Qu’est-ce que Open Graph Validator ?
Open Graph Checker de Sitechecker analyse les balises Open Graph pour garantir une génération appropriée d’extraits de médias sociaux. Il propose une vérification d’une seule page pour une vérification instantanée des balises et un audit à l’échelle du site pour détecter les balises manquantes et les problèmes d’extraits, et assurer une surveillance continue.
Comment l’outil peut vous aider
Vérifier la mise en œuvre d’Open Graph : assure que les balises OG sont correctement configurées pour un partage optimal sur les médias sociaux.
Détecter les balises manquantes ou incorrectes : identifier les balises Open Graph absentes, incomplètes ou mal configurées affectant les aperçus de liens.
Analyser les performances des extraits de médias sociaux : teste la façon dont les pages Web apparaissent sur les plateformes de médias sociaux et met en évidence les problèmes qui peuvent avoir un impact sur l’engagement.
Principales fonctionnalités de l’outil
Tableau de bord unifié :fournit une vue centralisée des performances du site Web, des mesures SEO et du suivi des problèmes en un seul endroit.
Interface conviviale :conçue pour une utilisation facile avec une navigation intuitive, des rapports clairs et des informations exploitables.
Ensemble complet d’outils SEO :offre une suite complète d’outils SEO, notamment des audits de sites Web, le suivi des classements et la surveillance des sites Web.
Comment utiliser Open Graph Tester
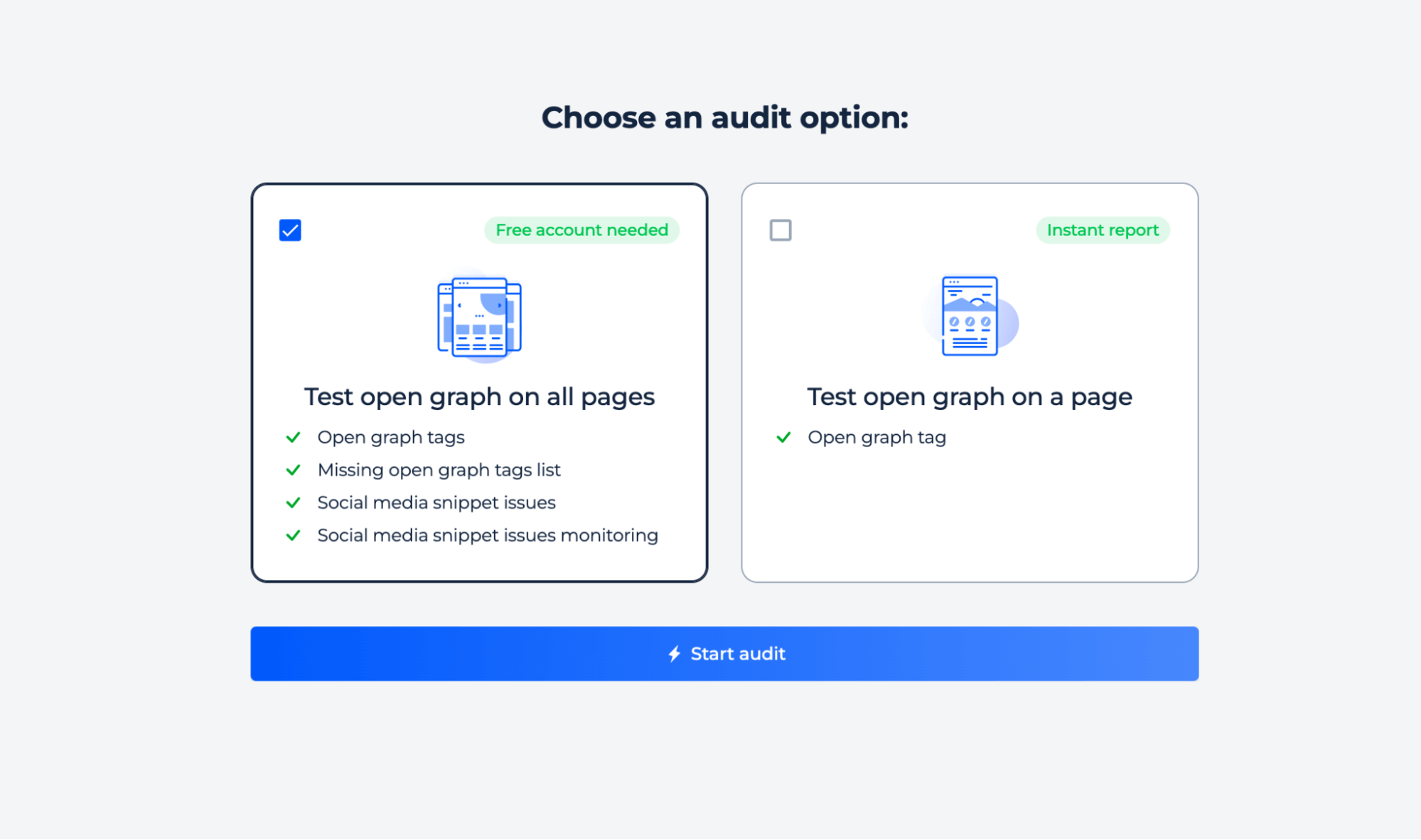
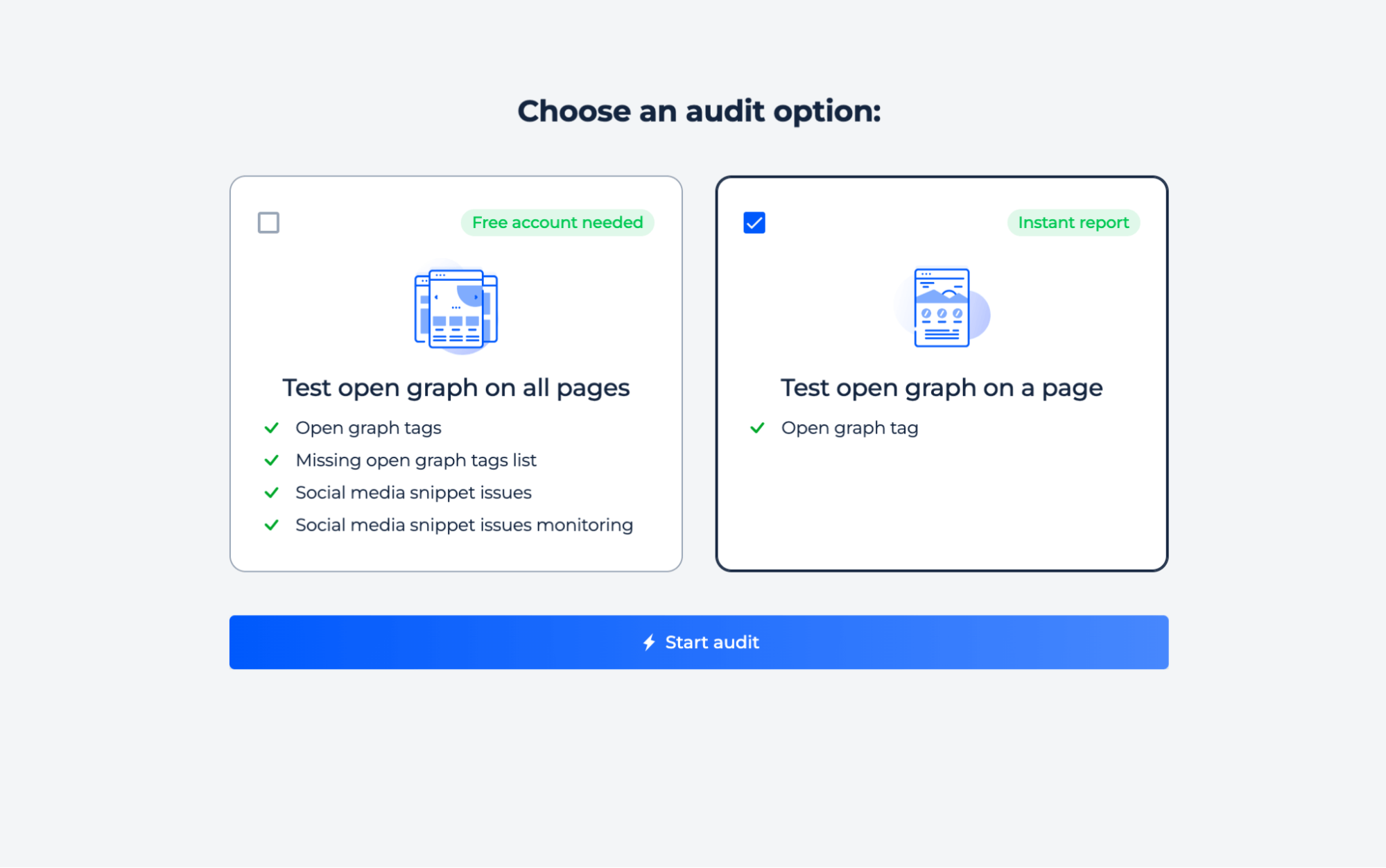
Pour utiliser l’outil, commencez par sélectionner une option d’audit. Choisissez « Tester Open Graph sur une page » pour une vérification instantanée d’une URL spécifique ou « Tester