Let’s imagine you have the following issue with your website – you have pages for both Canadians and Australians, but somehow users from Australia always get to the pages that were created for users from Canada. Or you’ve translated your site to French and want users from France land exactly on these translated pages. These are situations when hreflang comes in handy.
Before reading this article , it is recommended to read the Google instructions.
#1: What is Hreflang Tag and Why is it Important?
Hreflang is actually an attribute of a <link> tag that always goes together with attributes rel=”alternate” and href. It shows Google and other crawlers that a website has different versions for users from different countries and/or for users who speak different languages.
Webmasters put it into the <head></head> container of the HTML code of a page. For the page you are reading right now, it looks like this:
<link hreflang="de" href="https://sitechecker.pro/de/hreflang-tags/" rel="alternate" />
<link hreflang="ru" href="https://sitechecker.pro/ru/hreflang-tags/" rel="alternate" />
<link hreflang="fr" href="https://sitechecker.pro/fr/hreflang-tags/" rel="alternate" />
<link hreflang="it" href="https://sitechecker.pro/it/hreflang-tags/" rel="alternate" />
<link hreflang="nl" href="https://sitechecker.pro/nl/hreflang-tags/" rel="alternate" />
<link hreflang="es" href="https://sitechecker.pro/es/hreflang-tags/" rel="alternate" />
<link hreflang="pt" href="https://sitechecker.pro/pt/hreflang-tags/" rel="alternate" />
<link hreflang="en" href="https://sitechecker.pro/hreflang-tags/" rel="alternate" />
<link hreflang="x-default" href="https://sitechecker.pro/hreflang-tags/" rel="alternate" />#2: When Should I Use Hreflang Tags?
There are 2 main reasons of using hreflang attribute:
- If the content of different pages at your site is fully or partially identical, but is designed for users from different countries (i.e. The United Kingdom, The United States, Canada, etc.)
- If the content is translated into different languages, for example, you have the same content in English, French, Spanish, etc.
Here are some additional examples of hreflang usage:
- A global website with three versions for different continents based on the English language: for Europe, Asia, US and Canada.
- A website with an English and Spanish language versions but only for the US.
- A website for one country with different native languages.
#3: Values of Hreflang
There are different values to show crawlers the country and the language you’ve made the page for. For countries the ISO 3166-1 Alpha-2 format is used, for languages – ISO 639-1 format. Language code always goes first and then, after the hyphen, goes country code.
Hreflang combination has to be unique for a certain version of the site. For example, you shouldn’t have different versions for the users from the same country who speaks the same language.
#4: X-default Value
X-default is a special value of the hreflang attribute. It specifies a version of the site where users should land if none of the languages and/or countries you’ve set in your hreflang tag matches their browser settings.
It serves as a universal tool. If the location and language of the audience do not match the established ones, they are redirected. For example, a user from Germany is looking for something in the English language – as a rule, there will not be a suitable website address and in such cases, the x-default is used.
#5: Rules of Implementing Hreflang – XML Sitemap, http-headers and HTML Tags
There are three common methods:
XML sitemaps
This method is one of the favorite ones for developers, as it helps them easily make bulk changes. Still, there are some problems associated with this method, as Google Search Console shows some errors after implementing hreflang to XML sitemap. It happens because sitemap becomes much more difficult to process due to the number of added strings. Moreover, Google crawlers do not visit XML sitemaps too often.
The method itself is very easy. All you need to do is add xhtml:link-element for every page that has an alternative version. These tags should point to the alternative URLs, including the current one.
Example:
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9" xmlns:xhtml="http://www.w3.org/1999/xhtml">
<url>
<loc>http://example.com/</loc>
<xhtml:link rel="alternate" hreflang="en-GB" href="http://example.com/uk/" />
<xhtml:link rel="alternate" hreflang="es" href="http://example.com/es/" />
<xhtml:link rel="alternate" hreflang="x-default" href="http://example.com/" />
<xhtml:link rel="alternate" hreflang="en" href="http://example.com/en/" />
</url>
...
</urlset>The decision is up to you but if you still are going to use the XML sitemaps implementation method, we recommend you to check out more information on Google’s recommendations.
The HTTP header of each page
Theoretically, the HTTP header implementation method has all the advantages you need:
- Google receives the info from HTTP header every time it addresses the page, unlike the case with XML sitemaps;
- You can set HTTP headers for every URL, even to the one without its own source code, as well as PDFs and other non-HTML files.
However, this method is also quite complicated to use. SEO tools don’t pay enough attention to HTTP headers. Therefore, it often causes more difficulties than benefits. Still, the code on its own is quite easy and it is very similar to the HTML tag.
Example:
Link: <http://example.com/en/document.pdf/>; rel="alternate"; hreflang="en"
Link: <http://example.com/uk/document.pdf/>; rel="alternate"; hreflang="en-GB"
Link: <http://example.com/es/document.pdf/>; rel="alternate"; hreflang="es"
Link: <http://example.com/document.pdf/>; rel="alternate"; hreflang="x-default"
The header section of the HTML code of each page
It is definitely the most popular and simple hreflang implementation method on the Internet. And most recommended for using across developers too.
To implement hreflang using this method you need to add special code to the <head></head> container of your page.
Example:
<link rel="alternate" hreflang="en-GB" href="http://example.com/uk/" />
<link rel="alternate" hreflang="es" href="http://example.com/es/" />
<link rel="alternate" hreflang="x-default" href="http://example.comt/" />
<link rel="alternate" hreflang="en" href="http://example.com/en/" />
Unfortunately, there are also some drawbacks of this method.
