Web and IT Accessibility Tutorials
Web and IT accessibility is crucial in today’s digital age. It ensures that everyone, including those with disabilities, can access and interact with digital content without barriers. To develop websites and applications that are truly inclusive, it’s vital to understand accessibility guidelines and implement them correctly. Fortunately, there are several tutorials available to help web developers, designers, and content creators grasp the concepts of web and IT accessibility. Here’s a curated list of top tutorials and where you can find them:
WebAIM’s Introduction to Web Accessibility

One of the most highly recommended starting points for beginners is WebAIM (Web Accessibility In Mind). Their comprehensive guide touches on why web accessibility matters, the laws governing them, and how to design and code for accessibility.
Where to find: WebAIM Website
Google’s Web Fundamentals on Accessibility
Google offers an in-depth tutorial on accessibility under its Web Fundamentals. It covers everything from focus and semantics to styling and ARIA. It’s beginner-friendly, with plenty of examples to help you understand and implement accessibility guidelines.
Where to find: Google’s Developer site under Web Fundamentals.
The A11Y Project

The A11Y Project is a community-driven resource that breaks down web accessibility into easily digestible parts. Their checklist is especially helpful, providing actionable steps to ensure your site is accessible.
Where to find: The A11Y Project Website
MDN Web Docs on Accessibility
Mozilla’s MDN Web Docs provide a rich set of tutorials on accessibility. Covering topics like HTML, CSS, JavaScript, and ARIA roles, their content caters to both beginners and experienced developers.
Where to find: Mozilla’s MDN site under Accessibility guides.
W3C’s Web Accessibility Tutorials

The World Wide Web Consortium (W3C) is the main international standards organization for the World Wide Web. Their web accessibility tutorials provide guidance on ensuring that your web content is accessible to all, especially concerning forms, images, tables, and sliders.
Where to find: W3C Website
Udacity’s Web Accessibility Course

For those who prefer structured learning, Udacity offers a course dedicated to web accessibility. It covers the basics and dives deep into more complex topics, ensuring that by the end of the course, you have a holistic understanding of web accessibility.
Where to find: Udacity’s course library.
Guidelines and Standards
In the realm of web accessibility, guidelines and standards play a pivotal role in ensuring that digital platforms provide a seamless experience for everyone, regardless of their abilities or disabilities. These guidelines offer a roadmap for developers, designers, and content creators to build and refine their digital content, ensuring inclusivity. Here’s an overview of the key guidelines and standards in web and IT accessibility:
Web Content Accessibility Guidelines (WCAG)
Overview: Developed by the World Wide Web Consortium (W3C), WCAG is the most widely recognized and adopted set of guidelines for web accessibility. It outlines how to make web content more accessible to people with disabilities.
Key Features:
- Organized into three levels of conformance: A, AA, and AAA.
- Covers principles like perceivable, operable, understandable, and robust content.
- Updated versions ensure guidelines remain relevant with technological advancements.
Where to find: WCAG official documentation
Accessible Rich Internet Applications (ARIA)
Overview: Another initiative by W3C, ARIA provides a means to make web content and web applications, especially those developed using JavaScript, more accessible to people with disabilities.
Key Features:
- ARIA landmarks help assistive technologies understand the layout and navigate the content.
- It defines roles and properties to enhance the semantic meaning of content.
Where to find: W3C ARIA guidelines
Section 508
Overview: Section 508 is a US federal law that mandates that all electronic and information technology developed, procured, maintained, or used by the federal government be accessible to people with disabilities.
Key Features:
- Aligns with WCAG 2.0 Level AA guidelines.
- It has specific standards for different types of electronic content.
Where to find: Section 508 official website
Authoring Tool Accessibility Guidelines (ATAG)
Overview: Another guideline developed by W3C, ATAG is focused on ensuring that the software used to create web content is accessible. This includes content management systems (CMS), HTML editors, and more.
Key Features:
- It ensures that web content can be created and edited accessibly.
- Defines both technical specifications and a set of principles for authoring tools.
Where to find: W3C ATAG guidelines
Mobile Accessibility Guidelines
Overview: As mobile browsing becomes more prevalent, ensuring accessibility on mobile platforms is crucial. The Mobile Web Best Practices (MWBP) and Mobile Accessibility Guidelines help developers create mobile web content that is accessible and user-friendly.