Open Graph sur toutes les pages » pour analyser l’intégralité de votre site Web. Une fois sélectionné, cliquez sur « Démarrer l’audit » pour analyser les balises OG et détecter tout problème affectant les aperçus des réseaux sociaux.
Test Open Graphs sur toutes les pages
Étape 1 : Choisissez l’option d’audit « Tester Open Graph sur toutes les pages »

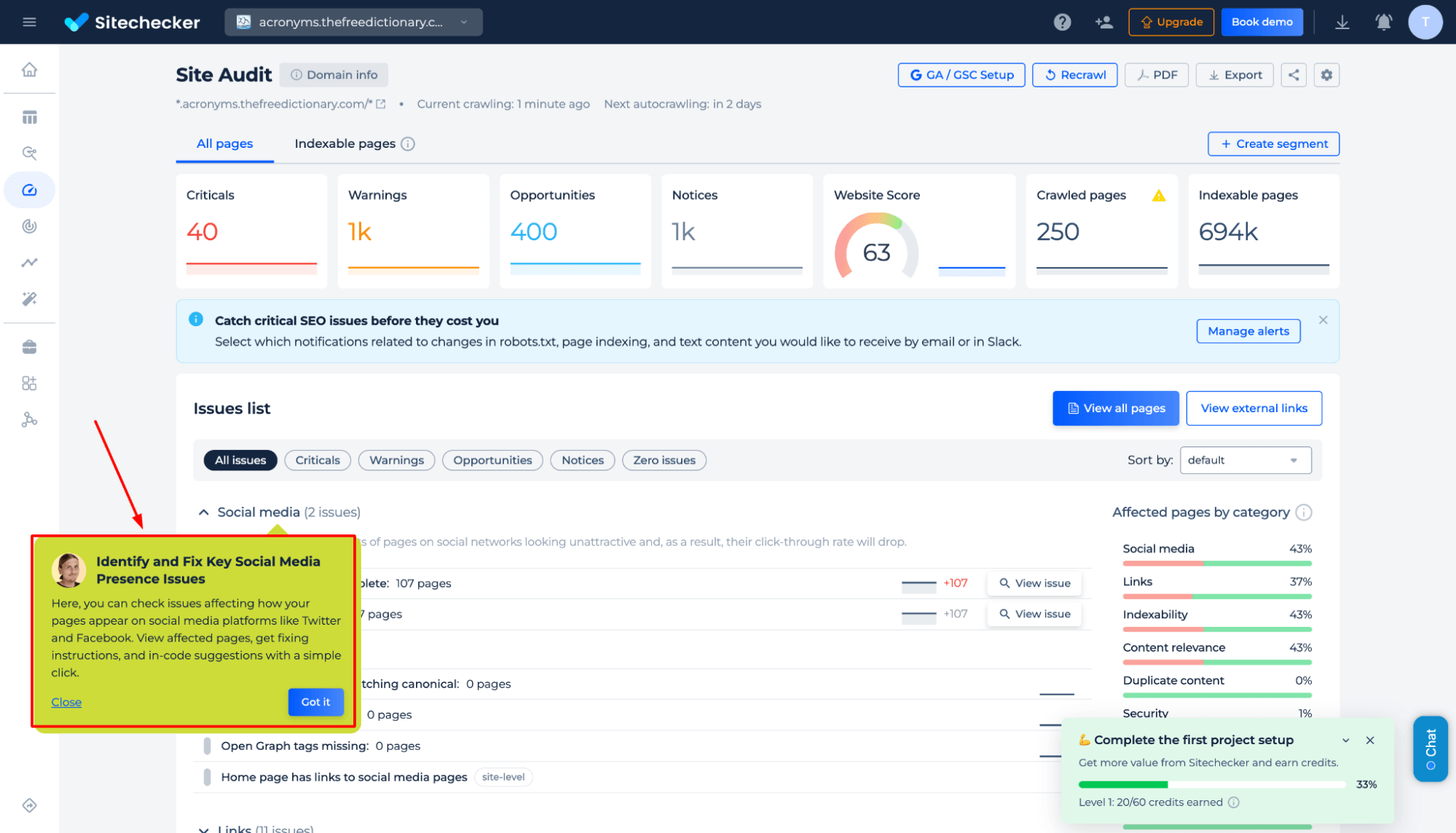
Étape 2 : Obtenez les résultats
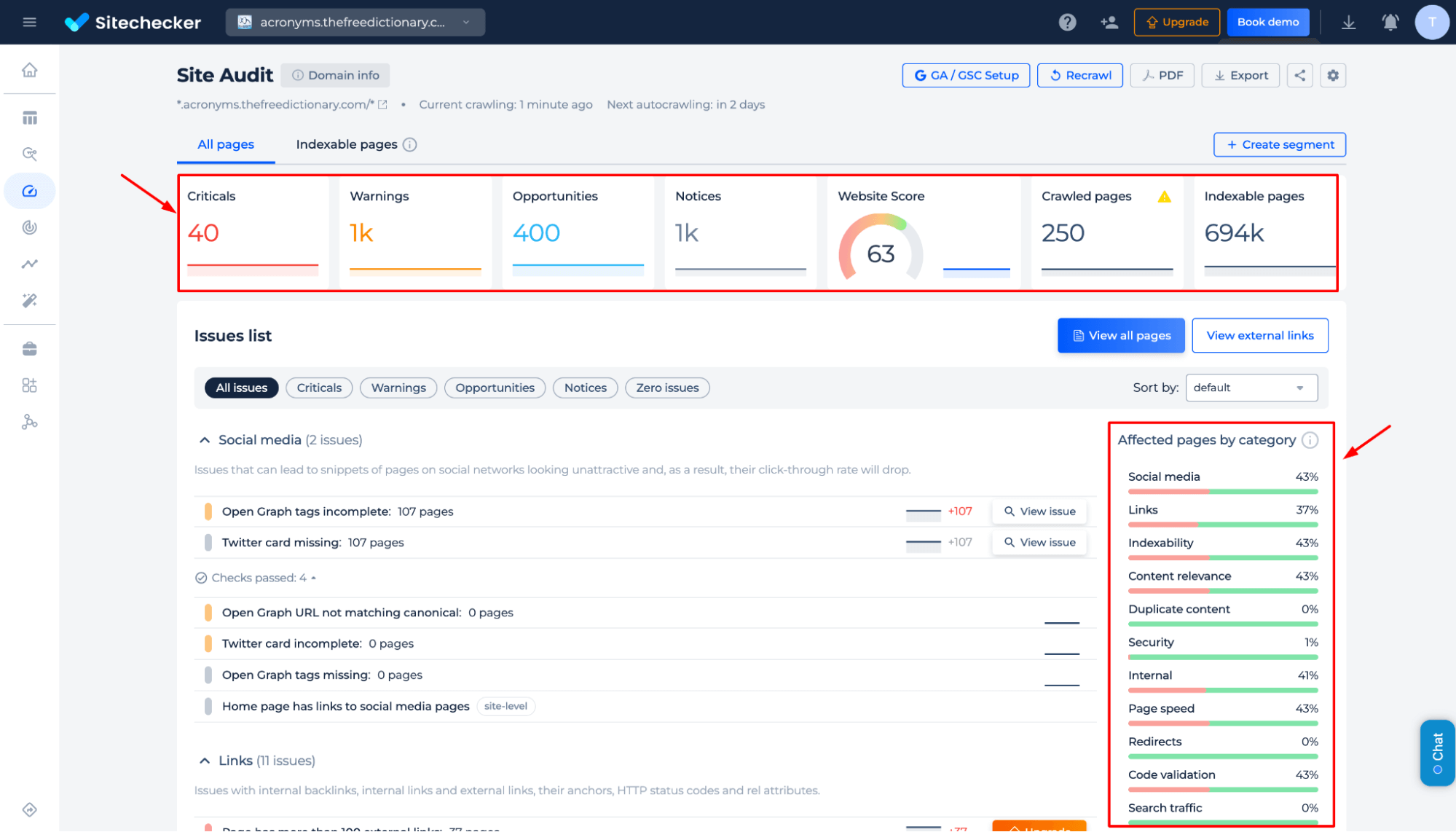
Obtenez des informations instantanées sur la façon dont vos pages apparaissent sur les réseaux sociaux. Identifiez