If you have many different locations or languages, you will need to implement lots of hreflang tags, which has some negative consequences. The long additional code increases the web page size and thus, can slow down the website load time.
#6: Useful Tips
There are some important tips you should pay attention to while working with hreflang.
- All pages might not exist in all locations and languages. You should not use hreflang annotations to point to non-existent pages.
- You need hreflang annotations only for pages you want to be indexed by search systems, which is a significant point to keep in mind.
- Non-canonical URLs should not have hreflang annotations.
- You can’t use hreflang on a region or city level. It is used only for country level.
- After implementing changes to your site watch the traffic and ranking as they may fall if something is implemented incorrectly.
Now you know everything you need! Using the hreflang attribute is an integral part of optimizing global web resources for correct perception by different search engines and adequate determination a particular language version for a specific user.
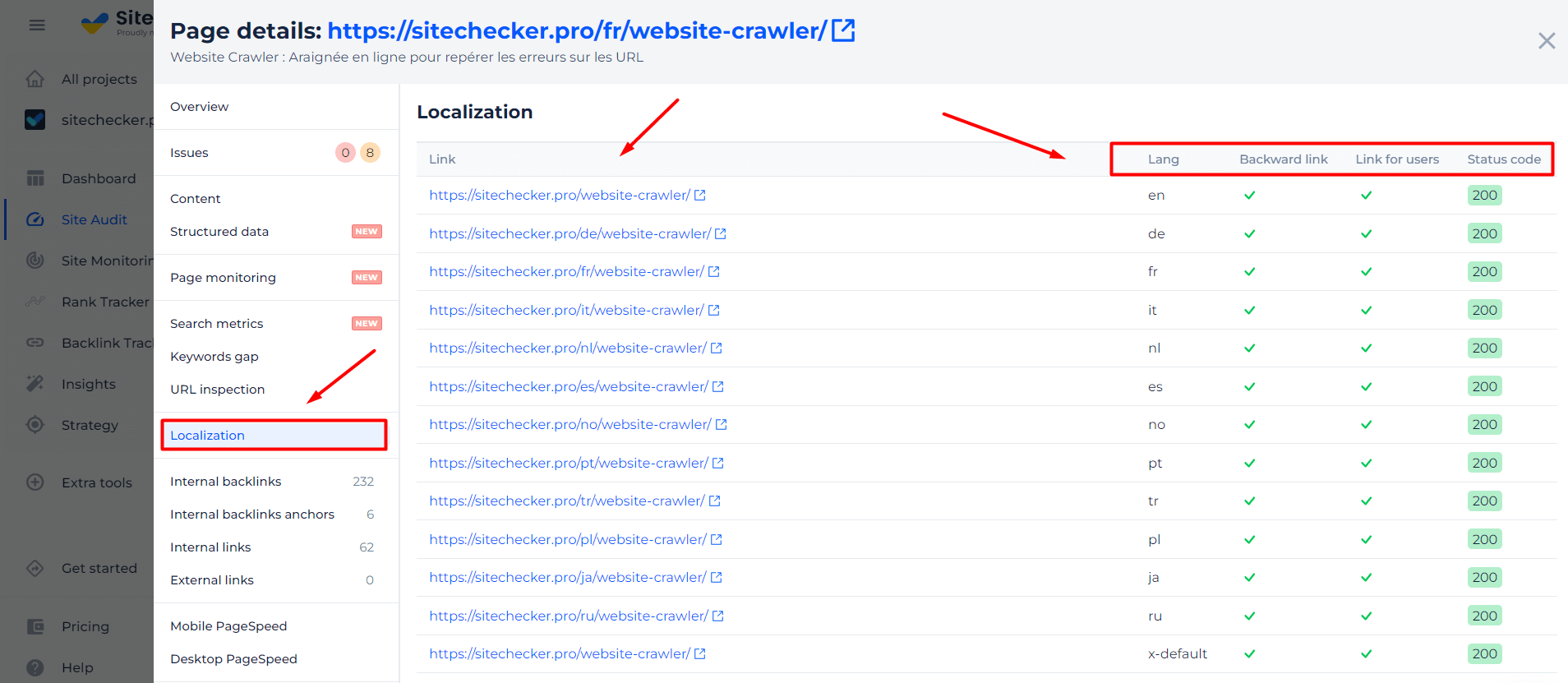
Check Your Website for Hreflang Issues with Hreflang Checker
The Hreflang Checker is vital for multilingual websites targeting a global audience. It verifies the implementation of hreflang tags, indicating to search engines the intended language and geographic target of a webpage. Correct hreflang usage ensures the appropriate language version appears in search results, improving user experience and global SEO.

Tool not only verifies hreflang tags but also checks their accuracy, identifying errors that could cause incorrect search engine indexing. It spots issues like missing return links or wrong language codes, crucial for multilingual site integrity. This is especially useful for large or market-expanding websites, making it essential for businesses targeting international audiences.
Perfect Your Hreflang Tags!
Check and correct your hreflang tags effortlessly with our tool.
Conclusion
Hreflang tags are crucial for websites with content targeting various languages and regions, ensuring the right version of a page is shown in search results. This attribute, part of the tag, tells search engines about different versions of a webpage for different countries or languages, addressing issues like users from Australia landing on pages meant for Canadians. Implementing hreflang tags correctly is key, with options like adding them in the HTML head section, via XML sitemaps, or through HTTP headers for non-HTML documents. It’s vital to use these tags appropriately, avoiding common pitfalls like incorrect language codes or pointing to non-existent pages.