What is the Text-to-Code Ratio Checker?
The Text to Code Ratio Checker on Sitechecker analyzes the proportion of text content to HTML code on a webpage. It provides an instant report for a single page or a comprehensive audit for all pages. The tool helps identify low text-to-code ratios, potential text relevance issues, and ongoing monitoring for SEO optimization.
How the tool can assist you
Text to Code Ratio Calculation: measures the proportion of visible text to HTML code to assess content efficiency for SEO.
Detect low text-to-code ratio pages: provides reports to identify potential content issues.
Text Relevance Monitoring – detects and tracks text relevance issues to ensure content quality and improve search engine rankings.
Key features of the tool
Unified Dashboard: provides a centralized hub for tracking website health, SEO performance, and audit results in one place.
User-friendly Interface: designed for easy navigation, making SEO analysis accessible for beginners and professionals alike.
Complete SEO Toolset: includes website audits, rank tracking, on-page SEO checks, and real-time monitoring for comprehensive optimization.
How to Use the Tool
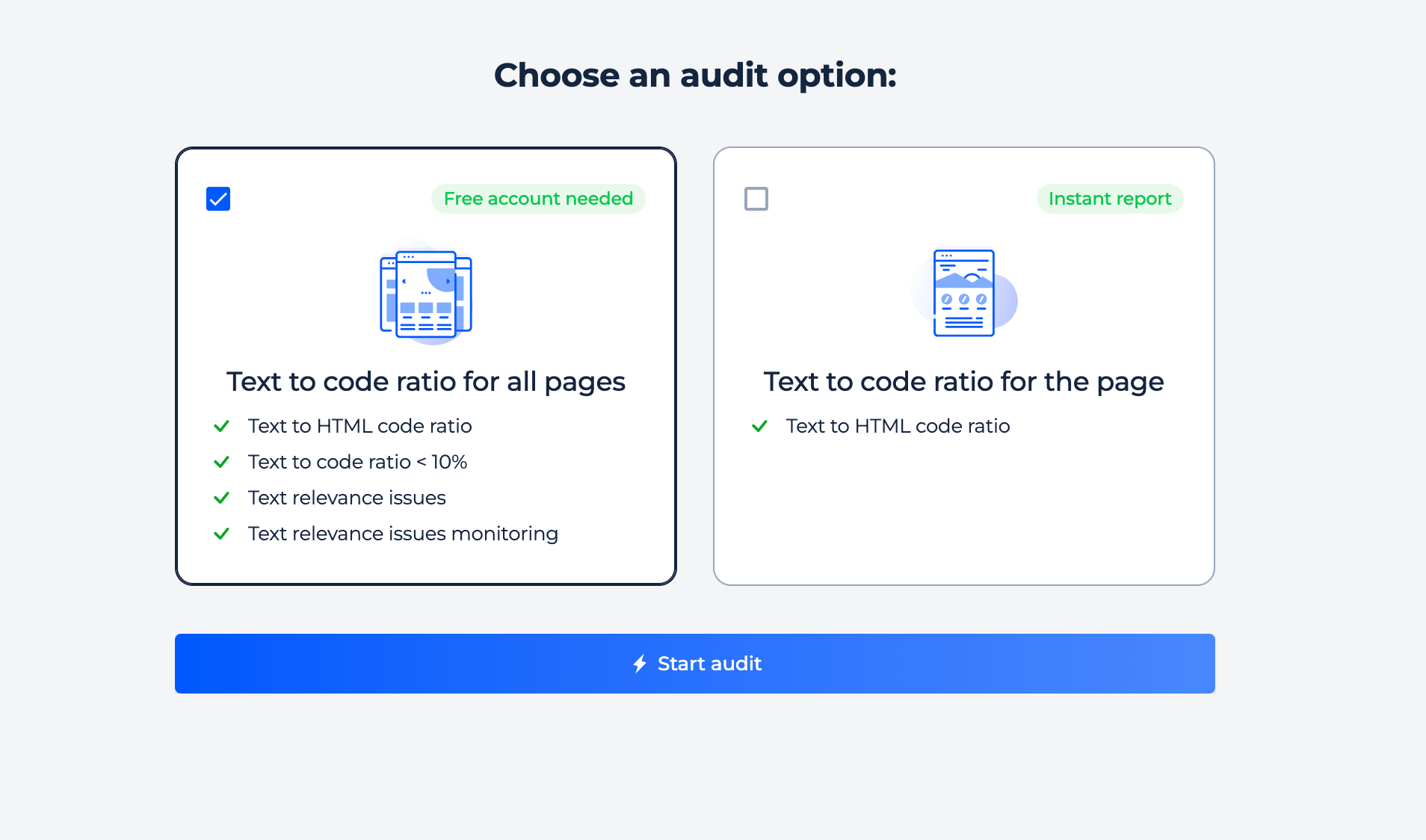
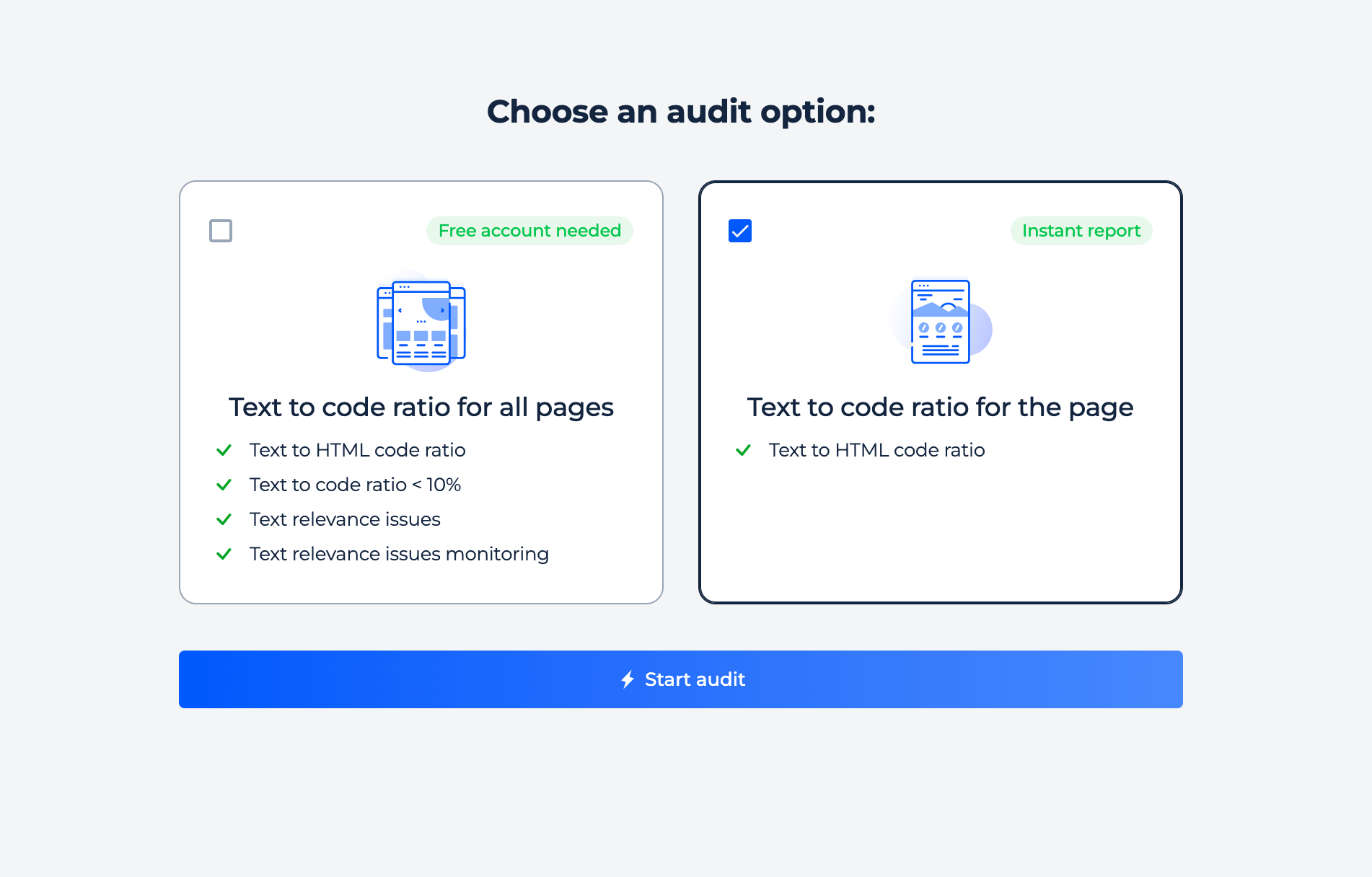
To use the Text to Code Ratio Checker, start by selecting an audit option, either an instant report for a single page or a full website analysis. Enter the URL of the webpage or site you want to analyze and click the “Start audit” button. The tool will then assess the text-to-code ratio and provide a detailed report highlighting text relevance, HTML efficiency, and potential SEO improvements.
