A 404 status code, commonly known as a “404 error” or “Not Found” error, is a standard HTTP (Hypertext Transfer Protocol) response code. This status code indicates that the server was able to process the request sent by the client, but could not find the requested resource.
In simple terms, when a user tries to access a webpage that doesn’t exist, either because it was deleted, moved, the URL was typed incorrectly, or the link pointing to that page is broken, the server will return a 404 error message.

It’s important to handle 404 errors appropriately on a website, for instance, by redirecting users to a valid page or displaying a custom 404 page that can help the user navigate to other sections of the website. This is particularly significant because frequent 404 errors can lead to a poor user experience, which could potentially impact a website’s search engine rankings.
Impact 404 Status Code on SEO
The impact of 404 errors on SEO is multifaceted, ranging from how search engines crawl and index your website, to the user experience your site delivers, and even the efficiency of a search engine’s crawl budget on your site. Understanding these implications can help you better manage your site and optimize its SEO performance.
Now, let’s explore how 404 errors can impact your SEO in more detail:
| Crawl Errors | Search engines like Google “crawl” websites to index their content and add it to search results. When a crawler encounters a 404, it’s a dead-end – it can’t continue to index that page or any of its embedded resources. While one 404 error is unlikely to cause issues, numerous 404s can lead to a decrease in crawled pages, meaning less of your site gets indexed. |
| User Experience (UX) | 404 errors can degrade the user experience. If users often encounter 404 errors on your site, they may get frustrated and leave, increasing your site’s bounce rate (the rate at which visitors leave after viewing just one page). User experience is an important ranking factor for search engines. Websites that provide a poor user experience may rank lower in search results. |
| Wasted Crawl Budget | Each search engine assigns a “crawl budget” to a site, determining how many pages they will crawl in a given period. If the search engine’s bots encounter numerous 404 errors, they may waste their crawl budget on these non-existent pages instead of your site’s actual content. |
It’s essential to manage these errors promptly to optimize user experience and enhance your site’s SEO performance.
Google’s Perspective on 404 Errors
Google has publicly stated that 404 errors do not directly harm a website’s rankings. However, they do add that this assumes any high-quality pages that are supposed to exist do exist. If a high-quality page is returning a 404, then that is a problem and should be addressed. Additionally, a large number of 404 errors can use up a site’s crawl budget, and as mentioned before, this could potentially prevent new or updated content from being indexed.
Here is the episode of SEO Snippets, John Mueller gives the best way to deal with those 404 errors:
Moreover, Google considers user experience as a significant factor in their search algorithm. If 404 errors negatively impact a site’s user experience, it can indirectly affect the site’s ranking. Therefore, while individual 404 errors aren’t a critical issue, they should not be ignored. It’s a good practice to regularly monitor for 404 errors and fix them to maintain a positive user experience and a healthy website.
Best Practices for Handling 404 Errors
Handling 404 errors efficiently is integral to SEO and user experience. Establish 301 redirects for permanently moved or deleted pages to maintain link equity. Regularly audit your site for broken links, using tools such as Google Search Console or SEO software, and repair them promptly. Keep your XML sitemap updated, excluding URLs leading to 404 pages to optimize search engine crawling.
For inevitable 404 errors, design custom 404 pages that align with your site’s aesthetic and offer navigational options, turning potential user frustration into continued engagement. If a page has been permanently removed, use a ‘410 Gone‘ status code to prompt faster index updating by search engines.
Let’s see 5 exciting examples of nice design and navigation of a 404 page:
CoSchedule

CoSchedule, a platform for organizing marketing tasks, opts for simplicity on their 404 page. They employ a charming dog GIF along with links to their homepage and blog.
This approach demonstrates that creating an engaging 404 page doesn’t require a hefty budget. By keeping it straightforward yet appealing, CoSchedule effectively guides users back to their site’s key areas. Their 404 page is a testament to the saying: less can indeed be more.
