What is the HTTP Status Code Tester?
The HTTP Status Code Validator on Sitechecker helps users verify the HTTP response status of a specific webpage or all pages of a website. It allows website owners, developers, and SEO specialists to quickly identify potential issues with page accessibility, redirects, server errors, and broken links, ensuring smooth website performance and optimal search engine indexing.
How the tool can assist you?
HTTP status code check: allows users to quickly check the HTTP status code of a specific webpage in real time, helping diagnose accessibility issues immediately.
Website status audit: provides a full audit of all pages on a website, identifying non-200 status codes (e.g., 404, 301, 500), broken links, and redirect chains that may affect SEO and user experience.
Automated Monitoring & Alerts: tracks website status codes and sends email alerts about broken links, downtimes, and uptimes, allowing users to proactively address accessibility issues and ensure website stability.
Key features of the tool
Unified Dashboard: provides a centralized hub where users can monitor website performance, track SEO metrics, and access audit reports in one place, ensuring seamless workflow management.
User-friendly Interface: designed with simplicity in mind, making it easy for beginners and professionals to navigate, interpret insights, and take action without technical expertise.
Complete SEO Toolset: offers a comprehensive suite of SEO tools, including site audits, keyword tracking, and real-time monitoring, helping users optimize their websites effectively.
How to Use the Tool
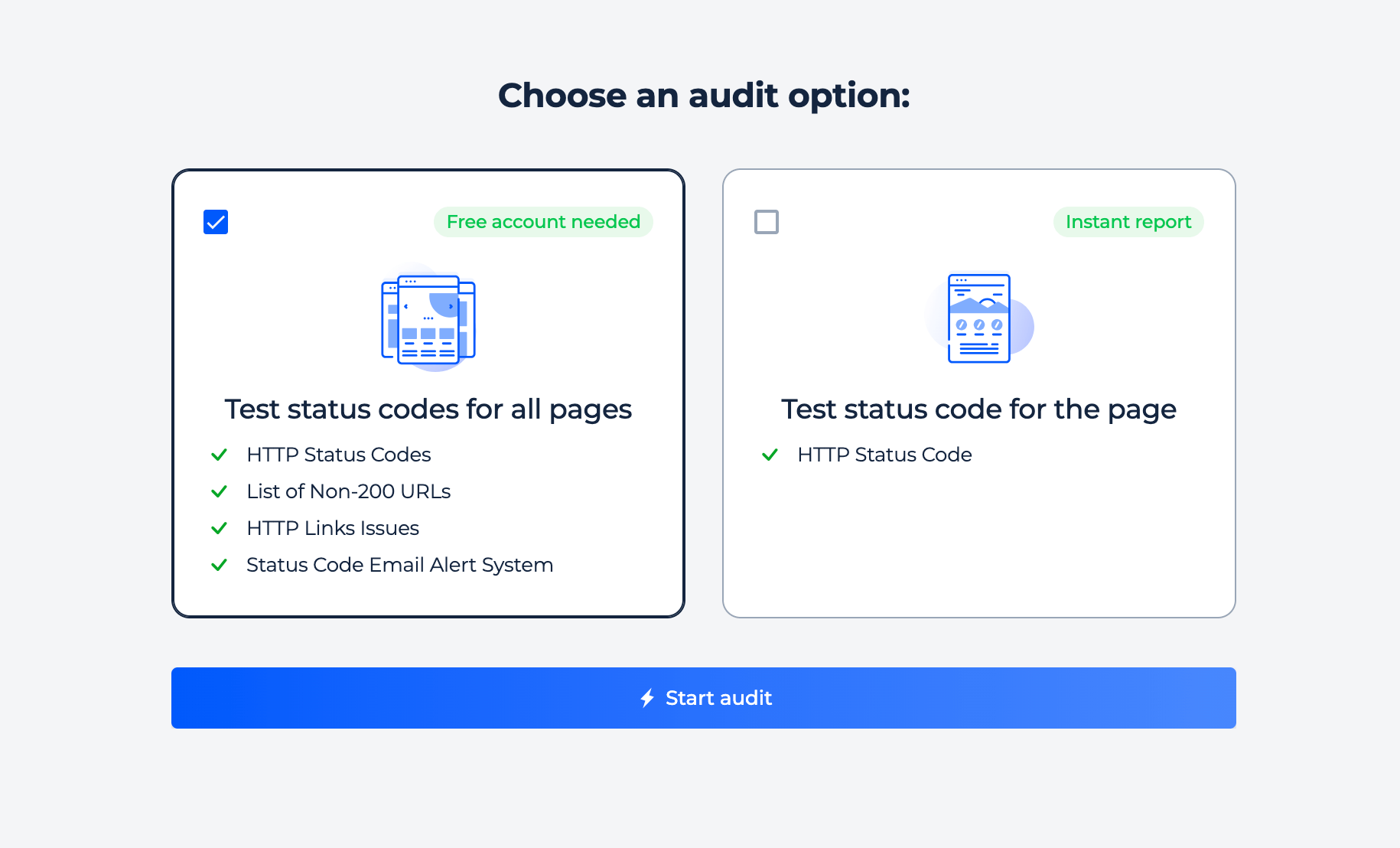
To use the tool, select an audit option: a quick check for a single page or a full website audit. Click Start audit to begin, then review the report for status codes, broken links, and other issues affecting your site’s performance.