Key Features:
- It covers aspects like touch target size, contrast, and screen orientation.
- Offers techniques for accessible mobile web applications.
Where to find: Various resources, including W3C’s mobile accessibility page.
Conclusion
Understanding and adhering to these guidelines and standards is essential for creating an inclusive digital environment. They serve as foundational pillars that guide web development practices, ensuring that everyone, regardless of their abilities, can access, understand, and interact with online content. Regularly reviewing and updating your knowledge of these guidelines will ensure your web content remains accessible and compliant.
Browsers’ Built-in Accessibility Tools
Modern web browsers recognize the importance of accessibility and have incorporated built-in tools and features to support developers in creating accessible web content. These tools are essential for developers to identify and rectify accessibility issues without the need for third-party extensions or software. Below is an overview of the built-in accessibility tools available in popular web browsers:
Google Chrome: Chrome DevTools
Overview: Chrome DevTools provides a suite of web development and debugging tools built into the Google Chrome browser. Among these tools is a robust set of features designed to assist with accessibility testing and debugging.
Key Features:
- Accessibility pane: Displays accessibility properties, ARIA attributes, and computed accessibility tree.
- Lighthouse: An automated tool that runs audits for performance, progressive web apps, SEO, and more, including accessibility.
- Color contrast ratios: Easily inspect and see if text elements have sufficient color contrast.
Where to learn more: Chrome DevTools official documentation.
Firefox: Accessibility Inspector
Overview: Built into the Firefox Developer Tools, the Accessibility Inspector allows developers to visually inspect the accessibility tree and modify its properties, making it easier to test and debug accessibility issues.
Key Features:
- Check for issues: Provides a report of detected accessibility issues for the inspected page.
- Simulate color vision deficiencies: Allows developers to view their pages as users with different types of color blindness would see them.
Where to learn more: Firefox Developer Tools official documentation.
Safari: Web Inspector
Overview: Safari’s Web Inspector offers a set of debugging tools to developers. While it’s not as feature-rich in terms of accessibility as Chrome or Firefox, it still provides essential tools to assess accessibility.
Key Features:
- Elements pane: Displays ARIA roles, states, and properties.
- Audit tab: Offers a set of tests that can be run to identify web content issues, including accessibility problems.
Where to learn more: Safari Web Inspector official guide.
Microsoft Edge: DevTools Accessibility Tools
Overview: Given that Microsoft Edge is now built on Chromium, its developer tools are quite similar to Chrome’s. It provides a comprehensive set of tools to help developers ensure their websites are inclusive and accessible.
Key Features:
- Accessibility tree: Allows inspection of a page’s accessibility tree.
- Lighthouse integration: Similar to Chrome, Edge also includes Lighthouse for automated accessibility audits.
- Color picker and contrast ratio: Helps developers choose colors that are accessible.
Where to learn more: Microsoft Edge DevTools official documentation.
Modern browsers have made significant strides in incorporating accessibility tools directly into their developer environments. By understanding and using these built-in tools, web developers can more easily ensure their content is accessible, leading to a more inclusive web experience for all users. These tools, coupled with knowledge of accessibility standards, offer a powerful combination for creating universally accessible web content.
Specific Web Accessibility Testing Tools
In the vast landscape of web development, ensuring websites and applications are accessible to all users, including those with disabilities, is paramount. Thankfully, there are a plethora of specialized tools designed specifically for testing web accessibility. These tools assist developers in identifying, rectifying, and preventing accessibility issues. Below are some of the most notable tools in the industry:
1. Dynomapper
Overview: Dynomapper is a visual sitemap generator that also provides accessibility testing features. It offers insights into a website’s accessibility compliance levels.
Key Features:
- Detects accessibility issues based on WCAG guidelines.
- Offers visual representation of a website’s structure.
- Allows for content inventory and auditing.
Where to learn more: Dynomapper official website.
2. WAVE
Overview: WAVE (Web Accessibility Evaluation Tool) is a browser-based tool that assists in visualizing accessibility errors directly on your web pages.
Key Features:
- Visual feedback about the accessibility of your content.
- Detailed breakdown of potential issues.
- Can be used via website or browser extensions.
Where to learn more: WAVE official website.
3. Cynthia Says
Overview: Cynthia Says is a free online accessibility validation solution that is simple to use and provides clear feedback.