Dribbble

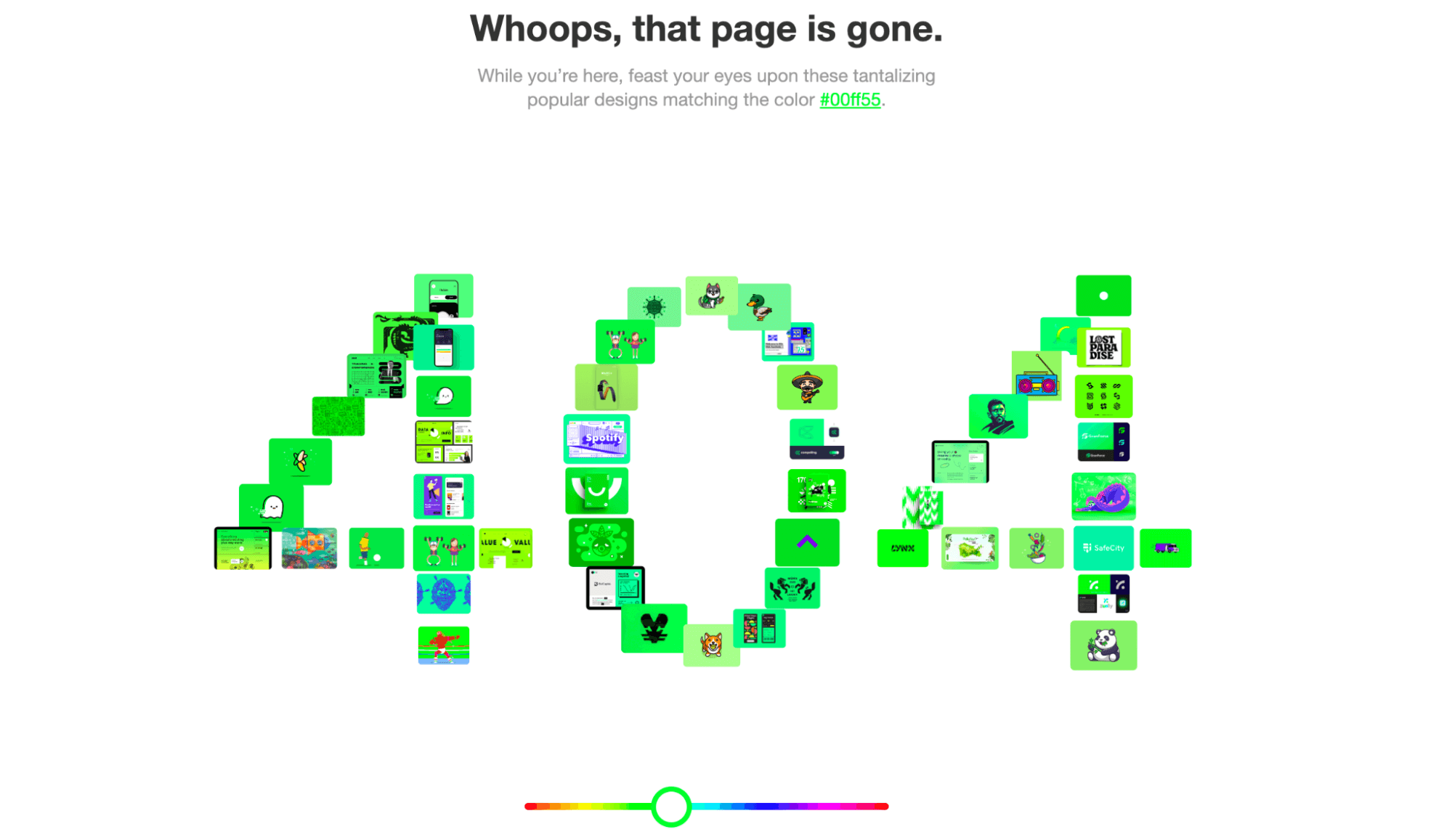
Dribbble, a renowned platform for design professionals, provides a fully interactive and engaging 404 page.
