Qu’est-ce que le vérificateur de ratio texte/code ?
Le vérificateur de ratio texte/code de Sitechecker analyse la proportion de contenu textuel par rapport au code HTML sur une page Web. Il fournit un rapport instantané pour une seule page ou un audit complet pour toutes les pages. L’outil permet d’identifier les faibles ratios texte/code, les problèmes potentiels de pertinence du texte et la surveillance continue pour l’optimisation du référencement.
Comment l’outil peut vous aider
Calcul du ratio texte/code : mesure la proportion de texte visible par rapport au code HTML pour évaluer l’efficacité du contenu pour le référencement.
Détecter les pages à faible ratio texte/code : fournit des rapports pour identifier les problèmes de contenu potentiels.
Surveillance de la pertinence du texte : détecte et suit les problèmes de pertinence du texte pour garantir la qualité du contenu et améliorer le classement des moteurs de recherche.
Principales fonctionnalités de l’outil
Tableau de bord unifié : fournit un hub centralisé pour suivre la santé du site Web, les performances SEO et les résultats d’audit en un seul endroit.
Interface conviviale : conçue pour une navigation facile, rendant l’analyse SEO accessible aux débutants comme aux professionnels.
Ensemble complet d’outils SEO : comprend des audits de sites Web, le suivi des classements, des contrôles SEO sur page et une surveillance en temps réel pour une optimisation complète.
Comment utiliser l’outil
