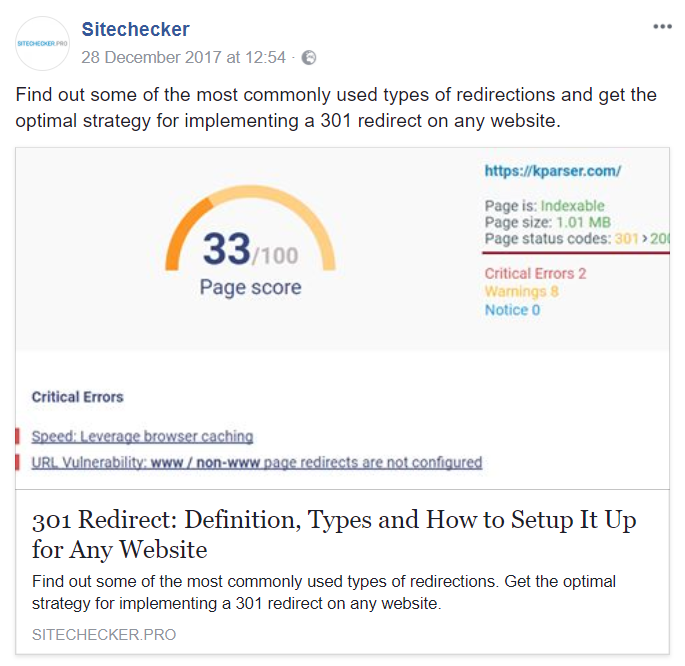
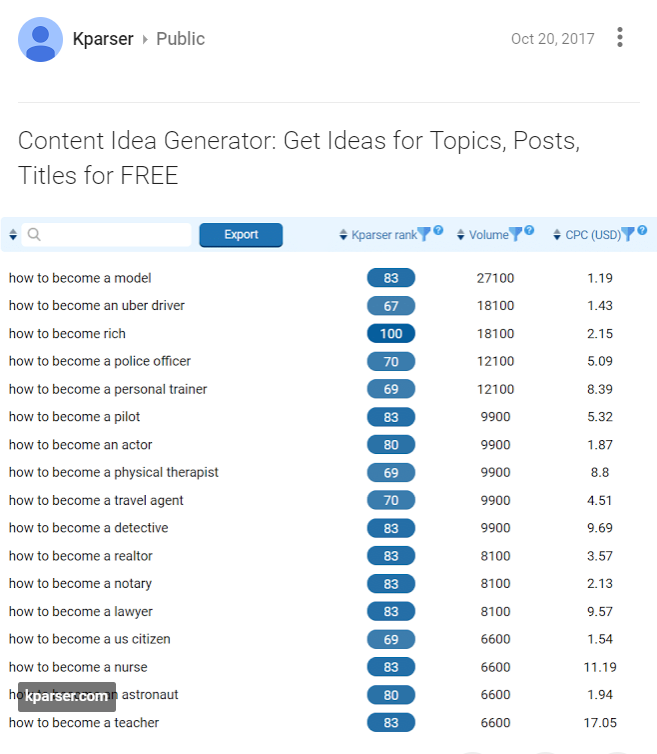
Hier is een voorbeeld van hoe gestructureerde informatie in de link naar een artikel eruitziet op de sociale media
Facebook open graph