On their page, visitors can manipulate the dot beneath the ‘404’ text to discover designers in a specific color spectrum.
Moreover, each of the blocks forming the ‘404’ characters serves as a portal, leading to the respective designers when clicked.
For users who prefer a more traditional approach, Dribbble also includes a search bar, allowing easy navigation across the website. This thoughtful and creative design turns a potential roadblock into an exploration of the site’s content.
Wendy’s

You might already be familiar with Wendy’s humorous and engaging tweets. Interestingly, this fast-food giant extends its distinctive voice and playful approach to its website, including its 404 page.
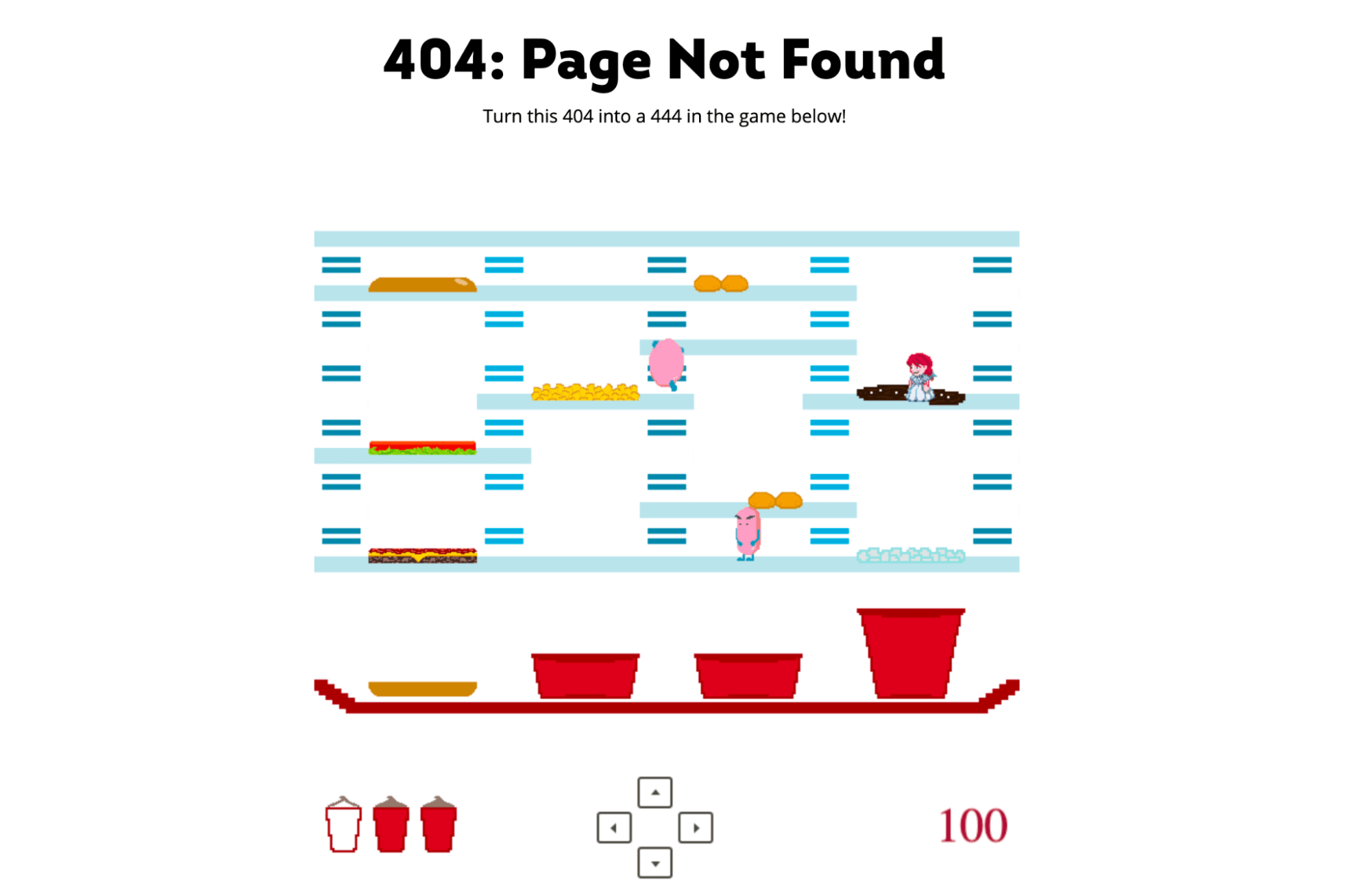
Wendy’s has innovatively transformed their 404 page into an entertaining and interactive video game reminiscent of the classic Pac-Man.
