Launching your own website is not a difficult task anymore. New web solutions and constantly improving functionalities let make your website with minimum knowledge in web development. Business owners just need to decide upon an idea and desired functionality. The rest is easy to customize and manage with proper web tools or website builders. Here is your specific guide on how to create a website from scratch.
From what step should I create a website?
People launch websites when they open or grow their businesses, just for an online presence or increasing credibility. But when it comes to realization, we always start with choosing an ultimate content management system.
Facts about popular CMS
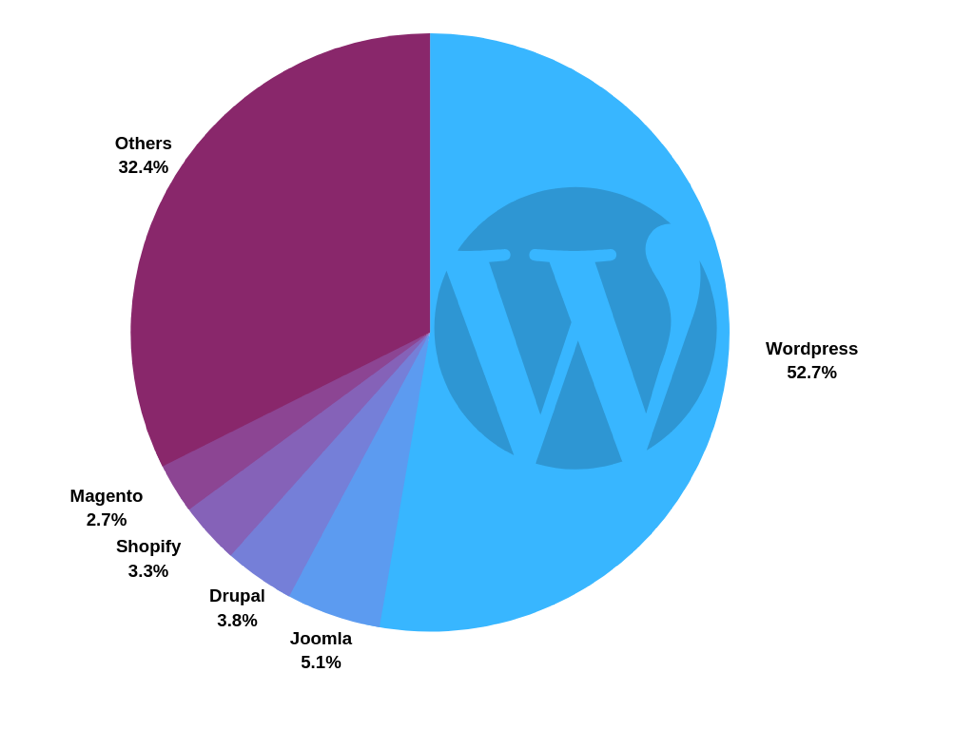
Below, you’ll find five top popular web CMS that are currently used in the world with some stats and short descriptions. This statistic shows what platforms people build their websites.
- WordPress – 52.71% of users; 1,160,628 domains.
- Joomla – 5.120% of users; 112,754
- Drupal – 3.875% of users; 85,334
- Shopify – 3.354% of users; 73,861
- Magento – 2.735% of users; 60,236

