What is JSON-LD?
JSON-LD stands for “JSON for Linking Data“. At its core, JSON-LD is a lightweight Linked Data format designed to represent structured data in a way that’s easy to read for both humans and machines. Linked Data, in a nutshell, is about connecting related data pieces across the web, and JSON-LD provides a standardized format to do that using the familiar JSON syntax. Developed and endorsed by the World Wide Web Consortium (W3C), JSON-LD is rooted in the world of Semantic Web and Web Ontology. Unlike other structured data formats, JSON-LD offers flexibility in representing linked data graph and is agnostic to the specific needs of a given website or application.

What does JSON-LD do?
JSON-LD primarily serves to embed structured data within web content. This structured data can provide contextual, semantic information about the content of a webpage, aiding search engines, social platforms, and other web services in understanding and representing this content in meaningful ways. Here are some primary functions of JSON-LD:
- Enhanced Search Results: By incorporating structured data using JSON-LD, webmasters can guide search engines in displaying rich snippets, or detailed search results, which can include ratings, prices, images, and more. This can greatly enhance the visibility and click-through rates of search listings.
- Social Media Presentation: When sharing content on platforms like Facebook or Twitter, JSON-LD can assist these platforms in accurately extracting relevant information, like the article’s title, image, and summary, ensuring that the shared links appear appealing and informative.
- Data Interlinking: JSON-LD supports linking data to other related data, thereby creating a web of interrelated datasets. This can aid in presenting comprehensive, related information to users, and facilitate smoother data integrations across platforms.
- Semantic Context: One of the cornerstones of JSON-LD is its ability to provide a semantic understanding of data. This means it can represent not just data, but the meaning or context behind that data. This is invaluable in an age where diverse platforms and applications need to understand content in a unified manner.
In summary, JSON-LD acts as a bridge, ensuring that the structured data within web content is understood, represented, and leveraged in the best possible way by various platforms and services across the web. Through its versatile and robust structure, it plays a pivotal role in enhancing the web’s semantic understanding.
Implementing JSON-LD on Websites
Implementing JSON-LD on your website can significantly improve its visibility in search results, thanks to the structured data it provides. This not only aids search engines in understanding the content and context of your pages but also helps in displaying richer search results, such as rich snippets. Let’s delve into the steps and best practices for integrating JSON-LD into your website.
How can I use JSON-LD on my website?
- Identify the Type of Content: Begin by identifying the kind of content you want to mark up. It could be articles, products, events, reviews, or any other type of data. Websites like Schema.org provide a vast list of types and properties that can be used.
- Craft Your JSON-LD Script: Using a JSON-LD generator or manually writing the script, create the structured data in the required format. Here’s a basic example for an article:
{
"@context": "http://schema.org",
"@type": "Article",
"author": "John Doe",
"datePublished": "2023-10-12",
"headline": "Understanding JSON-LD",
"image": "https://example.com/article-image.jpg",
"publisher": {
"@type": "Organization",
"name": "Web Wisdom"
}
}- Integrate the Script: Embed this script into your webpage’s HTML. It is typically placed inside a <script> tag with the type application/ld+json.
Where in the HTML (for a webpage) does JSON-LD live?
JSON-LD is flexible in terms of where it can be placed in the HTML document. However, for best practices:
- Within the <head> Section: It’s common to place the JSON-LD script inside the <head> section of your webpage, but it’s not mandatory. As long as it’s somewhere within the <html> tags, search engines will be able to discover and process it.
- Using the <script> Tag: The JSON-LD structured data is placed within a <script> tag with the attributetype=”application/ld+json”.
Example:
<head>
...
<script type="application/ld+json">
{
"@context": "http://schema.org",
...
}
</script>
...
</head>How can I add JSON-LD to my WordPress website?
For WordPress users, implementing JSON-LD is relatively straightforward, thanks to numerous plugins and built-in theme features. Here’s a simplified guide:
- Use Plugins: Plugins like “Schema & Structured Data for WP & AMP” or “Yoast SEO” have features to integrate JSON-LD structured data seamlessly. Simply install, activate, and follow the plugin’s guidance.
- Manual Integration:
- Navigate to your WordPress theme’s editor (Appearance > Theme Editor).
- Locate the header.phpfile or an equivalent file where the <head> section of your site is defined.