Visitors are challenged to navigate Wendy through the game to the endpoint, turning a potential website hiccup into a moment of fun and engagement. It’s worth a visit, even if just to experience this unique approach to a 404 page!
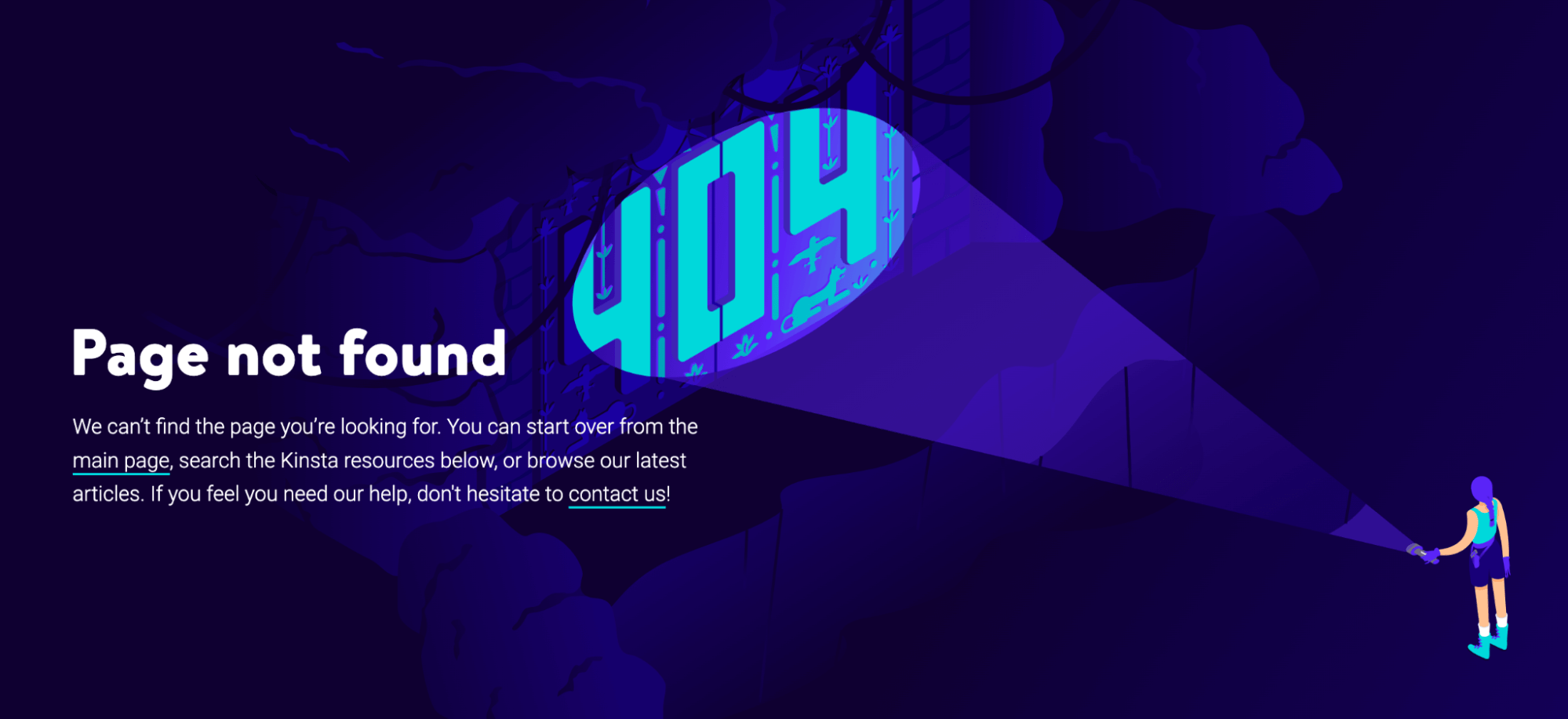
Kinsta

Kinsta, a company specializing in cloud-based WordPress hosting, emulates a strategy similar to BigCommerce by featuring a visually appealing graphic on their 404 page.
