What is Unused CSS and Why it Matters
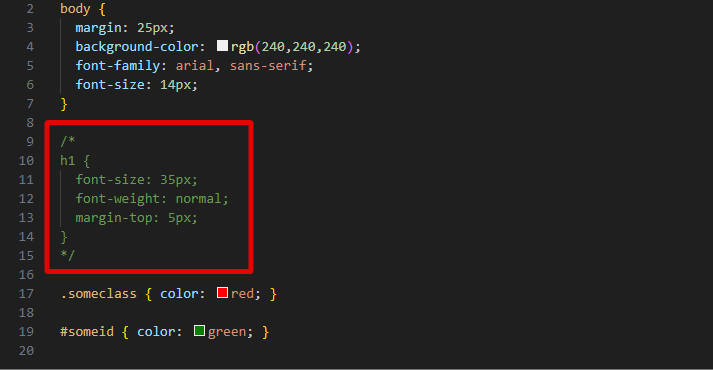
Unused CSS refers to any CSS code within a stylesheet that does not apply to any elements on a page. This “leftover” CSS might be there due to template code, unused classes, or legacy styles from past designs that are no longer relevant but still take up space in your files.
Unused CSS may seem harmless, but it can have a noticeable impact on website performance:
Increased Page Load Times: Every extra line of unused CSS adds to the size of the CSS files, which browsers must download and process. Larger files mean longer load times, especially on slower networks.
Higher Processing Costs: The browser must parse through the entire CSS file to find the styles it needs. With unused CSS, this parsing process becomes slower, as it sifts through unnecessary code.
Negative User Experience: Slower load times can frustrate users, potentially increasing bounce rates and decreasing engagement. For mobile users, in particular, every extra second of load time can significantly affect usability.
SEO Implications: Page speed is a ranking factor for search engines. Faster sites tend to rank better on Google, so removing unused CSS can have SEO benefits, helping your site appear higher in search results.
How to Identify Unused CSS
Identifying unused CSS is the first step in optimizing your stylesheets. Thankfully, there are various tools available to help you pinpoint which styles are unnecessary.
Using Browser Developer Tools
Most modern browsers, like Chrome and Firefox, include built-in developer tools that can help you find unused CSS quickly. Here’s a step-by-step guide on how to use them:
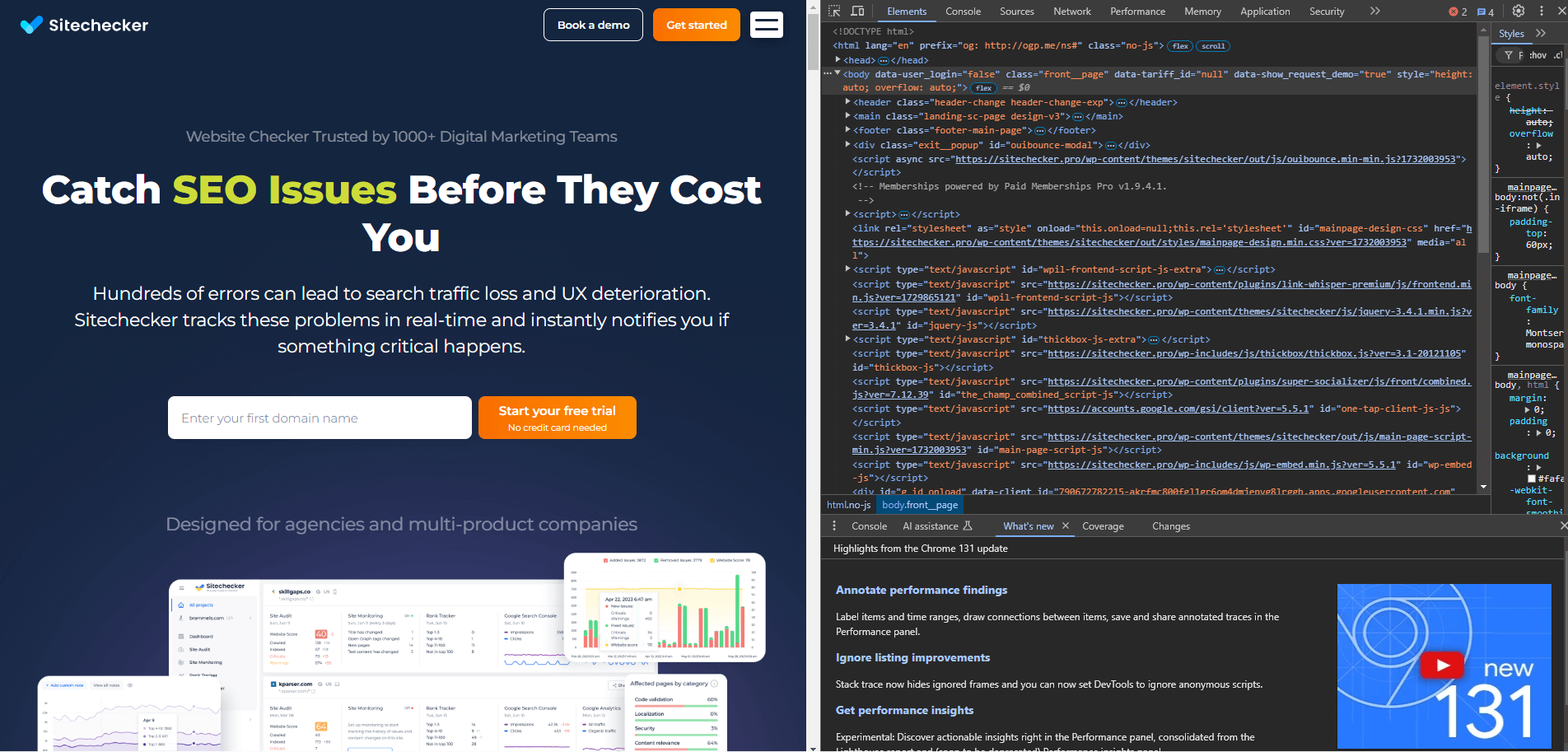
1. Open Developer Tools
In Chrome, you can access Developer Tools by pressing F12 or Ctrl+Shift+I (Windows) / Cmd+Option+I (Mac).