Test Status Codes for All Website Pages
Step 1: Choose the ‘Test status codes for all pages’ option

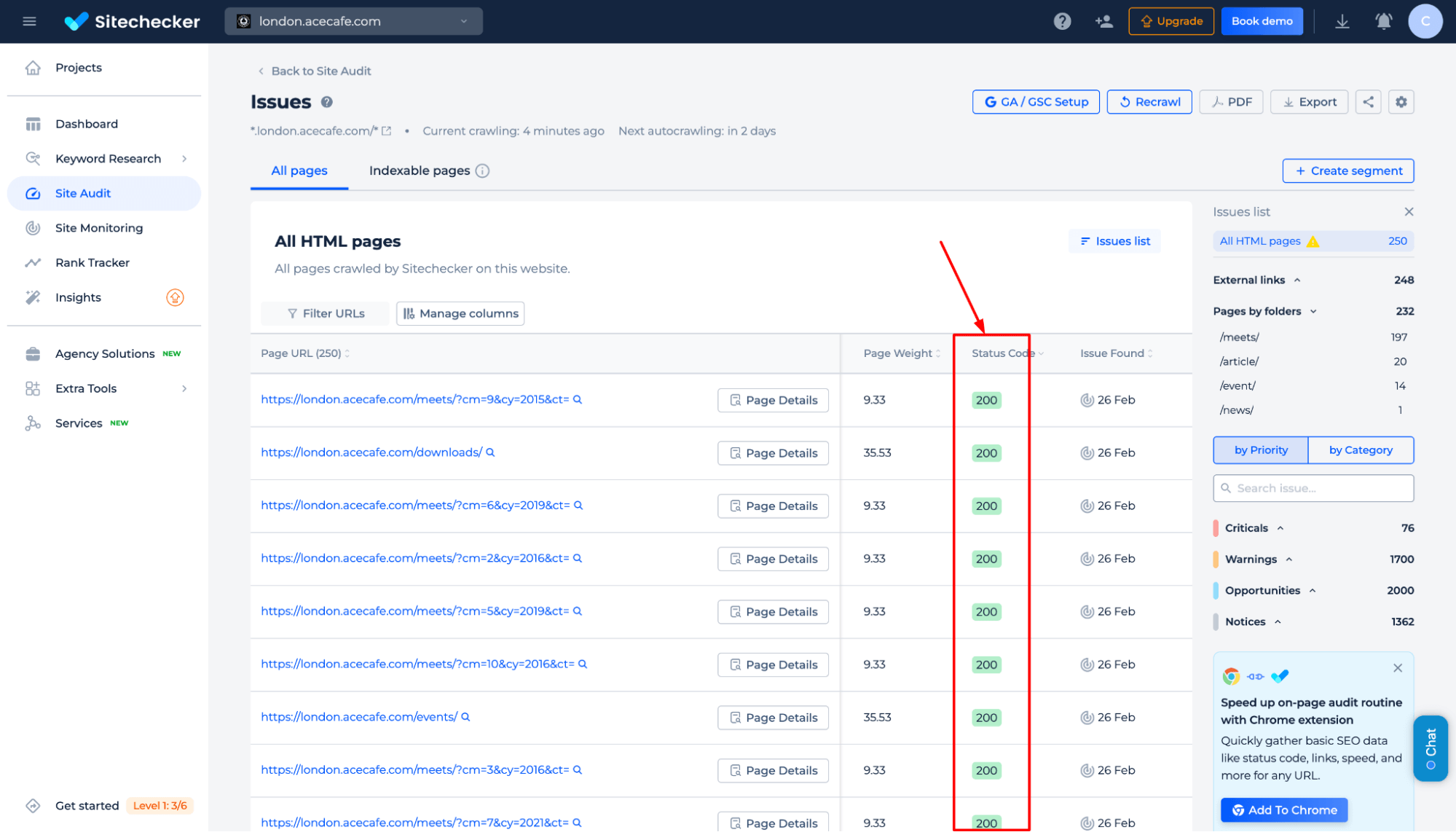
Step 2: Results analysis
Get a comprehensive overview of your website’s HTTP status codes, identifying successful pages, redirects, errors, and broken links to ensure optimal site performance and search engine visibility.