They preserve their top navigation bar and search function, ensuring visitors can conveniently access different parts of their site.
Moreover, Kinsta incorporates a pop-up feature suggesting premium content to the users. This is not only a strategy to keep visitors engaged, but it also likely aids in increasing their email subscriber base, turning a potential error into an opportunity.
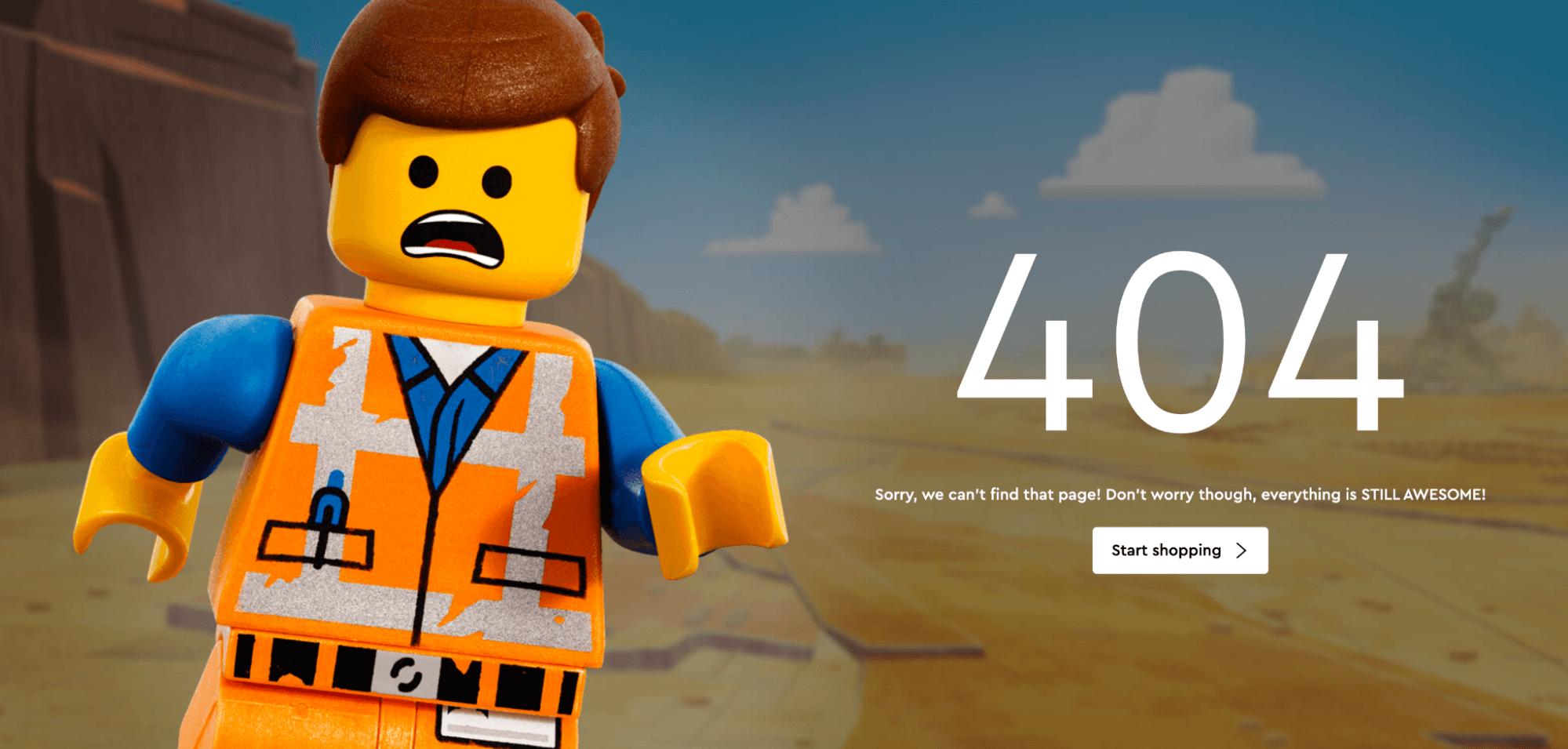
Lego

Lego, known for its playful brand ethos, maintains this tone even on their 404 page. Displaying an image of a Lego character accompanied by a humorous note saying, “Sorry, we can’t find that page! Don’t worry, though everything is STILL AWESOME!”, they cleverly incorporate a nod to a song from the Lego Movie.
