What is Product Schema Markup?
Product Schema Markup, often referred to as Product Schema, is a form of structured data markup that can be added to the HTML of a web page to provide search engines with detailed information about the products listed on that page. By doing so, this structured data helps search engines understand the content of the page and can lead to enhanced search results, known as rich snippets or rich results.

The main goal of Product Schema Markup is to offer a standardized format for providing specific details about a product. This can include but is not limited to, the product’s name, price, availability, and review ratings. Implementing Product Schema Markup can improve click-through rates from search results, as users often find rich results more informative and appealing.
Product Schema Examples
Basic Product Information:
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "Product",
"name": "Elegant Leather Boots",
"image": "http://www.example.com/image-of-boots.jpg",
"description": "High-quality leather boots with a durable sole.",
"brand": {
"@type": "Brand",
"name": "Elegant Footwear"
}
}
</script>
This example gives a simple representation of a product, its image, description, and brand.
Product with Price and Availability:
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "Product",
"name": "Elegant Leather Boots",
"image": "http://www.example.com/image-of-boots.jpg",
"description": "High-quality leather boots with a durable sole.",
"brand": {
"@type": "Brand",
"name": "Elegant Footwear"
},
"offers": {
"@type": "Offer",
"priceCurrency": "USD",
"price": "99.99",
"availability": "http://schema.org/InStock"
}
}
</script>
In this example, the product’s price, currency, and availability are also detailed using the “offers” property.
These are just two basic examples of how Product Schema Markup can be implemented. The actual implementation can vary and can become more intricate based on the details of the product being described.
What Does Product Schema Markup Do?
Product Schema Markup serves as a digital language, allowing websites to communicate specific details about their products to search engines in a structured manner. It effectively bridges the gap between the rich information a website wants to convey and what search engines can understand and display. Here’s what the Product Schema Markup accomplishes:
| Enhances Search Engine Listings | One of the most immediate effects of implementing Product Schema Markup is the potential to enhance your search engine results listings. Products with structured data can be displayed with rich snippets, which are more detailed search results that include additional product information like prices, ratings, or availability directly in the search results. |
| Improves Click-Through Rates (CTR) | As rich snippets provide more information to users right from the search results page, they tend to attract more clicks. An informative rich snippet can make your product stand out from the competition, thus increasing the likelihood that a user clicks on your listing. |
| Boosts Organic Traffic | With improved visibility and CTR, websites often experience an increase in organic traffic. This doesn’t just mean more visitors but more qualified visitors, as they have a clear idea of the product details even before visiting the site. |
| Reduces Bounce Rate | When users have a clearer expectation of what they’ll find on a page (thanks to rich snippets), they’re less likely to leave immediately. This can lead to a reduced bounce rate as visitors are more apt to stay and engage with the content or make a purchase. |
| Supports Voice Search and Virtual Assistants | As the popularity of voice searches and virtual assistants like Siri, Alexa, and Google Assistant continues to rise, structured data becomes even more crucial. These technologies rely heavily on structured data to provide users with precise answers. For instance, if someone asks, “How much is the Elegant Leather Boots from Elegant Footwear?”, a product schema can help the assistant provide an accurate answer. |
| Facilitates Easier Indexing | Search engines have sophisticated algorithms, but they still rely on cues from websites to understand content better. By providing structured data, you make it easier for search engine bots to index your product pages accurately. |
| Promotes Trust | Displaying additional product information, like ratings and reviews, directly in search results can build trust. When potential customers can see positive reviews or ratings right from the search page, they might feel more confident about the product’s quality and your brand’s credibility. |
In essence, Product Schema Markup acts as a facilitator, ensuring that search engines and, by extension, potential customers, understand and access the rich product details that a website offers. It’s an investment in clarity and precision, leading to better visibility and engagement in search results.
What Does Product Schema Markup Provide Users?
Product Schema Markup doesn’t just benefit businesses or website owners; it’s immensely valuable for users too. By enhancing search engine results with detailed product information, users get a clearer, more informative snapshot of what websites have to offer without having to click through multiple pages. Let’s delve into what this structured data offers users:
The Benefits of Product Schema
Product Schema Markup streamlines the search experience. With more detailed search results, users can make more informed decisions without extensive browsing. Here are the specific benefits:
Review
- Instant Feedback: Reviews give users a quick glimpse into the experiences of previous buyers. Seeing a product with positive reviews can influence a user’s decision to click or even purchase.