Test the Text-to-Code Ratio for All Pages
Step 1: Choose the “All Pages” audit option

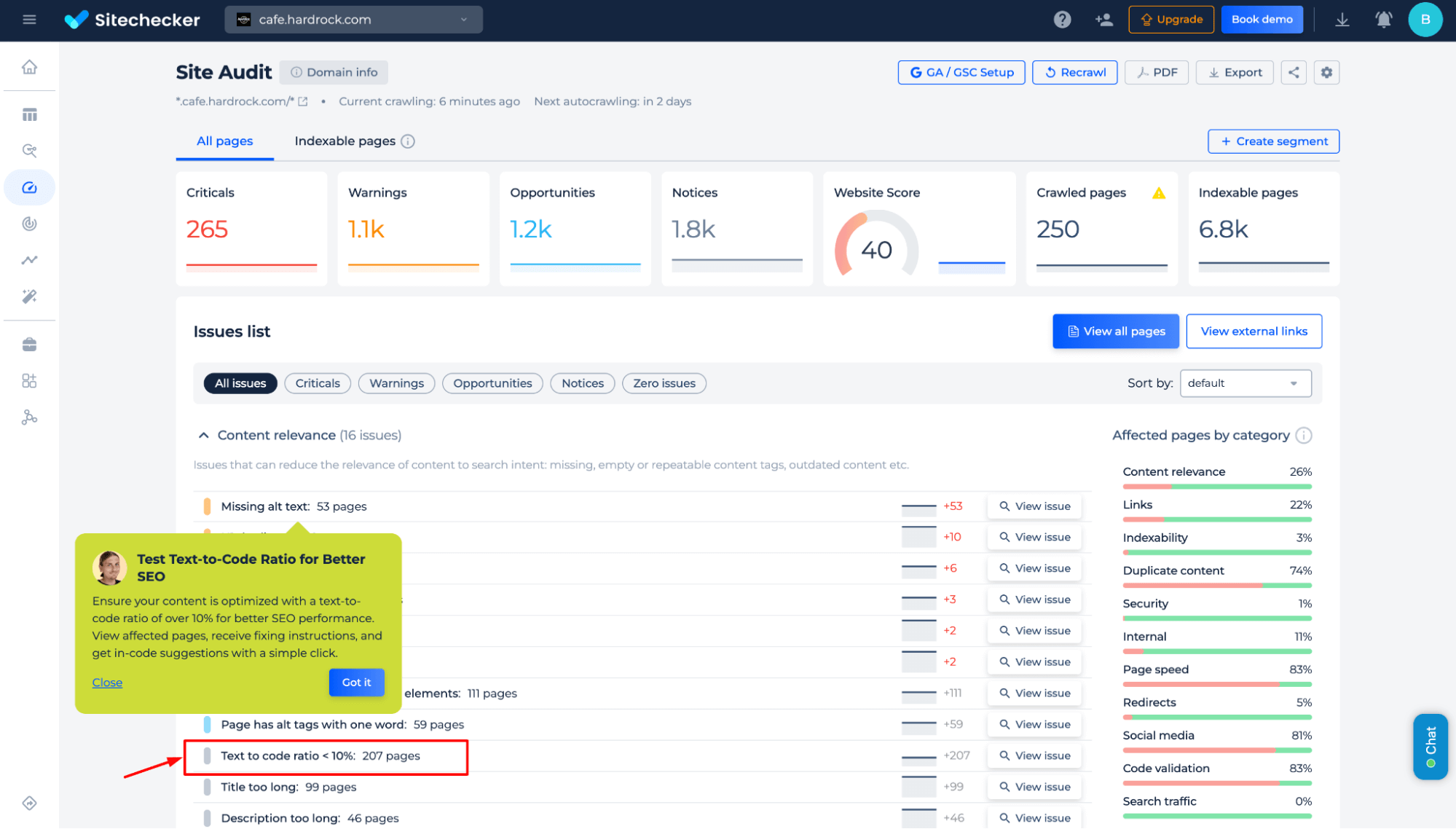
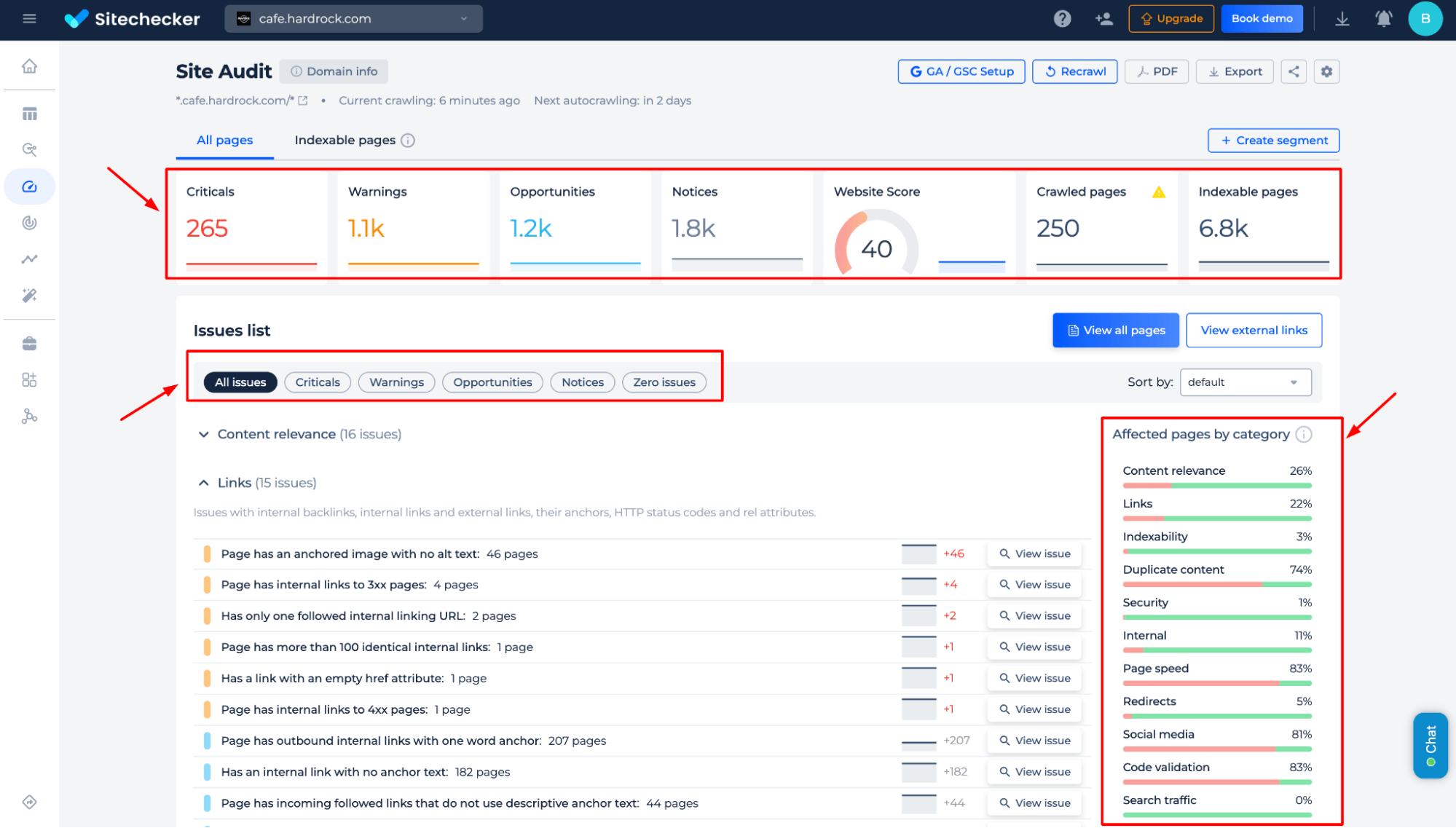
Step 2: Get the results
Identify pages with a low text-to-code ratio (<10%) that may impact SEO performance. Get a detailed breakdown of affected pages, receive optimization recommendations, and access in-code improvement suggestions to enhance content relevance and search visibility.