Pour utiliser le vérificateur de ratio texte/code, commencez par sélectionner une option d’audit, soit un rapport instantané pour une seule page, soit une analyse complète du site Web. Saisissez l’URL de la page Web ou du site que vous souhaitez analyser et cliquez sur le bouton « Démarrer l’audit ». L’outil évaluera ensuite le rapport texte/code et fournira un rapport détaillé mettant en évidence la pertinence du texte, l’efficacité HTML et les améliorations potentielles du référencement.
Testez le rapport texte/code pour toutes les pages
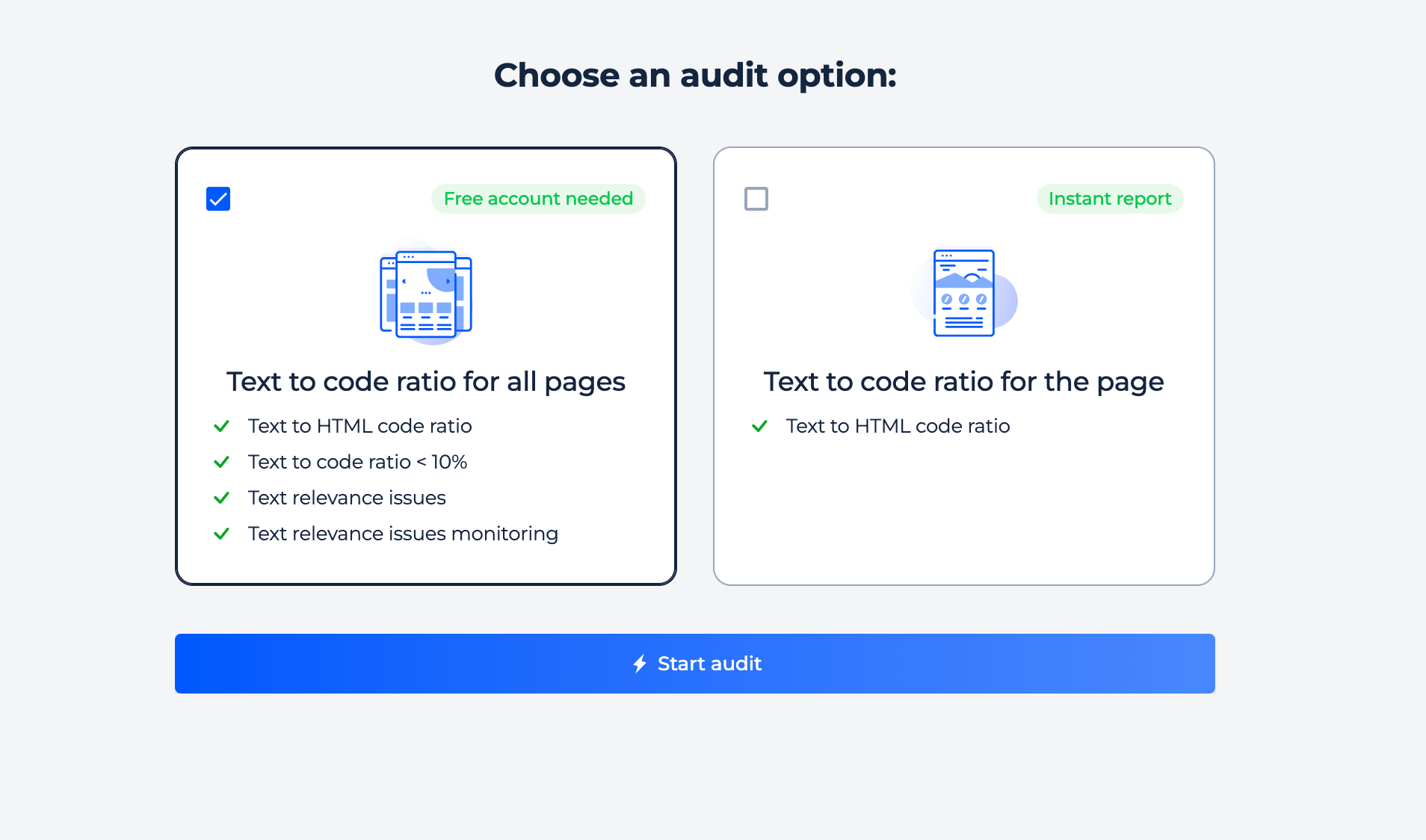
