CSS is the language we use to style a web page. It helps the Internet be as we see it: original website layout, adaptive design, fonts that help us read text, images, user interface elements, and other media content. CSS is responsible for visual cues for users that report on the state of the script. This may be the process of registration on the site, making a payment, and other actions that users often perform on the sites.
Minify CSS is to reduce the code and compressing unnecessary characters to reduce the size of the entire file and further speed up the site’s loading. When a user requests access to a web page, a compressed version is sent instead of the full version. It significantly reduces response time and lowers bandwidth costs. Among other things, it increases website speed, which results in your site moving up in the results.
In this video from the Elegant Themes team, you can have a look at how to minify your website’s CSS.
Take advantage of the free opportunity to make your website pages faster and get better results in search engine results. With our CSS minifier compressor, you can learn about potential snippets for optimization. We will tell you why CSS minification is important and how you can test your website pages with our free tool.
Using CSS Minification Test: a Step-by-step Guide
There are two basic methods to minimize CSS code that reduce download times. Smaller files take correspondingly less time to retrieve and compress on the server, send the user the content, and finally be downloaded by the browser.
It also depends on how browsers render web pages. Once a browser loads a web page, it parses the page’s code file from top to bottom before displaying it to users. If the browser encounters a link to an external CSS file, it pauses the HTML parsing to process the CSS.
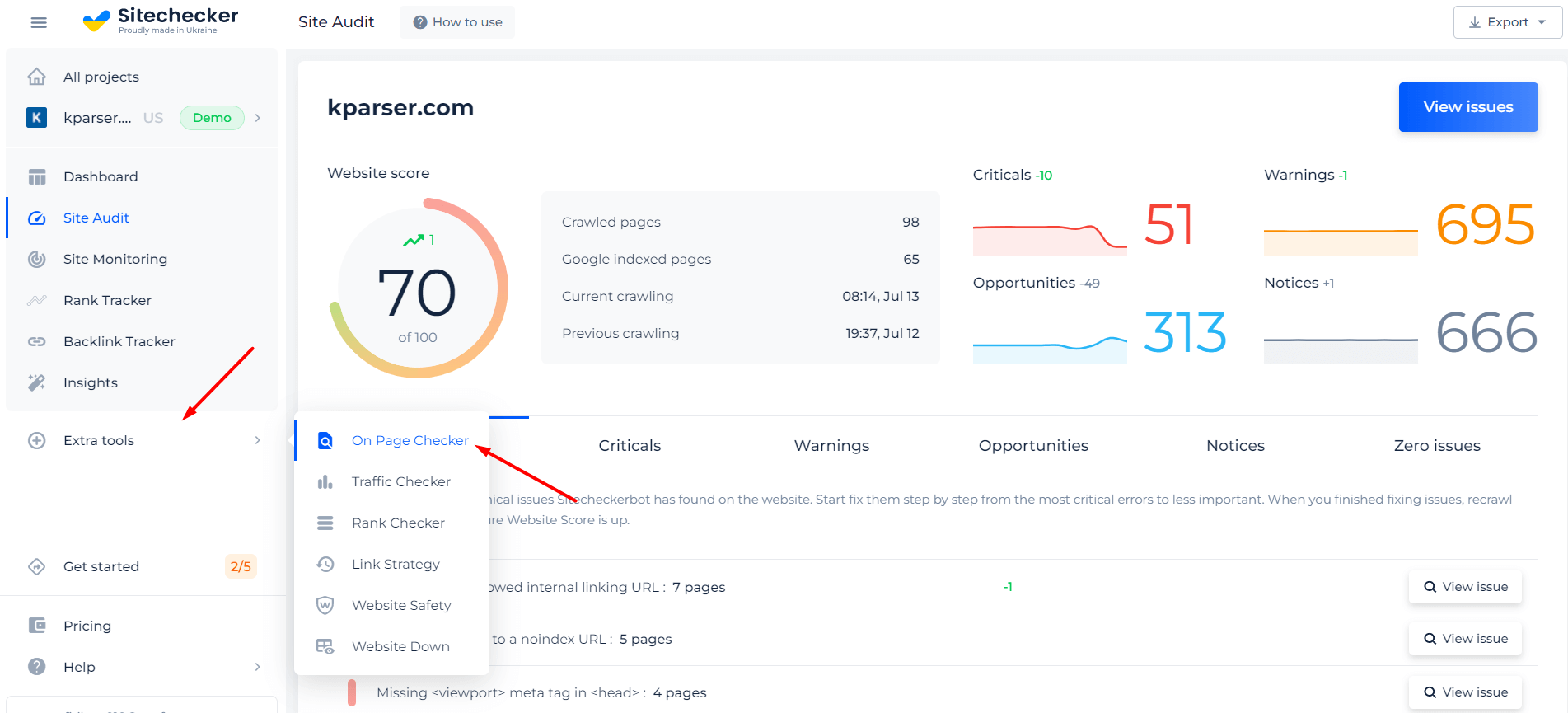
It is necessary to be aware of potential code snippets that can be optimized. In this case, you can use our helpful CSS minification test tool. Below, using our sitechecker.pro website as an example, we will show you how the tool can help you optimize your code and speed up your site pages accordingly.
Step 1: Insert your URL and start free trial
You can start using our free trial without providing a credit card. All you need to do is confirm your email address or use your Google account. Quick and easy to get started.

Step 2: CSS minify results analysis
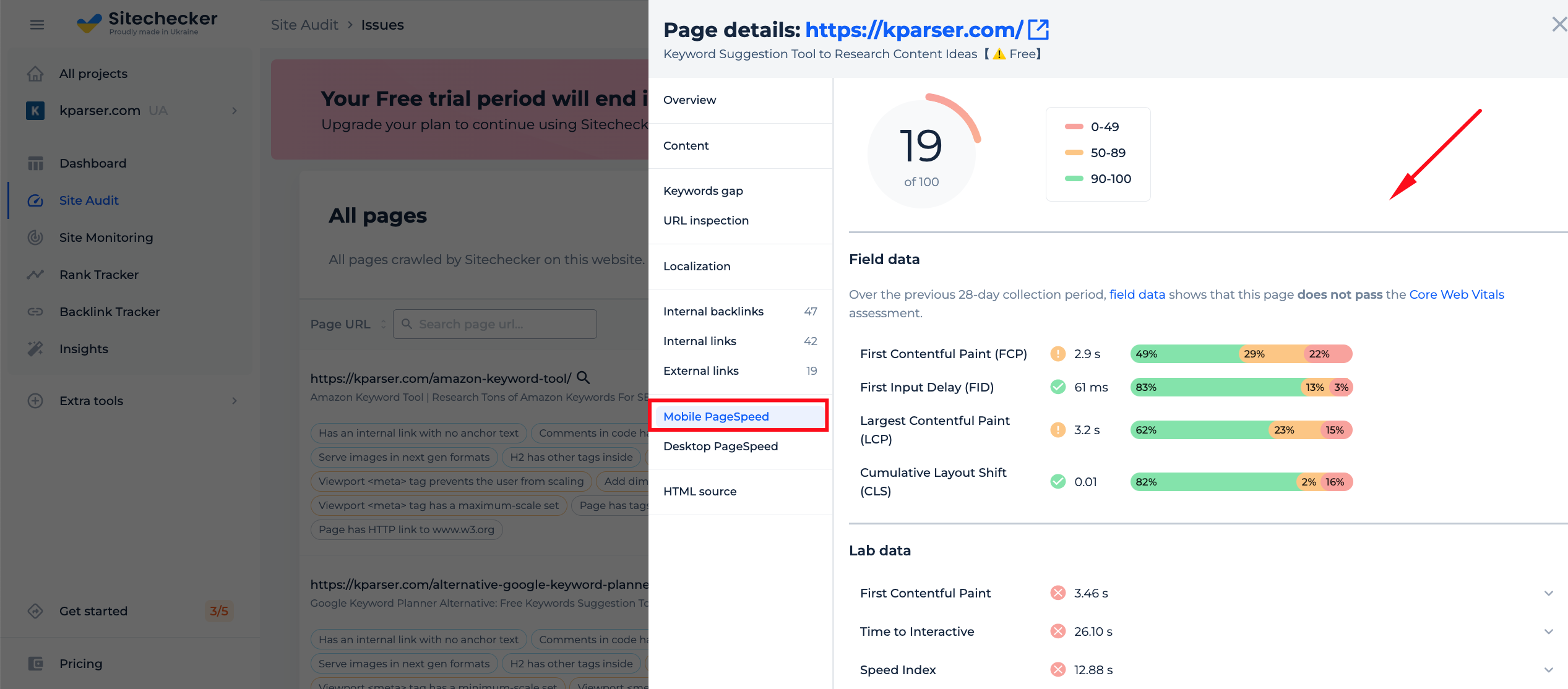
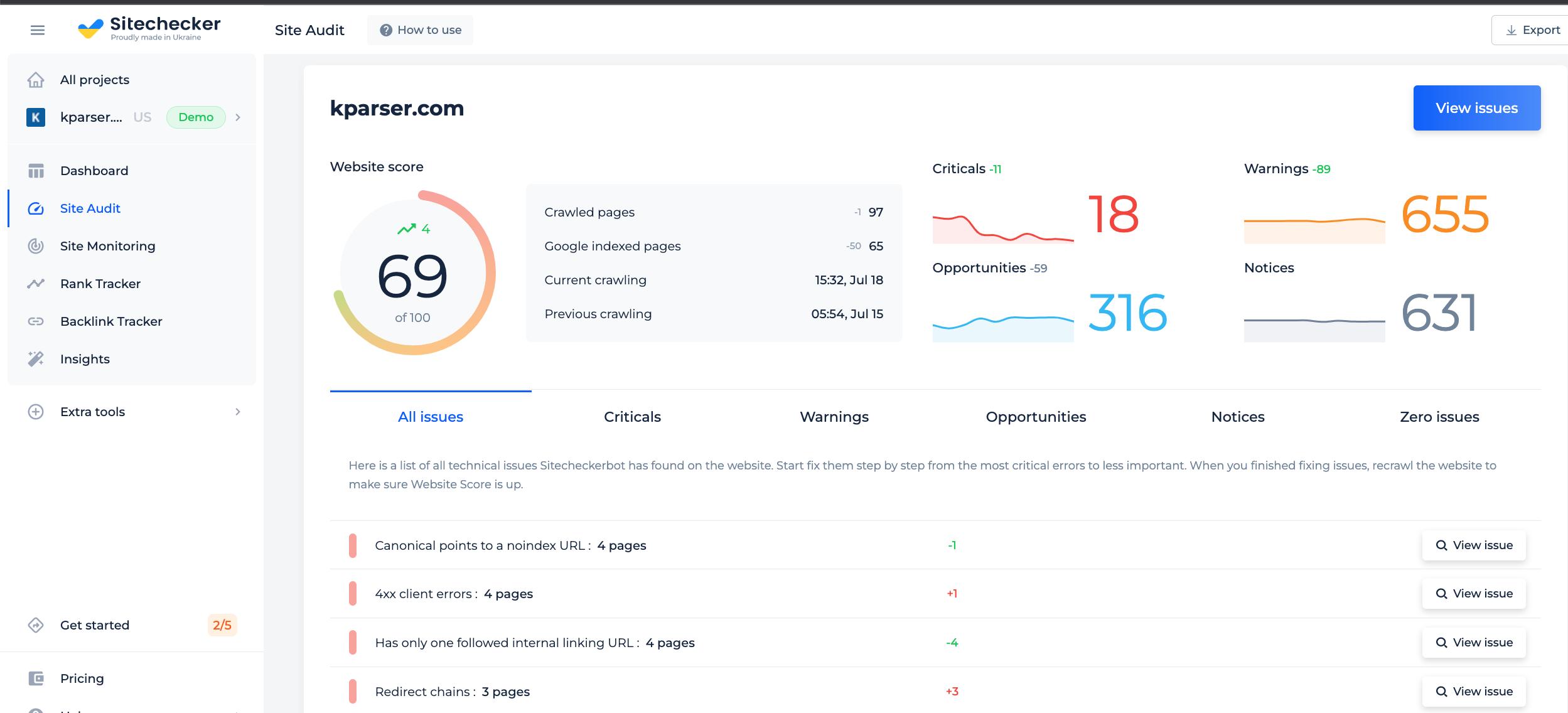
We will crawl the site you enter and in just seconds, you will get results that include page details. You can check to see which portions of the page need to be optimized and report this to your developer. The audit will also give you an overview of all issues present on each web page. This way, you can take steps to minify the code and improve the overall performance of your website.