2. Navigate to the Coverage Tab
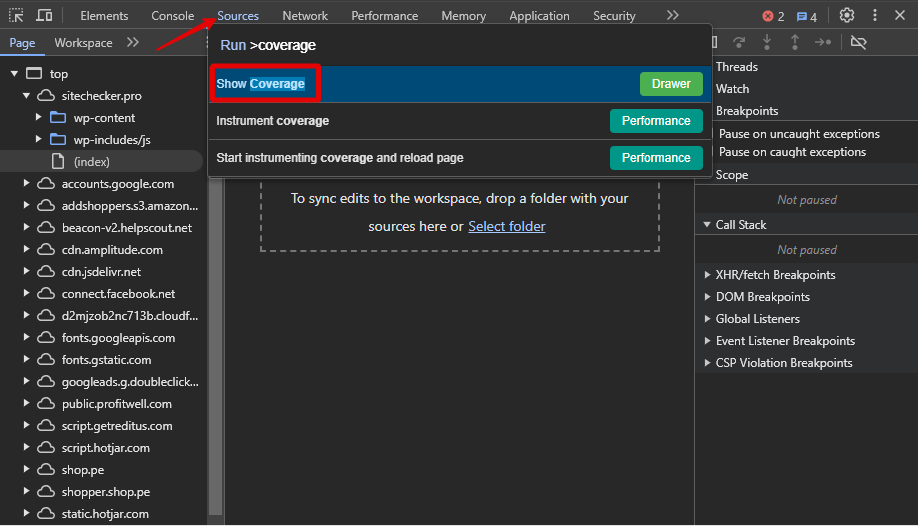
- Click on the “Sources” tab.
- Open the Coverage panel by pressing Ctrl+Shift+P (or Cmd+Shift+P on Mac) to open the command menu, then type “Coverage” and select “Show Coverage.”

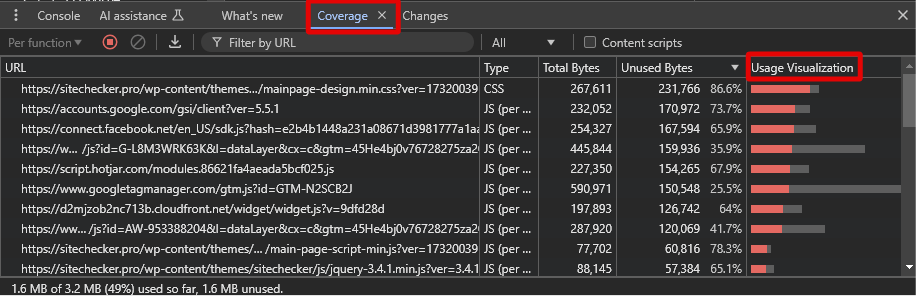
3. Start Coverage Tracking
Click on the “Reload” button in the Coverage tab to reload the page and analyze which CSS rules are used. Chrome will display a list of CSS files with usage statistics.