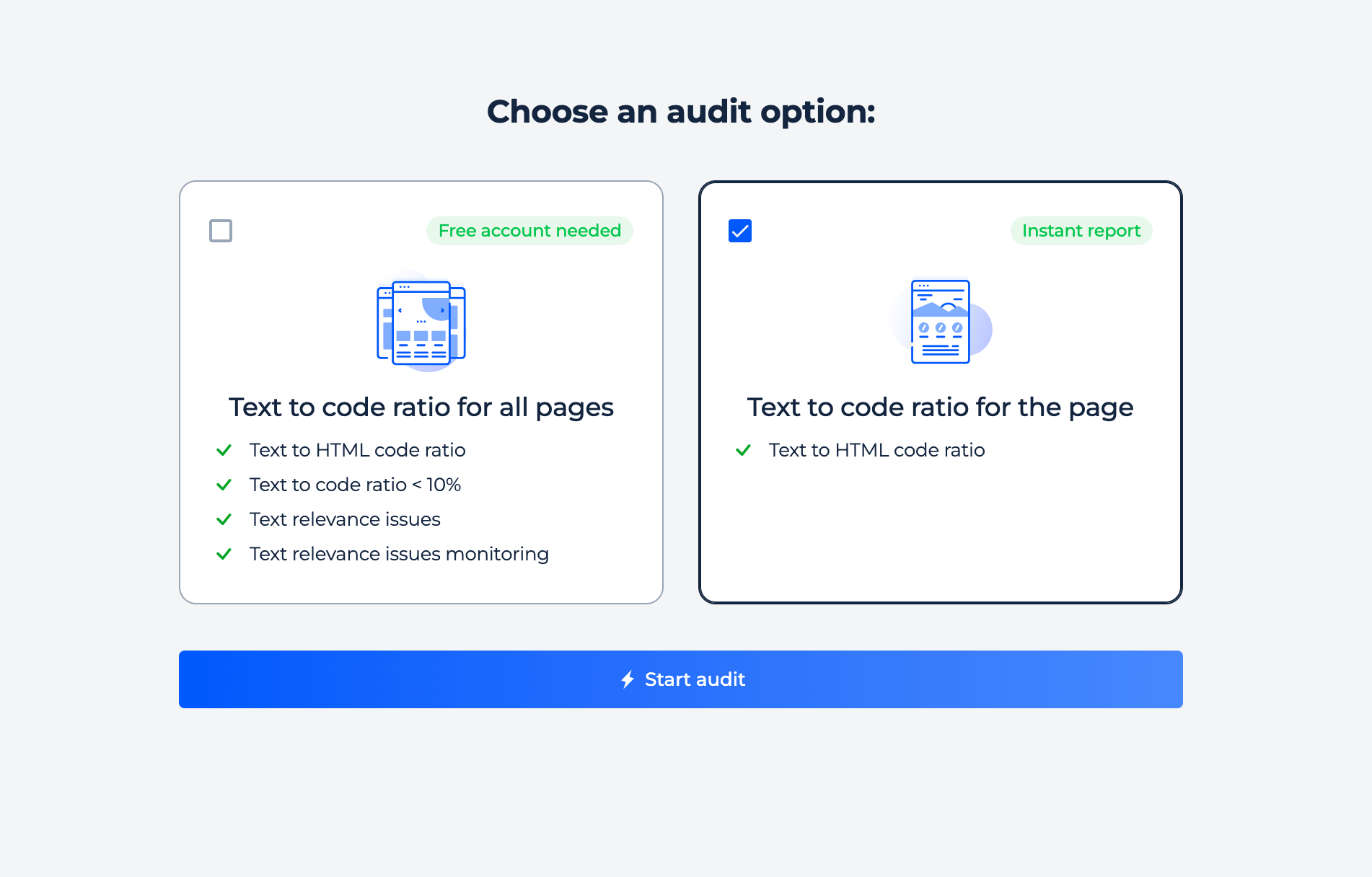
Étape 1 : Choisissez l’option d’audit « Toutes les pages »

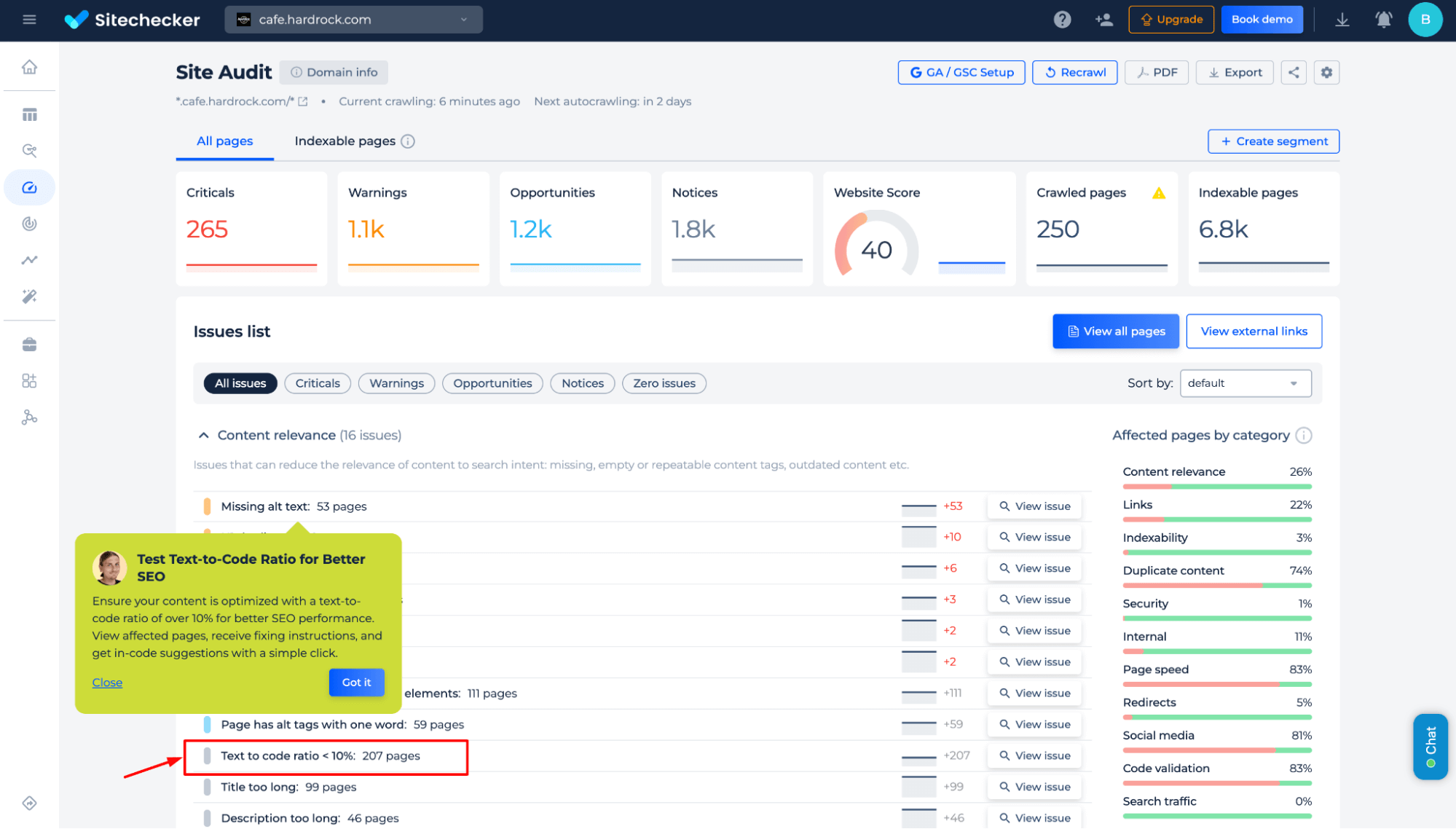
Étape 2 : Obtenez les résultats
Identifiez les pages avec un faible ratio texte/code (<10 %) qui peuvent avoir un impact sur les performances SEO. Obtenez une analyse détaillée des pages concernées, recevez des recommandations d’optimisation et accédez à des suggestions d’amélioration dans le code pour améliorer la pertinence du contenu et la visibilité de la recherche.