As a result, more people prefer to create a website with WordPress. Let’s find out why.
WordPress is the first answer that comes to mind when someone wonders how to make a website. It has gained a reputation of an innovative blog platform with high usability from its very beginning. Continuous upgrades made it suitable for a diversity of other formats. Currently, WordPress is used for all types of websites, from small personal blogs to large-scale e-commerce sites. It is the best option for launching platforms with wide functionality that is easy to manage.
Joomla has a user-friendly interface and is perfect for those who need extended functions and features. It allows creating a more flexible structure. It is suitable for corporate and e-commerce resources.
Drupal is probably the favorite one among developers. It allows creating more complicated websites but also requires more serious knowledge in development you can live without when using WordPress or Joomla. It is used for highly-functional platforms with complicated data design, like forums, big webshops, etc. But it is harder to maintain than WordPress.
Shopify is a leading e-commerce platform for launching webshops. It is so easy to use that a webshop creation process is possible without any programming knowledge. It is perfect for entrepreneurs who want to start a shop without any worries or extra expenses.
Magento is one more e-commerce platform that comes with a long list of built-in features: currencies, languages, discounts, reports, etc. It also provides diverse modules (or extensions) and templates. It is perfect for e-commerce and business websites, though it can be complicated for an inexperienced user.
In any case, the main purpose of an e-commerce site is to make sales and profits. But, of course, you need to do the right on-page and off-page optimization. You can find SEO tips for an e-commerce site.
Website building platform: definition and purpose
The very idea of launching a new website should begin with a clear understanding of your goals. Usually, one starts a website for commercial or non-commercial purposes.
Website building platform has a wide range of website styling and customizing options. Its goal is to simplify the process of site managing from design, themes to SEO optimization functions.
It’s very important to have an opportunity to maintain the website template. If you are not the website owner, you can use a white label SEO reporting tool to show the progress of its customization.
You need to develop a commercial web resource to solve one or several of the following tasks:
- selling items and services;
- personal or political promotion;
- sharing valuable information with target audience in order to receive income;
- creating positive image for commercial company.
Non-commercial website creation covers several other tasks: starting a personal blog, a platform for communication, sharing diverse content between certain groups of users, manifesting online presence for charity organizations, etc. (WordPress is perfect for that)
Technical aspects of creating a personal website greatly depend on the choice of tools. Nowadays, there are three main ways to launch a website on your own:
- website builders;
- CMS systems;
- writing source code or custom website development.
For those who need a more tailored approach and advanced functionality, Soloway provides custom website development services, offering unique solutions that cater to specific business needs. This is particularly useful for projects requiring bespoke designs and complex integrations.
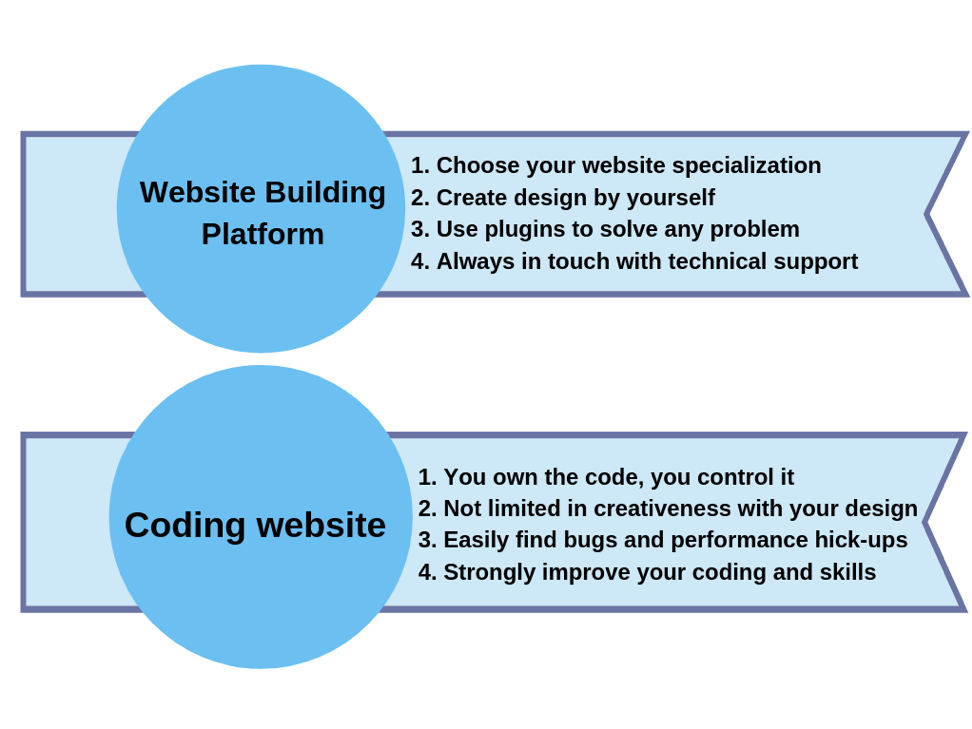
Such a platform is a collection of scripts and software solutions for creating a completely functional website. They offer complex solutions for any complexity.
- You can create websites of any specialization very quickly.
- Administration panel allows editing your website design and functionality.
- You can use a big number of different plugins and ready blocks for diverse tasks.
- Technical support is quite simple and doesn’t require any programming knowledge.