Key Features:
- Assesses web content for Section 508 compliance.
- Tests against WCAG 2.1 guidelines.
- Offers a clear, easy-to-understand report.
Where to learn more: Cynthia Says official portal.
4. SortSite
Overview: SortSite is a one-click web site testing tool that scans websites for a range of issues, including accessibility.
Key Features:
- Checks for compliance with WCAG and Section 508.
- Tests broken links, browser compatibility, and search engine guidelines.
- Produces reports that can be used for audits.
Where to learn more: SortSite official website.
5. Accessibility Checker by CKSource
Overview: Designed for rich text editing solutions, this tool ensures content is accessible.
Key Features:
- Checks content against WCAG 2.1 and Section 508 guidelines.
- Provides real-time feedback while editing.
- Easily integrates into web content editors.
Where to learn more: CKSource official website.
6. JAWS
Overview: JAWS (Job Access With Speech) is a screen reader software designed for visually impaired users, but developers use it to test websites for screen reader accessibility.
Key Features:
- Advanced support for popular web browsers.
- Text-to-speech functionality.
- Navigation features for easy access to web content.
Where to learn more: Freedom Scientific (JAWS developer) website.
7. Tenon
Overview: Tenon offers powerful, flexible web accessibility testing and reporting solutions.
Key Features:
- API for integrating into development environments.
- Detailed, prioritized reporting.
- Provides actionable feedback for developers.
Where to learn more: Tenon official website.
8. AChecker
Overview: AChecker is an open-source tool that evaluates web pages for conformance with accessibility standards.
Key Features:
- Checks against multiple guidelines, including WCAG.
- Offers user-friendly feedback.
- Allows users to upload HTML files or directly input code for testing.
Where to learn more: AChecker official website.
9. AXE
Overview: Developed by Deque Systems, AXE is a browser extension that allows developers to test web pages for accessibility issues.
Key Features:
- Available for various browsers, including Chrome and Firefox.
- Can be integrated into automated testing environments.
- Detects and suggests fixes for over 90% of the most common WCAG 2.1 violations.
Where to learn more: Deque Systems’ AXE website.
While web accessibility may seem daunting at first, these testing tools provide developers with robust solutions to ensure their content is accessible to all. Leveraging these tools, combined with a thorough understanding of accessibility guidelines and best practices, will significantly contribute to the creation of a more inclusive digital world.
Code Validators
For web developers, ensuring the validity of code is a crucial step in the development process. A clean, error-free codebase results in better website performance, easier debugging, improved search engine rankings, and enhanced compatibility across browsers and devices. Most importantly, valid code is generally more accessible and tends to have fewer issues when interpreted by assistive technologies. Let’s explore some of the most widely used code validators:
1. W3C Markup Validation Service
Overview: Developed by the World Wide Web Consortium (W3C), this is one of the most trusted tools for validating the markup languages of web documents.
Key Features:
- Supports multiple markup languages, including HTML and XHTML.
- Detects errors and non-standard code.
- Provides suggestions for corrections.
Where to learn more: W3C Markup Validator.
2. W3C CSS Validator
Overview: Another tool from W3C, this validator is specifically designed for validating Cascading Style Sheets (CSS).
Key Features:
- Checks CSS against the latest standards.
- Can validate CSS embedded in HTML.
- Identifies parsing errors and issues warnings for potentially problematic code.
Where to learn more: W3C CSS Validator.
3. JavaScript Lint
Overview: JavaScript Lint is a code checker that identifies issues and potential problems in JavaScript code.
Key Features:
- Highlights syntax errors.
- Flags potentially problematic patterns or parts of code.
- Customizable to suit different coding guidelines and standards.
Where to learn more: JavaScript Lint official website.
4. JSON Lint
Overview: Designed for JSON (JavaScript Object Notation), this validator helps developers ensure their JSON data structures are correctly formatted.
Key Features:
- Parses and validates JSON data.
- Highlights errors with clear messaging.
- Provides a cleaned-up version of your JSON.
Where to learn more: JSON Lint website.
5. XML Validator
Overview: This tool ensures that XML documents are well-formed and, if validation against a schema is required, that they are also valid.
Key Features:
- Validates XML against DTD, XSD, and RelaxNG schemas.
- Detects and highlights errors in XML documents.
- Useful for web services and data interchange tasks.
