What Does “Pagination URL not in Anchor Tag” Mean?
The issue “Pagination URL not in anchor tag” typically arises in the context of web development and web scraping. It refers to a situation where the URLs used for page numbering (i.e., navigating between pages of content) are not enclosed within HTML anchor (<a>) tags. This can pose problems for both users and automated systems trying to navigate a website.
Web Development Context
In a well-structured HTML document, web document numbering links are usually enclosed in anchor tags.
<a href="/page/2">Next</a>
If the pagination URL is not in an anchor tag, it might be embedded in other elements or attributes, like JavaScript functions or data attributes:
<div onclick="goToPage('/page/2')">Next</div>
This can lead to accessibility issues because screen readers and other assistive technologies rely on anchor tags to identify navigable links.
Web Scraping Context
Web scraping tools often look for anchor tags to find and follow links. If web document numbering URLs are not in anchor tags, the scraper might miss them or require additional logic to extract the URLs from other elements.
For example, if a sequencing link is within a span or div element without an anchor tag, the scraper needs to parse these elements and extract the URL, which can be more complex and error-prone.
What Triggers This Issue?
The problem may be caused by certain sequencing optimization strategies. The most common mistakes made when setting up page numbering:
- the first page on the list is marked as canonical;
- rel=next/prev markup is not used;
- noindex and nofollow tags are used to prevent indexing of pages included in the list;
- page numbering pages are not scanned due to directives in the robots.txt file;
- there are several rel=next and rel=prev on the same URL;
- the sequence of elements is broken;
- the rel=next/prev markup is applied to pages that are not broken into lists.
How to Check the Issue?
To check whether the URL numbering URLs are enclosed in anchor tags, you can follow these steps depending on your role (developer, tester, or web scraper):
1. For Developers
Inspecting the HTML Code:
- Open the webpage in a browser (e.g., Chrome, Firefox).
- Right-click on the sequencing element (usually found at the bottom of the content listing) and select “Inspect” or “Inspect Element” to open the browser’s Developer Tools.
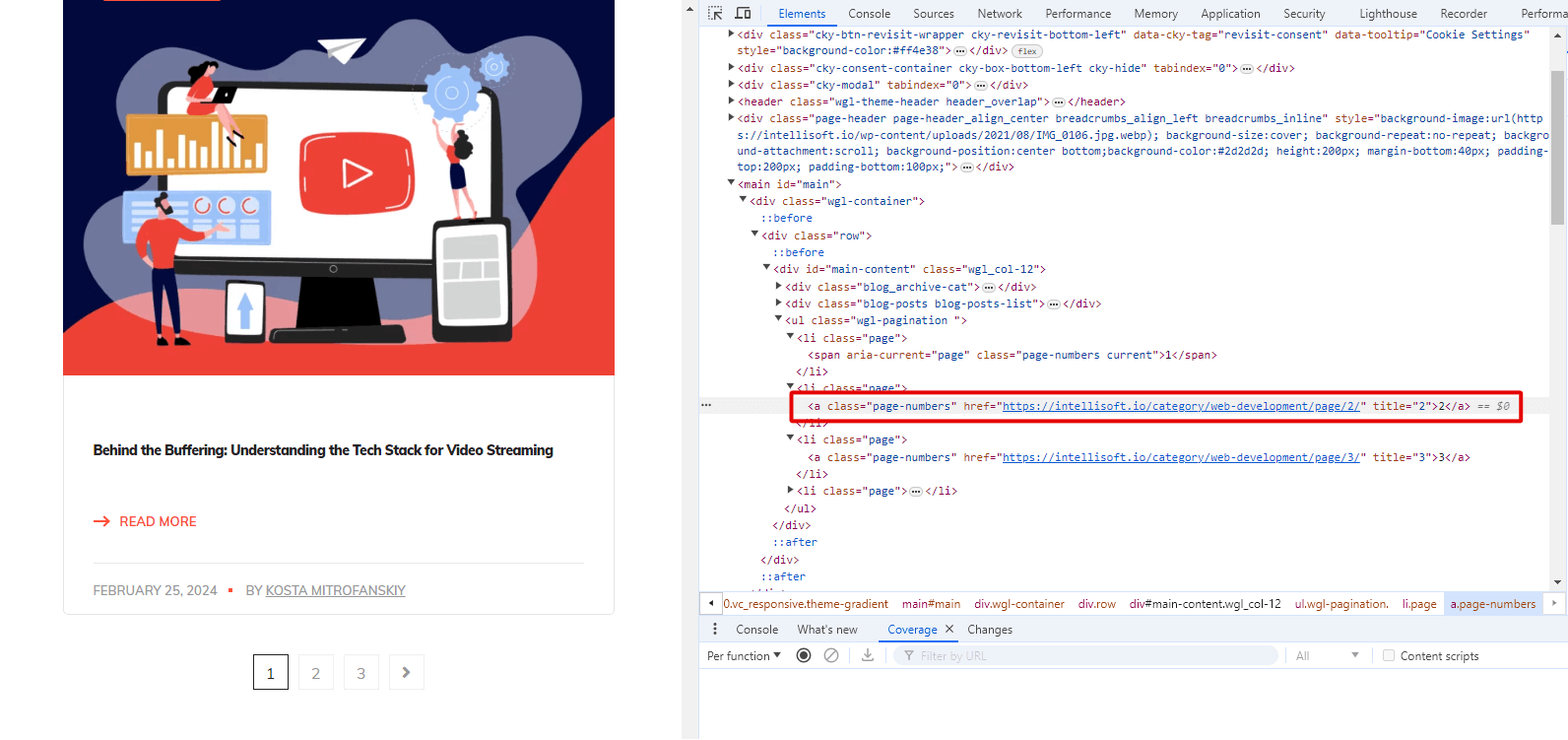
- Examine the HTML structure in the Elements tab. Look for the page numbering controls (Next, Previous, page numbers, etc.).