A simple example of creating a website
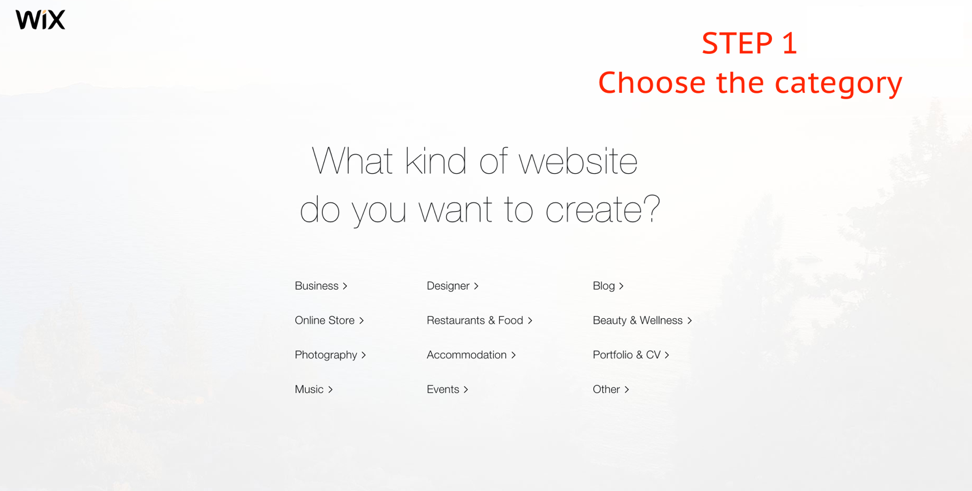
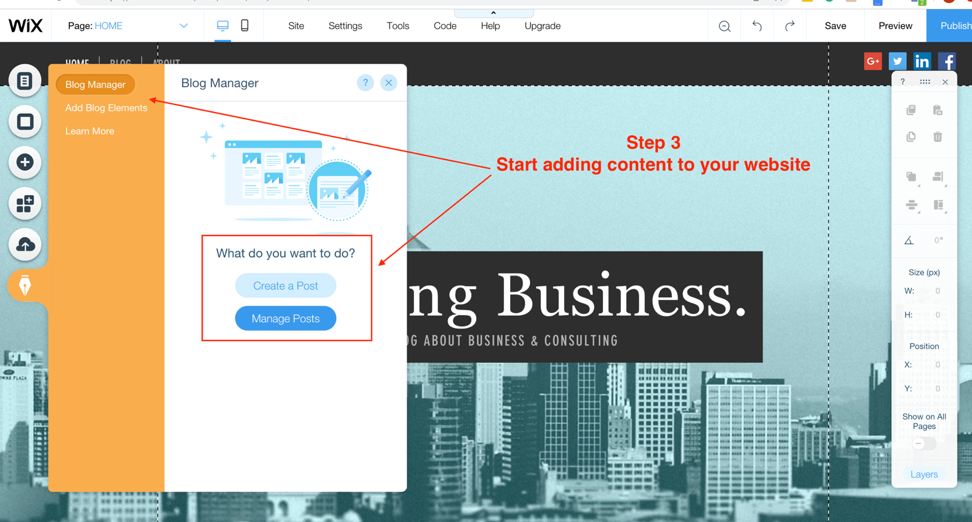
Let’s discuss the stages of making a website using Wix website builder as an example. It is perfect for business owners, who don’t plan to deal with all shades of web development, create their website from scratch using HTML code, or figure out the peculiarities of working with Wix platform. In fact, there are many worthy alternatives to Wix. The best one for beginners is Weblium, a free website builder.With its in-built AI-powered design assistant, you’ll end up with a stunning website with little effort and no skills at all.
Step 1. Registration and logging into the account. You pass a simple registration procedure. Filling in the form with required data or just authorize with Google account.