In addition, they provide a link to their online store, subtly encouraging visitors to continue exploring their offerings, hence effectively keeping users engaged and on their site.
Lastly, routinely monitor 404 errors using tools like Google Search Console to swiftly identify and address issues, safeguarding your site’s SEO performance and user experience. In essence, managing 404 errors effectively boosts your site’s overall performance by promoting better SEO practices and enriching the user experience.
Common Issues and How to Fix Them About 404 Errors in the SEO Context
In the context of SEO, 404 errors can present several issues.
Here is the episode of Sitechecker, we gives the best way to detect and fix 404 errors:
Let’s search are some common problems and how to fix them.
Broken Links
Broken internal or external links can lead to 404 errors, providing a poor user experience and negatively affecting SEO.
Outdated Sitemaps
If your sitemap includes URLs that lead to non-existent pages, search engines might encounter 404 errors while trying to crawl them.
Lack of Redirects for Deleted Pages
If a page on your website is deleted or moved without a proper redirect, users and search engines will encounter a 404 error when trying to access it.
Poorly Handled 404 Pages
If users encounter a plain or confusing 404 page, it can lead to a poor user experience, which can indirectly affect your SEO.
Unnecessary 404 Errors
Sometimes, a page might return a 404 error even though it exists.
Remember, the goal isn’t to eliminate all 404 errors, but to manage them effectively. Some 404 errors are normal and even expected, such as when a page has been deleted and isn’t meant to be replaced. However, if your site has a high number of 404 errors due to issues like broken links or outdated sitemaps, it can indicate a problem that needs to be addressed.
Broken Link Checker for Effective Control of 404 Status Codes

Sitechecker’s Broken Link Checker is a free powerful tool for managing 404 status codes. It identifies broken links across your website, detailing their exact location for quick rectification. The tool also provides an overview of your site’s link health, aiding in prioritizing fixes based on each link’s significance. Regular use improves your site’s user experience and SEO performance, ensuring smoother navigation and better search engine visibility.
Conclusion
To summarize, 404 status codes, or “Not Found” errors, are routine yet essential aspects of website management. They occur when the server can’t locate the requested resource. If not addressed correctly, they can harm your SEO and user experience. Tactics to mitigate their impact include setting up redirects, checking broken links, updating sitemaps, and designing user-friendly custom 404 pages.
Examples from CoSchedule, Dribbble, Wendy’s, Kinsta, and Lego showcase innovative 404 page designs that maintain brand consistency and user engagement. Tools like Sitechecker’s Broken Link Checker can help identify and fix broken links, optimizing your website’s SEO performance.
Incorporating 404 Errors Monitoring allows you to track and address these errors in real time, ensuring they are effectively managed for a better user experience and website performance. The aim isn’t to eradicate all 404 errors, but to manage them efficiently.
The aim isn’t to eradicate all 404 errors, but to manage them effectively for an enhanced user experience and optimal website performance.