- Paste your JSON-LD script, enclosed within the <script type=”application/ld+json”> tags, preferably before the closing</head> tag.
- Use Theme Features: Some modern WordPress themes come with built-in SEO options that allow you to integrate JSON-LD directly without the need for additional plugins.
- Validate Your Implementation: Once you’ve added the JSON-LD, use Google’s Structured Data Testing Tool or any other validator to ensure that the structured data is correctly implemented and free from errors.
Remember, while plugins simplify the process, they also add overhead. If you’re confident in manual edits, it gives you more control and potentially less bloat.
Google About JSON-LD in Website SEO
John Mueller, a Search Advocate at Google, has tweeted about JSON-LD on several occasions. Here are some of his tweets:
- March 5, 2018: “JSON-LD is a great way to add structured data to your website. It’s flexible, easy to use, and supported by all major search engines.”
- February 19, 2019: “I wouldn’t rely on a tool like GTM to add Structured Data. If you’re using JSON-LD, you can add it directly to your HTML or use a plugin like Yoast SEO.”
- April 8, 2019: “Google supports JSON-LD for breadcrumbs. We’re currently updating our documentation to reflect this.”
- May 21, 2019: “Google is expanding support for rich snippets through JSON-LD. This means that you can use JSON-LD to power rich snippets for more types of content, such as events, products, and reviews.”
- October 22, 2022: “Using custom elements in the <head> likely breaks page rendering in Google Search. If there are ‘search’ meta tags, etc. below the custom elements that should be in the <head> (like robots noindex), Google may not recognize them during rendering. JSON-LD is a good alternative to custom elements in the <head>.”
Overall, John Mueller is a strong advocate for JSON-LD. He has tweeted about its benefits for SEO, its flexibility, and its ease of use. He has also warned against using custom elements in the head, and suggested that JSON-LD is a good alternative.
It is worth noting that John Mueller’s tweets are not official Google documentation, but they do provide valuable insights into how Google views JSON-LD.
Deep Dive: JSON-LD Technical Breakdown
Diving deep into the technical aspects of JSON-LD reveals the inherent beauty of its structure and functionality. It combines the simplicity of JSON with the power of linked data semantics. This section breaks down the core components that constitute a typical JSON-LD script.
The Basics of JSON-LD Structure
JSON-LD, as a format, derives its structure from standard JSON, but with specific elements tailored for linked data. Understanding this structure is pivotal for creating and debugging JSON-LD scripts.
The Immutable Tags
There are certain key terms in JSON-LD that carry specific meanings and are fundamental to its structure:
@context: This tag defines the context in which the data is presented, often linking to a vocabulary that provides definitions for terms used in the document. It’s the backbone of JSON-LD as it ensures that terms are unambiguously interpreted.
Example:
"@context": "http://schema.org/"@type: It indicates the type of data or object being represented, such as “Article”, “Person”, or “Product”. This is often a term from the vocabulary defined in @context.
Example:
"@type": "Article"@id: A unique identifier for the data object, usually a URL. It helps in referencing and linking data items.
Example:
"@id": "https://example.com/article1"Attribute-value Pairs
Just like in standard JSON, data in JSON-LD is represented as attribute-value pairs. An attribute (or property) is a specific aspect of the data, like a title or an author, while the value is the actual data corresponding to that attribute.
Example:
{
"name": "John Doe",
"email": "johndoe@example.com"
}Here, “name” and “email” are attributes, and “John Doe” and “johndoe@example.com” are their respective values.
Square Brackets
Square brackets ([ ]) in JSON-LD denote arrays. Arrays are used when there are multiple values for a single attribute. This is particularly useful when marking up data with multiple instances, such as an article with multiple authors.
Example:
{
"@type": "Article",
"author": [
{
"@type": "Person",
"name": "John Doe"
},
{
"@type": "Person",
"name": "Jane Smith"
}
]
}In this example, the “author” attribute has an array of two values, representing two authors for the article.
By understanding these fundamental building blocks of JSON-LD, webmasters can effectively create and manipulate structured data to accurately represent their content and ensure it’s correctly interpreted by search engines and other platforms.
Nesting in JSON-LD
Nesting in JSON-LD refers to the inclusion of one or more JSON-LD objects within another, creating a hierarchical structure. This capability allows for rich representation of interconnected data, demonstrating relationships and attributes at various levels of granularity. For instance, when you want to describe an article’s author and provide specific details about the author within the article’s data, nesting comes into play.