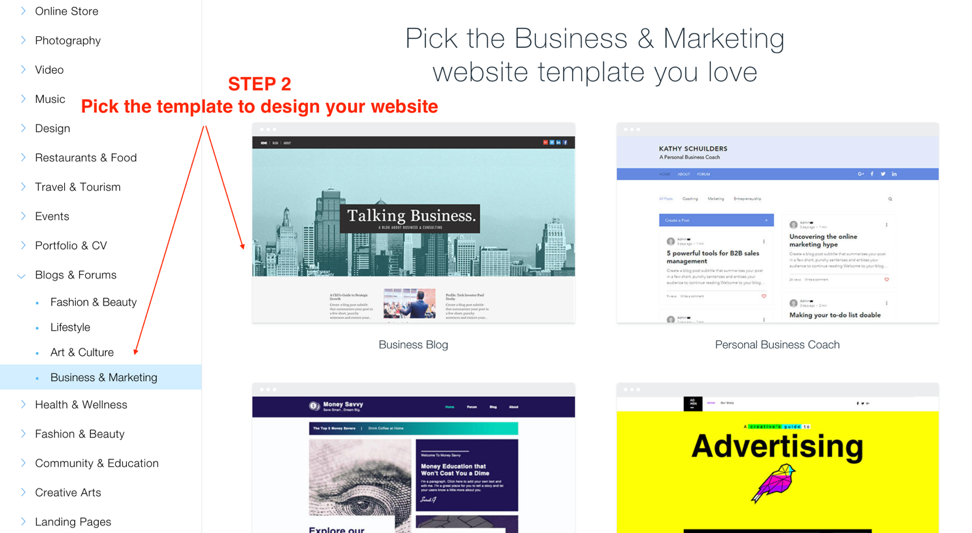
Step 2. Choosing a basic template. The builder provides access to the collection with over 500 free themes and templates. You have enough options to choose what you like.

Step 3. Setting up your platform. Finish the setup by adding content.

Pick up the right domain for your website
Are you ready to start your own website? A domain is your website name on the web. It is the address that consists of two parts – name and domain zone. The size of its name should not exceed 15 digits. Otherwise, you may face problems with indexing. A domain name should be short, original, and help to understand what your resource is devoted to. It doesn’t have to correspond to the web resource name, but it is desirable.
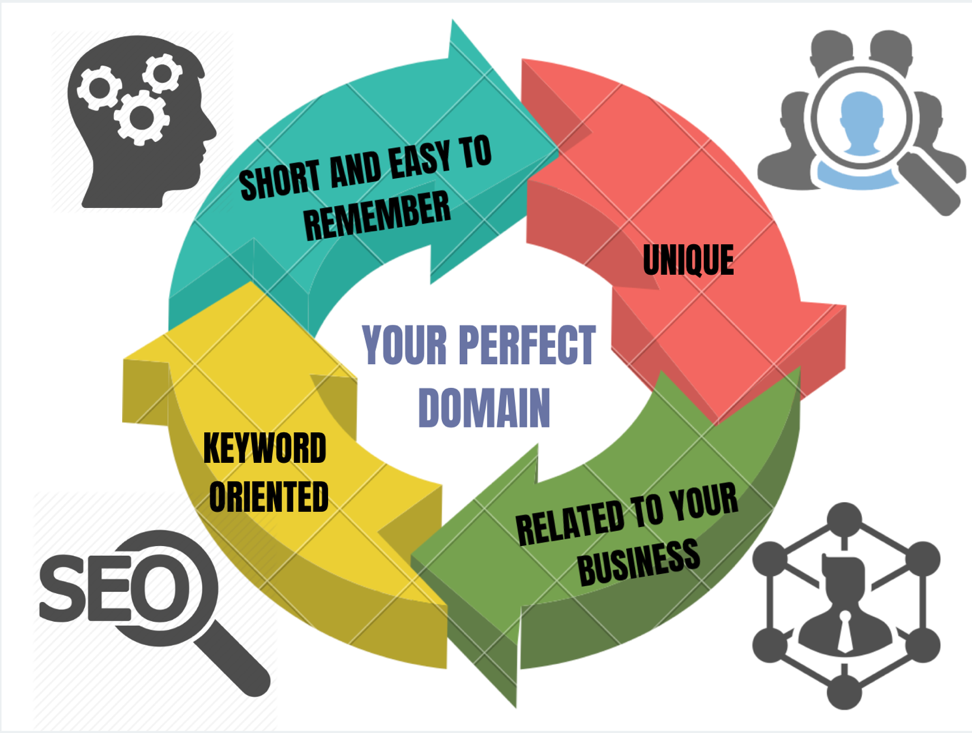
How to create a website with a perfect domain name? Check several parameters to narrow the circle of ideas. It should be:
- short, preferably 5-6 symbols;
- easy for memorizing;
- simple for typing and pronunciation;
- related to at least one aspect of your activity;
- located in a regional domain zone;
- without numbers or hyphens.

