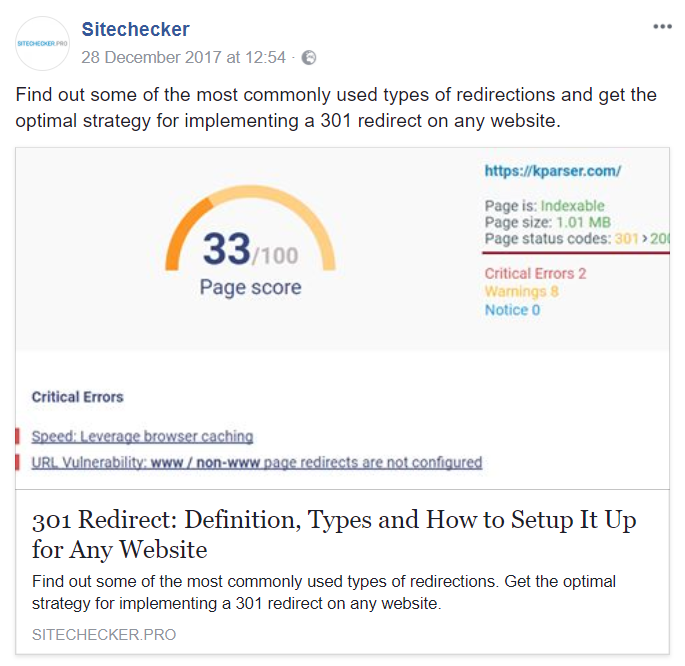
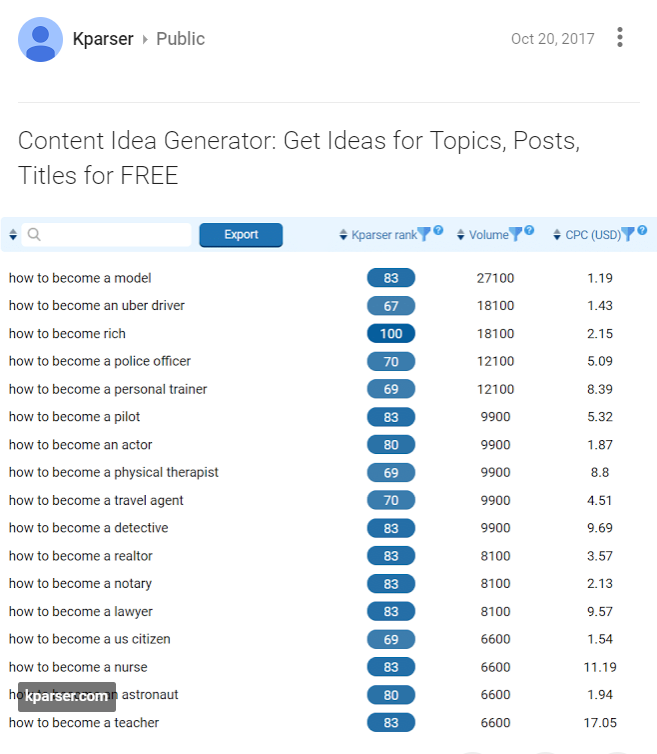
Aqui está um exemplo de como as informações estruturadas sobre o link para um artigo aparecem nas redes sociais
Facebook Open Graph