JSON-LD Nesting Checklist
To ensure that nesting is done correctly and efficiently in JSON-LD, follow this checklist:
- Define the Primary Object: Start with the main JSON-LD object you want to describe, such as an Article or Product.
- Determine Sub-Objects: Identify what related data points or entities you want to elaborate on within the primary object. Examples could be an author within an article or a manufacturer within a product.
- Use Proper Syntax: Always use curly braces { } to denote a nested object and square brackets[ ] if you’re representing multiple nested objects in an array.
- Maintain @type for Sub-Objects: Ensure that each nested object has an appropriate @type value to define its nature.
- Avoid Over-nesting: While it’s tempting to provide as much detail as possible, avoid unnecessary layers of nesting. It can make your JSON-LD overly complex and harder to maintain.
- Reference When Possible: Instead of embedding detailed nested objects every time they appear, consider using the @idtag to reference previously defined objects. This is especially useful for recurring entities like authors appearing in multiple articles.
- Validate Your Nested Structure: Always use a structured data testing tool to ensure that your nested JSON-LD is correctly formatted and free from errors.
- Ensure Logical Flow: Ensure that nested entities make sense in the context of the parent entity. For instance, it wouldn’t be logical to nest a ‘book’ within a ‘person’, but it would be to nest a ‘writtenBy’ relationship connecting a ‘book’ to a ‘person’.
- Stay Updated with Vocabularies: Regularly check resources like Schema.org for updates or changes to properties and types that might affect your nested structures.
Example of nesting in JSON-LD:
{
"@context": "http://schema.org/",
"@type": "Article",
"headline": "Understanding Nesting in JSON-LD",
"author": {
"@type": "Person",
"name": "John Doe",
"affiliation": {
"@type": "Organization",
"name": "Tech Insights"
}
}
}In the example, the Article has a nested Person object for the author, which further nests an Organization object for the author’s affiliation.
Nesting is a powerful feature in JSON-LD, enabling the representation of complex and interrelated data structures. When used judiciously, it can immensely enhance the quality and richness of the structured data on web pages.
Why is JSON-LD the Best Format for Structured Data?
In the evolving landscape of web semantics and structured data, several formats have emerged over the years, including Microdata and RDFa. However, JSON-LD has gained widespread recognition and adoption as a preferred format for many applications. Let’s delve into the reasons behind JSON-LD’s rise to prominence:
- Integration with JSON: JSON (JavaScript Object Notation) is already a well-established data format, especially in the world of web applications. JSON-LD extends JSON, making it an easy transition for developers familiar with JSON.
- Flexibility: Unlike some other structured data formats which are rigid in their structure, JSON-LD provides flexibility in how you represent data. This means that the order of items doesn’t always matter, and you can structure your data in the way that makes the most sense for your application.
- Standardization: JSON-LD is a W3C standard. This endorsement by the World Wide Web Consortium, the main international standards organization for the web, ensures wide acceptance and long-term viability.
- Contextualization: With its @context attribute, JSON-LD offers the ability to clearly define and contextualize terms, reducing ambiguity. This ensures that terms used in the structured data are understood in the intended manner.
- Decoupled from HTML Structure: While formats like Microdata and RDFa are intertwined with HTML markup, JSON-LD sits apart from the content, typically within a<script> tag in the page’s <head>. This separation makes it easier to manage, update, and troubleshoot without affecting the visual presentation of the page.
- Extensibility: As web data needs evolve, JSON-LD can easily be extended with new vocabularies, making it a future-proof choice.
- Support and Adoption: Major search engines like Google, Bing, and Yahoo, as well as platforms like Pinterest, have voiced their support for JSON-LD, making it a wise choice for those looking to maximize their online visibility.
- Linked Data Integration: Being a format designed specifically for linked data, JSON-LD allows for the creation of a web of interconnected datasets, paving the way for richer data integration and semantic web applications.
- Ease of Use: With numerous online tools, plugins, and libraries available for generating and validating JSON-LD structured data, the implementation process is more straightforward than ever.
- Compactness: JSON-LD allows for the expression of complex data structures in a compact manner, making it efficient for both creation and consumption.
In conclusion, while there are multiple formats available for structured data, JSON-LD stands out due to its flexibility, ease of use, and widespread support. For webmasters, marketers, and developers aiming to enhance their online content’s visibility and interoperability, JSON-LD is an invaluable tool in the arsenal.