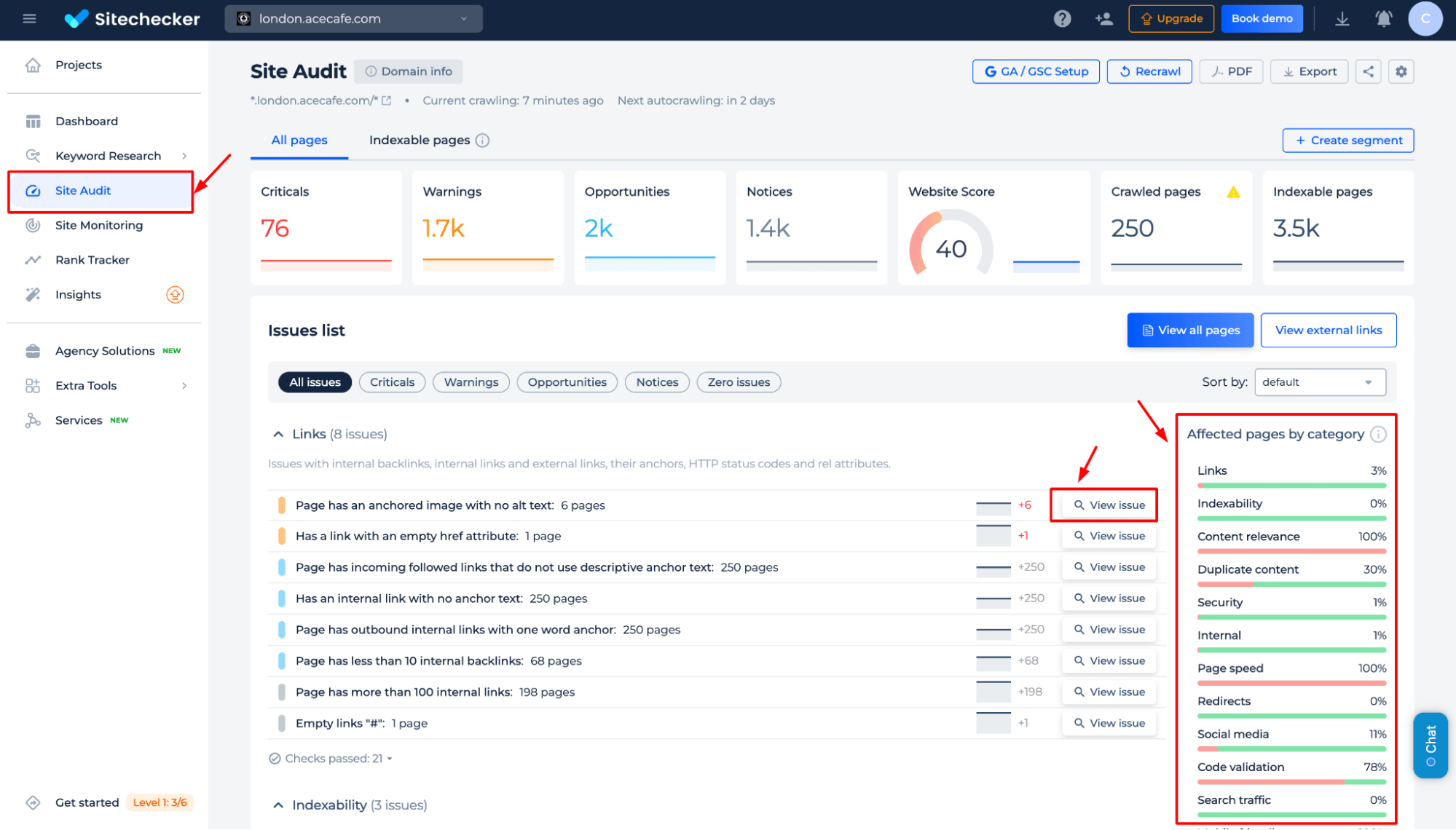
Additional features of full status code testing
Click on the Site Audit section to access a comprehensive website health report. Gain deeper insights beyond HTTP status codes with a detailed audit that identifies critical issues, indexability problems, content relevance, security risks, redirects, page speed, and code validation errors – helping you optimize your website’s health and performance.