- Verify if the URLs are in anchor tags (<a> tags). A correct structure should look like this:
<a href="/page/2">Next</a>
If you find URLs within other tags, like div, span, or within JavaScript functions, then the issue is present.
2. For Testers
Using Browser Developer Tools:
- Follow the same steps as developers to inspect the HTML structure using browser Developer Tools.
- Check Accessibility and Usability:
– Use the browser’s accessibility tools to see if screen readers can navigate the page numbering.
– Manually navigate through the URLs and observe if the URLs in the address bar change as expected.
3. For Web Scrapers
Programmatically Checking the HTML Structure:
Use Web Scraping Tools
Use a web scraping library like BeautifulSoup (for Python) to parse the HTML and check for anchor tags.
from bs4 import BeautifulSoup
import requests
url = 'http://example.com'
response = requests.get(url)
soup = BeautifulSoup(response.content, 'html.parser')
# Find the pagination section
pagination = soup.find('div', class_='pagination')
if pagination:
links = pagination.find_all('a')
if links:
print("Pagination URLs are in anchor tags.")
else:
print("Pagination URLs are not in anchor tags.")
else:
print("Pagination section not found.")
Using Browser Automation Tools
Use tools like Selenium to interact with the webpage and verify the paging structure.
from selenium import webdriver
driver = webdriver.Chrome()
driver.get('http://example.com')
# Find the pagination section
pagination = driver.find_element_by_css_selector('div.pagination')
links = pagination.find_elements_by_tag_name('a')
if links:
print("Pagination URLs are in anchor tags.")
else:
print("Pagination URLs are not in anchor tags.")
driver.quit()
Detect not only if paginated URL missing next/prev canonicals but also other kind of technical issue on your site!
Crawl your site and find out all kind of issues that can hart your users or your website SEO.
How to Fix the Issue?
Fixing the issue where page numbering URLs are not in anchor tags involves modifying the HTML and possibly the associated JavaScript of your web page to ensure that sequencing links are correctly enclosed within <a> tags. Here’s how you can do this:
1. For Web Developers
Modifying the HTML Structure:
Identify the Pagination Code
Locate the code that generates the paging section in your HTML file(s).
Wrap Pagination URLs in <a> Tags
<!-- Before Fix -->
<div class="pagination">
<div onclick="goToPage('/page/2')">Next</div>
<div onclick="goToPage('/page/3')">3</div>
</div>
<!-- After Fix -->
<div class="pagination">
<a href="/page/2">Next</a>
<a href="/page/3">3</a>
</div>
Update JavaScript (if necessary)
If your page numbering relies on JavaScript for navigation, you might need to update the JavaScript to handle the click events on <a> tags instead of other elements.
// Before Fix
function goToPage(url) {
window.location.href = url;
}
// After Fix - No need for goToPage function if using <a> tags correctly
2. For CMS or Framework Users
Update Pagination Template
Locate the Pagination Template
In CMS platforms like WordPress, Joomla, or frameworks like Django, Rails, find the template file responsible for rendering paging.
Modify the Template Code
- Ensure the sequencing links are enclosed in <a> tags.
- Example for a Django template:
<!-- Before Fix -->
{% if page.has_next %}
<div onclick="window.location.href='{{ page.next_page_number }}'">Next</div>
{% endif %}
<!-- After Fix -->
{% if page.has_next %}
<a href="?page={{ page.next_page_number }}">Next</a>
{% endif %}
3. Testing the Fix
Manual Testing
Open your web page in a browser and use the Developer Tools to inspect the pagination section. Ensure the page numbering URLs are now within <a> tags.

Manually navigate through the pages to verify functionality.
Automated Testing
Use automated tests to verify the paging functionality. Update any existing tests to check for anchor tags in the paging section.
from selenium import webdriver
driver = webdriver.Chrome()
driver.get('http://example.com')
# Verify pagination links
pagination = driver.find_element_by_css_selector('div.pagination')
links = pagination.find_elements_by_tag_name('a')
assert len(links) > 0, "Pagination URLs are not in anchor tags."
driver.quit()
By following these steps, you can fix the issue of paging URLs not being in anchor tags, improving both accessibility and the functionality of web scrapers.