Where to find: Various online platforms offer XML validation. One popular option is FreeFormatter’s XML Validator.
6. HTML Validator
Overview: This tool validates the HTML code to ensure they are free from any sort of errors and perfectly follow the World Wide Web Consortium (W3C) rules.
Key Features:
- Detect all types of errors in the HTML markup.
- Highlight the error place for easy fixing.
- Provide a detailed description of the highlighted error.
Where to find: There is a huge variety of HTML validators available online including Minifier’s HTML Validator.
7. ES Lint
Overview: ES Lint is a static code analysis tool for identifying problematic patterns in JavaScript code.
Key Features:
- Highly customizable with plugins and rules.
- Can auto-fix certain types of issues.
- Integrates with various development environments and CI tools.
Where to learn more: ES Lint official website.
Using code validators as a part of the development process is an essential best practice. They not only help in catching errors before they become bigger issues but also in ensuring that web content adheres to standards, leading to a more accessible and universally compatible web experience. While validators are powerful tools, they are most effective when combined with manual code reviews and thorough testing.
Color Checkers
Color plays a significant role in web design, affecting aesthetics, user experience, and accessibility. Ensuring that a website’s color scheme is accessible to all users, especially those with visual impairments like color blindness, is vital. Color checkers and contrast ratio tools assist developers and designers in making informed choices about color combinations, ensuring readability and usability. Here are some popular color checking tools:
1. Color Contrast Checker by WebAIM
Overview: This online tool evaluates the contrast between two colors to determine if they provide enough differentiation for users with visual impairments.
Key Features:
- Instantly calculates contrast ratio.
- Indicates WCAG 2.1 compliance levels for text sizes.
- Simple and user-friendly interface.
Where to learn more: WebAIM’s Color Contrast Checker.
2. Contrast Ratio by Lea Verou
Overview: An easy-to-use online tool to quickly check the contrast ratio between text and background colors.
Key Features:
- Drag-and-drop color adjustment.
- Provides a live contrast ratio value.
- Supports various color formats, including hex, RGB, and HSL.
Where to learn more: Contrast Ratio website.
3. ColorZilla
Overview: ColorZilla is a browser extension that offers various color-related tools, including an eyedropper, gradient generator, and palette viewer.
Key Features:
- Pick colors directly from web pages.
- Analyze a page and extract its color palette.
- Generate CSS gradients.
Where to learn more: Available as an extension for Chrome and Firefox.
4. Coblis — Color Blindness Simulator
Overview: A tool that provides a simulation of how images appear to users with various types of color blindness.
Key Features:
- Supports several color blindness types like Deuteranopia, Protanopia, and Tritanopia.
- Allows designers to understand how their visuals are perceived by users with visual impairments.
Where to learn more: Coblis Color Blindness Simulator.
5. Stark
Overview: A plugin for popular design platforms, Stark helps designers ensure their designs are accessible and have suitable color contrasts.
Key Features:
- Contrast checker.
- Color blindness simulator.
- Integrates with platforms like Figma, Adobe XD, and Sketch.
Where to learn more: Stark official website.
6. Accessible Brand Colors
Overview: This tool tests various color combinations within a brand palette to determine if they are accessible.
Key Features:
- Evaluates color combinations for text/background contrast.
- Ranks colors based on accessibility levels.
- Useful for brand and style guide development.
Where to learn more: Accessible Brand Colors tool.
Ensuring proper color contrast and accessibility in web design is not just about compliance but also about providing an inclusive user experience. These tools, when combined with a genuine understanding of accessibility principles, can help designers and developers craft web experiences that are visually appealing and accessible to everyone. Whether you’re selecting text/background combinations or evaluating brand colors, always prioritize readability and inclusivity.
Mobile Development
The proliferation of mobile devices has made mobile development a crucial aspect of the web landscape. As users increasingly access content via smartphones and tablets, it’s essential for web developers to ensure that their online content is not just accessible on desktop but also optimized for mobile platforms. This section will delve into the facets of mobile development that impact accessibility.
1. Responsive Design
Overview: Responsive design ensures that web content adjusts seamlessly across a variety of screen sizes and resolutions, providing an optimal viewing experience for users.
Key Features:
- Fluid grids that adjust content based on screen size.
- Flexible images that resize within their containing elements.
- Media queries that apply CSS rules based on device characteristics.
