn Verbraucher auf eine solche Website zugreifen, insbesondere auf Mobilgeräten, kann dies „die Dinge verlangsamen“. Er sagt auch, dass „wir [Text-zu-HTML-Verhältnis] für nichts verwenden“, und dass er sich für SEO-Zwecke überhaupt nicht auf diese Metrik konzentrieren würde. Das ganze Video finden Sie hier: https://youtu.be/4QL1uuo_NNA?t=1918
Was ist das optimale Verhältnis von Text zu HTML?
Das ideale Text-zu-Code-Verhältnis beträgt 10 %, was der Ausgangspunkt ist. Wenn das Verhältnis von Inhalt zu Code Ihrer Seite weniger als 10 % beträgt, sollten Sie erwägen, Ihren HTML-Code, CSS-Code und JS-Code zu optimieren oder Ihrer Website zusätzlichen Inhalt hinzuzufügen.
Aber das bedeutet nicht, dass Sie sich an ein 10%-Verhältnis als Evangelium halten müssen. Letztendlich ist es Ihre Website, und Sie sollten das tun, was für Sie funktioniert.
Tatsächlich liegen gute Text-zu-HTML-Verhältnisse zwischen 25 % und 70 %. Sie werden vielleicht feststellen, dass viele hochrangige Websites in den Suchergebnissen sichtbaren Text haben. Dies wurde immer deutlicher, nachdem Suchmaschinen wie Google das Panda-Update veröffentlichten, das den Fokus auf inhaltsgesteuerte Websites legte.
Wie behebe ich URLs mit einem niedrigen Verhältnis?
Auch wenn dies kein Google-Rankingfaktor ist, ist es nicht ratsam, einen HTML-Code in Bezug auf den hilfreichen Inhalt einer Seite zu „pumpen“. Dies kann sich aufgrund des Google-Algorithmus indirekt negativ auf die Bewertung Ihrer Website auswirken. Das Laden einer Website sowie die Analyse der Seite durch Suchroboter kann durch redundanten HTML-Code verlangsamt werden.
Um das Problem zu beheben, können Sie Folgendes tun:
- Auf der Website https://validator.w3.org/ können Sie die Gültigkeit des HTML-Codes überprüfen.
- Löschen Sie den nicht benötigten Code.
- Große “leere” Leerzeichen sollten aus dem Code entfernt werden.
- Große Kommentare sollten aus dem Code entfernt werden.
- Entfernen Sie verborgenen Text, der für die Öffentlichkeit nicht sichtbar ist.
Weitere Einzelheiten finden Sie unter https://sitechecker.pro/site-audit-issues/text-to-code-ratio-is-low/
Analysieren Sie nicht nur das Verhältnis von Text zu Code, sondern die gesamte Website!
Führen Sie eine vollständige Prüfung durch, um alle Probleme auf Website- und Seitenebene auf Ihrer Website herauszufinden und zu beheben.