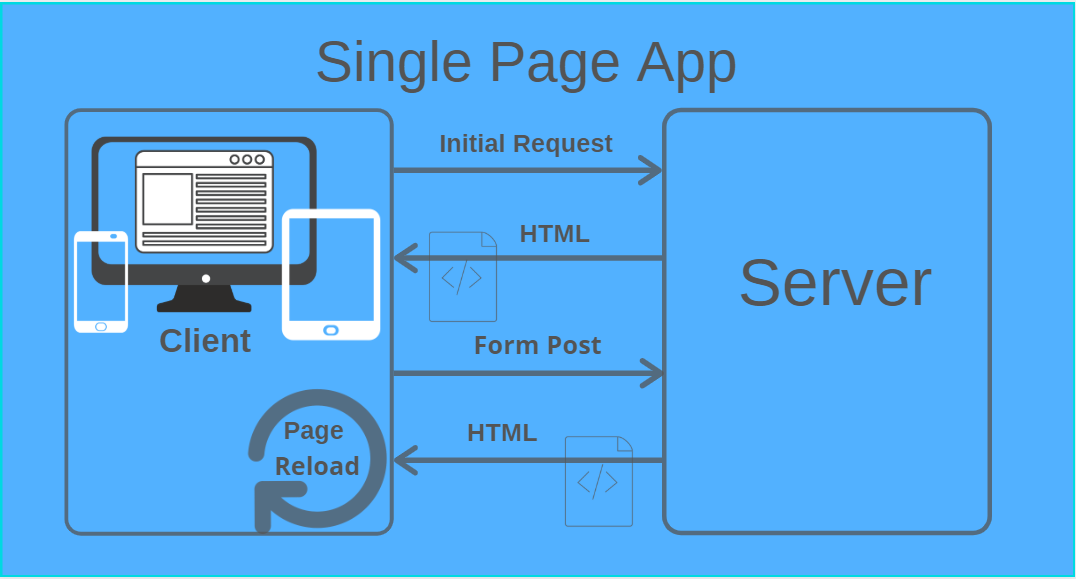
Before we can answer that question, there’s an underlying answer we should give: what is a SPA? A single page application is a web app that loads all its components (modules, JavaScript and CSS files, and so on) on a single page. More content is provided from there on, as needed.
Single page applications are different from the usual websites. They need fewer page refreshes to deliver the interactions that the user requests. The greatest part of the processing load is on the client side. The user can dynamically update the content on a single HTML page that they loaded, and they won’t need to refresh.
A typical application of this type looks just like a normal web page. However, the content is loaded and updated without reloads with JavaScript. The final look of the page is created in the browser. To achieve this effect, the app uses advanced JavaScript frameworks: Knockout.js, Meteor.js, Ember.js, and AngularJS.
If you used Google Maps, Gmail Inbox, or Facebook’s news feed today, then you know what a SPA is.
As for single page application SEO, it’s a slightly complex concept. Its definition is simple: the process of optimizing a single page application for search engine search. The single page application delivers impressive load speeds and a minimal need for refreshing pages. However, it comes at the cost of full-on search engine optimization.
Why should you opt for Single Page Apps?
There are multiple benefits, both on the developer’s and the user’s side:
- Caching data is a breeze with SPAs, and you probably noticed that when using Facebook. Once the app loads all the needed data, it can even work offline.
- When you launch an SPA, you can develop a smartphone app with the same backend.
- The SPA makes Chrome debugging easy since the developer can examine all data from page elements and observe activities on the network.
- The development process is faster since you don’t write code separately for rendering the pages on the server. You don’t need to use any server to start the development process; you begin the code from file:// URI and that’s it.
- These spa applications load most resources a single time during the browsing session. The data changes after the user take action on the page, but there’s no need to refresh the entire page.
Any disadvantages?
The biggest disadvantage is in the limited potential of single page app SEO. Search ending optimization depends on stable content on separate web pages. Single page applications, on the other hand, update and exchange data without reloading.