Google+ open graph

We zijn er zeker van dat je het met ons eens bent dat deze berichten er aantrekkelijk uitzien en zeker aangeklikt zullen worden, terwijl het hewoon een link is die gedeeld is door een gebruiker van de sociale media, die het op zijn of haar tijdlijn gedeeld heeft, of binnen een community. Maar wat doe je wanneer de code goed geschreven is, maar bij het delen de informatie verkeerd of gedateerd weergegeven wordt? Welkom in de wereld van Facebook voor ontwikkelaars. Door de link te volgen, vind je een cache met oude informatie opgeslagen op het sociale netwerk voor jouw pagina en geeft het een prachtige nieuwe titel en descriptie. Misschien heb je nu een idee over het aanpassen van de lay-out van de OG voor jouw website, en spam (gewoon een beetje) in groepen en de sociale netwerk community?
Hoe pas je de OG lay-out aan?
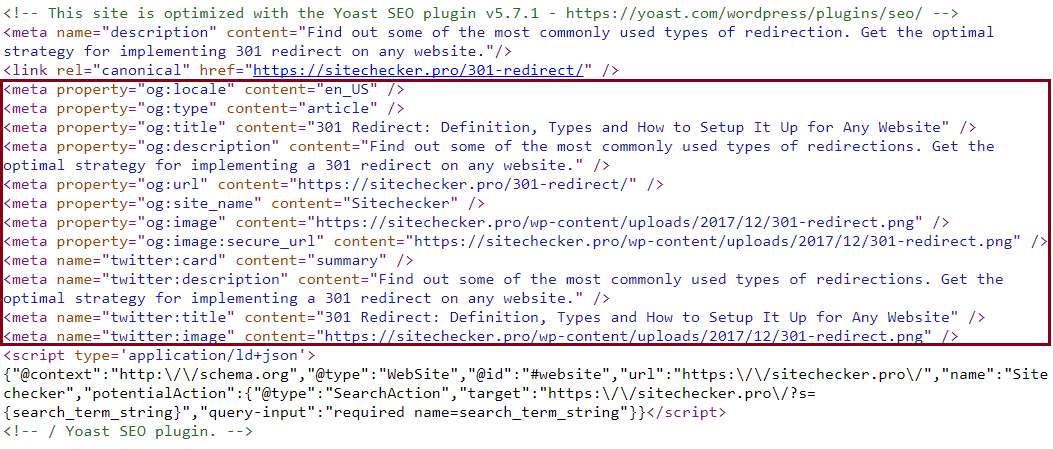
Laten we eens kijken hoe je het Open Graph protocol voor jouw website in kunt stellen om dit idee realiteit te laten worden. Alles is ontzettend simpel! Dit is hoe de broncode van het protocol eruitziet:

IHet staat in de code van de pagina, in de <head> … </ head> sectie, maar kan achter de meta tags geplaatst worden. Laten we eens kijken naar elke Open Graph tag en de betekenis ervan
apart behandelen:
- “og:locale” – indiceert de lokalisatie (taal van de website); je kunt ‘en_US’ als standaard instellen voor Engelstalige websites.
- “og:type” – beschrijft het type pagina (artikel, nieuws, video, category, etc.); hier kun je als standaard het volgende aangeven “article.”
- “og:title” – indiceert de titel van het artikel.
- “og:description” – laat de korte beschrijving zien wanneer de link preview aangemaakt wordt.
- “og:url” – een link naar de pagina van de website.
- “og:image” – een link naar de afbeeldingen die getoond wordt in het bericht.
- “og: site_name” – naam van de website.
De betekenis van elke tag is uitgelegd, je hoeft deze alleen nog maar in te vullen en te gebruiken in de code van jouw pagina via jouw favoriete internetbron. We willen hier graag aan toevoegen dat de introductie van het Open Graph protocol aangeraden wordt bij het installeren van buttons om te delen op sociale media via de pagina van de website. Dit maakt het makkelijker voor de gebruiker om handige informatie te delen met andere mensen. Het maakt de implementatie van de SEO Optimizer een stuk makkelijk wanneer er gewerkt wordt met ‘likes’ uitwisselen, hoewel zij geen concreet linkeffect bewerkstelligen, maken ze het wel makkelijker om het indexeren of re-indexeren sneller plaats te laten hebben bij het promoten van de website.
Open Graph voor WordPress, Opencart, Joomla
Voor de meest populaire CMS-systemen zijn er al plug-ins gemaakt voor het introduceren van Open Graph markup zonder eerst bezig te moeten gaan met verschillende codes. De SEO plugin voor WordPress kan bijvoorbeeld hier gedownload worden, of je gebruikt de extensie van de Yoast SEO plugin die hier ook geschikt voor is. Voor Joomla kun je de volgende link gebruiken om te beginnen en voor OpenCart hier.



