What is an HTML Lang Attribute?
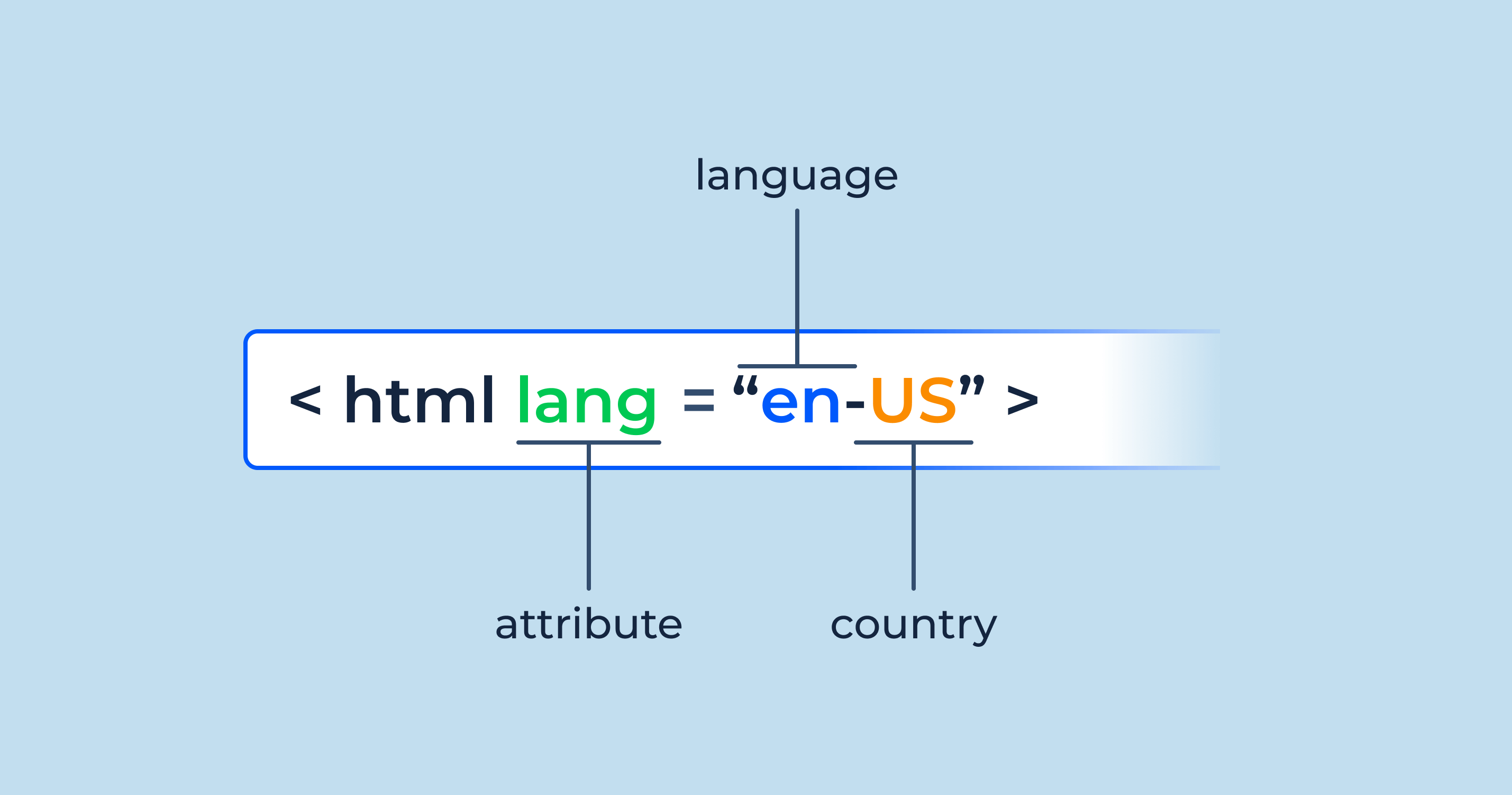
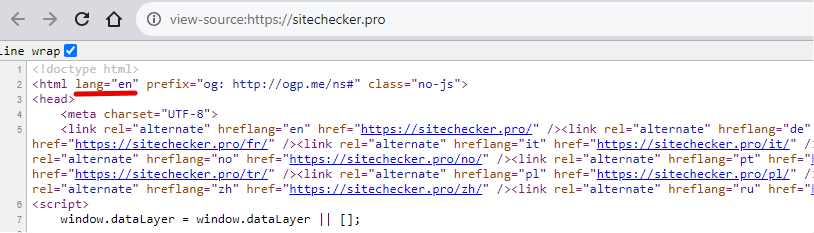
The HTML lang attribute is used to specify the language of an element’s content. It is a global attribute, meaning that it can be used on any HTML element. The lang attribute takes an ISO language code as its value. Typically this is a two-letter code such as “en” for English, but it can also be an extended code such as “en-gb” for British English.

The lang attribute is used for a variety of purposes, including:
- Search engines use the lang attribute to index web pages in the correct language. This helps them to return more relevant results to users who are searching in specific languages.
- Screen readers use the lang attribute to switch language profiles to provide the correct accent and pronunciation. This helps users who are blind or visually impaired to access web content in their preferred language.