- Trustworthiness: Reviews, especially when they are numerous and positive, can foster trust. A product with many good reviews suggests that it is reliable and has satisfied many customers.
AggregateRating
- Overall Product Rating: AggregateRating provides a summarized score, usually out of 5 or 10, giving users an instant indication of a product’s quality.
- Comparison: With an aggregate rating visible in search results, users can easily compare products and opt for those with higher ratings, ensuring they get the best value or quality.
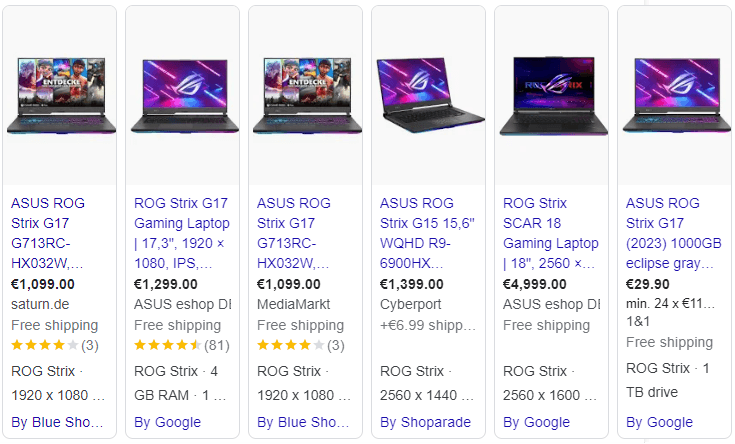
Offers
- Price Clarity: Displaying the price in search results helps users gauge whether a product fits within their budget without needing to visit the site.
- Stock Status: Knowing whether a product is in stock can be a deciding factor for many users. If they know a product is available, they’re more likely to click through and purchase.
Shipping Details Schema Markup
Shipping is a crucial aspect of the online shopping experience. By providing detailed shipping information via schema markup, users can set their expectations correctly and make informed decisions.
Free Shipping
Cost Savings: Knowing that a product comes with free shipping can be a significant incentive for users, as it suggests cost savings and added value.
Indicate Areas You Don’t Ship To
Clarity: By highlighting regions or areas where shipping isn’t available, users can avoid the disappointment of going through the buying process only to discover later that the product can’t be delivered to their location.
Shipping Options
Flexibility: Providing various shipping options, like express delivery or standard shipping, allows users to choose based on their urgency or budget.
Shipping Cost by Region
Transparency: Displaying shipping costs by region ensures that users aren’t met with unexpected charges when they’re about to checkout. This clarity can enhance user trust and reduce cart abandonment rates.
Product Schema Markup enriches the search experience by providing users with a comprehensive view of products right from the search page. This added clarity and transparency not only benefits users in their decision-making process but also improves their overall online shopping experience.H2 Best Practices of the Product Schema
How Do You Use Product Schema Markup?
Implementing Product Schema Markup involves adding specific structured data to your web pages, enabling search engines to interpret and display your product details more effectively in search results. The process can be broken down into understanding the formats Google supports and implementing one of the most popular methods: the JSON-LD method.
Which Formats Does Google Support?
Google primarily supports three formats for structured data:
- JSON-LD: This stands for JavaScript Object Notation for Linked Data. It’s a lightweight data-interchange format that’s easy to read and write for humans and easy for machines to parse and generate. Google recommends using JSON-LD for structured data whenever possible.
- Microdata: An open-community HTML specification used to nest structured data within existing content on web pages. While it’s supported, it can be a bit more complicated to implement compared to JSON-LD.
- RDFa:Resource Description Framework in Attributes is an extension to HTML5 and serves to help express structured data in HTML. Like microdata, it’s not as popular as JSON-LD but is still a viable option.
JSON-LD Method
When it comes to Product Schema Markup, JSON-LD is the most popular and recommended format. Here’s how you can implement it:
1. Add the Required Properties
Start by identifying the mandatory properties you want to include, such as the product’s name, image, and price. Here’s a simple example:
<script type="application/ld+json">
{
"@context": "http://schema.org/",
"@type": "Product",
"name": "Elegant Leather Boots",
"image": "http://www.example.com/image-of-boots.jpg",
"description": "High-quality leather boots for everyday wear.",
"price": "100"
}
</script>
2. Follow the Given Guidelines
Adhere to the guidelines provided by schema.org for products. This ensures that search engines can understand and display your product information correctly. For example, ensure that you use the correct property names and provide values in the expected format.