Domain zone part influences the indexing speed and how fast your site is going to appear in search results. Besides zones related to a particular country, there are widely used ones that are not associated with location:
- .net — sites with content related to the Internet.
- .biz — projects devoted to business.
- .info — informational resources.
- .com — commercial projects.
Don`t forget to check the information about the domain: registration date and availability. For these purposes try fast whois domain lookup tool from Sitechecker.pro.
Love is blind. This is the exact definition that could be given to describe the relationships between Google algorithm and exact match domains.
However, after a wave of spam domains, according to Matt Cutts, the algorithm was changed in 2012. Google has become more careful in analyzing the exact match of keywords in the domain names. To audit the website completely, try SEO analyzer tool. Now, it is not only the presence of a keyword in domain is taken into account. The more attention is given to the age of the domain, the number of backlinks, their trust, the website content, and other factors ranking. Therefore, our advice is obvious. Do not expect exact march domains (EDM) will bring you lots of traffic, you should work on your website, optimize it due to Google’s patents. Explore the research on “How the EDM affected SEO” is published at SearchEngineJournal.
There are some conventional rules you should keep in mind when creating a domain name:
- Make it original and easy to remember.
- Don’t use hyphens.
- The name shouldn’t be used by another brand or company.
- Use commercial words. Add a part that indicates that your site is a webshop.
- Register a good name, just in case. If you have plans of growing your business in the future, register several domain names in advance.
- Add key requests, but be careful with keywords in a website name. Several years ago, representatives of the Google search system became aware of the implementation of the so-called EMD in the algorithms. A record of this appeared in the official Twitter account of Matt Cutts, a Google specialist in web spam prevention:

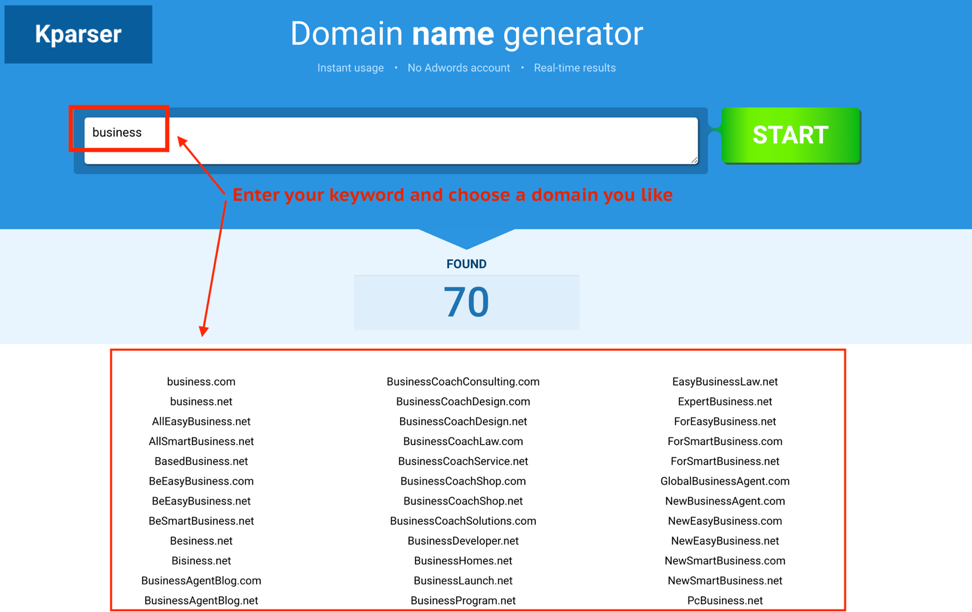
If you face problems with choosing a name, you can use a generator by kparser.com. It’ll help choose a domain that fits you the best and check the availability.
How does it work? Enter your keyword and choose the variant you like the most. Then check if it is available and start working on the website!