Best Practice: Use frameworks like Bootstrap or Foundation to streamline the responsive design process.
2. Touch Accessibility
Overview: Mobile devices primarily rely on touch inputs. Ensuring that touch targets (like buttons and links) are adequately sized and spaced is crucial for accessibility.
Key Features:
- Targets should be at least 44×44 pixels for optimal touch access.
- Adequate spacing between touch elements to prevent accidental clicks.
Best Practice: Test touch accessibility on actual devices to understand the user experience better.
3. Mobile Screen Readers
Overview: Just as screen readers are vital for desktop accessibility, mobile platforms have their equivalents, like VoiceOver (iOS) and TalkBack (Android).
Key Features:
- Provide audio feedback for on-screen content.
- Support gestures to navigate and interact with content.
- Allow users to adjust speaking rate and pitch.
Best Practice: Regularly test your mobile content with these screen readers to ensure compatibility.
4. Zoom and Scaling
Overview: Mobile users often zoom in to view content more clearly. Ensuring your website supports user-initiated zooming can improve accessibility.
Key Features:
- Avoid disabling user scaling in the viewport meta tag.
- Ensure that layout and functionality remain intact when users zoom.
Best Practice: Test your website’s zoom functionality across different devices and browsers.
5. Accessible Mobile Navigation
Overview: Mobile navigation should be intuitive, with clear labels and easy-to-access links.
Key Features:
- Use standard navigation patterns like the “hamburger” menu.
- Ensure dropdown menus are easily navigable using touch.
Best Practice: Keep mobile navigation simple and prioritize essential links.
6. Performance and Load Times
Overview: Mobile users often access content on slower networks. Optimizing performance and reducing load times can significantly improve accessibility.
Key Features:
- Optimize images and reduce file sizes.
- Use content delivery networks (CDNs) to speed up delivery.
- Implement caching strategies.
Best Practice: Regularly audit your site using tools like Google’s Lighthouse to identify and fix performance bottlenecks.
Mobile development is not just about making content fit on smaller screens but ensuring an accessible and user-friendly experience. As mobile usage continues to grow, prioritizing mobile accessibility is not just a best practice but a necessity. Remember, an accessible mobile site not only benefits users with disabilities but enhances the user experience for everyone.
Assistive Technologies
Assistive technologies play a pivotal role in bridging the gap between digital content and users with disabilities. These tools and devices are designed to enable individuals to access, interact with, and understand content in ways that may not be possible through conventional methods. Understanding and catering to these technologies is fundamental for any web developer aiming to create accessible online content.
1. Screen Readers
Overview: Screen readers convert digital text into synthesized speech, allowing visually impaired users or those with reading disabilities to listen to the content.
Key Features:
- Navigate through content using keyboard shortcuts.
- Identify and describe different webpage elements (e.g., links, headings).
- Support for various languages and voice modulation.
Popular Tools: JAWS, NVDA, VoiceOver (for Apple devices), and TalkBack (for Android).
2. Braille Displays
Overview: These are devices that convert digital text into Braille characters using a series of small pins that rise and fall.
Key Features:
- Support for various languages and Braille standards.
- Can be paired with screen readers for combined audio and tactile feedback.
- Portable designs compatible with desktop and mobile devices.
Popular Tools: Brailliant BI, VarioUltra, and Orbit Reader.
3. Screen Magnifiers
Overview: Software that enlarges a portion of the screen to help users with visual impairments read and navigate content.
Key Features:
- Variable zoom levels.
- Different magnification modes (e.g., full screen, lens, docked).
- Color inversion and filtering options for better contrast.
Popular Tools: ZoomText, Windows Magnifier, and macOS Zoom.
4. Voice Recognition Software
Overview: Allows users to control their devices and input text using voice commands.
Key Features:
- Convert spoken words into text.
- Command-based navigation and control.
- Customizable vocabulary and commands.
Popular Tools: Dragon NaturallySpeaking, Google Voice Access, and Apple’s Siri.
5. Keyboard Overlays
Overview: Physical tools placed over standard keyboards, providing larger keys, tactile feedback, or customized layouts for easier input.
Key Features:
- Designed for users with motor disabilities or limited finger dexterity.
- Can be tailored to specific applications or user needs.
- Often used in conjunction with other assistive technologies.
6. Alternative Input Devices
Overview: Devices designed for users who may not be able to use standard mice or keyboards.