les balises Open Graph manquantes ou incorrectes, prévisualisez l’apparence des liens lorsqu’ils sont partagés et recevez des recommandations exploitables pour optimiser l’engagement et les taux de clics.

Fonctionnalités supplémentaires de l’outil
Découvrez les problèmes critiques de référencement affectant la visibilité de votre site et l’expérience utilisateur. Analysez les domaines problématiques catégorisés, notamment la présence sur les réseaux sociaux, l’indexabilité, la vitesse des pages, la sécurité, etc. Obtenez des informations sur les pages concernées, hiérarchisez les correctifs et optimisez votre site Web pour de meilleures performances et un meilleur engagement.

Testez Open Graph sur la page
Étape 1 : une fois que vous avez sélectionné l’option souhaitée, cliquez sur « Démarrer l’audit » pour continuer

Étape 2 : obtenez les résultats
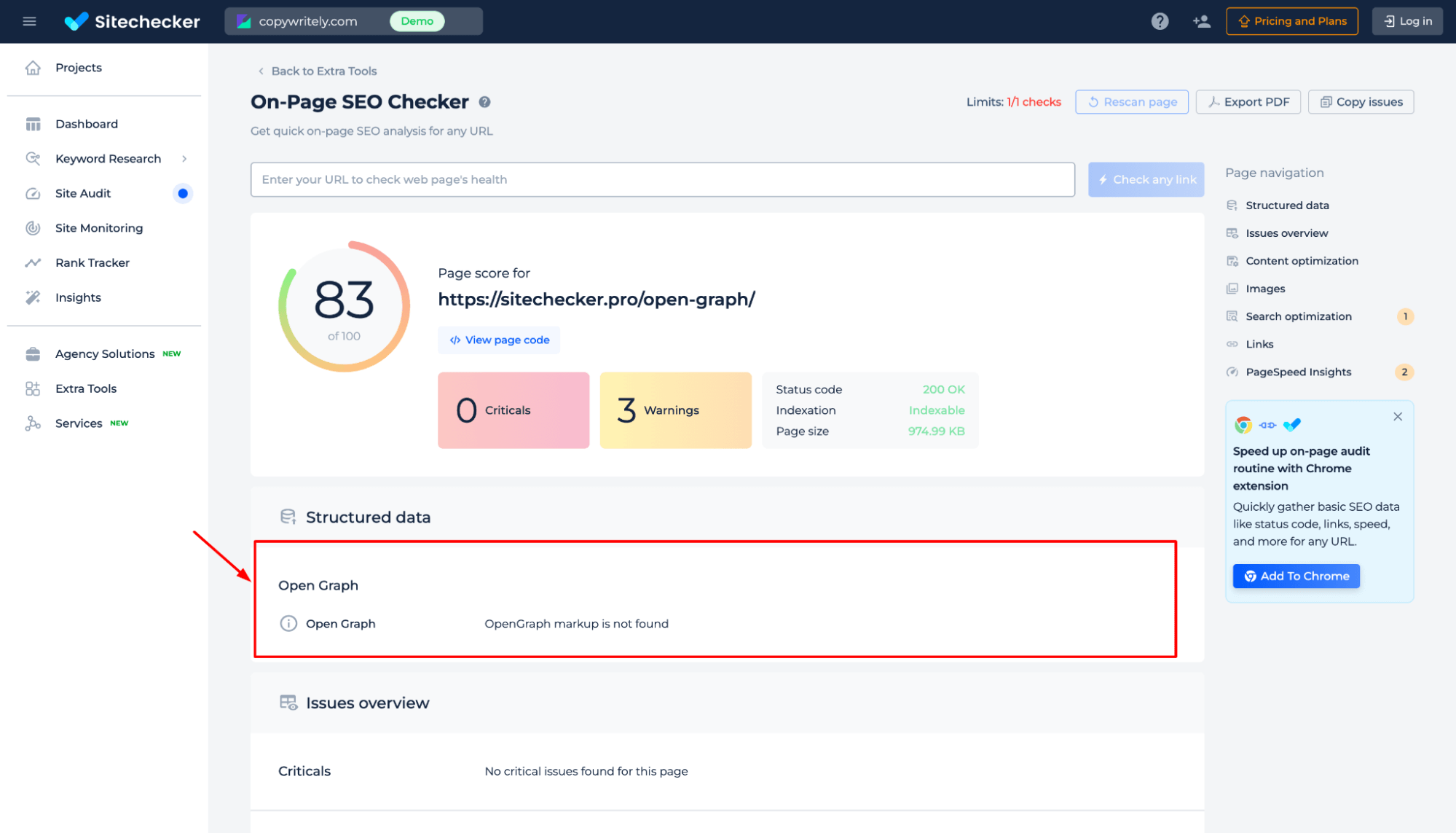
Vérifiez instantanément si le balisage OG est présent sur une page. Détectez les balises manquantes, assurez une génération d’aperçu appropriée sur les réseaux sociaux et optimisez le partage de contenu pour un meilleur engagement sur la plateforme.