Hosting is a half of success
Hosting means a place on the Internet, where files of your site are located. If you draw an analogy with an offline world, web hosting can be compared to renting a place in order to open a shop. Only instead of square feet, you get megabytes, instead of the infrastructure – the power of the server. When speaking about hosting, we mean a distant computer where all files of your project are located. Its difference from an ordinary computer lies in a specific configuration, software, and working mode.
What rules to follow when you choose hosting?
Most likely, you’ll choose the first hosting type and tariff intuitively and will be able to come up with the ultimate option after you gain some experience. It is an ordinary situation, and it is completely normal. Nevertheless, there are some important things you should pay attention to.
- The equipment in a reliable data center. It means that hardware can go off only in critical situations the majority of which are covered and controlled by engineers. During technical works, engineers launch standby applications, so a server continues to run.
- Daily backups. Nothing makes you feel confident about the future like a regular backup. If hosting provider guarantees daily backups, it is a huge advantage that ensures data integrity.
- Support. Using support chat at Joomla, WordPress, Drupal, OpenCart is very convenient. This feature will be necessary if you want to launch, for instance, a blog on WordPress without further worries about databases or installing additional scripts.
- Protection from DDoS attacks. This is one of the key moments to consider. You should be certain that your website is protected from scammers.
- High uptime. Uptime is a period of continuous functioning of a computing system – time that passes from a moment of launching to shutdown, restart, and hang up. It is measured in percentage and shows the stability of hosting.
- FTP access. It is necessary for editing, deleting and copying folders and files on the server.
- User-friendly interface. In the case of hosting breakdowns, a website will be not available. It means that any person who opens you’re your site will be unable to make a purchase or finish any other target action. If operating capability is down for several days, it’ll affect the visibility among search results. Pages will not be indexed, and your ranking can decrease. As a result, you get low web traffic, fewer users, and lower sales.
If you want to make a big e-commerce website, you should read about the difference between web hosting and CDN. There are several hosting types that differ by some features and price.
#1. Virtual hosting
How does it work? You get a separate place on a physical server, where in addition to your many other websites are located. All available resources are divided between you and all other users. It creates certain limitations in terms of load and free space on the drive.
Who can use it? This solution will be perfect for websites with 1,000-1,500 of daily visitors. Storage and RAM are enough for creating several thousands of pages of webshop catalog. It is possible to buy extra space if needed. Limitations related to loading, however, will cause troubles in case audience grows.
#2. Virtual dedicated server (VPS/VDS)
How does it work? You also have to share the place and resources with roommates. However, now you’ll get only two or three of them instead of the hundreds. You also get an opportunity to manage different software settings on the server.
Who can use it? The monthly price of rent on average amounts to $20-50. This option allows for handling 5,000 to 15,000 daily visitors.
#3. Dedicated server
How does it work? This hosting option is the most expensive. It offers to place a website on a separate physical server, which is located on hosting provider’s service platform. All the resources will be used only for supporting your website. All you need to do is find a specialist who will be ready to take care of the maintenance and make all the needed corrections.
Who can use it? This is the solution for large platforms with dozens of thousands of daily users.