URL Status Code Checker
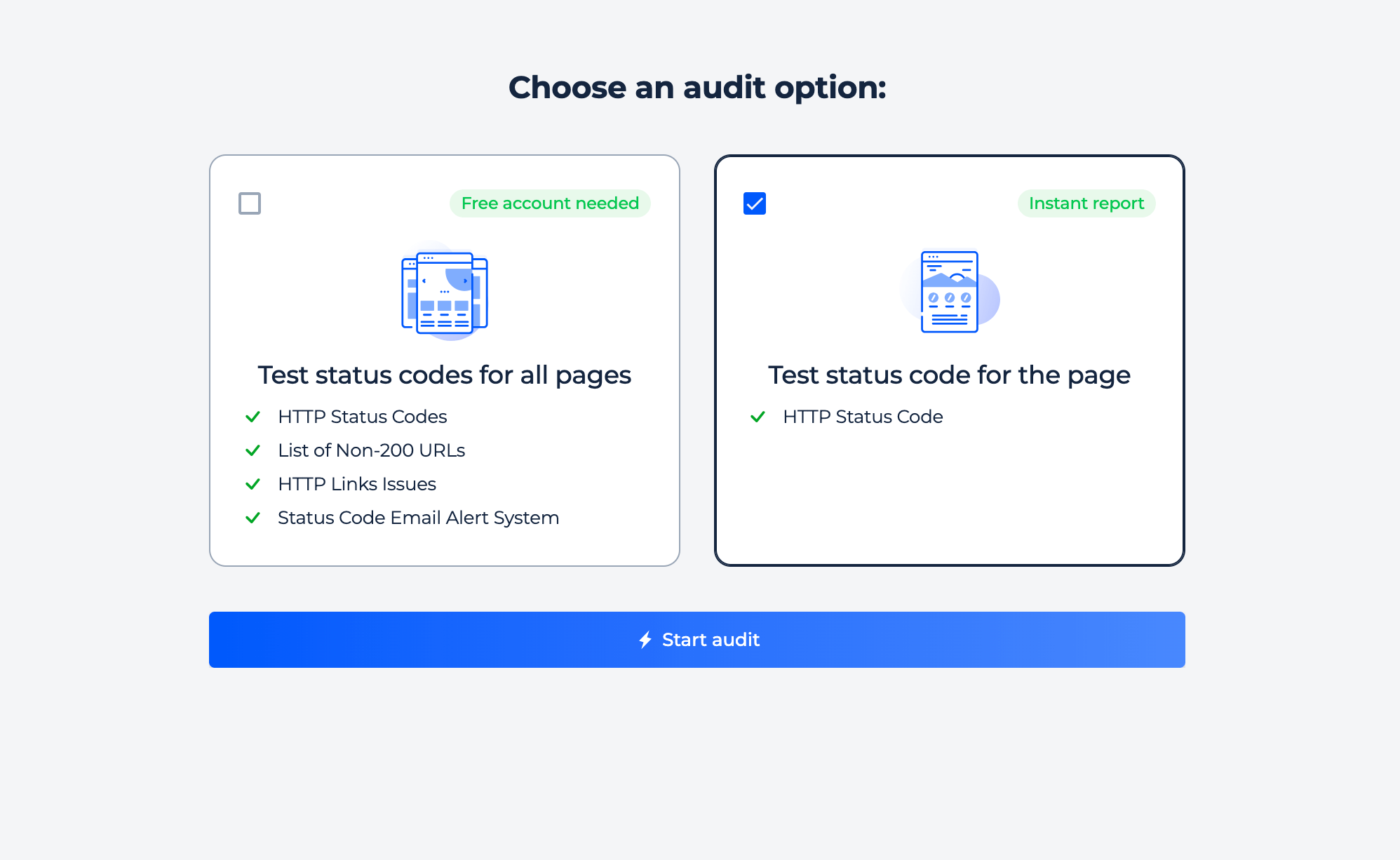
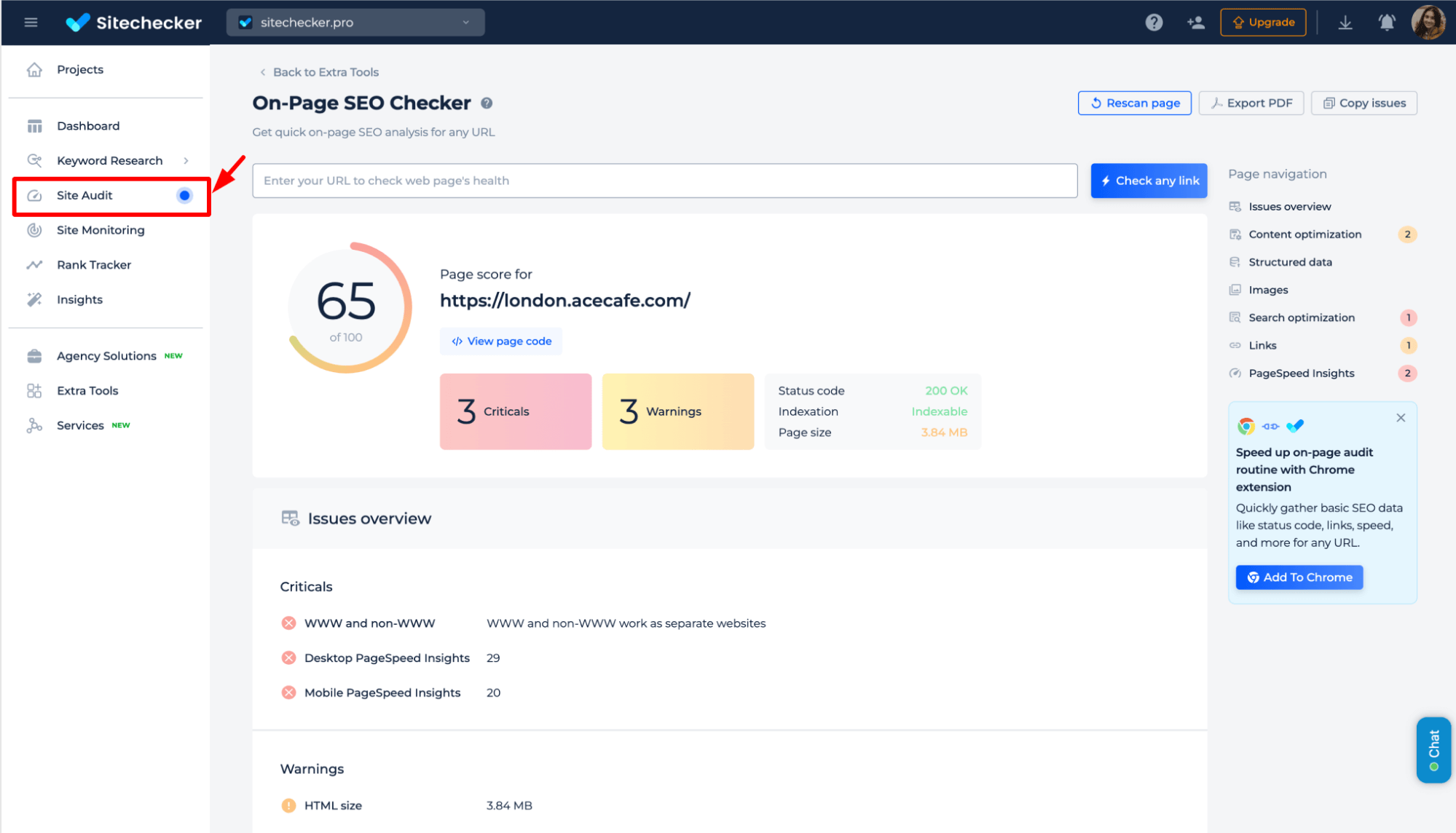
Step 1: Choose the ‘Status Code Testing’ option for the page

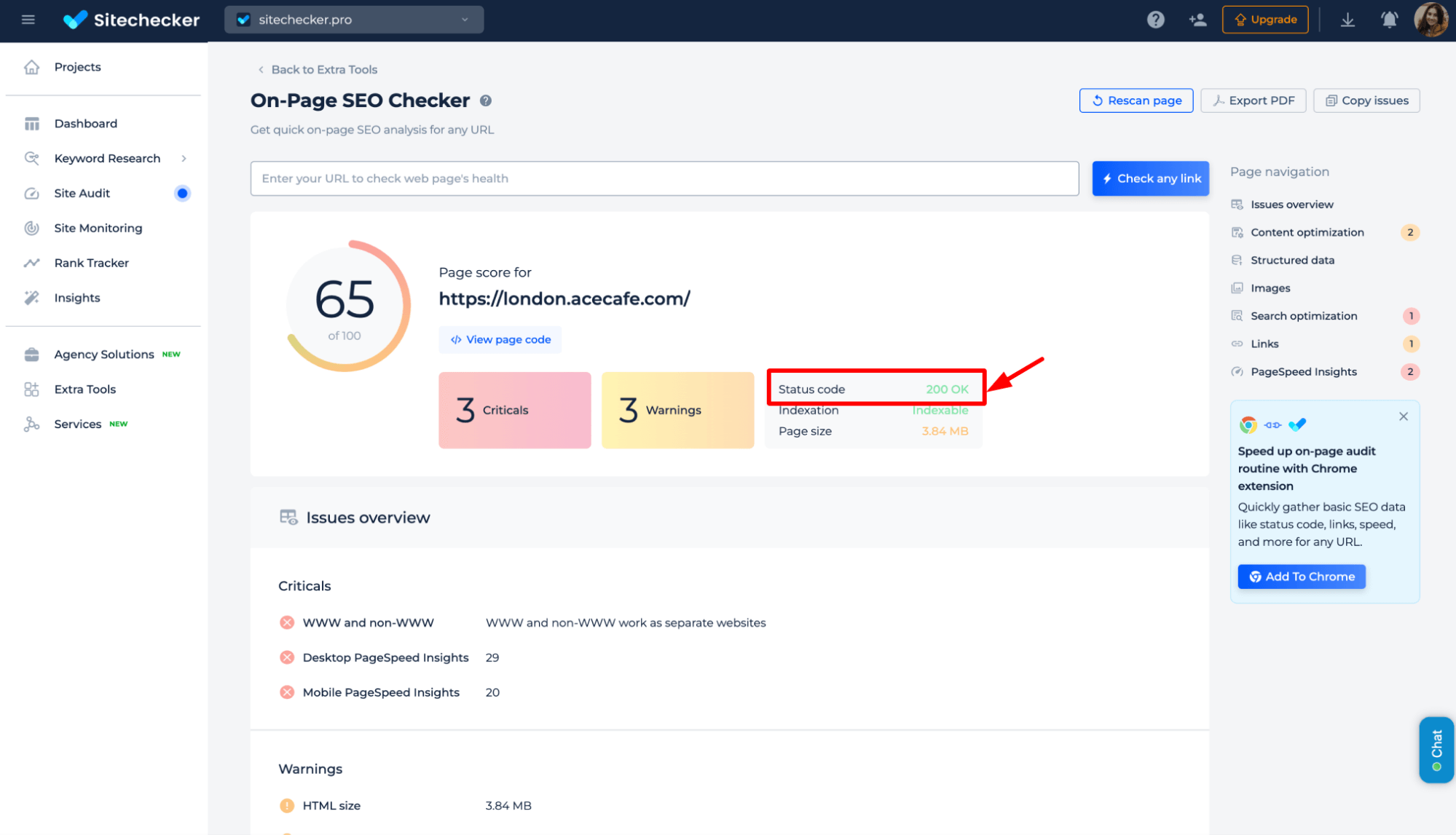
Step 2: Getting the results
When you add a URL to our online tool, we will crawl your site to collect data for that URL. This process only takes a few seconds. On the results page, you will find the URL’s response Status and other on-page SEO audit data.
HTTP status checker result for the page:

Visit the Site Audit section to unlock the tool’s full capabilities. Try the demo version to see how Sitechecker detects and resolves critical technical SEO issues.