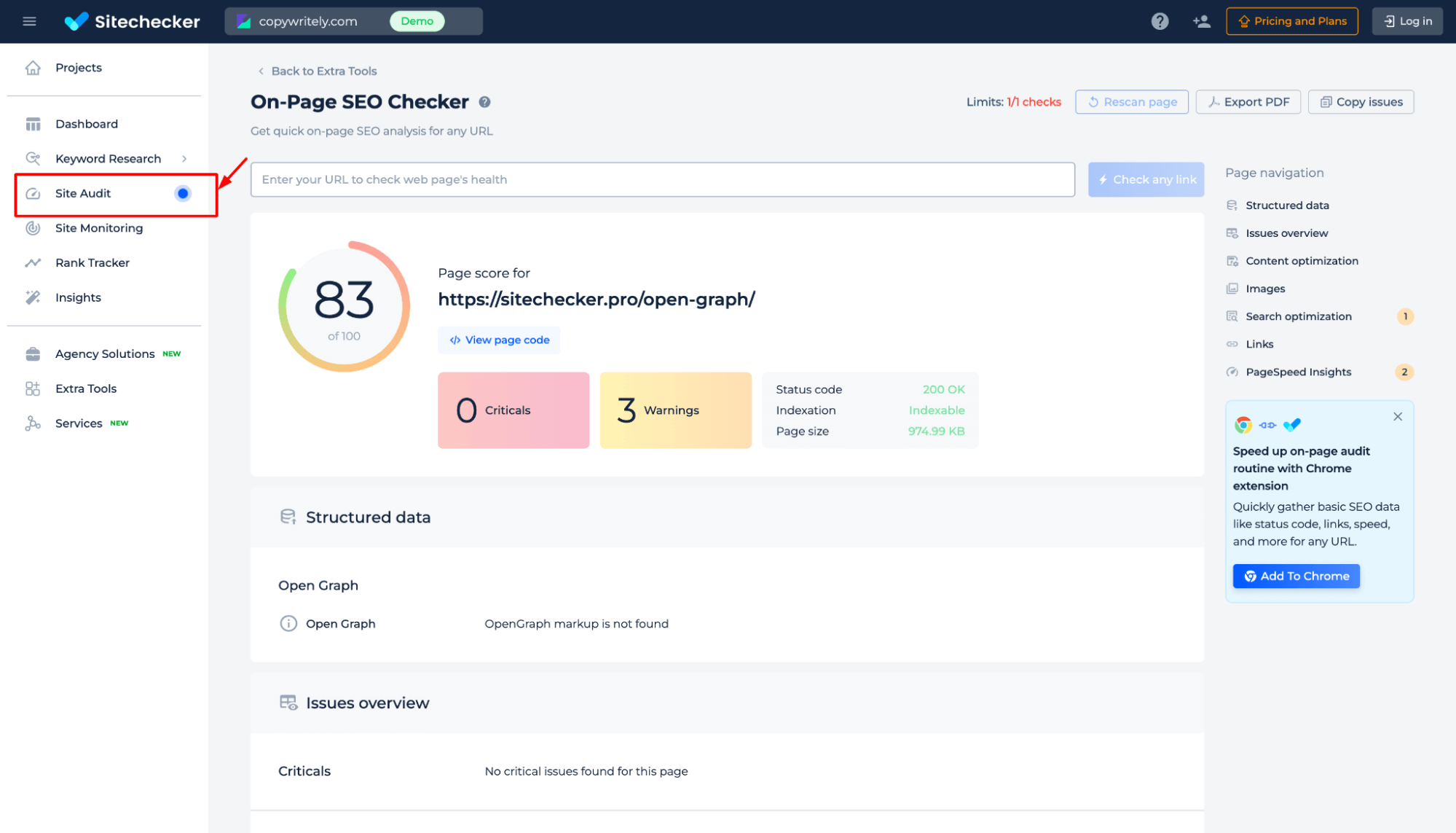
Explorez tout le potentiel de Sitechecker en explorant la section Audit de site. Essayez la version de démonstration pour voir comment elle détecte et corrige efficacement les problèmes techniques critiques de référencement.