Features of CSS Minification Checker
Full-site audits with a trial account can identify various types of problems and list the URLs where those issues occur, providing instructions and video guides on how to fix them. This is an invaluable service that can help improve your website’s performance and ranking.

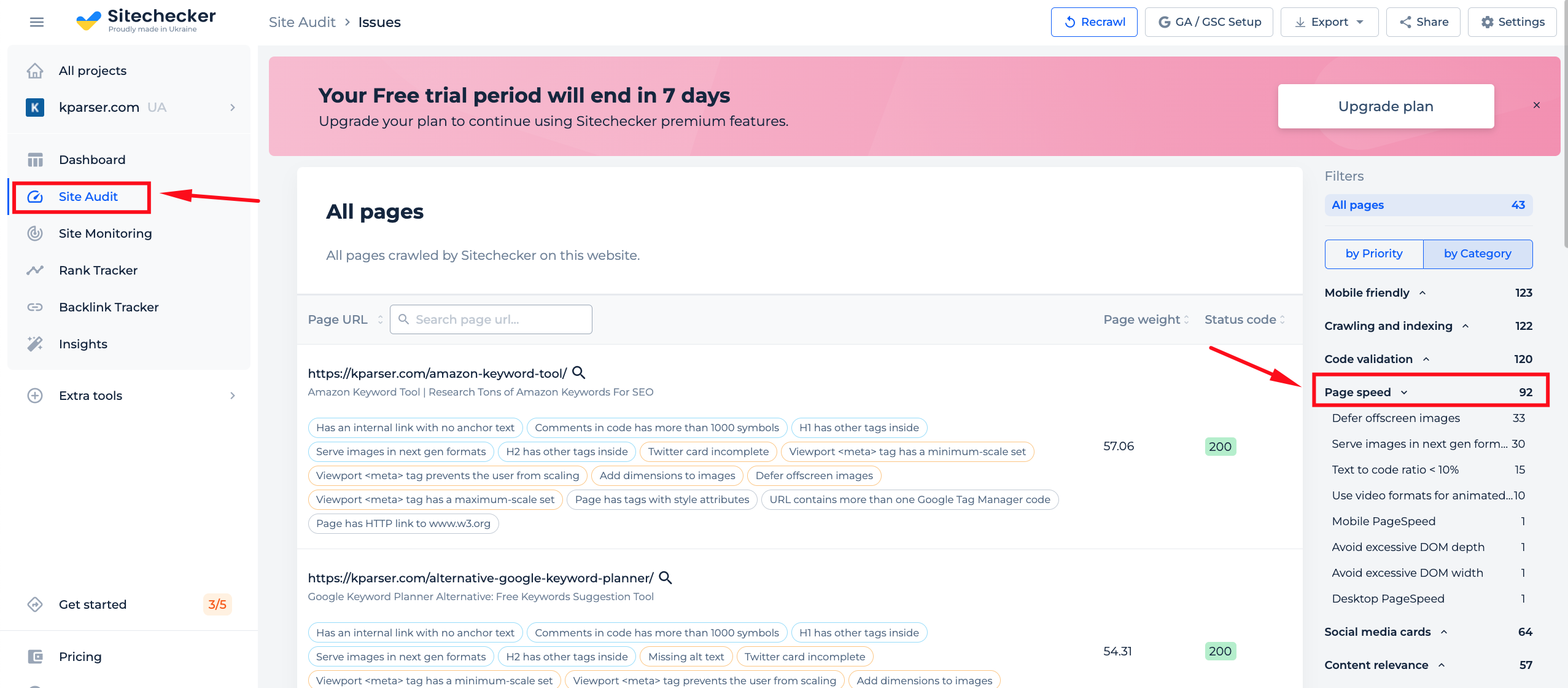
The “Page Speed” section will help you to identify any related issues with your site’s speed, so that you can fix them quickly. You will also receive notifications if any of these problems occur in the future when new pages are added!

If you’re worried about potential problems with your CSS files, our on-page checker tool can help. This tool will help you ensure that everything is set up correctly, and avoid any issues further down the line.

Find all pages with css issues right now!
Make a full audit to find out and fix page css issues in order to improve your technical SEO.
What Does it Mean – Minify CSS?
Minifying source code helps to make the code cleaner and more concise. Essentially, this process allows us to cut out unnecessary parts of our code and greatly reduce the file size. If the code is not optimized, you will get code intended to run, but this happens after or at the same time as other users use it. Users are simultaneously sending requests for document review, support, and testing. If you minimize your code, you’ll allow users to access your site’s pages much faster, and you won’t waste their time waiting.