Additional features of page status code testing
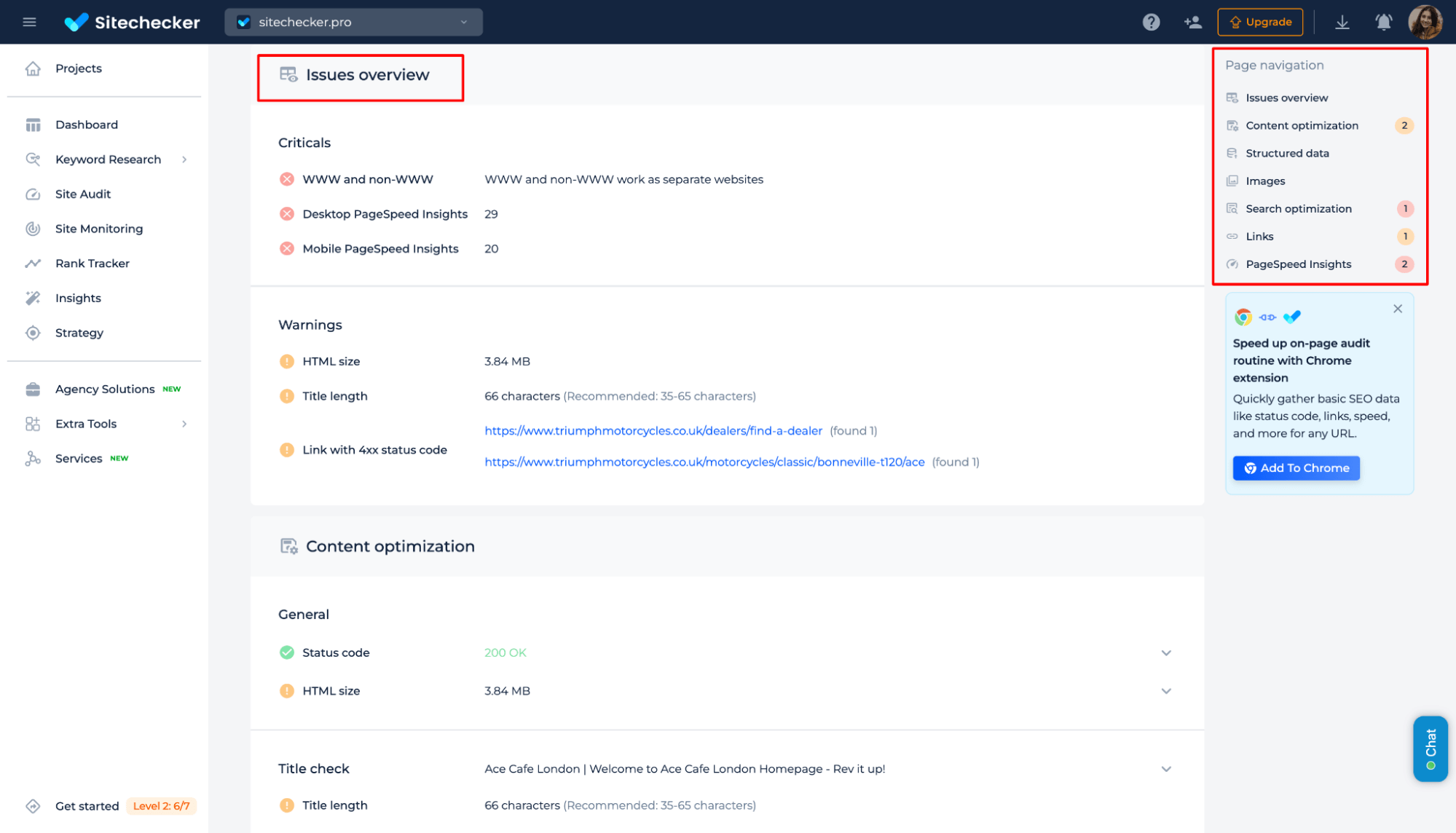
Navigate to the Page Navigation panel on the right side to explore different audit categories, such as Issues Overview, Content Optimization, Structured Data, Images, Search Optimization, and PageSpeed Insights. Each section provides specific insights to help improve your webpage’s performance.

Get a complete breakdown of your page’s health, including critical and warning issues. Identify performance concerns, analyze structured data status, optimize images, and address technical SEO factors to improve search visibility and content effectiveness.
Final Idea
The HTTP Status Code Checker helps users quickly verify server response codes for individual pages or entire websites. It identifies accessibility issues, redirects, broken links, and server errors to ensure smooth performance and SEO optimization. The tool offers a real-time status check, a full website audit, and automated monitoring with alerts. Additional features include a unified dashboard, an intuitive interface, and a comprehensive SEO toolset. Users can analyze critical website issues beyond status codes, including content relevance, security, and page speed.