3. Make Sure Your Code is Valid
Before publishing, it’s crucial to validate your structured data. Google provides a Structured Data Testing Tool that allows you to paste in your code and check for any errors or recommendations.
4. Test Pages
After implementing the schema markup on your website, test your pages to see how they appear in search results. This step helps ensure that the structured data is not only valid but also produces the desired rich snippets in search engine results.
In conclusion, while Product Schema Markup requires some technical know-how, the benefits it offers in terms of search engine visibility and user experience make the effort worthwhile. By following the outlined steps and ensuring that your structured data is correctly implemented, you can optimize your product listings for maximum impact in search results.
Creating and Deploying Schema at Scale
Implementing schema markup for a single page is straightforward, but when you have hundreds or thousands of product pages, the task can become daunting. However, creating and deploying schema at scale is essential for e-commerce sites, directories, and large enterprises. Here’s a guide on how you can manage this:
Schema Markup Generator
A schema markup generator is a tool that simplifies the creation of structured data in the required format, often JSON-LD for many websites.
Benefits:
- Efficiency: These tools allow you to input the necessary details, and they automatically generate the code you need.
- Consistency: They ensure that the generated schema is consistent and adheres to the standards set by schema.org.
How to Use:
- Choose a reputable schema markup generator tool.
- Input the necessary product details or other relevant information.
- The tool will generate the structured data code, which you can then copy.
- Embed this code into the relevant pages on your website.
Deploying Structured Data Sitewide
For larger websites, manual deployment isn’t feasible. Here’s how to handle mass deployment:
- Content Management Systems (CMS): Many CMSs have plugins or extensions that allow you to integrate structured data easily. By setting up templates for your product pages or other relevant content, the CMS can automatically populate the structured data fields.
- Dynamic Rendering: For websites with frequently changing content, dynamic rendering can be useful. With this method, your server provides a version of your page optimized for search engine crawlers with the schema markup embedded.
- Data Layer Integration: If your website uses a tag management system, you can push the structured data to a data layer. From there, you can create tags that pull from this data layer to insert schema markup dynamically.
Testing Structured Data
Regardless of how you create and deploy your schema markup, testing is crucial.
-
Structured Data Testing Tool: Google provides a tool that allows you to input a URL or paste in direct code. The tool checks for errors or issues with your markup. This step is vital before rolling out your schema sitewide.

- Search Console: Once your structured data is live, monitor it in Google Search Console. The platform will notify you of any detected issues with your structured data, allowing you to make necessary corrections.
- Performance Metrics: Track the impact of your structured data implementation. Look for improvements in click-through rates, impressions, and other relevant metrics in your Search Console reports.
While deploying schema at scale can be challenging, with the right tools and strategies, it becomes a manageable task. By creating structured data efficiently, deploying it effectively, and monitoring its performance, you can ensure that your website maximizes the benefits of schema markup.
Try it For Yourself
Diving into the world of Product Schema Markup and structured data might seem technical and daunting. But like any skill, the best way to understand and master it is to try it for yourself. Here’s a brief guide to help you get started:
Step 1: Understand the Basics Before jumping in, familiarize yourself with the foundational concepts. Understand what structured data is, why it’s crucial, and how search engines use it to enhance search results.
Step 2: Identify Your Needs Not all websites will need the same schema markup. An e-commerce site might require product schema, while a recipe blog might use recipe schema. Determine what kind of structured data is relevant to your content.
Step 3: Use the Tools Start with a Schema Markup Generator, as mentioned previously. It’s user-friendly and will guide you through creating your first structured data without needing to know how to code.
Step 4: Embed in Your Website Once you’ve generated the schema markup, it’s time to embed it into your website. If you’re using a CMS like WordPress, there are plugins that allow you to insert custom code into your pages. Otherwise, you might need to dip into the HTML of your site. If you’re unsure, it might be worth consulting with a web developer.
Step 5: Test, Test, Test Use Google’s Structured Data Testing Tool to validate your markup. Ensure there are no errors or warnings. This step is crucial. Remember, incorrect structured data can be worse than no data at all, as it can mislead search engines and users.