Additional features of the tool
Gain a detailed overview of website health, including critical errors, warnings, and optimization opportunities. Identify affected pages by category, analyze content relevance, internal and external links, indexability, and code validation issues. Prioritize fixes with categorized issue tracking and improve overall SEO performance.

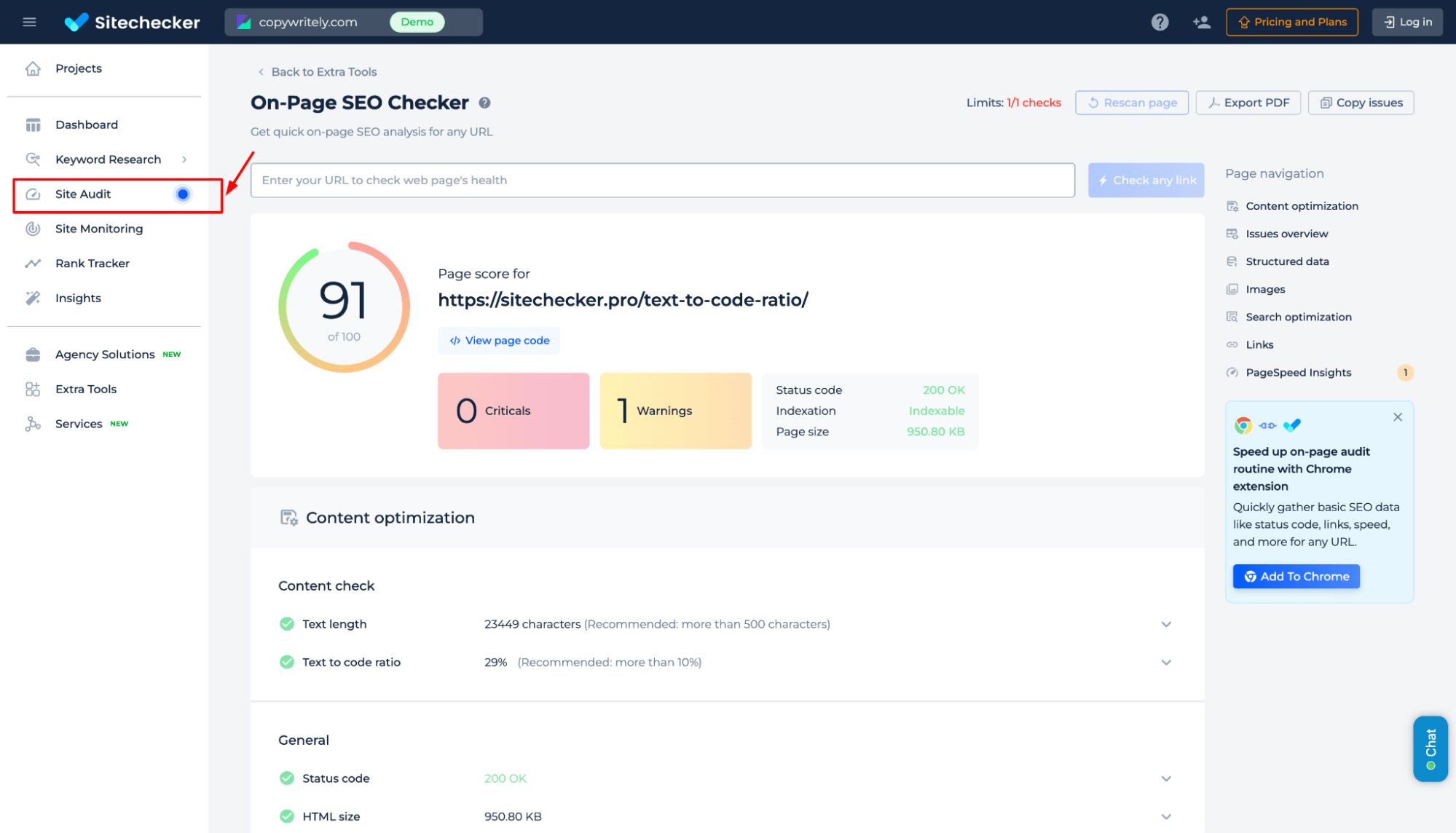
Test the Text-to-Code Ratio for the Page
Step 1: Choose the page test option

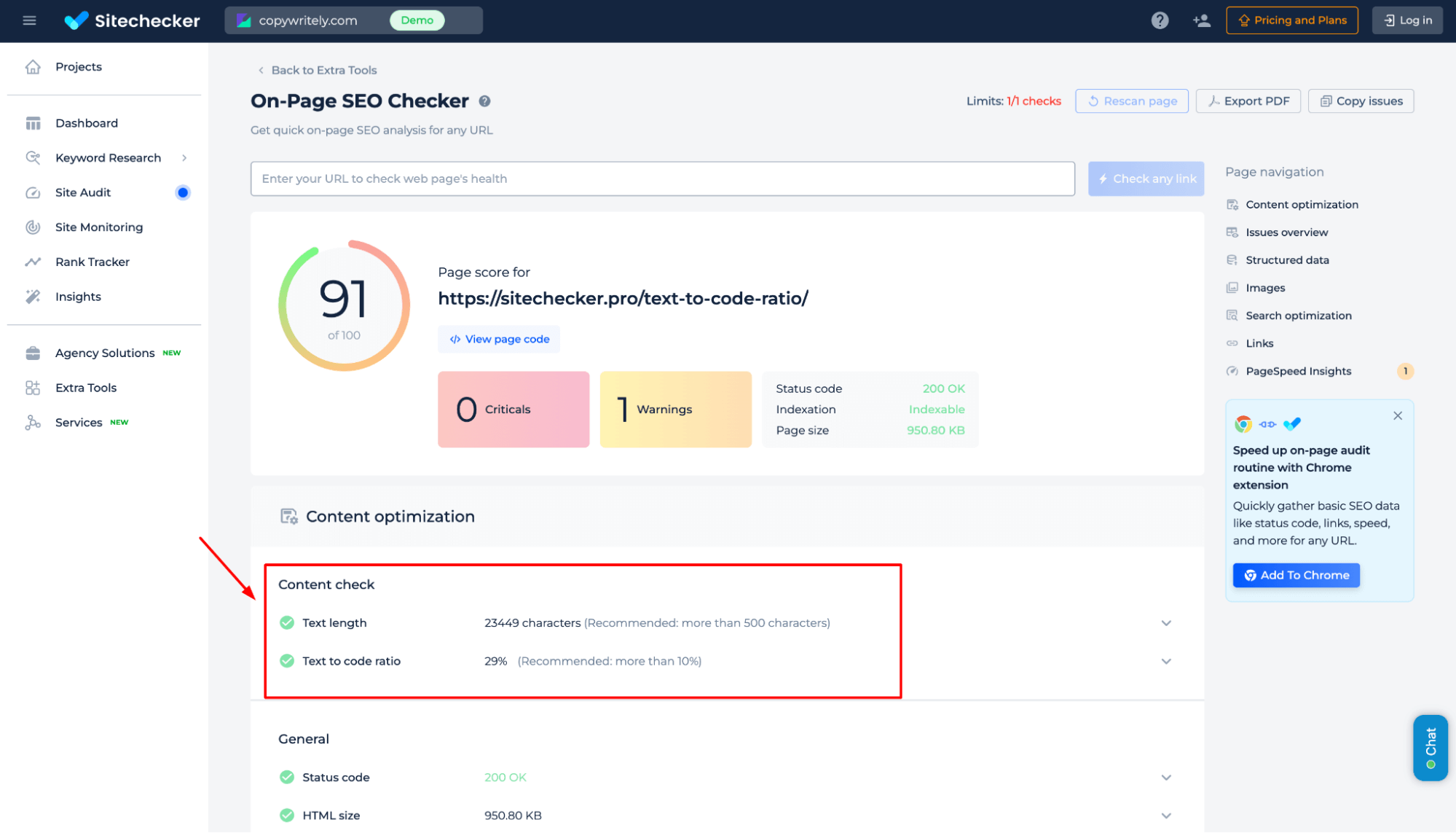
Step 2: Get the results
Evaluate the text-to-code ratio for a specific page, ensuring optimal content balance for SEO. Get insights into text length, ratio percentage, and recommendations to enhance content relevance and search engine performance.