Key Features:
- Trackballs, joystick mice, and touchpads.
- Sip-and-puff devices (controlled by inhaling or exhaling).
- Eye-tracking systems for cursor control and navigation.
Popular Tools: Tobii Eye Tracker, Jouse3, and BIGtrack Trackball.
7. Closed Captioning and Subtitles
Overview: Text descriptions of audio content, aiding those with hearing impairments to access multimedia content.
Key Features:
- Synchronized with audio content.
- Often includes non-speech elements (e.g., “[laughter]” or “[door creaking]”).
- Can be user-enabled or embedded within videos.
The world of assistive technologies is vast and ever-evolving. By understanding and designing for these tools, web developers can ensure a more inclusive and accessible digital landscape. Regular testing with these technologies and seeking feedback from users who rely on them can offer valuable insights and guide developers in refining their content for broader accessibility.
Web and IT Accessibility Resources From DO-IT
The DO-IT (Disabilities, Opportunities, Internetworking, and Technology) Center, based at the University of Washington, is renowned for its dedication to empowering individuals with disabilities through technology and education. Their comprehensive resources provide valuable insights into IT accessibility, serving as a guide for both developers and users. Here’s an overview of the resources and support provided by DO-IT:
1. Accessibility Guidelines and Best Practices
Overview: A compilation of standards and practices to create and maintain accessible digital content. This section includes information on web content, document accessibility, and software considerations.
Resources:
- Universal Design Principles
- Web Content Accessibility Guidelines (WCAG)
- Accessible Rich Internet Applications (ARIA)
2. Accessibility Tutorials and Training
Overview: DO-IT offers an array of tutorials and training modules catering to different aspects of IT accessibility. These resources are tailored for educators, developers, and institutions.
Resources:
- Web design training for accessibility features.
- Modules on document and multimedia accessibility.
- Specialized training for specific disabilities.
3. Video Resources
Overview: A collection of videos that showcase success stories, provide insights into specific disabilities, and guide viewers on integrating accessibility into their digital platforms.
Resources:
- Real-life experiences shared by individuals with disabilities.
- Demonstrations of assistive technologies in action.
- Guidelines for incorporating accessibility in digital platforms.
4. Publications and Research
Overview: DO-IT’s repository of articles, research papers, and other publications that delve deep into the nuances of IT accessibility.
Resources:
- Case studies on the implementation of accessibility features.
- Research on emerging technologies and their implications for accessibility.
- Articles on the benefits of universal design.
5. Community and Networking
Overview: DO-IT hosts events, seminars, and webinars where individuals, educators, and institutions can interact, share experiences, and learn from each other.
Resources:
- Calendar of upcoming DO-IT events.
- Webinar recordings on various accessibility topics.
- Forums and discussion groups for continuous learning and support.
Experiencing inaccessible technology?
Sidebar/CTA: Encountering barriers in technology can be frustrating. DO-IT is here to assist. If you’re experiencing inaccessible technology or need guidance on accessibility solutions, reach out to DO-IT’s support team. They provide consultations, troubleshooting, and resources to help you navigate these challenges.
Conclusion
The DO-IT Center stands as a beacon for promoting digital inclusivity and accessibility. Their vast array of resources, combined with an active community, provides an invaluable repository for anyone seeking to understand or implement IT accessibility. Whether you’re an individual facing challenges, an educator seeking guidance, or a developer aiming to create inclusive digital solutions, DO-IT’s resources can guide you on the path to greater accessibility.