Each CSS file will show a percentage of used and unused code, with a visual indicator of which rules are unused.
4. Review the Results
Lines of code highlighted as unused can often be removed or optimized. However, double-check to ensure they’re not needed on other pages or in different screen sizes.
5. Consider Dynamic Content
Remember that some CSS may only be used under certain conditions (e.g., on user interactions or specific screen sizes). Be cautious with immediate removal; review across different device views and user scenarios.
Using developer tools allows you to get a granular look at your CSS usage, helping you reduce file sizes while ensuring you don’t accidentally remove styles needed for other parts of your site.
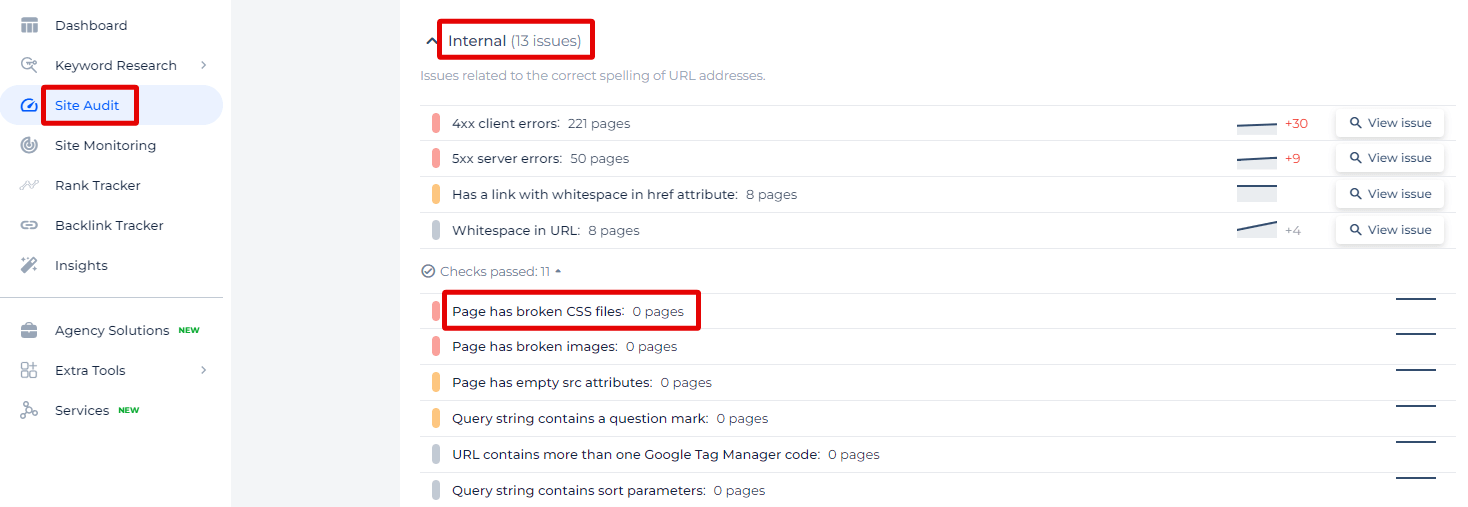
How to Check the Issue Online
Also, you can check your website for broken style files. In the Sitechecker SEO tool’s “Site Audit” section, one crucial category you’ll find is the “Broken CSS files” issue. This tool is designed to help you quickly identify and address any CSS files that are not loading correctly on your website, which could affect both the appearance and functionality of your site.

When you select the “View issue” option for this category, the tool doesn’t just give you a count of how many pages are affected but also provides a detailed list of those specific pages, along with insights into what might be causing these issues.
Manual Removal Techniques
Manual CSS removal involves analyzing and identifying unnecessary styles, then editing the code directly. This method requires careful inspection of CSS files and can be time-consuming, but it allows for precise control over what is removed.

Automated Tools
Automated tools simplify the process of unused CSS removal by scanning your codebase to detect and eliminate redundant styles. These tools can significantly improve page load speeds without the need for in-depth manual editing.
Examples of popular tools include:
PurifyCSS

Scans HTML and JavaScript files to remove unused CSS, helping to keep your stylesheets lean.
WP Rocket

A caching plugin for WordPress that includes an option to remove unused CSS, ideal for WordPress sites.
Perfmatters

Another WordPress plugin that helps optimize site performance by removing unnecessary CSS and other elements.
Using these tools can save time and improve website performance, especially for larger projects or websites with multiple pages and complex stylesheets.
Best Practices for CSS Optimization
Modular CSS
Organize your CSS into modular components to improve code readability and maintainability. Modular CSS allows you to isolate styles for individual elements or sections, making it easier to reuse and adjust styles without affecting the rest of your code. This approach can also prevent redundant or unused CSS from accumulating.
Regular Maintenance & Audits
Regularly auditing and maintaining your CSS files is essential to keep them optimized. Periodically review your stylesheets to remove unused or outdated code. This practice ensures that your CSS remains lean, which improves loading times and overall performance. Tools like Chrome DevTools and online analyzers can help identify unused CSS.
Combining and Minifying Files
Combine multiple CSS files into a single file to reduce the number of HTTP requests, which can enhance loading speeds. Additionally, minifying CSS by removing unnecessary characters (such as whitespace and comments) reduces file size, allowing faster delivery of CSS to the user. Many CSS optimization plugins and build tools, like Webpack and Gulp, offer options for combining and minifying CSS files automatically.
Dynamic Content & Frameworks
When working with dynamic content and frameworks (such as React, Vue, or Angular), CSS optimization becomes more complex. These frameworks often generate HTML elements dynamically, making it harder to detect and remove unused CSS. Additionally, frameworks may include CSS for components that are only occasionally used, resulting in bloated stylesheets.
To address this, consider using tools specifically designed for dynamic applications, such as PurgeCSS, which can integrate with frameworks to analyze only the actual HTML output. Another approach is to adopt CSS-in-JS solutions (like styled-components) that limit styles to components in use, ensuring CSS is loaded only when needed.