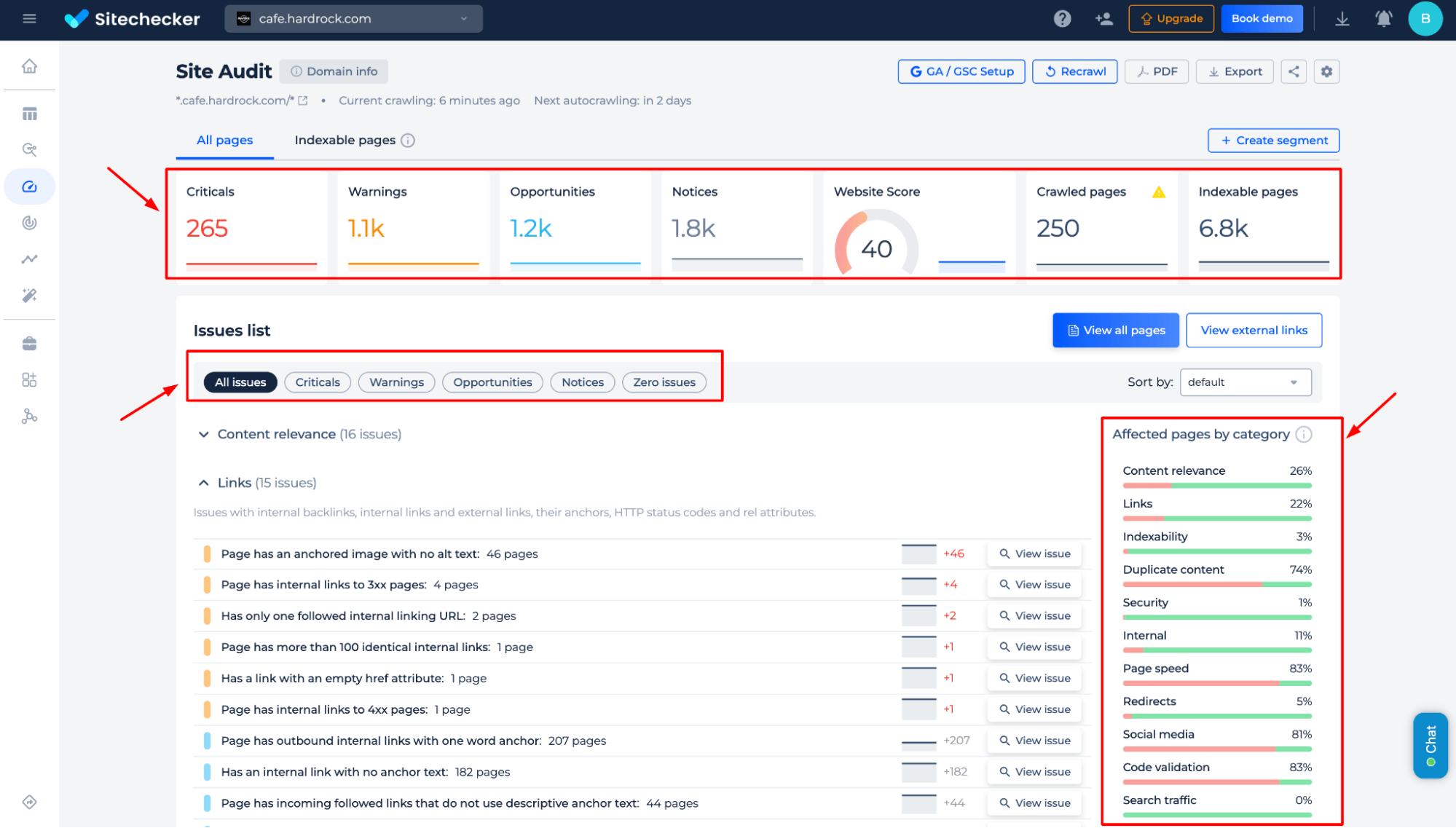
Fonctionnalités supplémentaires de l’outil
Obtenez un aperçu détaillé de la santé du site Web, y compris les erreurs critiques, les avertissements et les opportunités d’optimisation. Identifiez les pages concernées par catégorie, analysez la pertinence du contenu, les liens internes et externes, l’indexabilité et les problèmes de validation du code. Priorisez les correctifs grâce au suivi des problèmes catégorisés et améliorez les performances SEO globales.