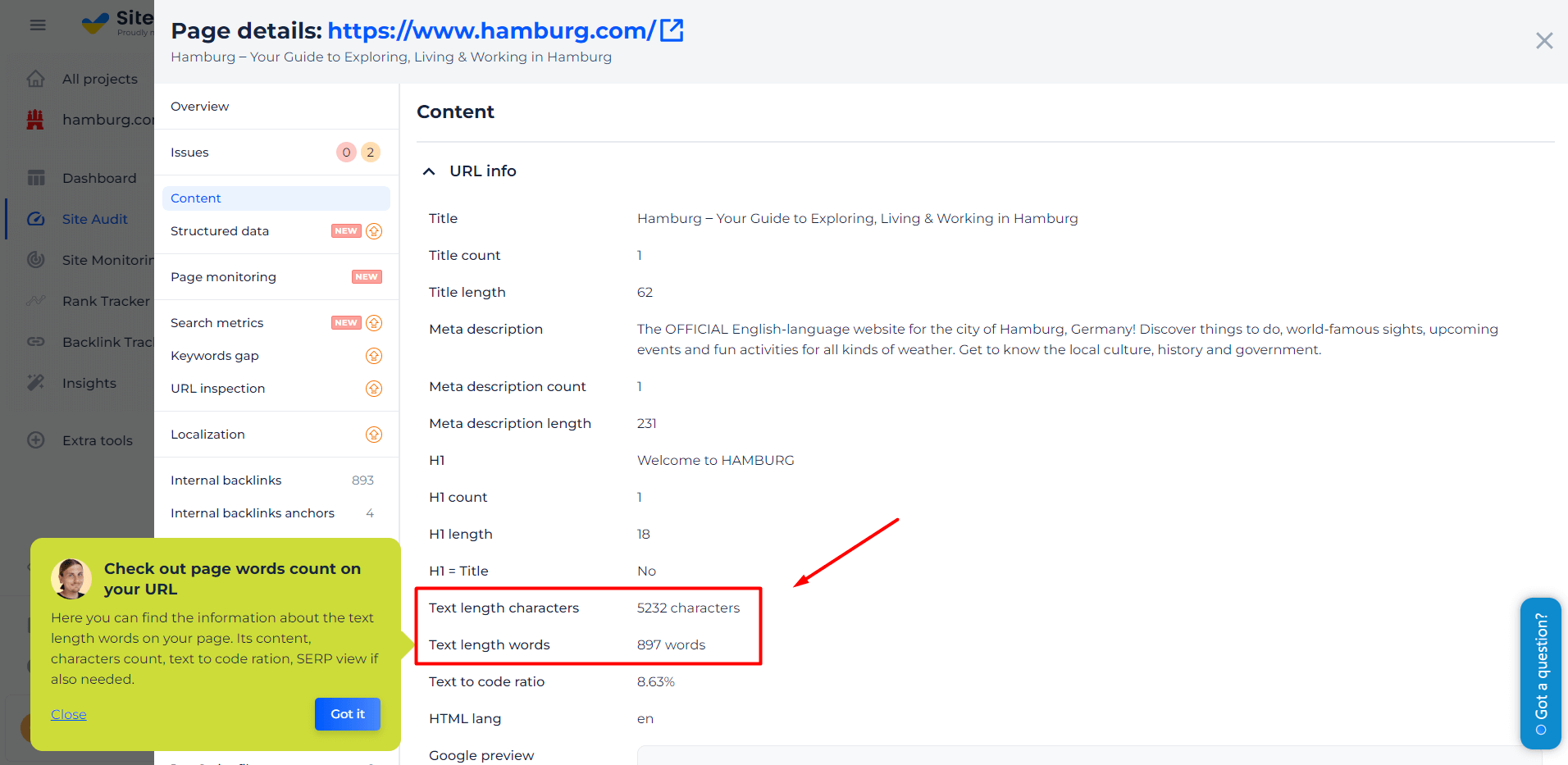
Website Words Counter to Count Words on a Specific Page or the Full Website
In the realm of digital content, every word matters. SiteChecker’s Website Words Counter tool offers an easy and efficient way to keep track of your word count, ensuring content aligns with best practices or specific requirements. Simply inputting a URL delivers a rapid word count, removing the tedious manual process and ensuring accuracy.

Beyond just counting words, the tool dives deeper by providing statistics about title, meta descriptions, and keyword density. Such insights are pivotal for SEO optimization and refining content strategy. With its intuitive design and detailed analytics, SiteChecker’s Word Counter is an essential tool for every content creator and marketer.
Step Up Your Content Game: Count & Analyze!
Get a precise word count and vital stats for optimized content delivery.
Conclusion
As the digital landscape continues to evolve, the emphasis on creating accessible content has never been more crucial. From understanding the guidelines and standards to leveraging specific tools and assistive technologies, web developers have a plethora of resources at their disposal to ensure inclusivity. The DO-IT Center stands as a testament to the collective efforts of the community, offering insights, tools, and support to further the cause of digital accessibility. Ultimately, the goal is clear: to build a digital world where everyone, regardless of their abilities, can access, understand, and benefit from the vast array of information and services available online