Let’s set up your website
After you have completed all the steps listed above, it is time to proceed with the most important part that is setup. But how to build a website from scratch? Let’s take WordPress as an example, as it is the most widely used and convenient website platform. In 90% of cases, it takes little time to install WordPress. Moreover, many hosting providers offer tools for an automatic WordPress installation. So let’s start with the installation guide!
Bluehost: WordPress Installation Guide
Bluehost is one of the easiest ways to install WordPress. This is a straightforward functionality with all the necessary functions, including hosting, storage, one-click set-up. Bluehost is recommended by WordPress and currently hosts over 850,000 sites. This service has one-click installing so the process will not be difficult to figure out. Here is your step-by-step guide.
1. Open Bluehost official website. Click on Login. Create an account or sign in with Google.
2. Choose a hosting plan. There are three options: basic, plus, and prime.
- Basic will be okay for the beginners. It offers limited space, parked domains, and subdomains, only 5 email accounts with 100MB storage per each.
- Plus provides unlimited space, subdomains, mail accounts, and storage for each. You also receive a budget for marketing offers and SpamExpert.
- Prime is usually highlighted as the recommended one. The first year comes at the same price the Plus does. In addition to all the Plus functionality, users get Domain Privacy and Site Backup Pro functions.
3. Enter your domain name. If you already have one, just type it in a corresponding row. If you can get one with Bluehost directly on this page.
4. Create an account. Fill in the form to provide the required account info: name, business name (optional), location, email, etc. Double check everything. Then save and get the account.
5. Launch the website. By now, you have an account and a domain name. Time to install WordPress. It is an easy one-click set-up that brings you to “Coming soon…” stage. Go to “My sites” at the control panel on the left to choose the design, add content and plugins.
Besides a full package of features and intuitive navigation, Bluehost offers good deals for WordPress beginners. You also get risk-free 30-day term with a money-back guarantee in case the service doesn’t meet your expectations. Besides, it provides the best 24/7 support. Make sure you chose the right plan for your purposes.
Customize your website with WordPress
Time to customize your web platform on WordPress. There are both user and admin settings you need to deal with before opening the website. Start with setting it up.
After logging in the WordPress admin account, you’ll be offered to choose items to be displayed on the admin panel. Just check the boxes you need. Check this step-by-step guide on how to build a WordPress website:
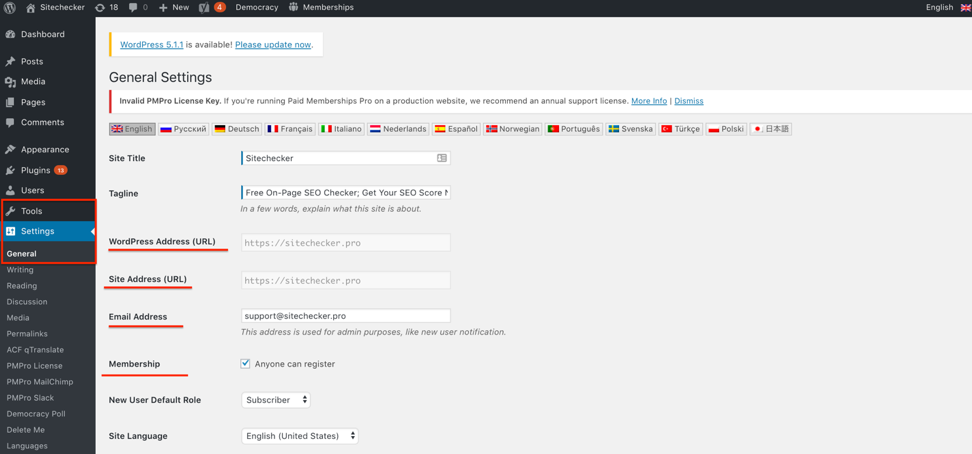
Step 1. Then, set up the parameters. Click on “Parameters” (on the left), then choose “General.” Here you need to fill in the name of your site, description, URL, and your email for administration.
Step 2. If users are allowed to register on your platform, indicate it in “Membership” section.

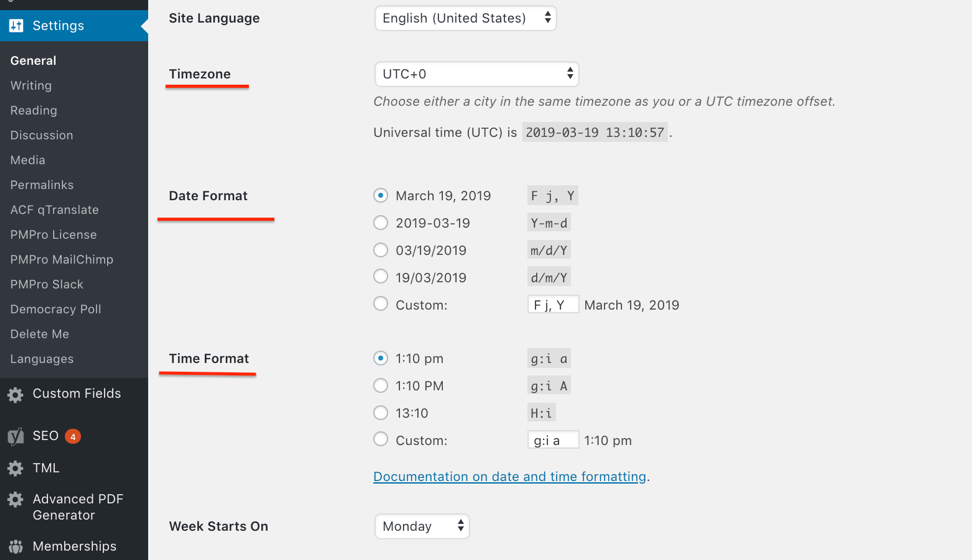
Step 3. Indicate the time zone, date and time formats.

