What Does the “The Value for the Attribute is not Valid Language” Issue Mean?
The issue “The value for the attribute is not valid language” typically means that a value assigned to a language-related attribute does not conform to the expected format or accepted list of lang markups. This can occur in various contexts such as HTML, XML, or software settings where language attributes are used. Here’s a more detailed explanation:
Invalid Language Code
The value provided is not a recognized language code. For instance, in HTML, the lang attribute expects syntax like en for English, fr for French, etc. If a non-standard code is used, it will trigger this issue.
Incorrect Format
The lang markup might be incorrectly formatted. For example, it should be in the format of xx (for two-letter codes) or xx-XX (for regional variations), such as en-US for American English.
Typographical Errors
There might be typos in the language code. For instance, using eng instead of en.
Unsupported Language Code
The system or platform might not support the provided language markup even if it is technically correct.
How to Check the Issue?
Check the source code. Access the page with your Chrome browser, right-click it, and pick “View page source” (this method differs in other browsers). This simple online tool https://codebeautify.org/source-code-viewer will also help you access the source of the page.
To locate the HTML lang attribute, look for html lang, and check it.
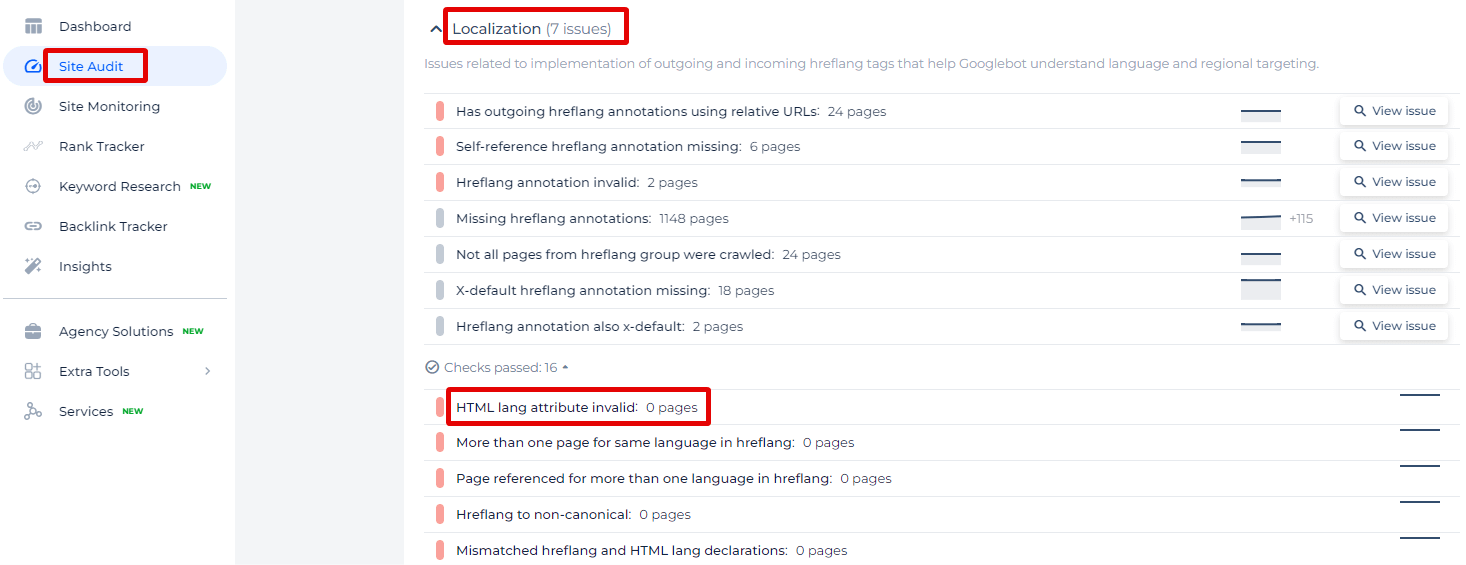
In the Sitechecker SEO tool, under the “Localization” category, there’s a highlighted section titled “HTML lang attribute invalid,” which currently reports zero pages affected. This feature is crucial for identifying incorrect language declarations in the HTML lang attribute on your website’s pages.

By clicking on “View issue,” users would typically be able to see a list of specific pages where the issue is detected, understand the nature of the mismatches, and receive guidance on how to correct them.
Optimize Multilingual SEO Effortlessly!
Instantly identify and fix any invalid HTML lang attributes with our Hreflang Checker.
How to Fix the Issue?
To fix the issue “The value for the attribute is not valid language,” follow these steps:
1. Verify Valid Language Codes
Ensure that the lang markup you are using is valid according to the ISO 639-1 standard (for two-letter codes) or the appropriate standard for your context.
2. Correct the Format
Make sure the language code is in the correct format. Typically, this means using two-letter codes (e.g., en for English, fr for French). For regional variations, use the format xx-XX (e.g., en-US for American English).
3. Check for Typos
Ensure there are no typographical errors in the lang syntax.
4. Ensure Platform Support
Verify that the platform or tool you are using supports the specified markup.
Example Fixes
In HTML
Incorrect:
<html lang="english"> <!-- Incorrect because 'english' is not a valid code -->
Correct:
<html lang="en"> <!-- Correct ISO 639-1 language code -->
In XML
Incorrect:
<note xml:lang="eng"> <!-- Incorrect because 'eng' is not the standard code -->
Correct:
<note xml:lang="en"> <!-- Correct ISO 639-1 language code -->
Detailed Steps
- Identify the Attribute: Locate the attribute causing the issue (e.g., lang in HTML, xml:lang in XML).
- Check the Value: Ensure the value of the attribute is a valid lang markup. Reference: ISO 639-1 Language Codes
- Correct the Value: Update the value to a correct and recognized language code.
Example Scenario
Scenario: You are working with an HTML document and encounter this issue.
Problem Code:
<html lang="english"> <!-- Incorrect usage -->
Solution
- Identify the correct language code for English, which is en.
- Update the code to:
<html lang="en"> <!-- Correct usage -->
By following these steps, you can resolve the issue and ensure your language attributes are valid and properly formatted.