- The lang attribute can be used to identify text that should be translated. This can be useful for creating multilingual websites or for translating user-generated content.
It is important to note that the lang attribute should be specified on all HTML elements that contain text content, including the <html> element itself. This will ensure that the language of the entire web page is correctly identified.
Example of how to use the lang attribute
<!DOCTYPE html>
<html lang="en">
<head>
<title>My Website</title>
</head>
<body>
<h1>This is my website.</h1>
<p>It is written in English.</p>
</body>
</html>In this example, the lang attribute is set to “en” on the <html> element. This tells browsers and search engines that the entire web page is written in English.
The lang attribute is a simple but important attribute that can help to improve the accessibility, SEO, and translation of your web pages.
How does lang attribute in HTML work
The lang attribute in HTML indicates the language of content:
- Browsers. Use it for styling, default fonts, and offering translations.
- Assistive Technologies. Rely on it for correct pronunciation and voice profile switching.
- Search Engines. It aids in content categorization and avoiding duplicate content issues.
- CSS and JS. Developers can target content based on its language for specific styles or behaviors.
- Document Understanding. Provides semantic information about content language for various systems.
- Human Readers. Helps identify content vocabulary, especially in multilingual contexts.
In essence, the lang attribute is a metadata marker that informs various technologies and users about the language of the content.
HTML Lang Attribute Impacts SEO
The lang attribute can impact SEO (Search Engine Optimization) in several ways:
Targeting the Right Audience: By specifying the vocabulary of your content using the lang attribute, search engines can better determine which audience to serve your content to.
John Mueller explains the significance of a web page displaying multiple languages:
Avoiding Duplicate Content Issues
If you have the same content in multiple languages, using the lang attribute can help search engines understand that these are translations rather than duplicate content. Without proper language tagging, search engines might mistakenly see multilingual content as duplicate content, which can negatively impact SEO.
Improving User Experience
If search engines can identify the language of your content, they can serve it to users who are more likely to find it relevant based on their language preferences. This improves user experience, which is a factor that search engines consider when ranking websites.
Hreflang Annotations
While the lang attribute denotes the tongue of content on the page, the hreflang attribute (often used in link elements in the head of the document) helps specify which language and geographical target of a page is for. This is particularly useful for multilingual sites. When used correctly, hreflang can help ensure that the correct region version of a page appears in search results for the intended audience. Proper use of hreflang can have a direct positive impact on SEO.
Bounce Rate and Engagement: If a user is served content in a language they don’t understand, they’re likely to leave the page quickly, increasing the page’s bounce rate. Over time, a high bounce rate can negatively impact SEO, as it indicates to search engines that users aren’t finding the content useful or relevant.
Assisting in Local SEO: Using the right language and regional codes can aid in local SEO. For instance, specifying en-GB can indicate the content is tailored for a British audience, whereas en-US would target an American audience. This distinction can be useful for businesses or services that cater to specific regions.
While the HTML tag alone isn’t a magic solution for ranking improvements, it’s part of a set of best practices for creating a globally friendly website. When combined with high-quality content and other SEO strategies, it can help ensure that your content reaches the right audience in search results.
Google About the HTML Lang Attribute
On September 20, 2023, John Mueller, a Search Advocate at Google, tweeted that Google Search does not use the HTML tag to determine the lingo and region of a page. He also said that many screen readers do use the switch, and that Microsoft Bing might use it as well.
Here is the full tweet:
“Google doesn’t use the `lang` attribute, but screen readers do. Also, I think Bing might use them.”
This is not a new statement from Mueller. In a video hangout from 2022, he said that Google has “found that this language markup is something that is almost always wrong. So we tend to ignore that.”
Instead, Google uses hreflang links to determine the language and region of a page. Hreflang links are placed in the section of a page and point to other versions of the page in different regions.
While Google does not use HTML components, it is still important to use it for accessibility reasons. Screen readers use the switch to determine which tongue to use for pronunciation and text-to-speech.
Troubleshooting Solutions for Lang Attribute Errors in HTML
Incorrect Language Code
Using a non-standard or incorrect language code can lead to misinterpretation of the content’s vocabulary by browsers and assistive tools.
Missing lang Attribute
Not specifying the HTML tags on your web page can impact accessibility and SEO, as tools won’t recognize the content’s intended lingo.
Multiple lang Attributes
Using more than one lang attribute on the same element can confuse tools trying to determine the content’s language.
Conflicting Language Declarations
When meta tags, HTTP headers, or Content-Language declarations contradict the switch, it can lead to confusion.
Incorrect Language Hierarchy
Mixing languages without clear delineation can confuse both users and search engines.
Remember, lingo switching plays a vital role in accessibility, user experience, and SEO. Regularly validating your website against W3C standards can help identify and correct these errors.
Conclusion
The HTML lang attribute denotes the language of a web page’s content, aiding in better content accessibility, indexing, and user experience. It uses ISO language codes to specify content language and is vital for search engine indexing, screen reader interpretation, and multilingual website management. While Google’s search engine may not directly utilize this attribute for ranking, it remains crucial for accessibility tools and potentially other search engines.
Additionally, correct implementation is essential, as incorrect or missing lang attributes can lead to confusion and impact accessibility and SEO. In essence, while the lang attribute might be a small detail in HTML, its significance in delivering a universally friendly web experience is undeniable.