Challenges with JSON-LD
While JSON-LD is a powerful tool for structured data representation, it’s not without its challenges. Implementing it incorrectly or without understanding its nuances can lead to missed opportunities and even potential penalties from search engines. Let’s explore some common pitfalls and the process of correctly adding JSON-LD to a site.
Pitfalls to Avoid
- Incorrect Syntax: JSON-LD is strict about syntax. A missing comma, bracket, or curly brace can invalidate the entire script. Always double-check your syntax and use validation tools to catch any errors.
- Mismatched Contexts: The @context is crucial in JSON-LD. Using incorrect or mismatched contexts can render your structured data meaningless or misinterpreted.
- Overstuffing Data:While it’s tempting to include as much information as possible, unnecessary or irrelevant data can confuse search engines and may not yield the desired results.
- Lack of Validation: Not using tools to validate your JSON-LD can lead to undiscovered errors, potentially impacting your site’s search performance.
- Assuming One-Size-Fits-All: Different web platforms or content management systems might have specific quirks or requirements. What works for one site might not work for another.
- Not Keeping Updated: Standards, best practices, and guidelines for structured data, especially from major search engines, can evolve. Failing to stay updated can result in outdated implementations.
- Ignoring Nested Structures: Not leveraging the power of nesting can lead to a loss in representing complex, interconnected data effectively.
- Misuse of Arrays: Incorrect use of square brackets[ ] to denote arrays or not using them when required can lead to misinterpretations.
- Copying Templates Blindly: While there are numerous templates and generators available, blindly copying them without understanding and customization can lead to ineffective or incorrect implementations.
Process of Adding JSON-LD to Your Site
- Identify Content Types: Determine the type of content (e.g., articles, products, reviews) you want to represent using JSON-LD.
- Craft the JSON-LD: Use online generators as a starting point or craft your JSON-LD manually, ensuring you follow best practices and guidelines.
- Embed in HTML: Place the JSON-LD script within a <script type=”application/ld+json”> tag. While it’s commonly placed within the <head> section of your page, it can technically be placed anywhere within the HTML.
- Validate: Use tools like Google’s Structured Data Testing Tool or the JSON-LD Playground to validate your script, ensuring no errors or warnings.
- Monitor Search Console: If you’re targeting improved search visibility, regularly monitor platforms like Google Search Console to check if your structured data is correctly recognized and if there are any issues reported.
- Stay Updated: Keep abreast with the latest guidelines from search engines and updates to structured data standards. Make necessary adjustments to your JSON-LD as required.
- Iterate: As your website content evolves, so should your structured data. Regularly review and update your JSON-LD to represent your content accurately.
In this video John Mueller tells about the different ways Google processes structured data on a web page:
Understanding the potential pitfalls and following a systematic approach to implement JSON-LD will help in harnessing its full potential, ensuring your website’s structured data is optimized for visibility, interoperability, and future web integrations.
Reusing JSON-LD Metadata
One of the significant advantages of JSON-LD and structured data in general is its reusability. When you’ve already spent the time defining entities and their relationships within your site’s structured data, it makes sense to leverage that data elsewhere, ensuring consistency and reducing redundancy.
How to Reuse the Metadata about an Entity in the Front-End of Your Website
Leveraging JSON-LD metadata on the front-end can enhance user experiences, ensure data consistency, and reduce manual data management efforts. Here’s a step-by-step guide:
- Centralize Your JSON-LD Data: If your structured data isn’t already in a centralized location (like a dedicated script or API endpoint), consider doing so. This ensures a single source of truth and makes it easier to fetch and reuse.
-
Fetch the JSON-LD Data: Depending on your site’s architecture, you can fetch the JSON-LD data using JavaScript (for client-side rendering) or server-side languages like PHP, Python, or Ruby.
JavaScript Example:fetch('/path-to-your-jsonld.js')
.then(response => response.json())
.then(data => {
// Use the data in your front-end}); - Parse and Extract Relevant Information: Once you’ve fetched the JSON-LD data, parse it to extract the required information. This step will depend on the structure of your JSON-LD and what specific data you want to display.
- Integrate into the UI: With the extracted data, dynamically populate the relevant parts of your website’s front-end. This can be done using JavaScript frameworks like React, Vue, or Angular, or through server-side rendering.