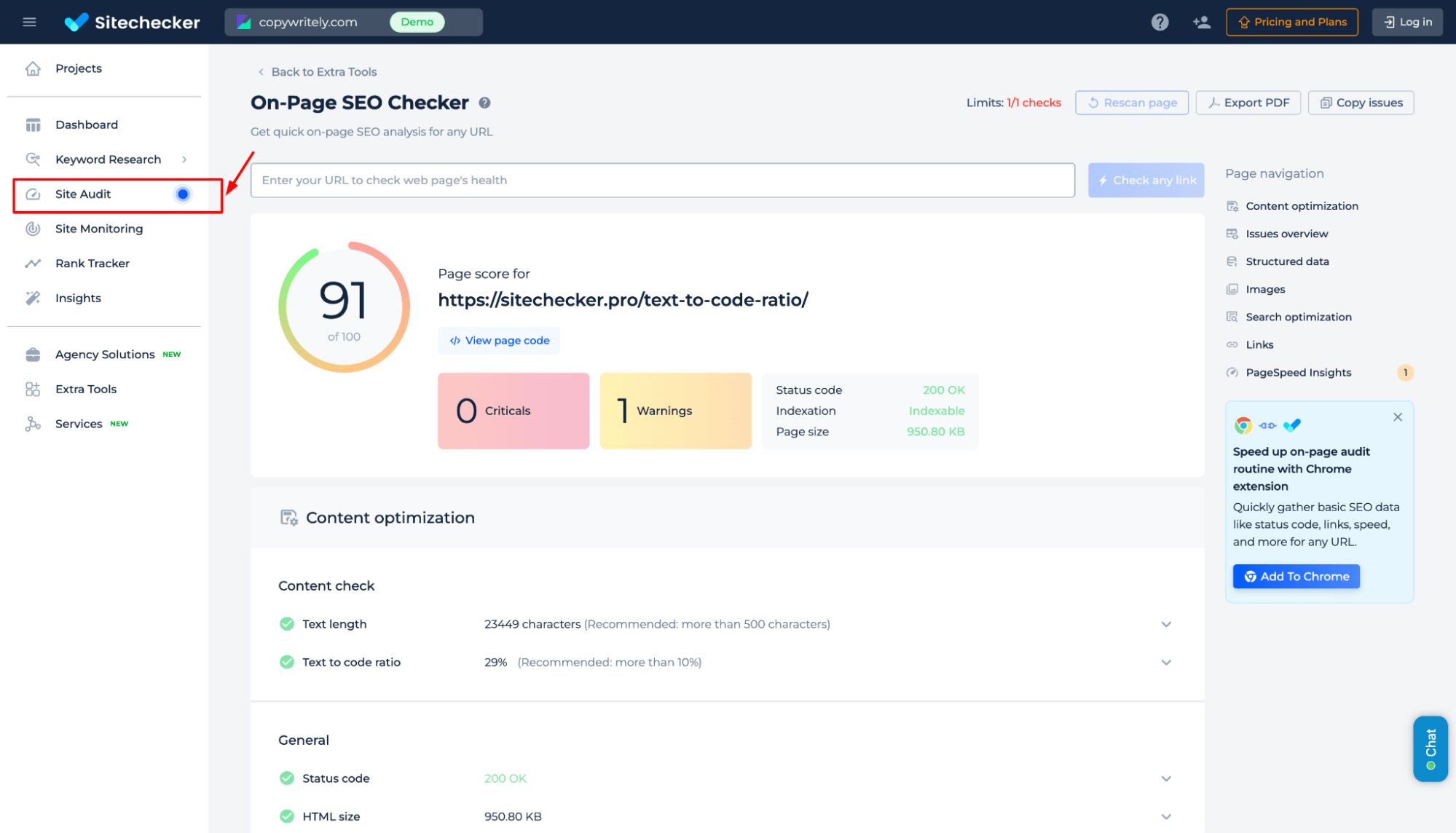
Testez le rapport texte/code de la page
Étape 1 : choisissez l’option de test de page

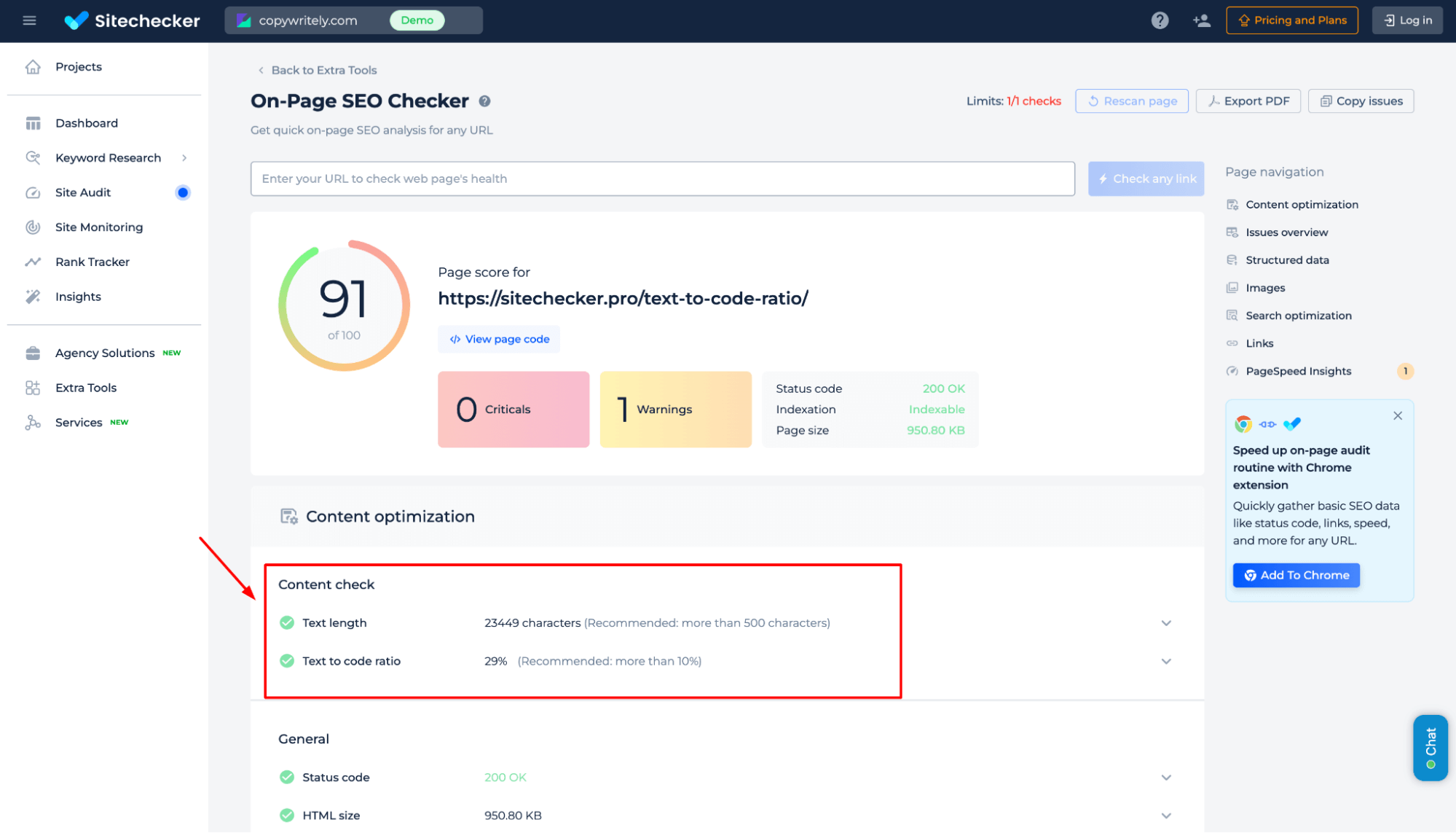
Étape 2 : obtenez les résultats
Évaluez le rapport texte/code d’une page spécifique, en garantissant un équilibre optimal du contenu pour le référencement. Obtenez des informations sur la longueur du texte, le pourcentage du rapport et des recommandations pour améliorer la pertinence du contenu et les performances des moteurs de recherche.