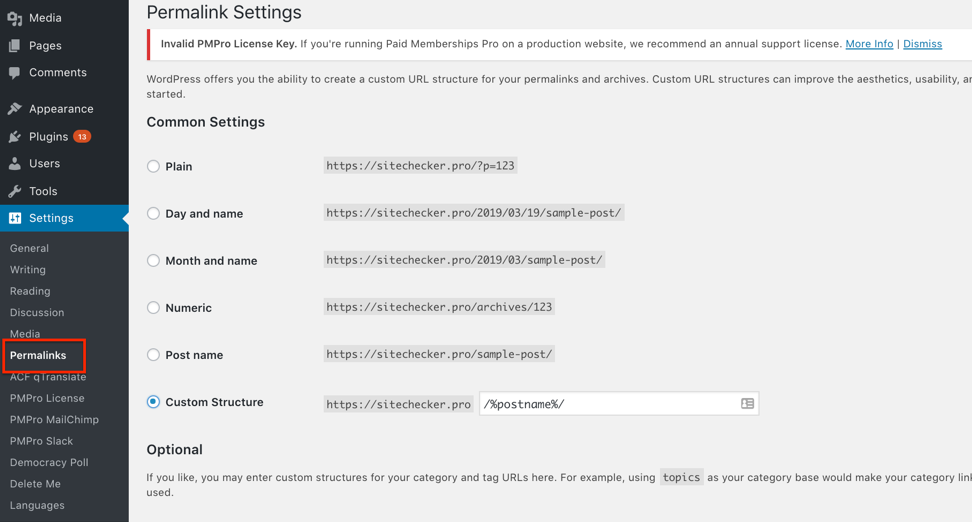
Step 4. Move to “Permalinks” to set up friendly URLs. It’ll is convenient for users and helps to prevent indexation issues.

Step 5. Setup 404 error page. It’ll be very helpful in the future. Make sure that a user that opened nonexistent link finds what they have been looking for.

Step 6. You can also adjust the working area by making it convenient and setting up a distant posting via an email.
Step 7. It is useful to install ping services that’ll notify crawlers about content updates and help to index your resource faster.
Step 8. How to design a website users see? Customize the user view! Decide on what will be displayed on the homepage, how many posts will be visible before the “More” button etc. Using WordPress site themes is a great solution.
аStep 9. Install the necessary types of plugins. Go to WordPress plugins shop. You will need:
- a plugin for redirect;
- for managing sitemap.xml file;
- for uploading robots.txt file;
- for installing languages;
- some more useful features you can add after research on plugins.
The intuitive WordPress interface allows customizing everything with ease and makes your website easy to maintain. Besides, all features come with short explanations so even beginners will be able to set up a website very quickly. Use the control panel on the left to manage the site.
How to add content to your website
You are on the homestretch of your make a website quest. By now, everything is installed, customized, and ready for the final launch. It is time to add some content and open your website to the world. Before proceeding to a step-by-step guide, you should understand the basic difference between WordPress pages and posts.
WordPress Posts are the publications of regular materials. Users can view and read them, comment, share in social networks.
WordPress Pages are static and provide the essential constant information – contacts, about, and similar info. Pages have their own hierarchy and templates.
Adding content step-by-step in WordPress admin panel
Step 1. Create a web page. Start with WordPress dashboard. There are three ways to do it:
- Click on Add → Page.
- Click on Pages → Add new.
- Open all pages, scroll down, click on Add new.

Step 2. Add text and images in the text field. A text editor is simple and familiar for anyone who ever used Word, Apple’s pages, or Google Docs.

Step 3. Then write the URL of the page, title and description. Click on Post. The page will appear on the website.
Step 4. Create a hierarchy.
- Create one more page to use as a parent category (e.g., Tips).
- Add a post or two, just like you added a page before (e.g., “How to Start A Blog”).
- Before publishing, indicate that Tips as the parent page.
Using different templates
Firstly, you need to activate a theme, which comes with different WordPress templates. You can do it in Tools. A new tab will appear in Attributes. Then apply a basic or the other of the available templates. Reload the page to see the difference and finally upload your own templates, if you have designed some.
- Create a template file by adding “page.php” to its name (e.g., my-page.php).
- Name it (My custom template) and save.
- Choose the new template in Attributes.
Congratulations! Now you are in a few steps away from your website on WordPress. Don’t forget to make improvements and read our blog on how to do it.