Step 6: Monitor and Iterate After embedding your schema and ensuring it’s valid, monitor its impact. Use tools like Google Search Console to see how often your structured data is appearing in search results and if it’s improving click-through rates. Over time, you might find areas for improvement or expansion.
Step 7: Stay Updated The world of structured data and SEO is continually evolving. New properties get added, guidelines change, and best practices adapt. Stay updated by following authoritative SEO sources, forums, or directly from schema.org.
Trying it for yourself is the best way to demystify Product Schema Markup. It’s a blend of technical knowledge, understanding your content, and continual learning. By taking a hands-on approach, you not only enhance your website’s visibility but also provide a richer, more informative experience for your users. Embrace the challenge and enjoy the rewards!
Simplify Product Schema Markup
While Product Schema Markup offers invaluable benefits, like enhancing the visibility of your products in search results, it can be intimidating for beginners due to its technical nature. However, the process can be simplified to make it more approachable. Here’s how:
Step 1: Understand Its Purpose Before diving into the technicalities, grasp the essence of Product Schema Markup. In simple terms, it’s like giving search engines a clearer picture of your product’s specifics, such as its price, availability, and reviews, enhancing the user’s search experience.
Step 2: Start with a Template There are various pre-built templates available online, tailored for different kinds of products. By using these, you can avoid starting from scratch. Just fill in the specifics like the product name, image, price, and more.
Step 3: Use User-Friendly Tools Several online tools allow you to create schema markups without writing a single line of code.
Step 4: Use CMS Plugins If you’re using popular content management systems like WordPress, numerous plugins make the process easier. Plugins can automatically generate and integrate schema based on the product details you provide in your posts or product listings.

Step 5: Avoid Overcomplicating While there are many properties you can include in your product schema, start with the essentials:
- Product Name
- Image
- Price
- Availability
- Review (if available)
Once you’re comfortable, you can delve deeper into more advanced properties.
Step 6: Regularly Validate Your Markup Even if you simplify the process, it’s essential to ensure the generated markup is correct. Use tools like Google’s Structured Data Testing Tool to ensure your schema is error-free.