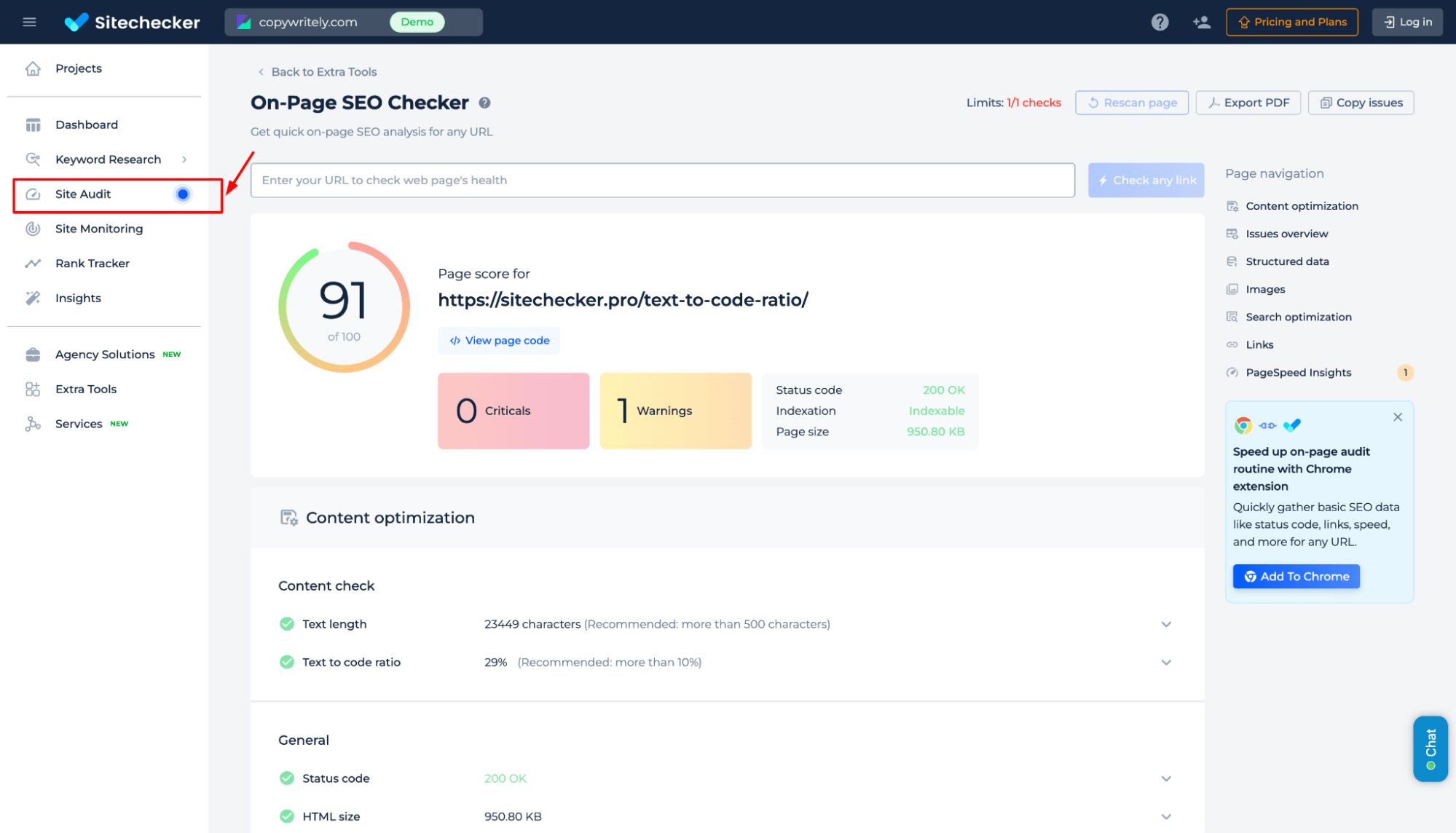
Pour découvrir toutes les fonctionnalités de l’outil, visitez la section Audit de site. Explorez la version de démonstration pour voir comment Sitechecker identifie et résout les principaux problèmes techniques de référencement.

Fonctionnalités supplémentaires de la vérification de page
Obtenez une analyse complète de l’état de santé de la page, y compris les problèmes critiques et d’avertissement. Identifiez les problèmes de performances, l’état des données structurées, les optimisations d’image et les facteurs techniques de référencement pour améliorer la visibilité de la recherche et l’efficacité du contenu.

Idée finale
L’outil de ratio texte/code HTML analyse la proportion de texte visible par rapport au code HTML, contribuant ainsi à optimiser les performances SEO. Il fournit des rapports instantanés pour des pages individuelles et des audits complets pour des sites Web entiers. L’outil détecte les faibles ratios texte/code, identifie les problèmes de pertinence du contenu et offre des informations d’optimisation. Avec une interface conviviale, un tableau de bord unifié et un ensemble complet d’outils SEO, il permet une analyse efficace du site Web. Les utilisateurs peuvent accéder à des rapports détaillés, suivre l’état du site Web et hiérarchiser les correctifs.