¿Alguna vez ha abierto un sitio web que tenía demasiados elementos de página?. No hay nada peor que abrir una página, que tarda mucho en cargar, y cuando finalmente lo hace, no puedes distinguir nada. Todos los elementos de la página HTML bloquean la vista de toda la página.
Este es un defecto de diseño de página web que debe evitar a toda costa. Debe asegurarse de que haya más contenido en su sitio que elementos HTML. ¿Cómo haces eso? Mediante el uso de un comprobador de relación de código a texto.
¿Cuál es la relación entre código y texto?
La relación texto/HTML nos dice cuánto texto hay en una página en comparación con cuánto código hay en el backend. Esta métrica evalúa la cantidadde información textual contenida en páginasweb en lugar de la cantidad de código HTML que se necesita para producir la página. Cuanto mayor sea la proporción, mejor será la experiencia del usuario. Después de todo, desea que la gente lea la información que ha proporcionado.
¿Cómo determino la relación con la herramienta Sitechecker?
La proporción de texto a código indica el éxito con el que se ha optimizado su página. Es realmente simple descubrir esta información: solo ingrese la URL o el nombre de dominio. Se calcularán las siguientes métricas:
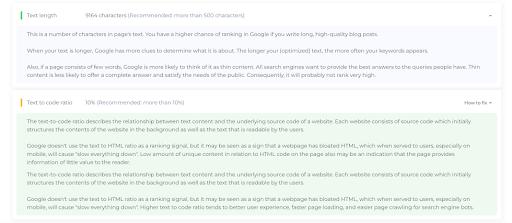
- Tamaño del texto
- Proporción de texto a código
Además, la herramienta proporciona toda la información que necesitará sobre cada estadística que se mide.
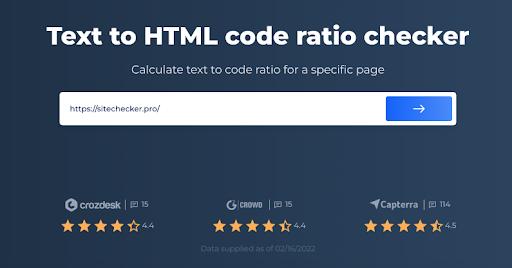
Paso 1: Inserta tu URL
Primero, debe copiar la dirección de su página web y pegarla en la barra. Luego haga clic en el botón que apunta a la derecha.

Paso 2: Resultados
Espere un momento y el sitio le mostrará una lista de todos los resultados.

¿Es importante para el SEO?
A pesar de que la relación Texto/Código tiene un impacto mínimo en su ranking de Google, no se sugiere “bombear” el código HTML en lugar del texto real en la página. Si lo hace, podría tener un impacto perjudicial en el rendimiento de su sitio. El exceso de código HTML puede hacer que una página se cargue lentamente y dificultar que los robots de los motores de búsqueda realicen sus tareas.
Esto se verifica desde los altos mandos de Google. John Mueller, defensor de búsqueda de Google y principal experto, señaló que la proporción de texto a HTML no es una señal de clasificación. Sin embargo, puede tomarse como una indicación de que una página web contiene HTML inflado. Cuando los consumidores acceden a un sitio de este tipo, especialmente en dispositivos móviles, puede “ralentizar las cosas”. También dice en el registro que, “No usamos [proporción de texto a HTML] para nada”, y que no se centraría en esa métrica para fines de SEO. Encuentra el video completo aquí: https://youtu.be/4QL1uuo_NNA?t=1918
¿Cuál es la proporción óptima de texto a HTML?
La proporción ideal de texto a código es 10 %, que es el punto de partida. Si la proporción de contenido a código de su página es inferior al 10 %, debería considerar optimizar su código HTML, código CSS y código JS o agregar contenido adicional a su sitio web.
Pero esto no significa que tengas que apegarte a una proporción del 10 % como un evangelio. Es su sitio, al final del día, y debe hacer lo que funcione para usted.
De hecho, las buenas proporciones de texto a HTML oscilan entre el 25 % y el 70 %. Puede notar que muchos sitios web mejor clasificados en los resultados de búsqueda tienen texto visible. Esto se ha vuelto cada vez más evidente después de que los motores de búsqueda, como Google, lanzaran la actualización de Panda, que se centró en los sitios basados en contenido.
¿Cómo arreglo las URL con una proporción baja?
A pesar de que este no es un factor de clasificación de Google, no es recomendable “bombear” un código HTML en relación con el contenido útil de una página. Si lo hace, puede tener un impacto negativo indirecto en la calificación de su sitio web como resultado del algoritmo de Google. La carga de un sitio web, así como el análisis de la página por parte de los robots de búsqueda, pueden ralentizarse debido al código HTML redundante.
En cuanto a cómo solucionarlo, estas son las cosas que puede hacer:
- El sitio web https://validator.w3.org/ le permite verificar la validez del código HTML.
- Elimine el código que no es necesario.
- Los grandes espacios “vacíos” deben eliminarse del código.
- Los comentarios grandes deben eliminarse del código.
- Elimine cualquier texto oculto que no sea visible para el público en general.
Para obtener más detalles, consulte https://sitechecker.pro/site-audit-issues/text-to-code-ratio-is-low/
¡Analice no solo la proporción de texto a código sino todo el sitio!
Realice una auditoría completa para descubrir y corregir todos los problemas a nivel de sitio y de página en su sitio web.