Fonctionnalités supplémentaires de l’audit de page
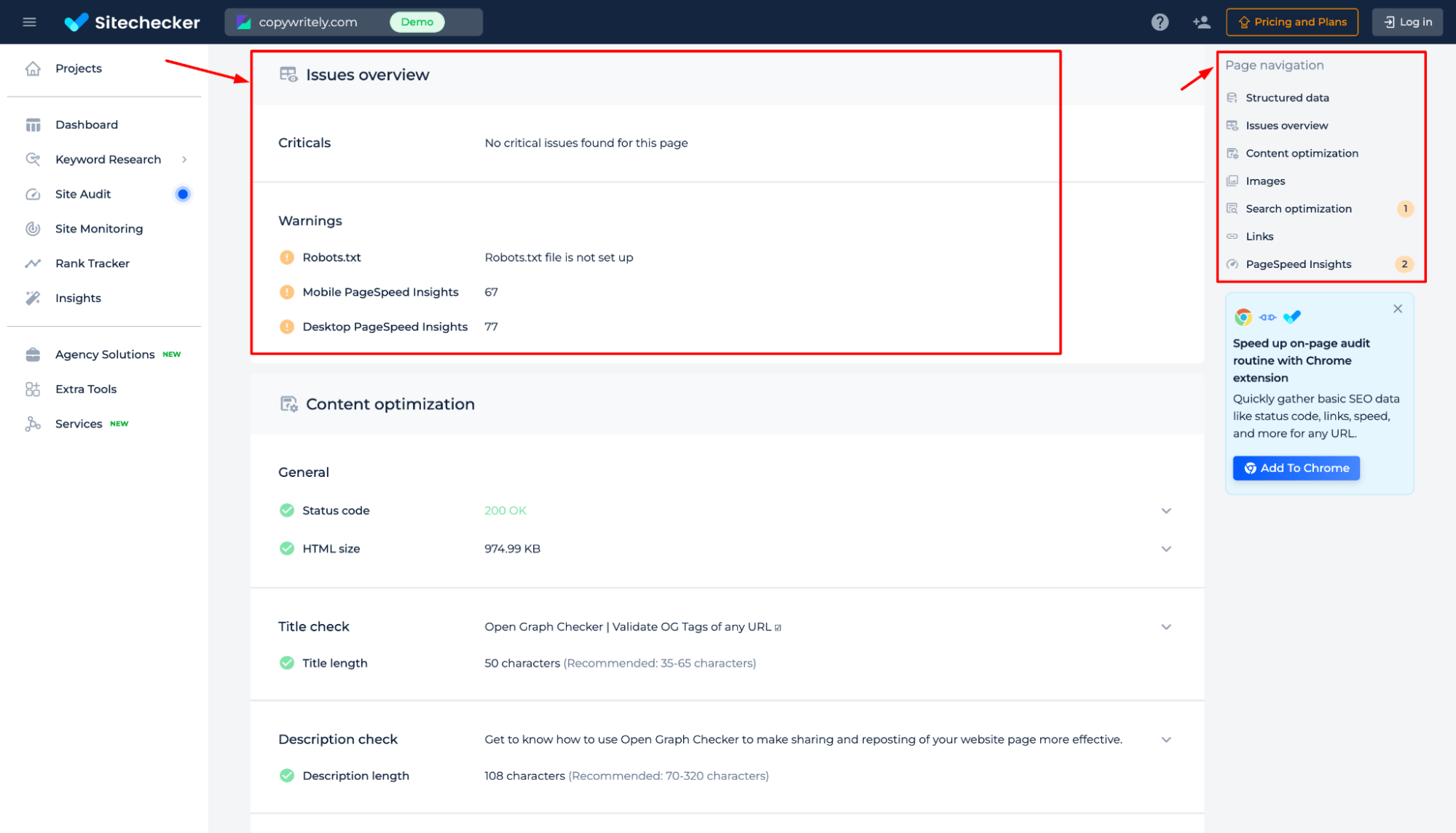
Obtenez un aperçu complet de la santé SEO de votre page, y compris les avertissements et les problèmes critiques. Identifiez les problèmes tels que le fichier robots.txt manquant, les informations sur la vitesse de page et les lacunes d’optimisation du contenu. Parcourez facilement les données structurées, les liens et les performances de recherche pour améliorer la visibilité du site et l’expérience utilisateur.

Idée finale
Open Graph Checker est un outil puissant pour garantir que les extraits de médias sociaux de votre site Web sont correctement optimisés. Qu’il s’agisse d’effectuer une vérification rapide d’une seule page ou un audit complet de l’ensemble du site, il permet d’identifier les balises Open Graph manquantes ou incorrectes, de prévisualiser l’apparence des liens lorsqu’ils sont partagés et de fournir des recommandations pratiques pour améliorer l’engagement et les taux de clics.