Like other forms of code, CSS aims for human perception. Developers add spaces, comments, and tool hacks to improve the performance and maintainability of CSS code. But in fact, none of this is required by the browser or target platform to actually output it.
Minimizing CSS source code removes unnecessary additions and optimizes code to give users as compression content as possible without unnecessary elements.
Why Minify CSS?
A cumbersome CSS code file can be the main cause of slow page loading on your site, which will be detrimental to the user experience. Minifying CSS is a critical technique that will save your users time while your site pages are loading, and it will not affect the quality of the workflow or the data of the page.
Remember that CSS minimization is a good practice to implement on websites because it makes them faster. The compact code a browser has to process, the less time it takes for a user to load a web page and further interact with your site. Chances are your competitors have already implemented this method on their sites. You need to, too, if you want to improve your ranking on Google.
Common Reasons & Problems that Make CSS Too Large
If the web page on your site contains a small amount of CSS, then you do not need to use the minification method. Nevertheless, if CSS files are big, users will spend much time waiting for the page to load. That’s why it’s better to reduce CSS size with minification.
The main reasons for a large file are extra spaces, space, irrelevant comments. Developers are trying to make the code nice and full, but sometimes you want to leave only the important parts if you want your site to be optimized for the requirements of search engines.
How to Minify CSS?
Minimizing source code reduces file size, which makes the execution of such code by the browser much faster. However, the user will potentially not see any content until the browser creates a csso. It happens only after downloading and parsing all the document referenced style sheets. So how do you minify code by removing unused CSS?
Online minifiers, like CSSNano, are a good way to understand how minification works. Use minimizer for small to medium-sized projects. Nevertheless, you’ll have to use a different method for larger pages, such as copying the code and pasting it into the code editor for each file.
Another option for those who work with the dist command-line interface — is using a command-line compactor. These tools work similarly to online helpers, but they work locally, so you don’t need a network connection.