- Example: If you have an article’s JSON-LD, you can extract and display the author’s name, publication date, or any other metadata on the article page.
- Enhance User Experiences: Beyond just displaying data, think of interactive ways to utilize your structured data. For instance, if you have information about events, integrate them with calendars or maps.
- Ensure Consistency: One of the main benefits of reusing JSON-LD metadata is ensuring data consistency across your site. Regularly audit your front-end to ensure the displayed data aligns with your JSON-LD.
- Cache for Performance: If you’re fetching JSON-LD data client-side, consider caching mechanisms to reduce load times. This ensures that returning visitors get a faster experience.
- Regularly Update: If your JSON-LD data is dynamic and updated frequently, set up mechanisms (like webhooks or scheduled tasks) to regularly fetch and update the data on the front-end.
- Handle Data Changes Gracefully: If certain attributes or structures in your JSON-LD change, ensure your front-end logic can handle these changes without breaking. This might involve setting default values or conditional rendering.
By reusing JSON-LD metadata in your website’s front-end, you not only ensure a consistent and rich user experience but also efficiently utilize the efforts invested in crafting the structured data. As the web continues to evolve towards more semantic and interconnected architectures, such practices will become increasingly valuable.
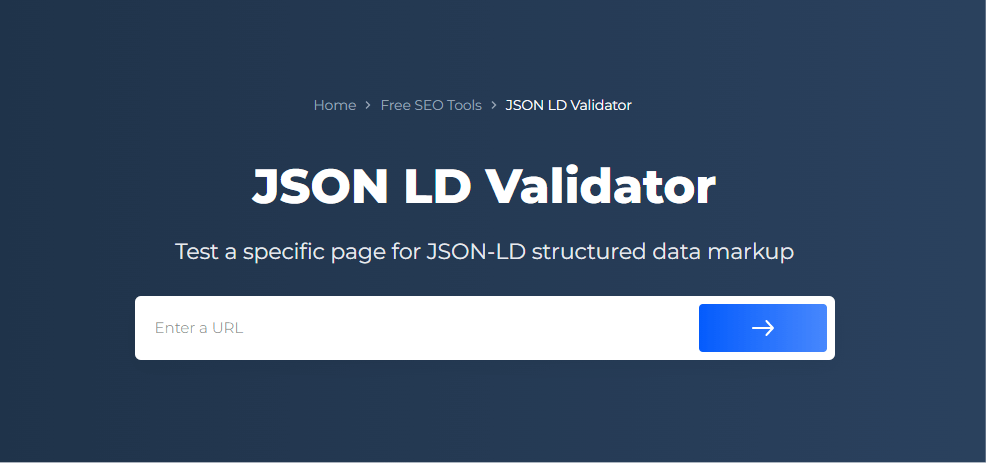
Test any Page for JSON-LD Structured Data Markup With JSON LD Validator
Navigating the realm of structured data can often be a convoluted journey, but with the JSON LD Validator tool, ensuring that your JSON-LD markup is accurate and compliant becomes a breeze. This tool stands out as an invaluable resource for webmasters and SEO professionals who understand the importance of correct structured data in enhancing search engine visibility and providing a better user experience.

Going beyond mere validation, the JSON LD Validator tool boasts features that set it apart from its counterparts. It not only checks for errors but also provides comprehensive suggestions for improvement, ensuring your markup meets industry standards. The tool’s user-friendly interface makes it accessible to both novices and experts, streamlining the process of refining your website’s structured data. Experience unparalleled ease in optimizing your site’s JSON-LD markup with this reliable and efficient validator.
Boost Your SEO with Perfect JSON-LD Markup!
Use our JSON LD Validator and step up your SEO game.
Conclusion
In the dynamic digital landscape, JSON-LD stands out as a beacon of structured clarity, bridging the gap between human-readable content and machine-understandable data. Its versatility allows websites to convey their content’s context and meaning with precision, ensuring that search engines and other platforms grasp the nuances of the information presented. By implementing, optimizing, and reusing JSON-LD metadata, webmasters and developers can unlock enhanced online visibility, improved user experiences, and streamlined data management. As we continue to navigate an increasingly interconnected web, the importance of structured, semantic data, like that offered by JSON-LD, will only grow. Embracing it today sets the foundation for a more coherent and accessible web of tomorrow.