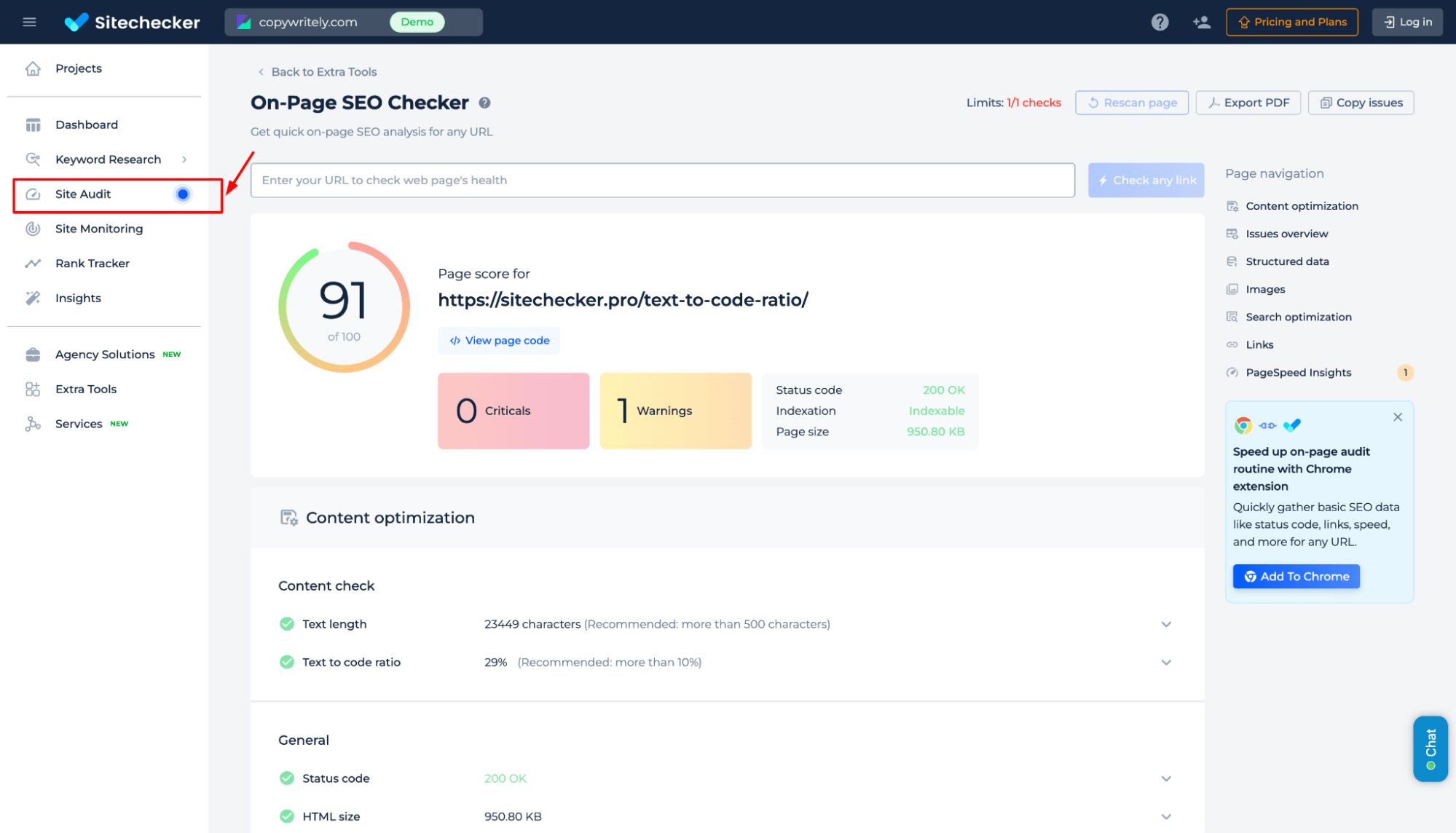
To discover the tool’s full capabilities, visit the Site Audit section. Explore the demo version to see how Sitechecker identifies and resolves key technical SEO issues.

Additional features of the page check
Get a complete breakdown of page health, including critical and warning issues. Identify performance concerns, structured data status, image optimizations, and technical SEO factors to enhance search visibility and content effectiveness.

Final Idea
The HTML Code to Text Ratio Tool analyzes the proportion of visible text to HTML code, helping optimize SEO performance. It provides instant reports for single pages and full audits for entire websites. The tool detects low text-to-code ratios, identifies content relevance issues, and offers optimization insights. With a user-friendly interface, a unified dashboard, and a complete SEO toolset, it enables effective website analysis. Users can access detailed reports, track website health, and prioritize fixes.