Google + Open Graph

Certamente você irá concordar que essas postagens parecem bastante atraentes e clicáveis, sendo apenas um link que um usuário das redes sociais compartilhou com seus amigos, publicado em uma linha do tempo ou comunidade.
Mas, o que você deve fazer se o código estiver escrito corretamente, mas ao compartilhar no facebook, informações incorretas/desatualizadas aparecem? Bem-vindo ao Facebook para desenvolvedores. Seguindo este link você pode limpar o cache antigo de informações que está armazenado na rede social para a sua página e alimentá-lo com um novo e lindo título e descrição.
Por acaso você agora tem uma ideia de como personalizar o layout do OG para o seu site, e spam (apenas um pouco) nos grupos e nas comunidades das redes sociais?
Como personalizar o layout OG
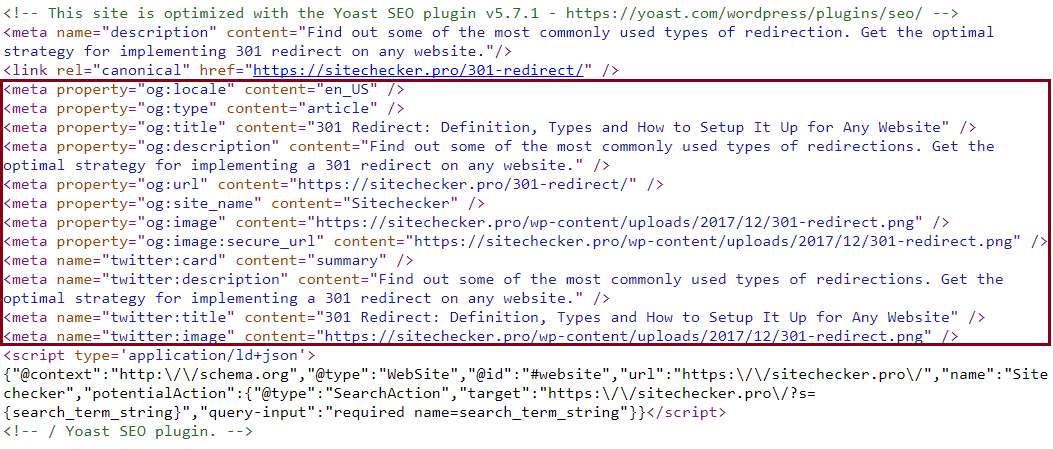
Vamos agora descobrir como configurar o protocolo Open Graph para o seu site e transformar essa ideia em realidade. Tudo é extremamente simples! veja como o código-fonte do protocolo deve parecer:

É colocado no código da página, na seção… mas pode ser colocado após as principais meta tags.
Vamos lidar com cada tag do Open Graph e seu significado separadamente:
- “og:locale” – indica a localização (idioma do site). Você pode usar o valor de “en_US” como padrão
- “og:type” – descreve o tipo da página (artigo, notícias, vídeo, categoria, etc.); você pode usar “artigo” como padrão
- “og:title” – indica o título do artigo
- “og:description” – situação onde uma descrição curta que é exibida quando a visualização do link é gerada
- “og:url” – um link para a página do site
- “og:image” – um link para uma imagem que será exibida na publicação
- “og: site_name” – nome do site
O significado de cada tag deve ser delineado, então você só precisa preenchê-las e incorporá-las na página de códigos do seu recurso de internet favorito.
Gostaríamos de acrescentar que, com a introdução do protocolo Open Graph, é recomendado instalar botões “Compartilhar” nas redes sociais do site. Isso facilitará o usuário compartilhar informações úteis sobre seu site com outros usuários. Bem, isso certamente simplificará a implementação de tarefas para o otimizador de SEO ao trabalhar com trocas de “likes”, que, embora não tenham um efeito tangível de link, nos permitem acelerar a indexação / re-indexação, enquanto promovemos o site.
Open Graph para WordPress, Opencart, Joomla
For the most popular cms-systems, there are ready-made plug-ins that help realize introduction of the Open Graphic markup without involving coders.
Para os sistemas cms mais populares, existem plug-ins pré-fabricados que ajudam a realizar a introdução da marcação Open Graphic sem envolver codificadores.
Por exemplo, para WordPress, este plug-in de SEO pode ser baixado aqui ou você pode usar a extensão do plug-in Yoast SEO, que também solucionará este problema. Para o Joomla, você encontrará um plug-in seguindo este link, e para Opencart este.