Step 7: Stay Updated with Changes Schema.org and search engines occasionally update their guidelines. Keeping abreast of these changes ensures your markup remains relevant and effective.
Simplifying Product Schema Markup doesn’t mean reducing its effectiveness. It means making the process more accessible, allowing more businesses, even those without technical expertise, to harness its benefits. By understanding its core, using available tools, and continuously validating and updating your approach, you can optimize your website’s search presence with minimal fuss.
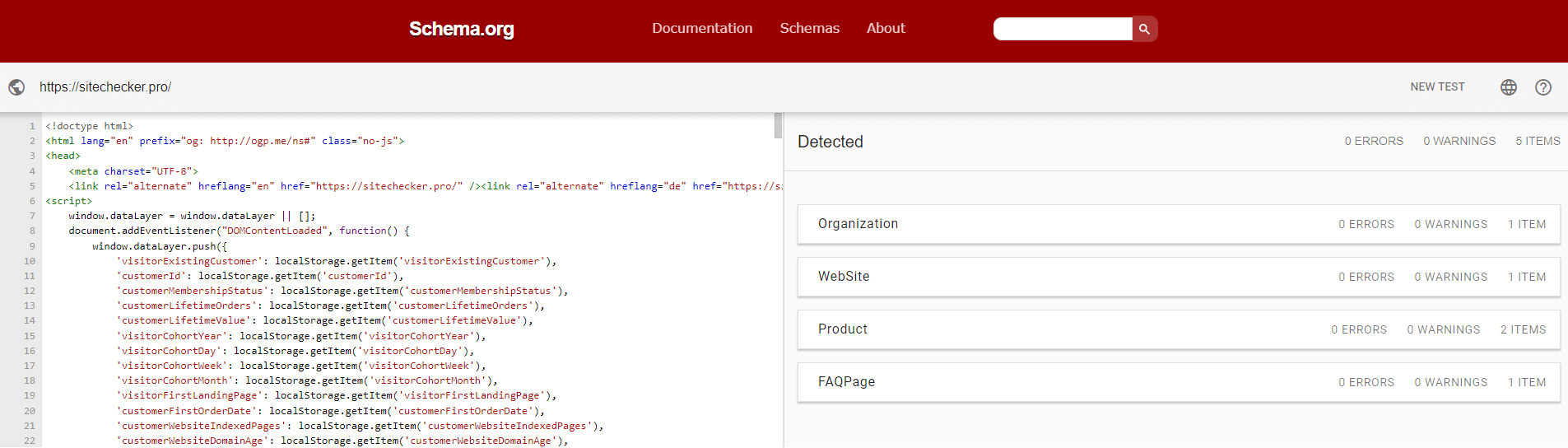
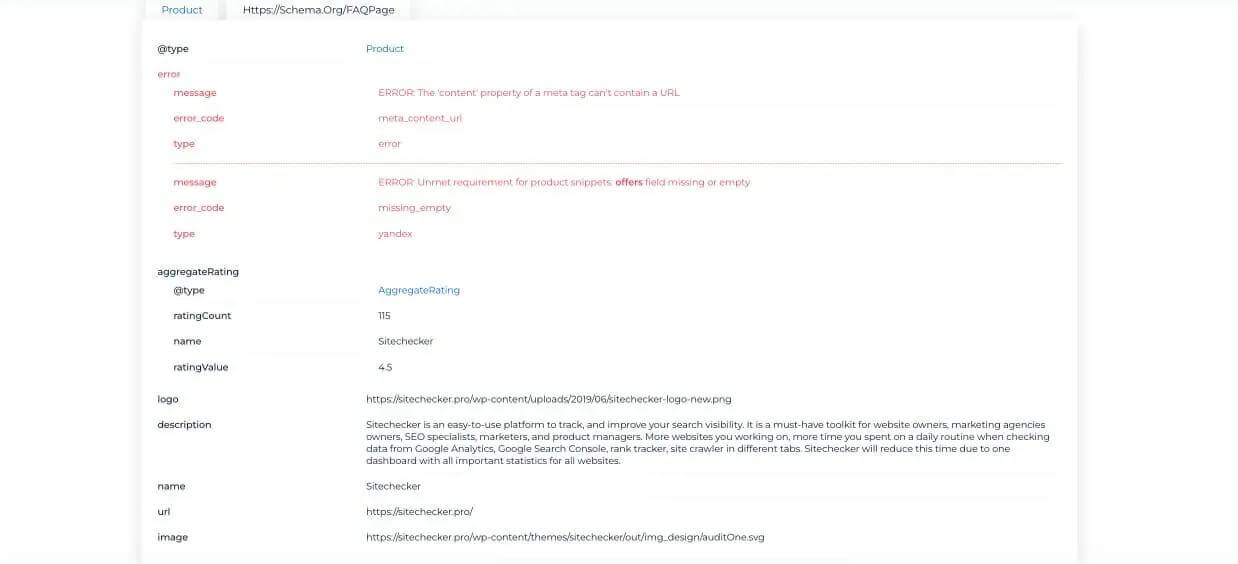
Test a Page for Schema Structured Data Markup with Schema Markup Checker
The Schema Markup Checker is an indispensable asset for any website owner or SEO professional. At a glance, it allows users to verify the accuracy and completeness of the schema markup implemented on their web pages. Given the growing importance of structured data in today’s search environment, ensuring that your schema markup is error-free is essential for maximizing search visibility and enhancing rich snippet displays.

Beyond its primary functionality, the tool offers additional benefits. Not only does it identify issues, but it also provides actionable insights and recommendations to rectify them. This means you’re not just made aware of problems; you’re equipped with the knowledge to solve them. The intuitive interface and detailed breakdown of results make it a go-to resource for both beginners and seasoned professionals looking to perfect their schema markup strategy.
Boost Your SEO with Perfect Schema Markup!
Ensure your schema markup is top-notch with our Schema Markup Checker.
Conclusion
In the ever-evolving landscape of digital marketing and SEO, Product Schema Markup stands out as a pivotal tool for businesses looking to enhance their online visibility. This structured data language not only helps search engines understand the nuances of your product offerings but also provides potential customers with enriched snippets, offering a glimpse into what you bring to the table. By leveraging user-friendly tools and strategies, even those without a technical background can implement and benefit from this markup. As with all things digital, staying updated and regularly reviewing your approach is key. Embrace the power of Product Schema Markup, and watch as it paves the way for improved search presence and user engagement.