Efficiently encoded image issue notification means that at least one internal URL contains non-search engine optimized images on your site.
What Does “Efficiently Encode Images” Mean?
Optimizing the images on your site is a significant factor for both search engines and the servers that host your site. Optimization makes it possible to serve pictures at a smaller size. It means you’ll be able to load them faster. Nevertheless, you will not lose quality, and the user will not notice a significant difference.
Optimized images allow your site to load faster. Read more about site speed and what affects it on the MOZ blog.
https://moz.com/learn/seo/page-speed
What Triggers This Issue?
The crawler will show a warning about this issue to the user if the site has at least one internal URL containing non-optimized images in JPEG or BMP format.
Optimization refers to the ability to reduce the size of the image without loss of quality.
How to Check the Issue?
With the help of special software for SEO audit of the site, you can get a detailed report on all the JPEG or BMP images on the page if they have a compression level of 85. If there is an opportunity to reduce the size of the image using compression, then the service will offer you to optimize the image. It will allow you to speed up the pages of the site.
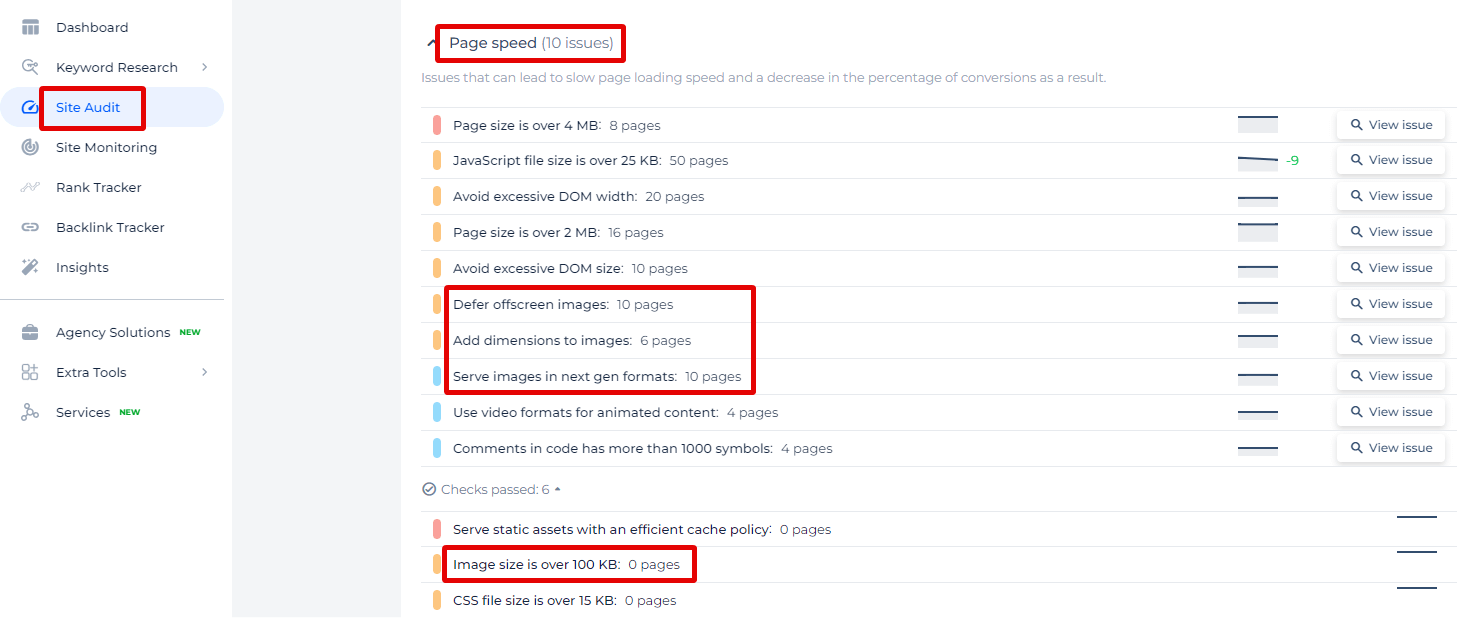
Our tool can help you to check different image-related issues. In the screenshot from the Sitechecker SEO tool, the “Page Speed” section highlights various issues related to image handling on your website. This tool is specifically designed to identify problems that could slow down your page loading times and negatively impact user experience. For instance, it can detect if images on your site are oversized (over 100 KB) or if they need to be served in next-gen formats to optimize performance.

By clicking on the “View issue” link for each identified problem, you’ll access a detailed list of affected pages along with recommendations for resolving these issues.
Boost Your Page Speed with Optimized Images!
Utilize our Site Audit Tool to detect oversized and unoptimized images that are dragging down your site speed.
Why is This Important?
Image optimization has long been a factor in search engine rankings. You may not have paid attention to whether your pictures are properly optimized for size, but it’s worth keeping an eye on the process. In addition to size and quality, you need to pay attention to copyrights. Use only the images on which you have the right to avoid legal problems.
Regarding the search engine viewpoint, image optimization is important for the loading speed of your site’s pages on WordPress. Use this opportunity to increase performance and speed up your site and rank higher in search engine rankings.
Learn more about page speed optimization from this video by Moz:
How to Fix the Issue?
Fixing problems with encoding illustrations can depend on the specific issue you’re encountering. Here are some common picture encoding issues and solutions:
1. Incorrect File Extension
Problem: The file extension does not match the actual format.
2. Corrupted Image Files
Problem: The illustration file is corrupted and cannot be opened.
3. Unsupported Image Format
Problem: The software you’re using does not support the picture format.
4. Incorrect MIME Type
Problem: The MIME type is not set correctly, especially in web applications.
5. Encoding Issues in Scripts or Programs
Problem: When encoding pictures in scripts (e.g., Python, JavaScript), there might be issues with base64 encoding or decoding.
import base64
# Encoding an image to base64
with open("image.jpg", "rb") as image_file:
encoded_string = base64.b64encode(image_file.read())
# Decoding base64 to an image
with open("decoded_image.jpg", "wb") as output_file:
output_file.write(base64.b64decode(encoded_string))
6. Browser Caching Issues
Problem: The browser caches an old version of the picture.
7. File Permissions
Problem: The file does not have the correct permissions.
8. Character Encoding Issues
Problem: When embedding data in HTML or CSS, there might be character encoding issues.
9. Library Issues
Problem: Issues with the picture processing library (e.g., PIL/Pillow in Python).
from PIL import Image
# Open an image file
with Image.open("image.jpg") as img:
# Perform operations on the image
img = img.convert("RGB")
# Save the image
img.save("output_image.jpg")