Have you watched a Facebook video and tried to look it up on Google afterward? It’s not easy to find it. You remember what the video was about and you try using some keywords related to its content. You get results for YouTube videos, but not for the exact content you were looking for. That’s because the content hasn’t been optimized for the search engine.
There are a few other issues in addition to the SEO challenge:
- Due to XSS (cross-site scripting), these applications are vulnerable to hackers, who can access the client-side to deploy additional scripts.
- Active-mode JavaScript is a must for loading a single SPA. If a user has manually disabled JavaScript, the won’t get the user experience you aimed for.
- Since the browser must first load heavy client frameworks, the page might take quite a while to load.
Keep in mind that seo single page applications are encouraged by many tech giants, so most of these problems will be resolved in the near future.
Doing SPA SEO the right way
There are a few elements that must go into rendering and be instantly available on the page:
- HTML meta tags – these include the viewport, meta content type, title tag, meta description, social tags, subheadings, and every other meta tag. They tell the search engine what the content is about, so it can list it in its results.
- Internal and external links with all needed attributes (follow and index in particular). It’s important to use links not in onclick, but in an HREF format.
- Information about the graphics, with all needed meta tags.
- Contacts, marking books, marking breadcrumbs, OG marking, and all other micro-marking elements.
- Navigational elements (especially menus and additional blocks that link to sections).
- The page’s textual content, which is properly formatted with subheadings and short paragraphs.
- It’s important to ensure that there’s no code comment in the text and subheadings. That’s a common issue when using ReactJS, and you need to avoid it.
Tips: General recommendations for SEO practices with SPAs
1. Don’t Change the URL’s Structure
You need a completely clean and stable URL that makes link building practices easy. By changing the structure of the URL, you risk making an error that overlaps with everything else. For example, the change might break the bookmarks that users made, so they won’t be able to land at your site easily.
2. All Elements Should Be Rendered by Search Engines
The JS engine gives you a routing component for providing each page with a separate URL. Use it!
3. Speed Is Essential!
Google is mindful of the speed of your website since it wants to deliver the ultimate user experience. HTML return should be faster than 5 seconds. You reduce the load on the server side and make the content delivery faster if you cache the page and store it on a CDN.
4. A Proper Site Map Is a Must
The search engine uses your sitemap to identify the type of information you offer at the site, so it can put it in context with the user’s search. Your site map must be clean, quickly updated, and correct.
5. Pay Special Attention to Pagination
Pagination doesn’t add any value to SEO. If you decide to implement it, it must be correct. The pages must have “previous” and “next” HREF links.
Sven Lennartz gives a good tip: Since pagination primary purpose is to serve as improved navigation, it is supposed to make it clear for the visitors where they are, where they’ve already been and where they can go next. These three facts give users a complete understanding of how the system works and how the navigation should be used.
Sven Lennartz, former SEO of Smashing Magazine
6. Don’t Forget the Content
Always monitor the status of the server response. There’s content on the page, so don’t forget about it. Is it shown properly? The prerender may break and the page will appear blank. Monitor your site for these issues and fix them as soon as you notice them.
7. Each Page Needs Its URL
Using # and /#!/ in the URL is a bad idea since the search engine has trouble scanning it. Here’s an example of a bad URL: mywebsite.com/#!/home-page. A good URL is a cleaner: mywebsite.com/home-page.
And don’t forget: each page needs its separate URL, so the search engine will send visitors exactly where they are supposed to land.
8. Frequently Update the Page Cache
As soon as you launch new content, you must update the page cache. This makes your website faster and improves the effectiveness of the SPA search.
Other SEO optimizations for SPA sites
In addition to those basic practices for SPA SEO, there are a few other elements to the process:
- SEO friendly URLs
- Proper HTML internal linking
- Mobile optimization
- Countless tests and improvements
Let’s be honest: this is not easy. SPA sites seem fairly simple to develop, but that’s only how someone totally inexperienced in web design sees them. If you want to design one and optimize it for search engines, you should be ready for a lot of work.